百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板
最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整。而且官方提供的弹窗组件也不能满足一些复杂展示场景,所以就自己动手封装了个智能小程序弹窗wcPop自定义模板插件。
百度智能小程序wcPop支持多种动画展示形式,超精简调用api,可自定义多按钮事件,随意自定义弹窗模板内容。

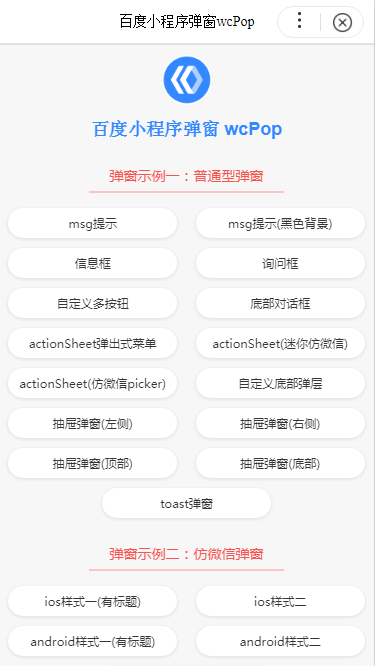
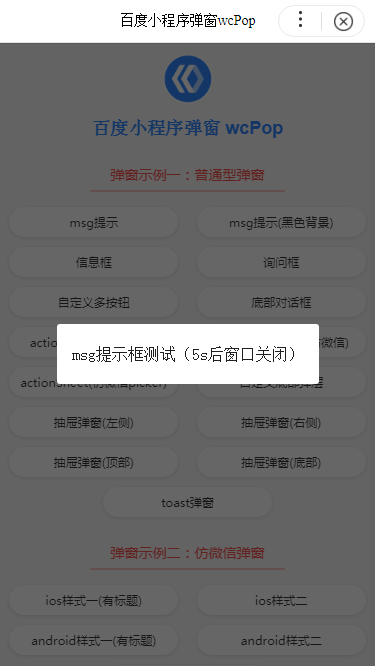
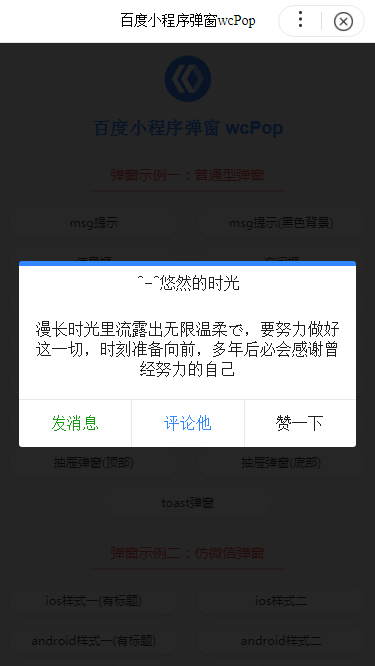
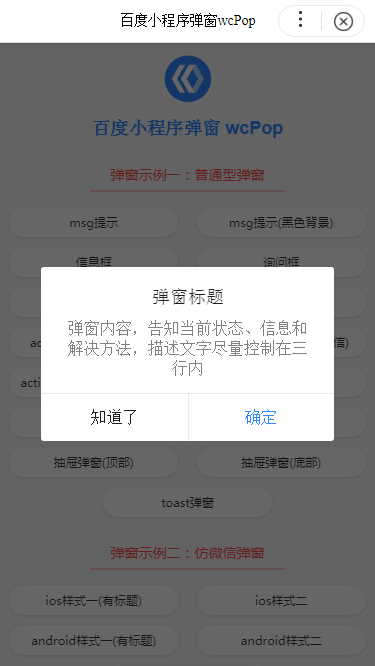
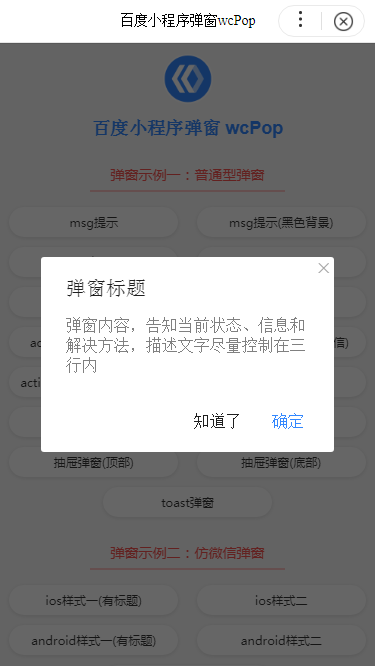
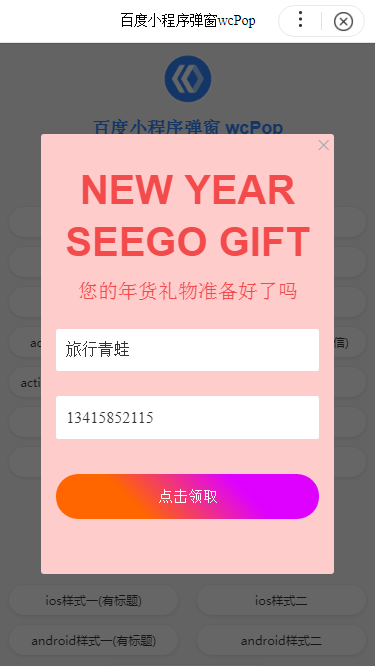
智能小程序弹窗demo展示:













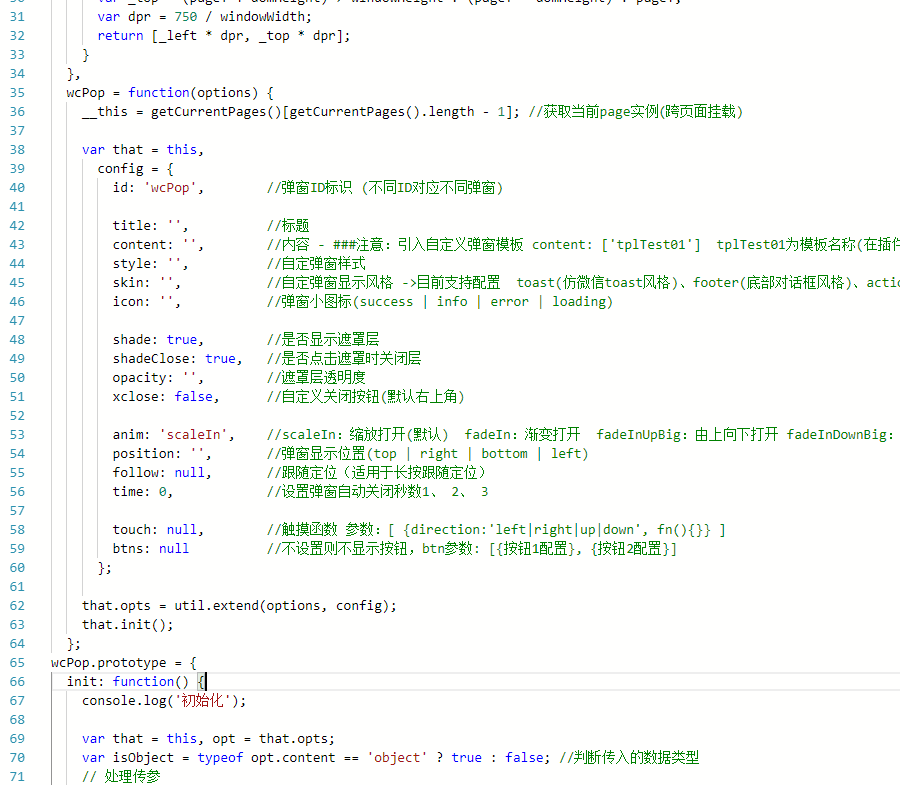
插件调用api超简洁,易于上手,只需在需要调用的页面引入tpl.js即可:
/**
* @title 百度小程序自定义弹窗demo
* @Create andy
* @Timer 2018/11/29 23:50:45 GMT+0800 (中国标准时间)
* @bolg https://www.cnblogs.com/xiaoyan2017 Q:282310962 wx:xy190310
*/ // 引入插件js
import {wcPop} from '../../utils/component/wcPop/tpl.js'; Page({
data: {},
onLoad: function () {
// 页面加载
}, /**
* --------- 百度小程序弹窗演示函数.Start ---------
*/
//msg提示
btnTap01: function(e) {
wcPop({
anim: 'fadeIn',
content: 'msg提示框测试(5s后窗口关闭)',
shade: true,
shadeClose: false,
time: 5
});
}, //msg提示(黑色背景)
btnTap02: function(e) {
wcPop({
content: 'msg提示框测试(2s后窗口关闭)',
shade: false,
style: 'background: rgba(17,17,17,.7); color: #fff;',
time: 2
});
}, //信息框
btnTap03: function(e) {
var index = wcPop({
content: '信息框 (这里演示信息框功能效果,这里演示信息框功能效果,这里演示信息框功能效果)', shadeClose: true,
anim: 'rollIn',
xclose: true, btns: [
{
text: '知道了',
style: 'color: #999',
onTap() {
wcPop.close(index);
console.log("知道了");
}
}
]
});
}, //询问框
btnTap04: function(e) {
wcPop({
title: '温馨提示~~~',
content: '警告,非法操作非法操作非法操作非法操作非法操作非法操作非法操作!!!',
shadeClose: false,
anim: 'shake', btns: [
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
},
{
text: '确定',
style: 'color:#3388ff;',
onTap() {
console.log('您点击了确定!');
}
}
]
});
}, //自定义多按钮
btnTap05: function(e) {
wcPop({
title: '^-^悠然的时光',
content: '漫长时光里流露出无限温柔で,要努力做好这一切,时刻准备向前,多年后必会感谢曾经努力的自己',
style: 'border-top:5px solid #3388ff;max-width:90%', //自定义弹窗样式
anim: 'fadeInUp',
opacity: .85, btns: [
{
text: '发消息',
style: 'color:#179b16;',
onTap() {
console.log('您点击了发消息!');
}
},
{
text: '评论他',
style: 'color:#3388ff;',
onTap() {
console.log('您点击了发送该名片!');
}
},
{
text: '赞一下',
onTap() {
console.log('您点击了赞一下!');
wcPop.close();
}
}
]
});
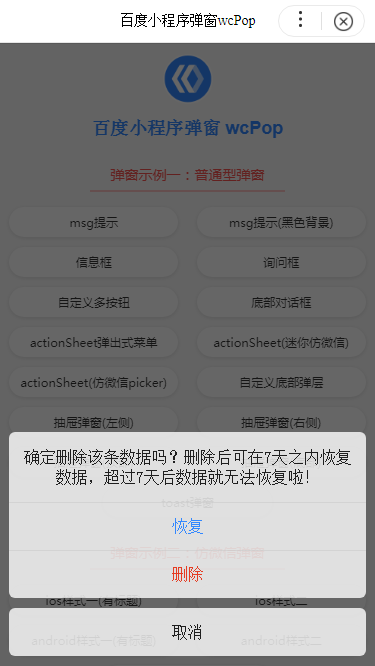
}, //底部对话框
btnTap06: function(e) {
wcPop({
skin: 'footer',
content: '确定删除该条数据吗?删除后可在7天之内恢复数据,超过7天后数据就无法恢复啦!',
anim: 'footer',
shadeClose: false, btns: [
{
text: '恢复',
style: 'color:#3388ff;',
onTap() {
console.log('您点击了恢复!'); }
},
{
text: '删除',
style: 'color:#e63d23;',
onTap() {
console.log('您点击了删除!'); //删除回调提示
wcPop({
anim: 'fadeIn',
content: '您点击了删除功能',
shade: true,
time: 3
});
}
},
{
text: '取消',
onTap() {
console.log('您点击了取消!');
wcPop.close();
}
}
]
});
}, });

百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板的更多相关文章
- 微信小程序唤起其他微信小程序 / 移动应用App唤起小程序
微信小程序唤起其他微信小程序 / 移动应用App唤起小程序 1. 微信小程序唤起微信小程序 小程序唤起其他小程序很简单 先上链接 小程序跳转小程序 Navigator组件 推荐使用 小程序跳转小程序 ...
- 封装Vue Element的dialog弹窗组件
我本没有想着说要封装一个弹窗组件,但有同行的朋友在问我,而且弹窗组件也确实在项目开发中用的比较多.思前想后,又本着样式统一且修改起来方便的原则,还是再为大家分享一个我所封装的弹窗组件吧. 其实,并不是 ...
- 从零开始徒手撸一个vue的toast弹窗组件
相信普通的vue组件大家都会写,定义 -> 引入 -> 注册 -> 使用,行云流水,一气呵成,但是如果我们今天是要自定义一个弹窗组件呢? 首先,我们来分析一下弹窗组件的特性(需求): ...
- 封装React AntD的dialog弹窗组件
前一段时间分享了基于vue和element所封装的弹窗组件(封装Vue Element的dialog弹窗组件),今天就来分享一个基于react和antD所封装的弹窗组件,反正所使用的技术还是那个技术, ...
- 微信小程序弹窗组件
概述 自己封装的一个比较简单微信弹窗小组件,主要就是教会大家对微信小组件的用法和理解,因为微信小程序对组件介绍特别少,所以我就把自己的理解分享给大家 详细 代码下载:http://www.demoda ...
- 小程序自定义modal弹窗封装实现
前言小程序官方提供了 wx.showModal 方法,但样式比较固定,不能满足多元化需求,自定义势在必行~ 老规矩先上图 点击某个按钮,弹出 modal框,里面的内容可以自定义,可以是简单的文字提示, ...
- Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库
Wuss Weapp 一款高质量,组件齐全,高自定义的微信小程序 UI 组件库 文档 https://phonycode.github.io/wuss-weapp 扫码体验 使用微信扫一扫体验小程序组 ...
- 微信小程序UI组件库 iView Weapp快速上手
概述 今天在网上突然看到iView新出了一个微信小程序的组件库iView Weapp,自己就上手试了一下,发现用起来还是不错的,把自己使用的过程与大家分享下. 一 预览iView组件 1.可以在手机上 ...
- Wuss Weapp 微信小程序 UI 组件库
微信小程序 UI 组件库 Github地址 https://github.com/phonycode/wuss-weapp 文档 https://phonycode.github.io/wuss-we ...
随机推荐
- [Swift]lower_bound和upper_bound
时间复杂度:一次查询O(log n),n为数组长度. [C++] lower_bound:返回大于等于val的第一个值 功能:查找非递减序列[first,last) 内第一个大于或等于某个元素的位置. ...
- python ftplib模块使用
Python中默认安装的ftplib模块定义了FTP类,可用来实现简单的ftp客户端,用于上传或下载文件. ftplib模块常用方法 ftp登陆连接 from ftplib import FTP #加 ...
- redo log文件格式描述
- POJ 2704
#include <iostream> #include <string> #define LL long long #define MAXN 100 using namesp ...
- To B运营和To C运营到底有什么区别?
无论To B还是To C运营其本质都是从目标用户转化为付费用户实现产品的变现,但是两者之间仍然存在一定的区别. 单纯从概念上来说,To B和To C的区别主要是从电商兴起的,并随着互联网的快速发展,T ...
- 11-01 Java 开发工具 eclipse从下载、安装到实际使用的详细教程
Eclipse和MyEclipse简介 Eclipse是一种可扩展的开放源代码的IDE.起始于1999年4月,由OTI和IBM两家公司的IDE产品开发组组建. 2001年11月,IBM公司捐出价值4 ...
- 坑爹的Sun JDK
Sun的这个java.lang.Throwable 源码 设计非常糟糕,完全没有扩展性, 我在IBM 的Java JDK下,继承java.lang.Throwable重新定义了一个ExceptionW ...
- mvn cli 搭建项目架构
创建如图所示目录结构 在system-parent创建如下目录 ├─system-dao ├─system-domain ├─system-service └─system-web 创建system- ...
- 【从0到1学Web前端】CSS伪类和伪元素 分类: HTML+CSS 2015-06-02 22:29 1065人阅读 评论(0) 收藏
1.CSS中的伪类 CSS 伪类用于向某些选择器添加特殊的效果. 语法: selector : pseudo-class {property: value} CSS 类也可与伪类搭配使用 select ...
- JAVA面试精选【Java基础第三部分】
上一篇,我们给出了大概35个题目,都是基础知识,有童鞋反映题目过时了,其实不然,这些是基础中的基础,但是也是必不可少的,面试题目中还是有一些基础题目的,我们本着先易后难的原则,逐渐给出不同级别的题目, ...
