JS 提升 p4
提示不多说,记住几个要点:
1.变量和函数都会提升,如下
a = 2;
var a ;
console.log(a); //
fn();//
function fn(){
console.log(1);
}
2.函数会被提升但是,函数表达式不会(ReferenceError)
fn();
var f = function fn(){
console.log(1);
}
//ReferenceError: fn is not defined
fn();
var fn = function f(){
console.log(1);
}
// TypeError: fn is not a function
var fn = function f(){
console.log(1);
} ;
fn(); //
f();//TypeError: f is not a function
实际上第三种看得出来无论函数表达式在哪个位置声明,f() 都相当于是一个匿名函数,并把引用赋值给了fn;
3.函数首先会被提升(函数优先)
foo();//1
var foo;
function foo(){
console.log(1);
}
foo = function(){
console.log(2);
}
输出1 二不是2,因为foo是普通变量声明,函数会被首先声明且foo 为重复的声明;
foo();//
function foo(){
console.log(1);
} foo = function(){
console.log(2);
};
function foo(){
console.log(1);
}
foo = function(){
console.log(2);
};
foo()//
对比一下,function声明的2种写法,可以看出,var foo = function(){..} 会首先声明一个普通变量,也就是LHS,然后通过RHS 把匿名函数的引用赋值个它,实际上 变量foo是获得了这个匿名函数的引用,
而function(){...} 是直接声明函数,这两点是本质上的区别。
4.函数不会经过添加判断所控制
fn();//
var a = true;
if(a){
function fn()(console.log(1));
}else{
function fn(){console.log(2)}
}
// 下面这个会打印出1
var a = true;
if(a){
function fn(){console.log(1)};
}else{
function fn(){console.log(2)}
};
fn();
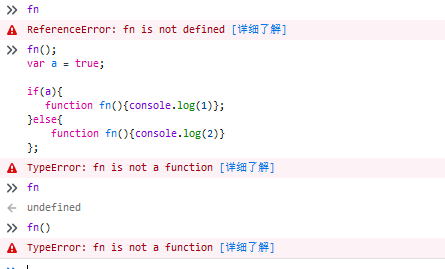
再看下下面的截图:

fn刚开始是未定义的,第二次说明fn被声明了,但是不是一个函数,打印出来看到了,并没有赋值~
所以,所以~ 最好不要使用条件判断来控制函数的声明。
JS 提升 p4的更多相关文章
- JavaScript prototype.js提升JavaScript开发效率
参考链接:http://www.yiibai.com/prototype/ Prototype提供主要方法类别: Prototype概述 Prototype实用功能 Prototype实用方法 Pro ...
- 用 Flask 来写个轻博客 (28) — 使用 Flask-Assets 压缩 CSS/JS 提升网页加载速度
Blog 项目源码:https://github.com/JmilkFan/JmilkFan-s-Blog 目录 目录 前文列表 扩展阅读 Flask-Assets 将 Flask-Assets 应用 ...
- flv.js的追帧、断流重连及实时更新的直播优化方案
目录 1. 前言 2. 前端直播 2.1 常见直播协议 2.2 flv.js 的原理 2.3 flv.js 的简单使用 3. flv.js 的优化方案 3.1 追帧-解决延迟累积问题 3.2 断流重连 ...
- 《JavaScript 代码优化指南》
~~教你向老鸟一样敲代码~~. 1. 将脚本放在页面的底部 ... <script src="./jquery.min.js"></script> &l ...
- JavaScript代码优化指南
1. 将脚本放在页面的底部 <script src="./jquery.min.js"></script> <script src="./i ...
- 前端编码风格规范之 JavaScript 规范
JavaScript 规范 全局命名空间污染与 IIFE 总是将代码包裹成一个 IIFE(Immediately-Invoked Function Expression),用以创建独立隔绝的定义域.这 ...
- 前端编码风格规范(3)—— JavaScript 规范
JavaScript 规范 全局命名空间污染与 IIFE 总是将代码包裹成一个 IIFE(Immediately-Invoked Function Expression),用以创建独立隔绝的定义域.这 ...
- JavaScript 的 作用域
在看了几本书之后的一些理解和自己的想法. 作用域,变量的作用范围 在ES6之前 变量的声明 只有var可以声明变量属于某个作用域,并且,也只有全局作用域和函数作用域. (没有var声明的变 ...
- JavaScript—var lef const区别
今天刚刚学JavaScript 因为以前学过.学起来也就轻松.今天在练习.流程控制语句的时候,用WebStrom 写的时候 var 声明变量的时候 下面老是有一条白线.开始以为是开发环境有问题 然后, ...
随机推荐
- python中a,b=b,a原理
python中 a , b = b , a 可以将 a 和 b 的值交换 >>> a = 1 >>> b = 2 >>> a , b = ...
- Why does Http header contains "X-SourceFiles"?
Question: Using a FileStreamResult in ASP.NET MVC 3, I get a response header like X-SourceFiles =?UT ...
- (转)关于python3中staticmethod(静态方法)classmethod(类方法)实例方法的联系和区别
原文:http://dmcoders.com/2017/08/30/pythonclass/ https://zhuanlan.zhihu.com/p/28010894------正确理解Python ...
- webgl之绘图要点
3D世界是由点组成的,两个点组成一条直线,而三个点就可以组成一个三角形,通过三角形就可以组成任意形状的物体,而这种组成的物体我们称为Mesh模型,接着Mesh模型加上纹理就组成了真实的3D世界.下面我 ...
- Redis学习系列一Linux环境搭建
1.简介 Redis是互联网技术架构中在存储系统中用的最广泛的中间件,是中高级后端工程师技术面试中面试官最喜欢问的工程技能之一.所以Redis是.Net技术开发必须掌握的技能之一.所以通过这个系列的随 ...
- N元马尔科夫链的实现
马尔可夫模型(Markov Model)是一种统计模型,广泛应用在语音识别,词性自动标注,音字转换,概率文法等各个自然语言处理等应用领域.经过长期发展,尤其是在语音识别中的成功应用,使它成为一种通用的 ...
- sql server 主从库设计和数据库镜像设计
sql server 主从设计可以通过sql server 的发布订阅实现,在大数据量的时候不要用快照发布,要使用事务发布的方式实现. 主从的设计后,要将数据库的读写分离,实现数据库效率的提示 而数据 ...
- ASP.NET Core 1.0 中使用 Log 日志配置
https://github.com/aspnet/Logging https://docs.asp.net/en/latest/fundamentals/logging.html ASP.NET C ...
- 选择 Python3.6 还是 Python 3.7
转自:白月黑羽在线教程:http://www.python3.vip/doc/blog/python/home/ 选择 Python3.6 还是 Python 3.7 Python 3.7 已经发布了 ...
- 企业域的冗余设计①:DHCP冗余设计(上)
在许多企业网络中,为了方便客户端IP地址的管理,通常采用的是自动获取的方式向DHCP服务器获得IP地址.为了保证DHCP服务器能够正常稳定地向客户端提供IP地址的租赁,DHCP服务器的冗余设计就显得格 ...
