Exp8 web基础
20155332《网络对抗》Exp5 MSF基础应用
1.实验环境搭建
1.apache的安装与配置
- 安装:sudo apt-get install apache2
- 开启:
service apache2 start或/etc/init.d/apache2 start - 常用命令:
apache2 {start|stop|graceful-stop|restart|reload|force-reload} - 登录本地主页:浏览器网址栏输入
127.0.0.1或localhost,打开正常可以继续。
2.mysql的安装与配置
- 安装:
sudo apt-get install mysql-server - 开启:
/etc/init.d/mysql start - 登录:
sudo mysql -u root -p,默认密码是p@ssw0rd - 更改默认密码(如果不想改可以跳过此步骤):
- 选择mysql数据库:
use mysql; - 更新
root用户的密码为123456:update user set password=password ('123456') where user='root'; - 刷新:
flush privileges; - 退出:
quit; - 重新登录root用户:
sudo mysql -u root -p,密码是123456
- 选择mysql数据库:
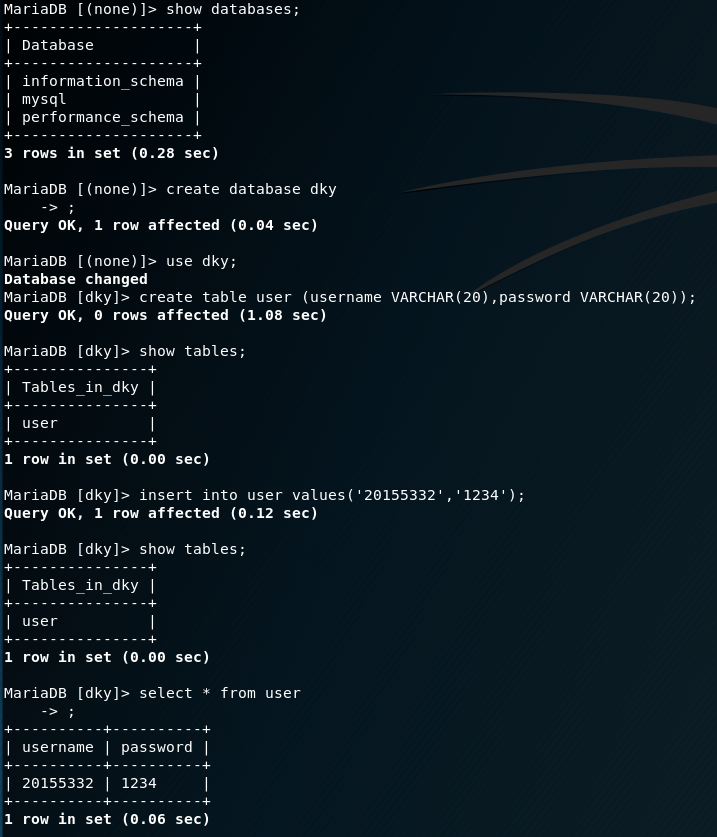
- 新建一个数据库dky,来保存我们登录网站时的用户名和密码:
create database dky;, dky可以换成别的名字 - 如果做完实验想要删除这个数据库:
drop dky; - 在dky数据库中,建立一个名为users的表,包括
username和password两个字段,varchar是字符类型。
use dky;
create table users(
username varchar(50),
password varchar(20)
);
- 在users表中插入一条记录,这个就是登录网站将要用的用户名和密码:
insert into users values('besti', '20155332');




- PHP的安装与配置
- 安装:
sudo apt-get install php - 测试:
- '/var/www/html
下创建一个测试用的test.php,内容是 - 在浏览器网址栏输入
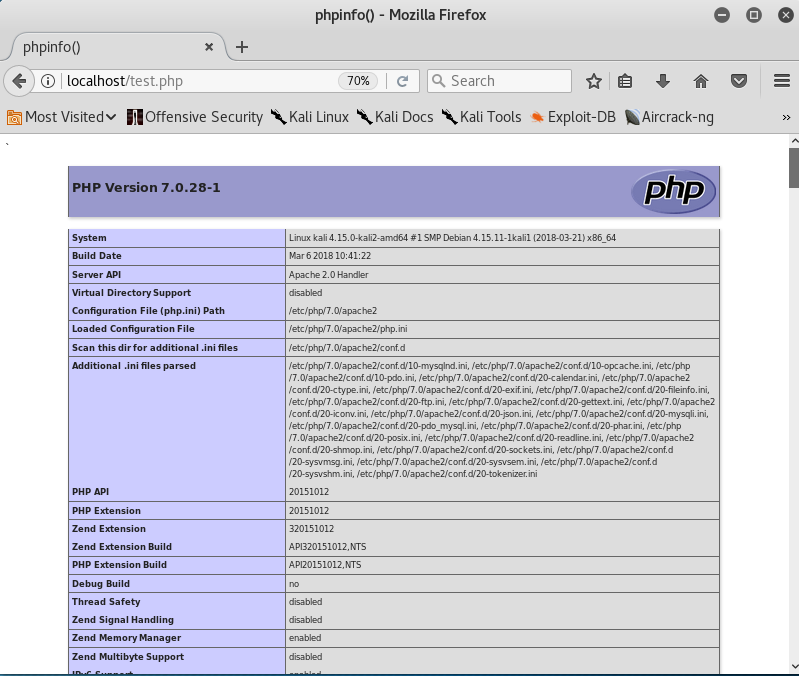
localhost/test.php,可以看见php的配置网页,说明php安装正常。
- '/var/www/html


2.实践内容
本实践的具体要求有:
(1).Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
(4).Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
(5).最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
课题负责人需要完成:登陆后可以发贴;会话管理。
3.实验步骤
3.1编写一个简单的网站
- 1.用HTML写登录表单
搭建数据库时,创建了dky这个数据库,在dky中添加了users表,并插入了一条数据。
登录的用户名为besti,口令为20155332。
besti.html
<html>
<head>
<title>Welcome</title>
</head>
<body>
<h1>Welcome!</h1>
<form method="POST" action="login.php">
<label>
Username
<input type="text" id="username" name="username" />
</label>
<br />
<label>
Password:
<input type="password" id="password" name="password" />
</label>
<br />
<div id="feedback"></div>
<br />
<input type="submit" value="login" />
</form>
<script src="event.js"></script>
</body>
</html>
2.用JavaScript处理事件
event.js
function checkUsername() {
var elMsg = document.getElementById('feedback');
if (this.value.length < 5) {
elMsg.textContent = 'Username must be 5 characters or more';
} else {
elMsg.textContent = '';
}
}
var elUsername = document.getElementById('username');
elUsername.onblur = checkUsername;
- 用PHP编写后台逻辑

login.php
<?php
$username=$_POST["username"];
$password=$_POST["password"];
$query_str="SELECT * FROM users where username='$username' and password='$password';";
$mysqli = new mysqli("127.0.0.1", "dky", "20155332", "dky");
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br><h3>Hello, $username</h3> <br> ";
}
else {
echo "<br><h3> login failed!!!! </h3><br> " ; }
$result->close();
}
$mysqli->close();
?>
4.运行网页
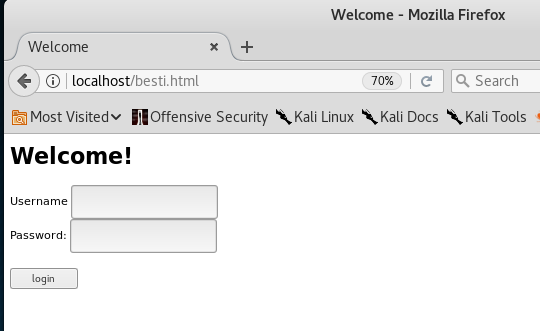
打开网址:

然后,我们输入正确的用户名besti,口令20155332:

5.输入一个错误的用户名或者口令,提示登录失败。

3 实战
- SQL注入
在数据库这门课中,我们学过SQL语句。
SQL语句是有字符串拼接而成的select * from users where username= '\(username' and password='\)password';
select * from where uid=" " and pwd=" ";
我们可以用'这个符合闭合之前的单引号,然后注释掉后面的SQL语句。
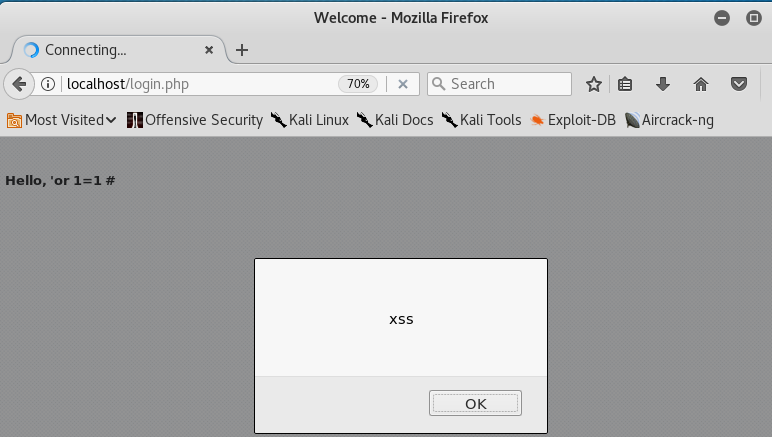
输入'or 1=1 #,得到select * from users where username = '' or 1=1 # and password=''
所以结果集一定不为空,可以绕过登录认证。

- xss截断脚本攻击
接下来尝试进行XSS攻击即跨站脚本攻击,在用户名输入栏输入
'or 1=1 #

4.报告内容:
4.1.基础问题回答
基础问题解答
(1) 什么是表单?
答:表单在网页中提供数据采集功能,文本框、密码框、单选框、提交按钮都是表单的一部分。
(2) 浏览器可以解析运行什么语言?
答:主要就是HTML,CSS和JavaScript,其他的客户端脚本也可以执行。
(3) WebServer支持哪些动态语言?
答:早期Web编程都是靠CGI,你会看到用C/C++、Perl、bash进行服务器端Web编程的。后来就有了Servlet/JSP、PHP、ASP等等,现在出现一些新秀,比如python,Go语言,ruby on rails等等,都可以进行web编程。
4.2.实践总结与体会
sql注入的方式还有很多,我今天只是浅尝辄止,在今后的学习中将不断深入
Exp8 web基础的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155207 EXP8 Web基础
20155207 EXP8 Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建用户.修改密码.建 ...
- 20155210 Exp8 WEB基础实践
Exp8 WEB基础实践 Apache环境配置 apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页. 输入命令vi /etc/apache2/ports.co ...
随机推荐
- eclipse中如何使用struts2
简介 这篇文章主要讲如何在eclipse中使用struts2,文章使用的struts2的版本是2.5.2,会与其他的版本有一小点的差别,文章里已经说明.例子的完整源码在文末,亲测没有任何错误. str ...
- [zz]VC2005-应用程序正常初始化失败-0xc0150002
最近几天被这个问题困惑了许久. 不禁感叹微软的东东真是越做越烂了,也终于明白了时隔12年大家仍然死守VC6的原因.. 用VC2005编译的程序,编译时没有任何错误,但是运行时就是提示“应用程序正常初始 ...
- Interpreting /proc/meminfo and free output for Red Hat Enterprise Linux 5, 6 and 7
Interpreting /proc/meminfo and free output for Red Hat Enterprise Linux 5, 6 and 7 Solution Verified ...
- 解决Elasticsearch问题的一些心得体会
在开始前先来介绍下背景:我的日志采集系统采用ELK(logstash(收集).elasticsearch(存储+搜索).kibana(展示)三个软件的简称)开源架构,在elasticsearch搭建了 ...
- 调用webservice 的时候没法输入参数
在web.config的<system.web></system.web>中间加入如下配置节内容<webServices> <protocols> &l ...
- [IDEA_4] IDEA 从 GitHub 上 pull 项目到本地
0. 说明 通过参考的链接我们已经知道了怎么安装配置 Git .GitHub ,如何使用 IDEA 将本地项目上传到 GitHub. 现在是学习怎么通过 IDEA 将项目从 GitHub pull ...
- 2018.09.01 09:22 Exodus
Be careful when writing in the blog garden. Sometimes you accidentally write something wrong, and yo ...
- 基于Java反射的map自动装配JavaBean工具类设计
我们平时在用Myabtis时不是常常需要用map来传递参数,大体是如下的步骤: public List<Role> findRoles(Map<String,Object> p ...
- linux sqlplus查询数据中文乱码解决方法记录
locale-gen -lang en.US.UTF-8 重启.
- RMAN 备份数据库到DISK后进行数据恢复
RMAN 备份数据库到DISK,然后进行数据恢复 一.rman备份 1. 全备脚本 vi bakup_level0.sql connect target / run { allocate channe ...
