Android自定义视图三:给自定义视图添加“流畅”的动画
这个系列是老外写的,干货!翻译出来一起学习。如有不妥,不吝赐教!
- Android自定义视图一:扩展现有的视图,添加新的XML属性
- Android自定义视图二:如何绘制内容
- Android自定义视图三:给自定义视图添加“流畅”的动画
- Android自定义视图四:定制onMeasure强制显示为方形
在第二部分我们实现了一个简单的折线图。这里假设你已经读了前篇。下面我们将继续为这个折线图添砖加瓦。
我在想给这个图的上方添加三个按钮,这样用户可以点选不同的按钮来查看不同类别的数据。比如,用户可以查看走路的、跑步的和骑车的。用户点不同的按钮,我们就跟还不同的运动数据显示在图形里。
我们实现了按钮点击后,设置不同的坐标点数据,然后运行APP。你会发现,虽然方法setChartData()已经被调用了,但是图形一点变化都没有。为什么呢?因为我们没有通知折线图“重绘”。这可以通过调用invalidate()方法实现。但是,这样的不同类别数据切换显得非常突兀,如果有一个过渡的动画就会好很多。
如果我们要给折线图添加不同类别数据的过渡动画,有两个问题需要解决:
- 我们需要折线图的值从旧到新一步一步的修改。
- 我们需要在上一步的值修改的时候,每一步的修改完成以后更新一次视图。
我们先来着手解决第一个问题。有很多的方法可以改变点值。最简单的一个就是简单的线性插值器,然后辅以一些高级的插值器。我们这里要做的虽然会略有不同。
如何动起来
我们把上面说到的逻辑都放在一个叫做Dynamics的类里。一个Dynamics对象包含一个点的位置,以及这个点的速度,还有这个点的目标位置。使用这个对象的update()方法可以更新当前点的位置和速度。update()方法看起来是这样的:
fun update(now: Long) {
val dt = Math.min(now - lastTime, 50)
velocity += (targetPosition - position) * springiness
velocity *= 1 - damping
position += velocity * dt / 1000
lastTime = now
}
我们在这个方法里首先要做的就是计算时间步长,基本上从上次更新之后到现在的时间。并且保证最长的时间不长为50毫秒。这么做是因为避免动画过程中发生什么异常而过渡延迟了动画的更新时间。
然后我们根据当前点到目标点的距离来更新速度。同时,这个动画要实现一种弹簧的效果,所以在更新速度的时候会考虑弹簧的“弹力常量”。速度会根据一个“阻尼系数(大于0,小于1)”常量不断减小最后变为0。
然后我们使用速度来更新点的位置,并记录当前更新的时间以便于计算下一个时间步长。
这样,点的运动轨迹就像是绑在弹簧上一样。这个点会急速奔向目标位置,并在该位置附近震荡。如果我们增大阻尼系数,点的加速度会变小,如果阻尼系数足够大的话,点将不会在目标位置震荡。
如此的动画和插值器的使用略有不同。插值器在使用的时候需要设置一个持续时间(duration)。插值操作在指定的时间内执行。但是,我们只关心动画执行的最后结束时间,或者在什么条件下算是结束了。因此,我们添加下面的方法:
fun isAtRest(): Boolean {
val standingStill = Math.abs(velocity) < TOLERANCE
val isAtTarget = targetPosition - position < TOLERANCE
return standingStill && isAtTarget
}
如果点已经在目标位置,而且速度为0的时候返回true。和浮点数比较相等并不是什么好主意,所以我们检测速度值是否足够接近0.所以TOLERANCE的值是0.01,这在在我们的例子中是一个合理的阀值了。
使用Dynamics
更新之前的LineChartView的代码,把Dynamics的代码使用进去非常的容易。不过,我还是打算另外在创建一个折线图的试图,虽然这个折线图的代码和前一部分的代码是完全一样的。这样主要是方便读者查看不同章节的代码。这个心的自定义试图就叫做AnimLineChartView了。所以,这次动画的功能各位就主要关注AnimLineChartView 这个类了。
在前一部分,我们最后绘制的代码是这样的:
var maxValue = getMax(this.points)
var path = Path()
path.moveTo(getXPos(0), getYPos(this.points[0], maxValue))
for (i: Int in 1..(points.count() - 1)) {
path.lineTo(getXPos(i), getYPos(points[i], maxValue))
}
使用了Dynamics之后是这样的:
var maxValue = getMax(this.points)
var path = Path()
path.moveTo(getXPos(0), getYPos(this.points[0], maxValue))
for (i: Int in 1..(points.count() - 1)) {
path.lineTo(getXPos(i), getYPos(points[i].position, maxValue))
}
之所以会这样,主要是点不再是用float数组表示,而是用Dynamics类型的数组表示:
private var _dynamicPoints: ArrayList<Dynamics>? = null
// private var _points: List<Dynamics>? = null
// var points: List<Dynamics>
// get() = if (_points == null) listOf<Dynamics>() else _points!!
// set(value) {
// _points = value
// }
_dynamicPoints: ArrayList<Dynamics>?代替了var points: List<Dynamics>。之前直接使用float类型的点值的地方都需要换成取Dynamics对象的position属性值。
开始处理动画
我们现在需要做的就是不断调用upate()方法来更新_dynamicPoints并触发视图的重绘。我们使用Runnable来实现上述的功能。一个runnable示例就是一个可执行的命令,通常是用来在另一个线程执行一些任务。但是我们把它用在UI线程上来更新视图。
我们要用的runnable是这样的:
private var animator: Runnable = object : Runnable {
override fun run() {
var needNewFrame = false
var now = AnimationUtils.currentAnimationTimeMillis()
for (d in this@AnimLineChartView._dynamicPoints!!) {
d.update(now)
if (d.isAtRest()) {
needNewFrame = true
}
}
if (needNewFrame) {
postDelayed(this, 20)
}
invalidate()
}
}
在Runnable唯一的方法run()里,我们遍历_dynamicPoints的全部的点(现在都是Dynamics类型的),并调用update()方法。如果存在一个“点”没有停下来,我们就设置一个新的动画(scheduleNewFrame)。设置一个新动画就是通过这一句:postDelayed(this, 20)来实现的。也就是只要需要设定新的动画,那么就隔一段时间之后调用Runnable本身。最后调用invalidate()方法来触发重绘。
那么,如果animator在下次绘制之前又执行了一次怎么办?毕竟是大于15ms之后才开始下次绘制,我们无法控制。很有意思的一点是:Runnable对象是包装在一个消息里,并添加在MessageQueue(消息队列)里的,我们这里的消息队列是在UI线程的Looper中的。invalidate()方法也是这样。UI线程的Looper之后会分发各路消息,并确保重绘和runnable对象的执行时按顺序执行的。实质上是,在UI线程里,Looper是顺序分发执行所有的Message的,所以各个Message对象都是按照post的时机不同顺序执行的。
Dynamics和Runnable的结合是处理动画的非常好的选择。很容易给之前木有动画的自定义视图添加动画。我总是先把绘制和交互的代码全部完成之后,添加Dynamic属性,并用Runnable让视图实现动画。
来看看setChartData()方法:
fun setChartData(newPoints: List<Float>) {
var now = AnimationUtils.currentAnimationTimeMillis()
if (this._dynamicPoints == null || this._dynamicPoints?.count() != newPoints.count()) {
this._dynamicPoints = null
this._dynamicPoints = ArrayList<Dynamics>()
for (i: Int in 0..(newPoints.count() - 1)) {
var dynamicPoint = Dynamics(70f, 0.30f)
dynamicPoint.setPosition(newPoints[i], now)
dynamicPoint.setTargetPosition(newPoints[i], now)
this._dynamicPoints?.add(dynamicPoint)
}
invalidate()
} else {
for (i: Int in 0..(newPoints.count() - 1)) {
this._dynamicPoints?.get(i)?.setTargetPosition(newPoints[i], now)
removeCallbacks(animator)
post(animator)
}
}
}
有两种情况需要我们处理:
- 如果我们没有之前就没有数据,或者以前的数据已经过期(和现在的新数据的数量不同)。这个时候我们就创建一个新的
Dynamics数组并初始化他们。我们把position值指定为点的y值,并把velocity指定为0(默认)。然后我们把targetPosition指定为相同的值。最后调用invalidate()方法触发重绘。 - 另外一种情况是,我们已经有了点数据。我们需要做的就是把
targetPosition更换为新的值,然后开始动画。我们调用post(r: Runnable)方法就可以开始动画。但是动画可能已经在运行中了,所以在post一个runnable做动画之前先remove掉之前可能已经添加的runnable。这样还容易调试一些。这个方法里修改了的唯一的值就是targetPosition。当前position直到update()方法被调用的时候才会改变。
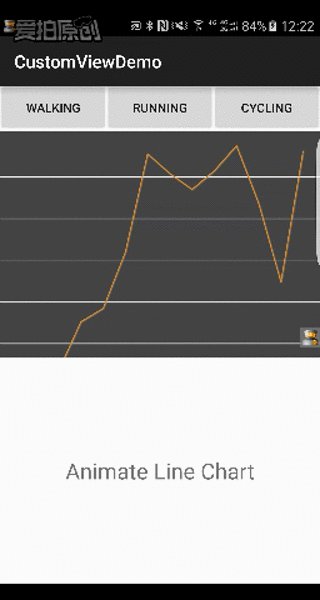
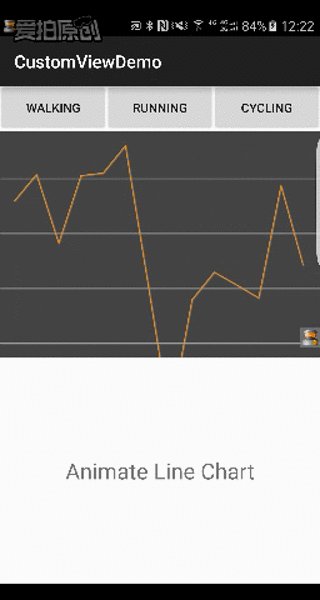
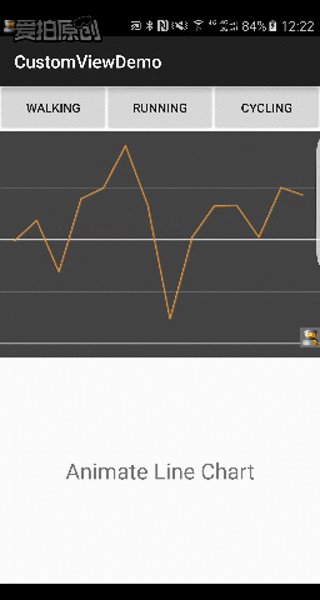
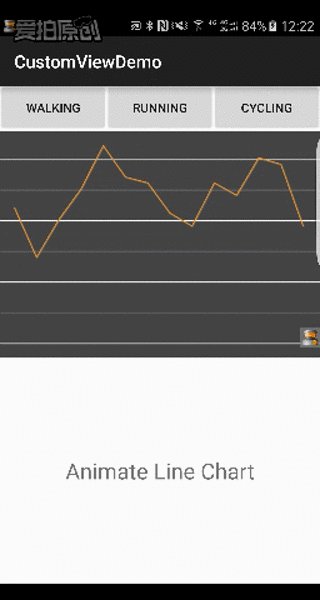
运行效果如下:

如丝般顺滑
还有一件事需要处理的,那就是这个图显得太过棱角分明。我们把绘制折线图的path.lineTo(x, y)用cublicTo()方法替换了。这样从一点到另一点会使用贝塞尔曲线绘制。当然,我们也还需要计算贝塞尔曲线需要的另外的两个控制点的坐标。
控制点坐标的计算方式。主要计算的是当前点和下一点的控制点。那么假设当前点为i点,i点的下一点就是(i+i)点,i点的前一点就是(i-1)点。这个很容易理解。计算的时候,i点的控制点为i点的X+(点(i+1)的X - 点(i-1)的X) * 顺滑常量,y值类似。点(i+i)的控制点为:点(i+1)的X - (点(i+2)的X - 点(i)的X) * 顺滑常量。点(i+1)的控制点的Y值同理可得。
下面再次回到动画部分,假设你有一个应用,里面有一个按钮和一个图片。点了这个按钮之后,图片就会模糊直到不见(fade out)。之后点击按钮图片在由模糊到完全显示(fade in)。这个完全可以使用alpha animation来实现。但是如果先点击按钮来让图片fade in,然后不等这个动画执行完全就立马点击按钮fade out会发生什么呢?这个图片会立马alpha=1的显示出来,然后再执行fade out 动画。
然后看我们自定义折线图的动画,随意的切换不同的类别,各个数据的连线并不会突然就改变了,而是非常顺滑的动画到下一个类别的数据中。
Stay tuned to my next episode!
Android自定义视图三:给自定义视图添加“流畅”的动画的更多相关文章
- Android绘图机制(三)——自定义View的实现方式以及半弧圆新控件
Android绘图机制(三)--自定义View的三种实现方式以及实战项目操作 在Android绘图机制(一)--自定义View的基础属性和方法 里说过,实现自定义View有三种方式,分别是 1.对现有 ...
- Android特效专辑(三)——自定义不一样的Toast
Android特效专辑(三)--自定义不一样的Toast 大家都知道,Android的控件有时候很难满足我们的需求,所以我们需要自定义View.自定义的方式很多,有继承原生控件也有直接自定义View的 ...
- Android -- ViewGroup源码分析+自定义
1,我们前三篇博客了解了一下自定义View的基本方法和流程 从源码的角度一步步打造自己的TextView 深入了解自定义属性 onMeasure()源码分析 之前,我们只是学习过自定义View,其实自 ...
- 【Android】13.2 使用自定义的CursorAdapter访问SQLite数据库
分类:C#.Android.VS2015: 创建日期:2016-02-26 一.简介 SQliteDemo1的例子演示了SimpleCursorAdapter的用法,本节我们将使用用途更广的自定义的游 ...
- Android使用Mono c#分段列表视图
下载source code - 21.7 KB 你想知道如何把多个ListView控件放到一个布局中,但是让它们在显示时表现正确吗 多个列表项?你对它们正确滚动有问题吗?这个例子将向你展示如何组合单独 ...
- MySQL 系列(三)你不知道的 视图、触发器、存储过程、函数、事务、索引、语句
第一篇:MySQL 系列(一) 生产标准线上环境安装配置案例及棘手问题解决 第二篇:MySQL 系列(二) 你不知道的数据库操作 第三篇:MySQL 系列(三)你不知道的 视图.触发器.存储过程.函数 ...
- ASP.NET MVC 视图(三)
ASP.NET MVC 视图(三) 前言 上篇对于Razor视图引擎和视图的类型做了大概的讲解,想必大家对视图的本身也有所了解,本篇将利用IoC框架对视图的实现进行依赖注入,在此过程过会让大家更了解的 ...
- VSTO之旅系列(三):自定义Excel UI
原文:VSTO之旅系列(三):自定义Excel UI 本专题概要 引言 自定义任务窗体(Task Pane) 自定义选项卡,即Ribbon 自定义上下文菜单 小结 引言 在上一个专题中为大家介绍如何创 ...
- Android线程管理之ThreadPoolExecutor自定义线程池
前言: 上篇主要介绍了使用线程池的好处以及ExecutorService接口,然后学习了通过Executors工厂类生成满足不同需求的简单线程池,但是有时候我们需要相对复杂的线程池的时候就需要我们自己 ...
随机推荐
- YII2表单中上传单个文件
有些时候我们提交的表单中含有文件.怎么样让表单里的数据和文件一起提交. 我的数据表tb_user内容如下: CREATE TABLE `tb_user` ( `id` int(11) unsigned ...
- TCP Nagle算法&&延迟确认机制
TCP Nagle算法&&延迟确认机制 收藏 秋风醉了 发表于 3年前 阅读 1367 收藏 0 点赞 0 评论 0 [腾讯云]买域名送云解析+SSL证书+建站!>>> ...
- spring+mybatis+mina+logback框架搭建
第一次接触spring,之前从来没有学过spring,所以算是赶鸭子上架,花了差不多一个星期来搭建,中间遇到各种各样的问题,一度觉得这个框架搭建非常麻烦,没有一点技术含量,纯粹就是配置,很低级!但随着 ...
- 最详细的Axure动态面板使用教程
1.打开[Axure]软件,在index文件上新建一个375*667大小的背景矩形并绘制页面. 具体如图所示. 2.在banner的位置上新建一个[动态面板],双击动态面板在其中新建state1.st ...
- sqli-labs:24,二次注入
二次排序注入 二次排序注入也称为存储型注入,就是将可能导致 sql 注入的字符先存入到数据库中,当再次调用这个恶意构造的字符时,就可以出发 sql 注入. 二次排序注入思路: 1. 黑客通过构造数据的 ...
- ERROR - abandon connection, open stackTrace
项目采用的是阿里巴巴的druid连接池,配置文件中有个removeAbandoned的配置(意义是某个连接如果超过设置的连接活动时间的话,连接会被强制关掉),但是因为爬虫中某些连接会长时间处于活动状态 ...
- SpringMVC学习笔记:数据的接收与返回
SpringMVC的定义:Spring Web MVC is the original web framework built on the Servlet API and included in t ...
- .net调用word转换pdf出现80080005错误的解决办法
检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件时失败,原因是出现以下错误: 80080005. 1:在服务器上安装offi ...
- 初识jvm堆,栈参数
堆的分配参数: -Xmx //设立最大堆 -Xms //最小堆,初始化堆大小 -Xmn //设置新生代(eden+2*surviivor+old)大小 官方推荐:3/8Xmx------> ...
- canvas 实现飞碟射击游戏
var canvas = document.getElementById('canvas'); var cxt = canvas.getContext('2d'); // 射击角度 var ang = ...
