Vue之组件使用(一)
这仅仅是个人为了防止忘记做的笔记而已,仅供参考,有不对的地方请纠正
组件这种东西用来封装多次使用的控件还是很有用处的,我还是挺喜欢这种模式,优化了前端的工作,写个组件也比较简单。下次有时间记录一下样式的复用
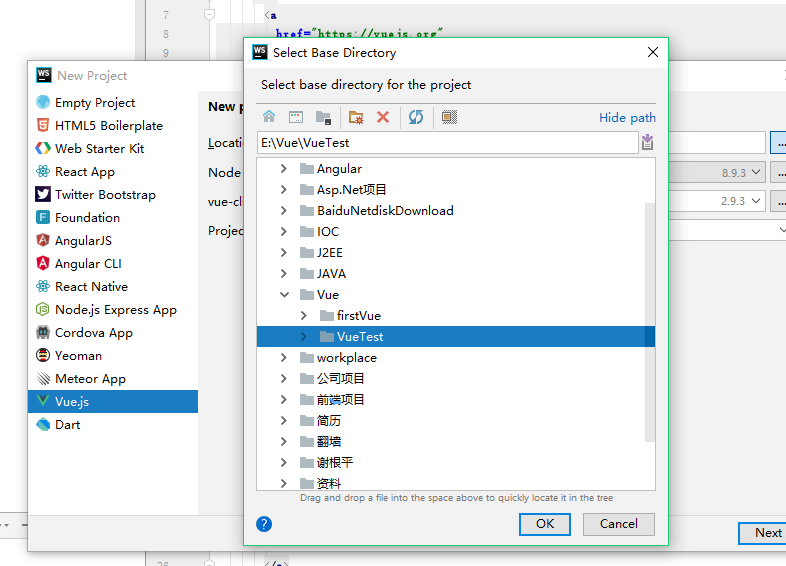
首先呢,使用webstorm创建一个新的Vue项目

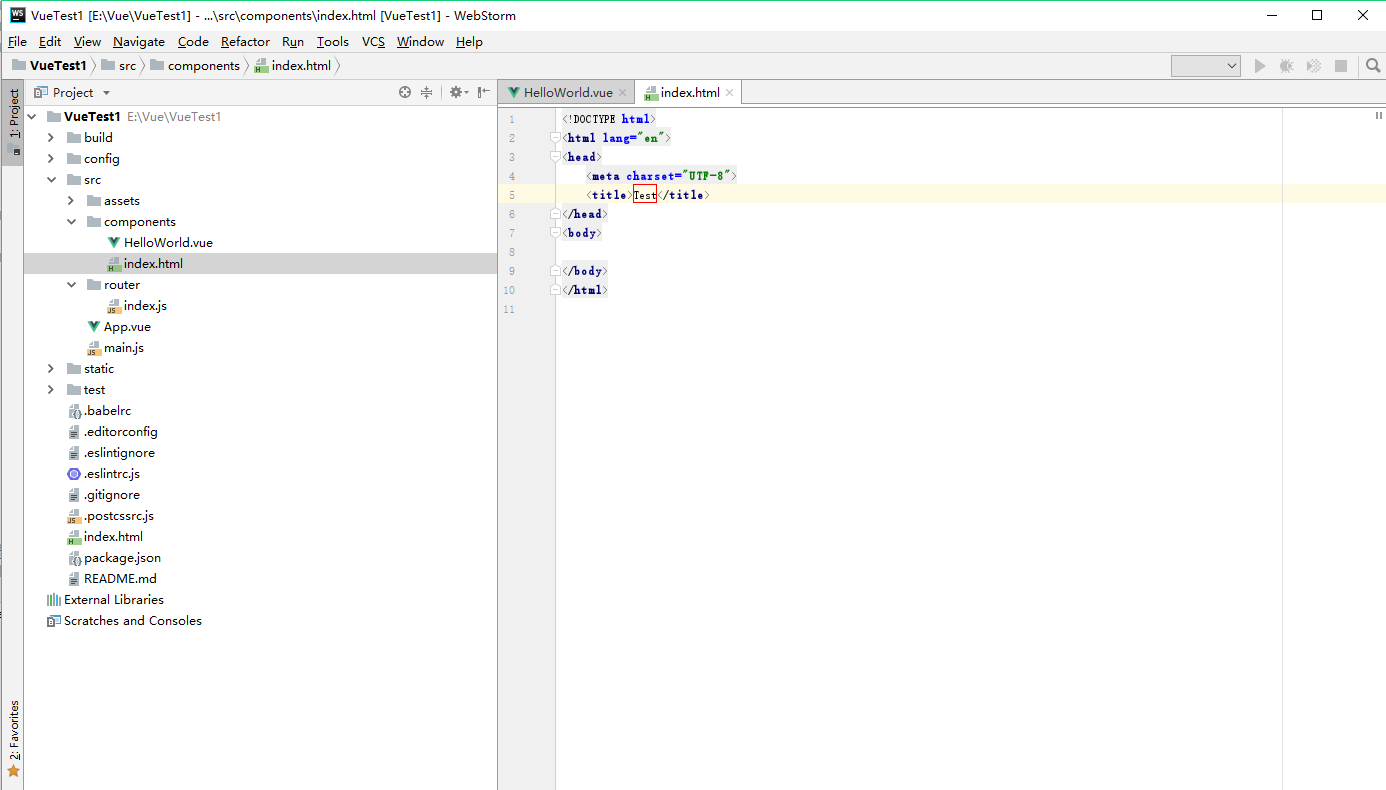
创建完毕项目后,我们在component目录下创建一个index页面,然后在这里做测试,因为我所有的选择都是默认的,自己在做的时候可以根据实际需求来写,都无所谓,这不是重点。

那么重点来了,组件,我首先,引入Vue.js,引入完毕后来写组件
引入之后,使用component属性自定义所需的控件
- vue.component('Hello',{
- template:'<h1>Hello World</h1>'
- });
我这里定义了一个Hello,我在页面上可以这么引用自定义组件
- <div id="app">
- <Hello></Hello>
- </div>
那么我运行之后在页面上显示的结果就是这样的,这就是一个最简单的组件使用方式。

至于Vue,可以自己去官网找下载链接,我这里就不放Vue的下载链接了,下面我附上整个页面的源码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Test</title>
- <script src="vue.min.js"></script>
- <script>
- vue.component('Hello',{
- template:'<h1>Hello World</h1>'
- });
- new vue({
- el:"#app"
- });
- </script>
- </head>
- <body>
- <div id="app">
- <Hello></Hello>
- </div>
- </body>
- </html>
Vue之组件使用(一)的更多相关文章
- vue.js组件化开发实践
前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎么实现,技术选型自然 ...
- 如何理解vue.js组件的作用域是独立的
vue.js组件的作用域是独立,可以从以下三个方面理解: 1.父组件模板在父组件作用域内编译,父组件模板的数据用父组件内data数据:2.子组件模板在子组件作用域内编译,子组件模板的数据用子组件内da ...
- Vue 子组件向父组件传参
直接上代码 <body> <div id="counter-event-example"> <p>{{ total }}</p> & ...
- VUE.JS组件化
VUE.JS组件化 前言 公司目前制作一个H5活动,特别是有一定统一结构的活动,都要码一个重复的轮子.后来接到一个基于模板的活动设计系统的需求,便有了下面的内容.借油开车. 组件化 需求一到,接就是怎 ...
- Vue动态组件
前面的话 让多个组件使用同一个挂载点,并动态切换,这就是动态组件.本文将详细介绍Vue动态组件 概述 通过使用保留的 <component> 元素,动态地绑定到它的 is 特性,可以实现动 ...
- vue中组件的四种方法总结
希望对大家有用 全局组件的第一种写法 html: <div id = "app"> <show></show></div> js: ...
- 如何抽象一个 Vue 公共组件
之前一直想写一篇关于抽象 Vue 组件的随笔,无奈一直没想到好的例子.恰巧最近为公司项目做了一个数字键盘的组件,于是就以这个为例聊聊如何抽象 Vue 的组件. 先上 Demo 与 源码.(demo最好 ...
- vue的组件和生命周期
Vue里组件的通信 通信:传参.控制.数据共享(A操控B做一个事件) 模式:父子组件间.非父子组件 父组件可以将一条数据传递给子组件,这条数据可以是动态的,父组件的数据更改的时候,子组件接收的也会变化 ...
- 为什么VUE注册组件命名时不能用大写的?
这段时间一直在弄vue,当然也遇到很多问题,这里就来跟大家分享一些注册自定义模板组件的心得 首先"VUE注册组件命名时不能用大写"其实这句话是不对的,但我们很多人开始都觉得是对的, ...
- vue的组件化运用(数据在两个组件互传,小问题总结)
一.vue的组件化应用 首先,知道有哪些相关的属性需要用到,再慢慢去理解,运用. 1.两个vue页面 2. slot占位符(可用可不用) 3.props内置属性 4.watch监听函数 5.impor ...
随机推荐
- [leetcode.com]算法题目 - Sqrt(x)
Implement int sqrt(int x). Compute and return the square root of x. class Solution { public: int sqr ...
- C++ 执行Windows cmd命令
#include <windows.h> #include <iostream> #include <cstdio> using namespace std; vo ...
- Redis---skipList(跳跃列表)
1. 概述 跳跃表是一种有序的数据结构, 他通过在每个节点中维持多个指向其他节点的指针, 从而达到快速访问节点的目的. 大部分情况下, 跳跃表的效率可以和平衡树相媲美. Redis中只在两处用到了跳跃 ...
- JavaScript 的 Async\/Await 完胜 Promise 的六
参考:http://www.10tiao.com/html/558/201705/2650964601/1.html Node 现在从版本 7.6 开始就支持 async/await 了. 简介: A ...
- 搭建json-server本地接口
这里我们来搭建一下json-server的本地接口,来让我们的网页能够对里面的数据进行增删改查 第一步,安装json-server的全局:Linux和windows在终端或者git中里面输入以下指令, ...
- D16——C语言基础学PYTHON
C语言基础学习PYTHON——基础学习D16 20180927内容纲要: 1.JavaScript介绍 2.JavaScript功能介绍 3.JavaScript变量 4.Dom操作 a.获取标签 b ...
- Python数据结构:栈 队列
栈,队列的特性: 1.栈(stacks)是一种只能通过访问其一端来实现数据存储与检索的线性数据结构,具有后进先出(last in first out,LIFO)的特征 2.队列(queue)是一种具有 ...
- @RequestParam注解
SpringMVC的参数指定注解:@RequestParam,有下面四个方法: value 参数绑定,value里写的是URL里参数名称 name 同上 required 是否必需参数,默认为tr ...
- 分享.NET 轻量级的ORM
ORM https://github.com/StackExchange/dapper-dot-net http://fluentdata.codeplex.com/ https://github.c ...
- java CAS算法
CAS算法是硬件对于并发操作的支持,其中包含了三个操作数:内存值,预估值和更新值.没当要执行更新操作时,会先在同步方法中比较内存值和预估值是否相等,如果相等才会用更新值替换内存值,否则什么也不做. p ...
