20155207 EXP8 Web基础
20155207 EXP8 Web基础
实验内容
- (1)Web前端HTML
- (2)Web前端javascipt
- (3)Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
- (4)Web后端:编写PHP网页,连接数据库,进行用户认证
- (5)最简单的SQL注入,XSS攻击测试
基础问题回答
- (1)什么是表单
- 在网页中负责信息采集,在网页中用户输入信息,通过表单能够提交到后台进行相应的处理
- (2)浏览器可以解析运行什么语言
- HTML、CSS,JS脚本会调用JS脚本引擎来处理,PHP的解释执行是在服务器端进行的
- (3)WebServer支持哪些动态语言
- ASP、PHP、JSP、Python
实践过程记录
Apache
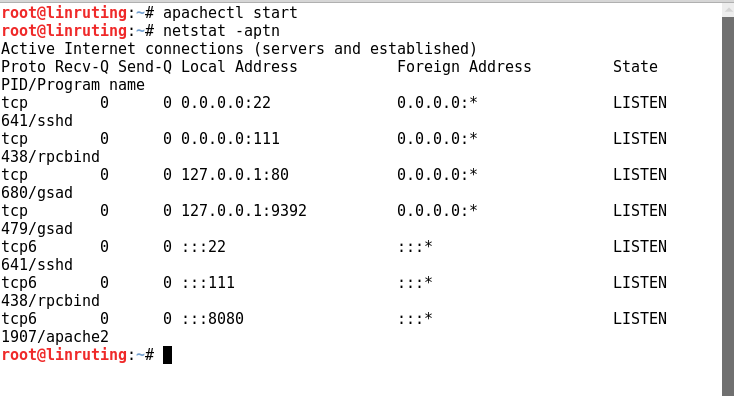
启动apache,查看端口占用

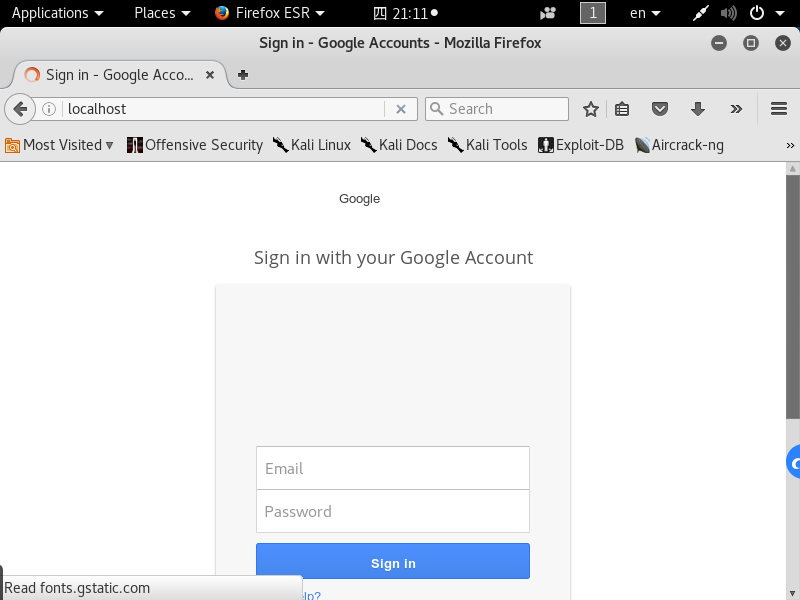
检测apache是否正常工作,fierfox访问
localhost:80,显示Apache截获的google登陆页面

编写网页
测试:apache读取工作目录下的文件
输入字符串
浏览器打开localhost:80/test.txt

前端编程
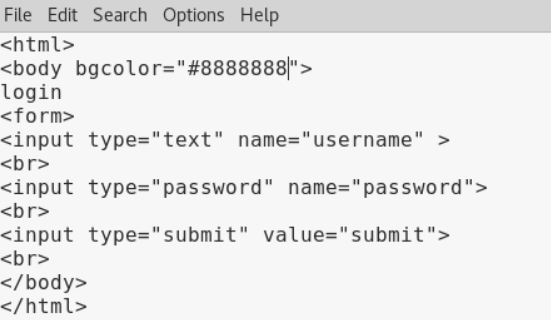
- 编写简单的用于login的HTML页面


method参数是GET,所以输入值会在URL中显示、提交
javascript,编写测试输入密码是否为空的代码
<html>
<head>
<meta charset ="UTF-8">
<script type="text/javascript">
function check_pwd()
{
var Pwd = document.form.password.value ;
if (Pwd ==""){
alert("password input cannot be empty!");
return false ;
}
}
</script>
<body bgcolor="#aaFFFFF">
<h1>login</h1>
<form name="form" action ="5207_login.php" method="GET" onclick="return inputshow()">
<input type="text" name="username" >
<br>
<input type="password" name="password" id="password">
<br>
<button type="submit" onclick="disp_alert()" value="submit" />submit</button>
</form>
</body>
</html>
- 测试,输入空的密码
- 弹出对话框

后端编程PHP
- 安装PHP
- 测试PHP

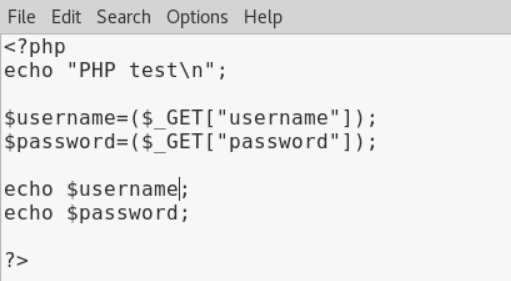
- 编写PHP尝试获得表单数据

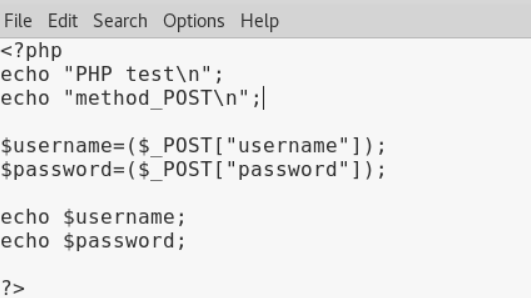
- form使用POST方法提交,需要修改PHP也用POST方法

MySQL
安装启动Mysql
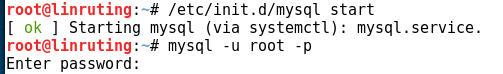
进入mysql:
输入/etc/init.d/mysql start打开mysql服务,
输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL;

- 修改密码:前面默认的密码不好记,可以修改密码
输入use mysql;
选择mysql数据库
输入select user, password, host from user;显示mysql库中已有的用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';更改用户名root的密码
输入flush privileges;更新权限。
输入quit退出,重新登录mysql
- 重新输入
mysql -u root –p,使用新密码登录。 - 创建数据库和新表。命令如下:
create database 库名;
use 库名;
create table gyl (userid VARCHAR(100),username VARCHAR(45),password VARCHAR(256),enabled VARCHAR(5));
- 表名users 四个字段userid、username、password、enabled 主键userid
- 向表中添加账户
SQL注入
- 在网页登录的用户名中填写
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from users where username='' or 1=1#' and password=md5('')

可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
修改代码,允许多条执行,SQL注入将用户名和密码保存在数据库中
XSS攻击
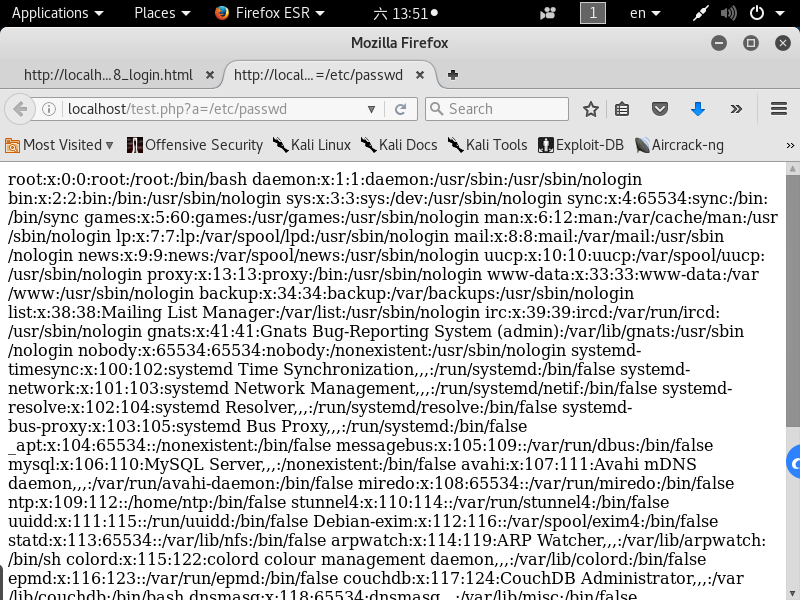
- 在登录的用户名中输入:
 5207,读取/var/www/html目录下的图片
5207,读取/var/www/html目录下的图片

20155207 EXP8 Web基础的更多相关文章
- 20155326《网路对抗》Exp8 WEB基础实践
20155326<网路对抗>Exp8 WEB基础实践 实践内容 (1).Web前端HTML(0.5分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写 ...
- 2017-2018-2 20155314《网络对抗技术》Exp8 Web基础
2017-2018-2 20155314<网络对抗技术>Exp8 Web基础 目录 实验内容 实验环境 基础问题回答 预备知识 实验步骤 1 macOS下Apache的配置 2 macOS ...
- 20145236《网络对抗》Exp8 WEB基础实践
20145236<网路对抗>Exp8 WEB基础实践 一.基础问题回答 什么是表单 表单在网页中主要负责数据采集功能 一个表单有三个基本组成部分: 表单标签 表单域:包含了文本框.密码框. ...
- 20145215《网络对抗》Exp8 Web基础
20145215<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20145208 蔡野 《网络对抗》Exp8 Web基础
20145208 蔡野 <网络对抗>Exp8 Web基础 本实践的具体要求有: (1).Web前端HTML(1分) 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POS ...
- 20155202《网络对抗》Exp8 Web基础
20155202<网络对抗>Exp8 Web基础 基础问题回答 什么是表单? 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域.下拉列表.单选框.复选框等等)输入信息 ...
- 20155204《网络对抗》Exp8 Web基础
20155204<网络对抗>Exp8 Web基础 一.基础问题回答 1.什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用C ...
- 20155206 Exp8 WEB基础实践
20155206 Exp8 WEB基础实践 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以 ...
- 20155210 Exp8 WEB基础实践
Exp8 WEB基础实践 Apache环境配置 apache是kali下的web服务器,通过访问ip地址+端口号+文件名称可以打开对应的网页. 输入命令vi /etc/apache2/ports.co ...
随机推荐
- SD从零开始33-37
[原创]SD从零开始33 Billing简介 Billing在SD流程链中的集成: Billing document表征SD流程链中的最后功能: Billing document在R/3系统的不同区域 ...
- Sql Server Express 2005提示"failed to generate a user instance of sql server "
解决方法: 修改连接字符串“Data Source=.\SQLEXPRESS;AttachDbFilename=|DataDirectory|\mydb.mdf;Integrated Security ...
- Android--动态改变ImageView的亮度
//改变图片的亮度方法 0--原样 >0---调亮 <0---调暗 private void changeLight(ImageView imageView, int brightness ...
- 抽象数据类型(ADT)
概念 抽象数据类型(ADT),脱离具体实现定义数据结构,它的定义着重于做什么,而忽略怎么做 举例 列表.栈.队列 列表 列表,也叫线性表 抽象定义:数据项线性排列,可以插入某一项,删除某一项,读取某一 ...
- idea 关联 jdk
1.打开IntelliJ IDEA 2.选择 "File" 菜单 3.找到 "other settings" 4.选择 “Structure for new P ...
- asp.net调用微信扫一扫功能
1.页面引用http://res.wx.qq.com/open/js/jweixin-1.0.0.js 2.前台代码 function shaomiao() { wx.config({ debug: ...
- jboss eap6.1(4)(部署应用)
1.添加应用war包 手动部署,添加war包到standalone\deployments下,手工创建一个文件,如war包名称是a.war,创建一个a.war.deployed文件,内容随意. 2. ...
- Beyond Compare 4 使用方法
一 : 二 : 三 :
- C语言中的数组与指针
1. 数组的初始化 数组的初始化方法有很多,常用的方法有 定义时初始化 ]={,,}; 或 ]={}; //未初始化的元素全为0: 定义后遍历赋值初始化 int arr[3]; for(int i=0 ...
- load file within a jar
String examplejsPrefix = "example"; String examplejsSuffix = "js"; String exampl ...
