CSS 随笔
1.动态修改div的大小
Html:
<div>
Hello
</div>
css:
div { resize:both; overflow:auto; }
2. box-sizing 决定width、height 与padding、border的关系
(1). 默认情况下,box-sizing 的值是content-box, 这个时候width和height不包含padding和border
<div class="box">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.box {
width: 800px;
height: 100px;
border: solid 5px red;
padding: 10px;
}
.left, .right {
border: solid 10px green;
padding: 10px;
margin: 10px;
box-sizing: content-box;
width: 340px;
float: left;
}
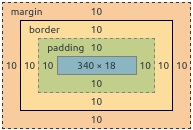
结果图:

如图所示,div 的width为340px,与css中所设一样
(2). 如果我们把box-sizing的值设为border-box, 这个时候width和height就包含padding和border
<div class="box">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
.box {
width: 800px;
height: 100px;
border: solid 5px red;
padding: 10px;
}
.left, .right {
border: solid 10px green;
padding: 10px;
margin: 10px;
box-sizing: border-box;
width: 340px;
float: left;
}
结果如图:

如图所示,div 的width为300px,与css中所设不一样,差的40刚好是padding和border的
3. content属性与:after和:before的关系
(1)、伪元素:before和:after用法
(2)、:before和:after特点
4.去掉点击input框时出现的默认边框
outline: none;
5.设置字符串里字符之间的距离
letter-spacing: 10px;
CSS 随笔的更多相关文章
- 没人看系列----css 随笔
目录 没人看系列----css 随笔 没人看系列----html随笔 前言 没什么要说的就是自己总结,学习用的如果想学点什么东西,请绕行. CSS (Cascading Style Sheets)层叠 ...
- css随笔1
1.简单清除浏览器样式 *{ padding: 0px; margin: 0px; } 2.得到屏幕范围的div html,body{ width: 1 ...
- CSS随笔2
1. css中: a:link { /*表示普通的,未被访问的链接状态*/ color: black;} a:visited { /*表示链接被访问过后的状态*/ color: bluev ...
- css随笔属性
anchor伪类,用于阅读文章.a:link(没有接触过的链接),用于链接常规状态 (末访问的链接)a:hover(鼠标放在链接上的状态) 用于产生视觉效果(已访问的链接)a:visited(访问过的 ...
- CSS随笔3
1. CSS部分简洁使用 * background-radious:使得边框角“圆化”. * background:pink url(“图片路径”) no-repeat: * border 可以有 ...
- CSS随笔1(CSS常用样式)
样式 属性 大小 font-size(x-large ; xx-small ; 可用数值单位 : PX,PD) 样式 font-style(oblique 偏斜体 : italic 斜体 : norm ...
- css随笔
1. 关于使用pre标签,且要自动换行 可以使用: word-wrap: break-word; white-space: pre-wrap; 2. 更改placeholder样式 .input::- ...
- Matplotlib数据可视化(3):文本与轴
在一幅图表中,文本.坐标轴和图像的是信息传递的核心,对着三者的设置是作图这最为关心的内容,在上一篇博客中虽然列举了一些设置方法,但没有进行深入介绍,本文以围绕如何对文本和坐标轴进行设置展开(对图像 ...
- 初识html、css时随笔记录
css部分样式 圆框效果:border-radius:5px; 固定样式:position:fixed;悬浮窗在IE6中position:absolute其余浏览器可以用fixed: 使table中的 ...
随机推荐
- jp@gc - Stepping Thread Group配置解释描述
测试环境 apache-jmeter-2.13 插件: https://jmeter-plugins.org/downloads/old/ http://pan.baidu.com/s/1gfC1 ...
- php调用C#生成的dll(二)
根据上一篇博文,php调用c#生成的动态库,运行测试时报Fatal error: Class 'COM' not found in XXXXXXXXX 原因是php.ini中未开启COM组件的应用,解 ...
- 排序算法<No.7>【希尔排序】
排序算法进入到第7篇,这个也还是比较基础的一种,希尔排序,该排序算法,是依据该算法的发明人donald shell的名字命名的.1959年,shell基于传统的直接插入排序算法,对其性能做了下提升,其 ...
- 基于geohash6编码实现相邻4、9、16网格合并
前面的两篇文章介绍了geohash的基本原理及c#代码相关实现,其中geohash 5位编码单个网格覆盖面积大约在24平方千米,6位编码单网格覆盖面大约在0.73平方千米, 相邻编码长度之间单网格覆盖 ...
- Python打包文件夹的方法小结(zip,tar,tar.gz等)
本文实例讲述了Python打包文件夹的方法.分享给大家供大家参考,具体如下: 一.zip ? 1 2 3 4 5 6 7 8 9 10 11 import os, zipfile #打包目录为zip文 ...
- webGL之three.js入门3--材料篇
这几天在看李鹏程翻译的[美]Jos Dirksen的<Three.js开发指南>,看到第八章了,现在来总结一下threejs中材料的相关知识.顺带也看完了上海交大的张雯莉出的<thr ...
- mac打开文件提示文件已经坏了的修改
10.12下面,mac做了安全的限制,不能打开任意的文件,需要解除限制 sudo spctl --master-disable
- Comparator 排序 ArrayList 实操练习
package ltb6w; import java.util.Scanner;import java.util.ArrayList;import java.util.Comparator;impor ...
- C/C++基础----用于大型程序的工具(异常处理,命名空间,多重继承)
独立开发的子系统间协同处理错误的能力 使用各种库(可能包含独立开发的库进行协同开发的能力) 对比复杂的应用概念建模的能力 异常处理 异常将问题的检测和解决过程分离开 当执行一个throw之后,程序控制 ...
- elasticsearch 5.1 别的机器无法访问9200端口
版权声明:作者:jiankunking 出处:http://blog.csdn.net/jiankunking 本文版权归作者和CSDN共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显 ...
