vue 开发系列(七) 路由配置
概要
用 Vue.js + vue-router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 vue-router 添加进来,我们需要做的是,将组件(components)映射到路由(routes),然后告诉 vue-router 在哪里渲染它们。
实现代码
1.在main.js 中引入 router.
- import router from './router/index'
2.在main.js 中使用router
- global.globalVm = new Vue({
- el: '#app',
- router,
- render: function(h) {
- return h(App);
- },
- store,
- watch: {
- '$route' (to, from) {
- globalVm.$dialog.loading.close();
- curPath = to.name;
- }
- }
- });
这里导入了 router 配置,页面使用这个路由进行页面切换。
3. 组件渲染的位置。
我们可以看到 App.vue 组件,页面组件渲染到 <router-view ></router-view>标签中。
- <template>
- <div id="app">
- <transition :name='direction'>
- <keep-alive>
- <router-view :resize="Resize" v-if="$route.meta.keepAlive"></router-view>
- </keep-alive>
- </transition>
- <transition :name='direction'>
- <router-view :resize="Resize" v-if="!$route.meta.keepAlive"></router-view>
- </transition>
- <loading v-model="isLoading" String="加载中" ></loading>
- </div>
- </template>
router-view 这个是vue 组件渲染的地方。
4.组件路由配置

index.js 配置如下:
- export default new Router({
- routes: [
- {
- path: '/login',
- name: 'login',
- component: Login,
- meta:{
- layer:0
- }
- },
- {
- path: '/',
- name: 'root',
- redirect:"/index",
- meta:{
- layer:1
- }
- },
- {
- path: '/myToDo',
- name: 'myToDo',
- component: resolve => require(['@/components/bpm/MyToDo'], resolve),
- meta:{
- layer:2
- }
- },
- {
- path: '/MyAttend',
- name: 'myAttend',
- component: resolve => require(['@/components/bpm/MyAttend'], resolve),
- meta:{
- layer:2
- }
- },
- {
- path: '/getInstInfo/:instId/:type',
- name: 'getInstInfo',
- component:resolve => require(['@/components/bpm/GetInstInfo'], resolve),
- mata:{
- layer:3
- }
- },
4.1 根组件的配置
- {
- path: '/',
- name: 'root',
- redirect:"/index",
- meta:{
- layer:1
- }
path 是浏览器显示的路径。
name:是组件的命令,我们在流程跳转是,使用name 进行跳转,而不要使用路径跳转,因为 路径可以修改,只要name 不做修改,就可以正常工作。
redirect: 这里表示 直接跳转到 /index 组件。
meta :这个是可以扩展的属性,我们在这里扩展了一个layer属性。
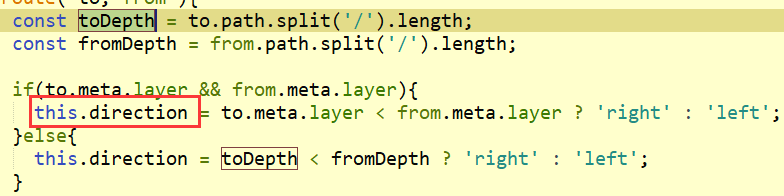
这个属性是用来组件做切换使用的,通过这个layer 属性,我们可以决定组件的动画。
App.vue 文件

4.2 登录组件的配置
import Login from '@/components/Login'
- {
- path: '/login',
- name: 'login',
- component: Login,
- meta:{
- layer:0
- }
- }
- component: Login
引入组件,指定登录组件。
4.3 懒加载组件
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
- {
- path: '/myToDo',
- name: 'myToDo',
- component: resolve => require(['@/components/bpm/MyToDo'], resolve),
- meta:{
- layer:2
- }
- }
component: resolve => require(['@/components/bpm/MyToDo'], resolve),
4.4 组件参数配置
- {
- path: '/task/:taskId',
- name: 'task',
- component:resolve => require(['@/components/bpm/TaskDetail'], resolve),
- mata:{
- layer:3
- }
- }
这里我们定义了一个 taskId 参数。
4.5 组件切换
1.页面中进行切换。
- <rx-list-item
- v-for="item in list"
- :key="item.id"
- :href="{name:'task',params:{taskId:item.id}}"
- type='link'
- class="item-a"
- >
这里我们可以看到 ,指定了组件的名称,还有参数配置。
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
2.编程方式进行切换。
我们在保存数据成功后,需要跳转到提示组件,我们可以使用一下代码。
- router.push({ name: 'user', params: { userId: 123 }})
4.6 路由HISTORY模式
vue-router 默认 hash 模式 —— 使用 URL 的 hash 来模拟一个完整的 URL,于是当 URL 改变时,页面不会重新加载。
url 路径样式为:
http://yoursite.com#/user/1
如果不想要很丑的 hash,我们可以用路由的 history 模式,这种模式充分利用 history.pushState API 来完成 URL 跳转而无须重新加载页面。
当你使用 history 模式时,URL 就像正常的 url,例如 http://yoursite.com/user/id,也好看!
vue 开发系列(七) 路由配置的更多相关文章
- Vue开发之基础路由
1.router-link和router-view组件 src/App.vie文件内容: <template> <div id="app"> <div ...
- vue 开发系列(一) vue 开发环境搭建
概要 目前前端开发技术越来越像后台开发了,有一站式的解决方案. 1.JS包的依赖管理像MAVEN. 2.JS代码编译打包. 3.组件式的开发. vue 是一个前端的一站式的前端解决方案,从项目的初始化 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
- vue 开发系列(八) 动态表单开发
概要 动态表单指的是我们的表单不是通过vue 组件一个个编写的,我们的表单是根据后端生成的vue模板,在前端通过vue构建出来的.主要的思路是,在后端生成vue的模板,前端通过ajax的方式加载后端的 ...
- vue项目中router路由配置
介绍 路由:控制组件之间的跳转,不会实现请求.不用页面刷新,直接跳转-切换组件>>> 安装 本地环境安装路由插件vue-router: cnpm install vue-rou ...
- BizTalk开发系列(七) Hello World2
之前根据BizTalk的订阅原理,使用BizTalk管理控制台创建了第一个应用程序 Hello World.但是由于控制台的开发功能有限,绝大多数的BizTalk程序都是在集成开发环境Visual S ...
- vue 开发系列(三) vue 组件开发
概要 vue 的一个特点是进行组件开发,组件的优势是我们可以封装自己的控件,实现重用,比如我们在平台中封装了自己的附件控件,输入控件等. 组件的开发 在vue 中一个组件,就是一个独立的.vue 文件 ...
- arcgis api for js入门开发系列七图层控制(含源代码)
上一篇实现了demo的地图分屏对比模块,本篇新增图层控制模块,截图如下(源代码见文章底部): 图层控制模块实现的思路如下: 1.在地图配置文件map.config.js里面配置图层目录树节点信息,作为 ...
- BizTalk开发系列(三十一)配置和使用HTTP适配器
BizTalk的主机分别进程内主机和独立主机.但由于一直使用的是进程内主机,对于独立主机的认识比较模糊,前不久在做一个BizTalk的项目的时 候,个别系统使用HTTP的方式发布Txt之类的文本的.刚 ...
随机推荐
- Codeforces Beta Round #35 (Div. 2)
Codeforces Beta Round #35 (Div. 2) http://codeforces.com/contest/35 A 这场的输入输出是到文件中的,不是标准的输入输出...没注意看 ...
- iOS耳机监听
1 .插入耳机的时候并没有切换到耳机播放 仍然是扬声器播放 2 .当一开始手机上已经插入耳机时 ,这时候开启音频播放时 仍然是扬声器播放 因此今天主要谈的就是从这两个问题: 先来解决第一个问题:其实解 ...
- bs4.BeautifulSoup的基础用法
导入模块 from bs4 import BeautifulSoup soup = BeautifulSoup(html_doc,"html.parser") 下面看下常见的用法 ...
- swift - 基础属性 - 属性写法
var num1 : Int = 0 var num2 : Int = 5 /// 1.计算属性 var num3 : Int{ return num1 + num2 } /// 2.闭包属性 pri ...
- web中CookieUtils的工具类
该类中包含Web开发中对Cookie的常用操作,如需要Copy带走 package com.project.utils; import java.io.UnsupportedEncodingExcep ...
- cpio解压initramfs.img
一.解压initramfs.img # mkdir test # cp /boot/initramfs.img /test # cd test # file initramfs.img initram ...
- css常见问题一
[1]禁止换行.class {word-break:keep-all;white-space:nowrap;}[2]强制换行.class{word-break:break-all;}普通容器中(Div ...
- php中时间转换函数
date("Y-m-d H:i",$unixtime) 1.php中获得今天零点的时间戳 要获得零点的unix时间戳,可以使用 $todaytime=strtotime(“tod ...
- go语言使用go-sciter创建桌面应用(五) 加载元素资源
有些时候我们需要动态的给某个UI元素加载内容或数据. demo6.go代码如下: package main; import ( "github.com/sciter-sdk/go-scite ...
- JFinal Web开发学习(八)后台集成H-ui-admin前端框架
h-ui-admin是一个很不错的前端框架h-ui实现的一个后台管理系统的前端. 1.在WebRoot目录下新建admin目录 2.下载h-ui-admin(当前最新是2.5版本)并解压至admin文 ...
