018 jquery中的事件
一:事件
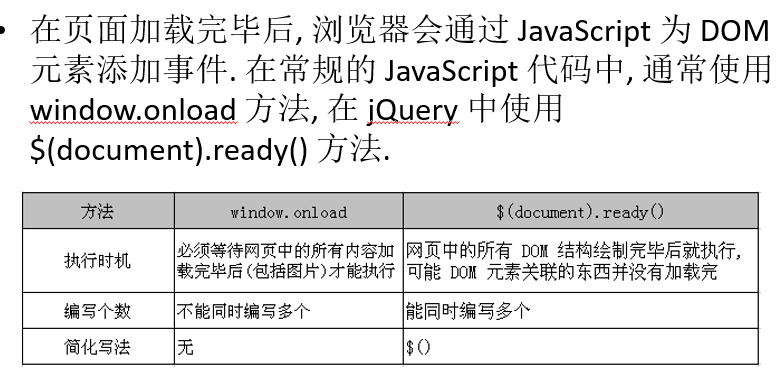
1.Dom的两种加载方式

2.程序
略
二:事件绑定
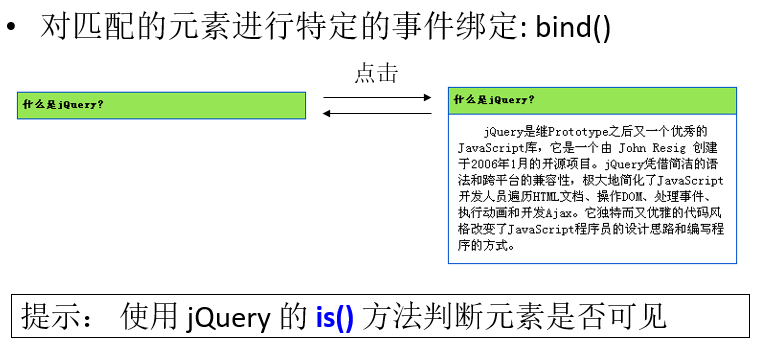
1.事件绑定介绍

2.程序一(使用click的原始方式)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin:0;
padding:0;
} body {
font-size:13px;
line-height: 130%;
padding: 60px;
} #panel{
width: 300px;
border: 1px solid #0050D0;
} .head{
padding: 5px;
background: #96E555;
cursor: pointer;
} .content{
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display: block;
display: none;
} .highlight{
background: #FF3300
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//点击head,如果content影藏则显示,如果显示则影藏
$(".head").click(function(){
var flag=$(".content").is(":hidden");
if(flag){
$(".content").show();
}else{
$(".content").hide();
}
})
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
3.程序二(使用bind绑定事件)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin:0;
padding:0;
} body {
font-size:13px;
line-height: 130%;
padding: 60px;
} #panel{
width: 300px;
border: 1px solid #0050D0;
} .head{
padding: 5px;
background: #96E555;
cursor: pointer;
} .content{
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display: block;
display: none;
} .highlight{
background: #FF3300
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//点击head,如果content影藏则显示,如果显示则影藏
$(".head").bind("click",function(){
var flag=$(".content").is(":hidden");
if(flag){
$(".content").show();
}else{
$(".content").hide();
}
})
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
三:合成事件
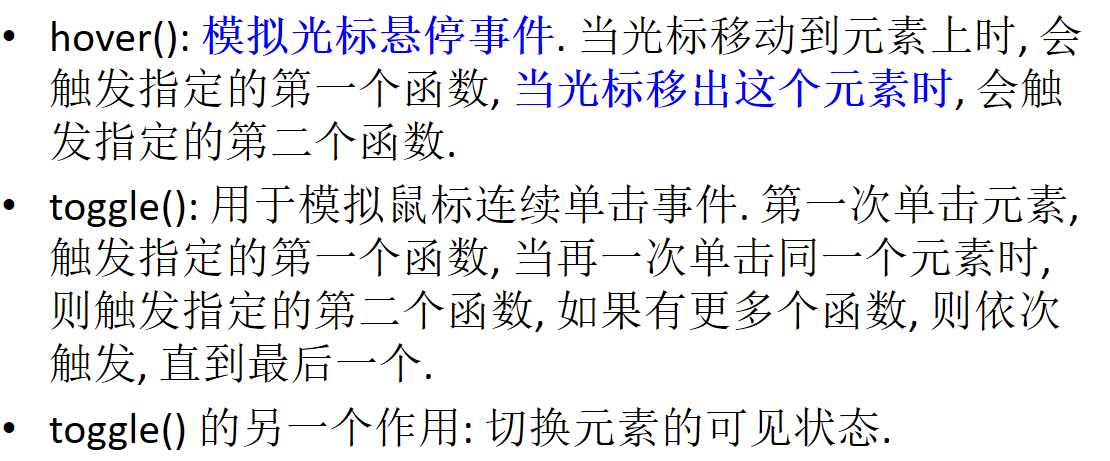
1.介绍

2.程序一(鼠标的写法)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin:0;
padding:0;
} body {
font-size:13px;
line-height: 130%;
padding: 60px;
} #panel{
width: 300px;
border: 1px solid #0050D0;
} .head{
padding: 5px;
background: #96E555;
cursor: pointer;
} .content{
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display: block;
display: none;
} .highlight{
background: #FF3300
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//点击head,如果content影藏则显示,如果显示则影藏
$(".head").mouseover(function(){
$(".content").show();
}).mouseout(function(){
$(".content").hide();
})
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
3.程序二(hover事件)
移上去执行第一个函数,移开后执行第二个函数。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin:0;
padding:0;
} body {
font-size:13px;
line-height: 130%;
padding: 60px;
} #panel{
width: 300px;
border: 1px solid #0050D0;
} .head{
padding: 5px;
background: #96E555;
cursor: pointer;
} .content{
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display: block;
display: none;
} .highlight{
background: #FF3300
}
</style>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//点击head,如果content影藏则显示,如果显示则影藏
$(".head").hover(function(){
$(".content").show();
},function(){
$(".content").hide();
});
})
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
4.程序三(toggle方式)
第一次点击执行第一个函数,再次点击执行第二个函数。
但是jquery插件不是上面的版本,而是使用1.7.2的
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
*{
margin:0;
padding:0;
} body {
font-size:13px;
line-height: 130%;
padding: 60px;
} #panel{
width: 300px;
border: 1px solid #0050D0;
} .head{
padding: 5px;
background: #96E555;
cursor: pointer;
} .content{
padding: 10px;
text-indent: 2em;
border-top: 1px solid #0050D0;
display: block;
display: none;
} .highlight{
background: #FF3300
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){ $(".head").toggle(function(){
$(".content").show();
},function(){
$(".content").hide();
}) })
</script>
</head>
<body>
<div id="panel">
<h5 class="head">什么是jQuery?</h5>
<div class="content">
jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由John Resig创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。
</div>
</div>
</body>
</html>
四:冒泡事件
1.介绍

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
} body {
font-size: 13px;
line-height: 130%;
padding: 60px;
} #content {
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
} span {
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
} p {
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function() {
//事件的冒泡: 什么是事件的冒泡
$("body").click(function() {
alert("body click");
}); $("#content").click(function() {
alert("div click");
}); $("span").click(function() {
alert("span click");
//如何解决事件的冒泡: 通过在响应函数的结尾返回 false, 可以阻止冒泡.
return false;
});
})
</script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div>
</body>
</html>
五:事件对象的属性
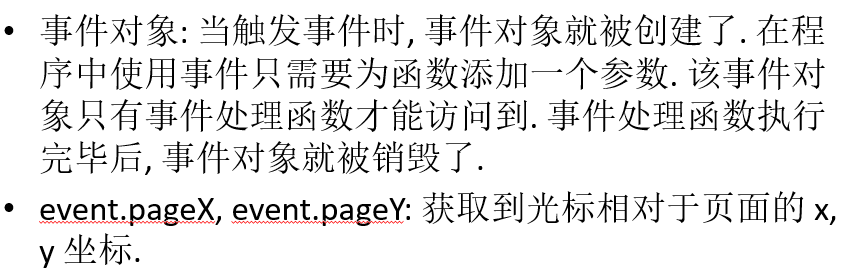
1.介绍

2.程序
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
body{
font-size: 13px;
line-height: 130%;
padding: 60px;
}
#content{
width: 220px;
border: 1px solid #0050D0;
background: #96E555;
}
span{
width: 200px;
margin: 10px;
background: #666666;
cursor: pointer;
color: white;
display: block;
}
p{
width: 200px;
background: #888;
color: white;
height: 16px;
}
</style>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript"> /*
1. 事件: 当鼠标移动时, 就会触发 mousemove 事件.
2. 如何得到事件对象: 在响应函数中添加一个参数就可以.
3. 事件对象的两个属性: pageX,pageY
*/
$(function(){
//事件的 pageX, pageY 属性
$("body").mousemove(function(obj){
$("#msg").text("x: " + obj.pageX
+ ", y: " + obj.pageY);
});
}) </script>
</head>
<body>
<div id="content">
外层div元素
<span>内层span元素</span>
外层div元素
</div> <div id="msg"></div> <br><br>
<a href="http://www.hao123.com">WWW.HAO123.COM</a>
</body>
</html>
六:移除事件
1.介绍

2.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//unbind移除事件 $("#city li").click(function(){
alert($(this).text());
if(this.id=="bj")
$("#bj").unbind("click");
}); //one添加一次相应事件
$("#rl").one("click",function(){
alert(this.firstChild.nodeValue);
}) })
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul> <br> <p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</body>
</html>
018 jquery中的事件的更多相关文章
- jQuery中的事件绑定方法
在jQuery中,事件绑定方法大致有四种:bind(),live(), delegate(),和on(). 那么在工作中应该如何选择呢?首先要了解四种方法的区别和各自的特点. 在了解这些之前,首先要知 ...
- jQuery:详解jQuery中的事件(二)
上一篇讲到jQuery中的事件,深入学习了加载DOM和事件绑定的相关知识,这篇主要深入讨论jQuery事件中的合成事件.事件冒泡和事件移除等内容. 接上篇jQuery:详解jQuery中的事件(一) ...
- jQuery:详解jQuery中的事件(一)
之前用过一些jQuery的动画和特效,但是用到的部分也不超过10%的样子,感觉好浪费啊——当然浪费的不是jQuery,而是Web资源.后来就想深入研究下jQuery的内部机理,读过两遍jQuery源代 ...
- jQuery学习笔记(三)jQuery中的事件
目录 加载DOM 事件绑定 合成事件 事件冒泡 移除事件 一.加载DOM Javascript 与HTML之间的交互是通过用户操作浏览器页面引发的事件来处理的.jQuery提供了丰富的事件处理机制.从 ...
- Javascript事件模型系列(三)jQuery中的事件监听方式及异同点
作为全球最知名的js框架之一,jQuery的火热程度堪称无与伦比,简单易学的API再加丰富的插件,几乎是每个前端程序员的必修课.从读<锋利的jQuery>开始,到现在使用jQuery有一年 ...
- jQuery中的事件与动画 (你的明天Via Via)
众所周知,页面在加载时,会触发load事件:当用户单击某个按钮时,会触发该按钮的click事件. 这些事件就像日常生活中,人们按下开关,灯就亮了(或者灭了),往游戏机里投入游戏币就可以启动游戏一样, ...
- Jquery中的事件和动画
在学习Jquery中的过程中我们绝大部分都用到了事件的操作,也可以说事件是Jquery中必不可少的一部分,我们常见的一些事件有单击事件,鼠标事件,键盘事件等等.在Jquery中的学习中为了能使让页面以 ...
- jQuery中的事件机制深入浅出
昨天呢,我们大家一起分享了jQuery中的样式选择器,那么今天我们就来看一下jQuery中的事件机制,其实,jQuery中的事件机制与JavaScript中的事件机制区别是不大的,只是,JavaScr ...
- jQuery中的事件和动画——《锋利的jQuery》(第2版)读书笔记2
第4章 jQuery中的事件和动画 jQuery中的事件 加载DOM $(document).ready(function(){ // 编写代码... }); 可以简写成: $(function( ...
随机推荐
- 【BZOJ2178】圆的面积并(辛普森积分)
[BZOJ2178]圆的面积并(辛普森积分) 题面 BZOJ 权限题 题解 把\(f(x)\)设为\(x\)和所有圆交的线段的并的和. 然后直接上自适应辛普森积分. 我精度死活一个点过不去,不要在意我 ...
- 收藏:Windows消息机制
百度百科介绍的windows消息机制也不错:http://baike.baidu.com/view/672379.htm Windows的应用程序一般包含窗口(Window),它主要为用户提供一种可视 ...
- AIO 开始不定时的抛异常: java.io.IOException: 指定的网络名不再可用
一天里会抛出几个这样的错误,但发现服务还在正常的运行. java.io.IOException: 指定的网络名不再可用. at sun.nio.ch.Iocp.translateErrorToIOEx ...
- spring@Transactional的一点理解
spring事务有7种传播行为,分别是: 1.PROPAGATION.REQUIRED:如果当前没有事务,就创建一个新事务,如果当前存在事务,就加入该事务,该设置是最常用的设置. 2.PROPAGAT ...
- linux socat命令
http://note.youdao.com/noteshare?id=35901183d9ccc09632339ec971fa58dd
- Docker下的Spring Cloud三部曲之一:极速体验
版权声明:欢迎转载,请注明出处,谢谢. http://blog.csdn.net/boling_cavalry/article/details/79177930 目录(?)[+] 从本章开始, ...
- bzoj千题计划185:bzoj1260: [CQOI2007]涂色paint
http://www.lydsy.com/JudgeOnline/problem.php?id=1260 区间DP模型 dp[l][r] 表示涂完区间[l,r]所需的最少次数 从小到大们枚举区间[l, ...
- Mac下配置环境变量重启后不生效解决(.bash_profile vs .bashrc)(bash/zsh下不加载.bashrc问题解决)
参考上一篇文章说明:http://www.cnblogs.com/EasonJim/p/6283094.html 得知加载顺序如下: /etc/profile /etc/paths ~/.bash_p ...
- Java入门系列(八)多线程
基本线程类指的是Thread类,Runnable接口,Callable接口 典型多线程问题 生产者-消费者 死锁问题
- html5 canvas 水平渐变描边
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
