Date对象设置一天的0点
在某些场景下,页面中的查询点关注的是某一天的数据,但是后台查询的时候,需要的是某一天从0点到当天的23:59:59,我们通过日历插件选择的日期,带回到后台的可能是日起对象,也可能是日期字符串,也可能是时间戳,如果是日期字符串的话,这里不作时间上的考虑,这里只有日期的字符串,带回到后台之后,后台人员需要自己转换时间点。
但是如果我们带的参数是时间戳或者日期对象的话,就需要我们注意时间的问题了。
以element-ui来说, el-date-picker[type="daterange"]有一个属性default-time,:default-time="['00:00:00', '23:59:59']",可以设置默认的时间,也就是每一次选择日期之后,会默认添加起始的时间为0点,结束的时间为23:59:59,但是这个属性无法对默认值进行设置时间,比如默认是7月1日到7月2日,这个默认值,是不会默认为0点到23:59:59的。
<el-date-picker
v-model="date"
type="daterange"
size="small"
:clearable="false"
:editable="false"
@change="getDate"
:default-time="['00:00:00', '23:59:59']"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期">
</el-date-picker>
date: [new Date(new Date(Date.now()).setHours(0,0,0,0)), new Date(Date.now())]
开始的时间为new Date(new Date(Date.now()).setHours(0,0,0,0)),结束时间为 new Date(Date.now())。
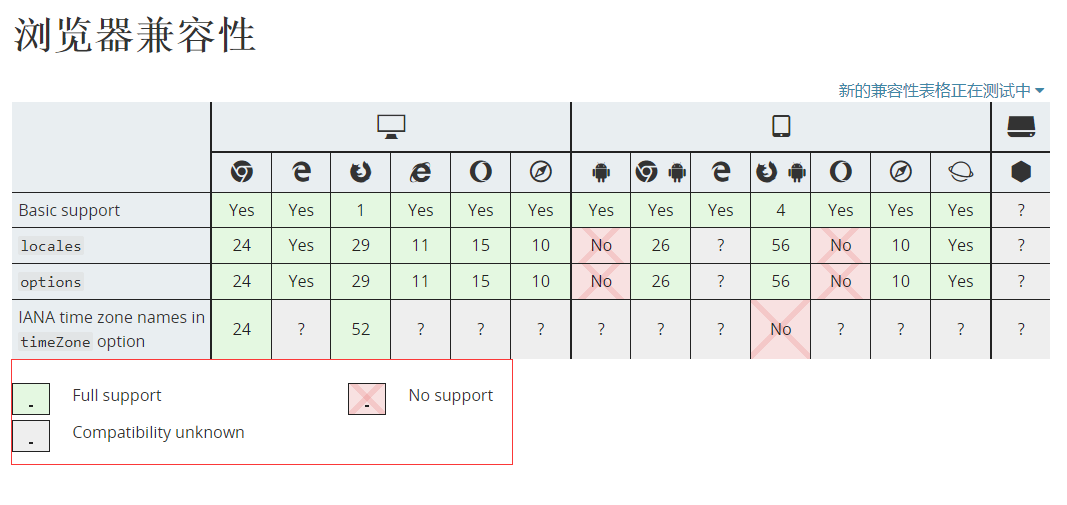
最开始的时候,设置当天的0点,我采用的方案是new Date(new Date().toLocaleDateString()),在chrome浏览器上看是完全没有问题的,但是看一下MDN上关于toLocaleDateString

所以只能放弃,换另一个方案,就是setHours(0,0,0,0),然后再转换为时间对象。也就是说获取当天的0点:
new Date(new Date(Date.now()).setHours(0,0,0,0))
Date对象设置一天的0点的更多相关文章
- date对象设置set
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Date()对象的设置与解析
怎么获取当前时间? 怎么给Date对象设置特定时间? 将Date对象解析为毫秒数? 将Date对象解析为日月年?获取小时/分钟/秒? 直接new Date()新建对象,可以获取当前时间的Date对象: ...
- javascript Date对象 之 设置时间
之前对js的date对象总是感觉熟悉,而不愿细细深究其所以然,所以每当自己真正应用起来的时候,总会糊里糊涂的,今日花费2个小时的时间仔细钻研了一下,感觉 豁然开朗,故,以此记录,一来 供以后查阅,二来 ...
- JavaScript Date对象
本篇主要介绍 Date 日期和时间对象的操作. 目录 1. 介绍:阐述 Date 对象. 2. 构造函数:介绍 Date 对象的构造函数new Date()几种方式. 3. 实例方法:介绍 Date ...
- JavaScript Date对象介绍
原文:JavaScript Date对象介绍 Date 日期和时间对象 1. 介绍 Date对象,是操作日期和时间的对象.Date对象对日期和时间的操作只能通过方法. 2. 构造函数 2.1 new ...
- 你不知道的JavaScript--Item22 Date对象全解析
本篇主要介绍 Date 日期和时间对象的操作. 1. 介绍 1.1 说明 Date对象,是操作日期和时间的对象.Date对象对日期和时间的操作只能通过方法. 1.2 属性 无: Date对象对日期和时 ...
- JS中的Date对象
1.构造函数 Date 对象可以通过构造函数来生成,Date 的构造函数可以放入四种不同的参数 1.1.new Date() ,返回此时的本地日期时间的date对象 let d = new Date( ...
- js匿名函数和date对象,math对象
匿名函数: <script type="text/javascript"> function (参数列表){ 要执行的语句块; } </script> 对象 ...
- JavaScript中的内置对象-8--4.date对象中-获取,设置日期时间的方法; 获取,设置年月日时分秒及星期的方法;
学习目标 1.掌握创建日期对象的方法 2.掌握date对象中获取日期时间的方法 3.掌握date对象中设置日期时间的方法 如何创建一个日期对象 语法:new Date(); 功能:创建一个日期时间对象 ...
随机推荐
- ELK-head
Head从elastic5开始只是支持单独服务器,不能够在通过 elasticsearch/bin/plugin -install mobz/elasticsearch-head 这样简单的方式安装插 ...
- 第一个appium的Demo
原文来自:一颗糖果 http://www.cnblogs.com/linglingyuese/articles/8418311.html 一.环境搭建 略(后期补) 二.创建一个测试apk包的项目 ...
- 无界面运行Jmeter压测脚本 --后知者
原文作者---后知者 原文地址:http://www.cnblogs.com/houzhizhe/p/8119735.html [后知者的故事]:针对单一接口压测时出现了从未遇到的问题,设好并发量后用 ...
- KC705开发板关于MIG的配置
KC705开发板关于MIG的配置
- Python打包文件夹的方法小结(zip,tar,tar.gz等)
本文实例讲述了Python打包文件夹的方法.分享给大家供大家参考,具体如下: 一.zip ? 1 2 3 4 5 6 7 8 9 10 11 import os, zipfile #打包目录为zip文 ...
- 一个OpenGL小程序
发个没什么技术含量的文,最近准备通过opengl的学习来好好c++,于是找了网上的教程来搭建opengl的编写环境,建了个空项目,又找了个案例稍微改了改运行了下,还成,ok了~喜不自禁~ 贴个图: 代 ...
- Python实例讲解 -- wxpython 基本的控件 (按钮)
使用按钮工作 在wxPython 中有很多不同类型的按钮.这一节,我们将讨论文本按钮.位图按钮.开关按钮(toggle buttons )和通用(generic )按钮. 如何生成一个按钮? 在第一部 ...
- seo一些相关内容
PR值算法原理总体上基于下面2个前提: 1.一个网页被多次引用,则它可能是很重要的: 一个网页虽然没有被多次引用,但是被重要的网页引用,则它也可能是很重要的:一个网页的重要性被平均的传递到它所引用的网 ...
- 【转】[Android] NDK独立编译——独立工具链
转载地址:https://blog.csdn.net/suningning/article/details/74510125
- Selenium Python FirefoxWebDriver处理打开保存对话框
代码如下(网上示例): #profile = webdriver.FirefoxProfile(r"C:\Users\Skyyj\AppData\Roaming\Mozilla\Firef ...
