JavaScript的模块化之AMD&CMD规范
前端开发常常会遇到的问题:
1.恼人的命名冲突;
2.繁琐的文件依赖;
模块化开发的优势:
1.解决命名冲突和依赖管理;
2.模块的版本管理;
3.提高代码的可维护性;
4.前端性能优化;
JavaScript本身不具备模块化的功能,开发人员为了更好的开发,需要人为的制定一套规范标准,约定一套固定的写法来实现JavaScript模块化功能。
一个模块化系统所必须的能力:
- 定义封装的模块
- 定义新模块对其他模块的依赖
- 可对其他模块的引入支持
AMD&CMD
AMD
AMD(Asynchronous Module Definition)异步模块定义: 是 RequireJS 在推广过程中对模块定义的规范化产出。
requireJS主要解决两个问题
- 多个js文件可能有依赖关系,被依赖的文件需要早于依赖它的文件加载到浏览器
- js加载的时候浏览器会停止页面渲染,加载文件越多,页面失去响应时间越长
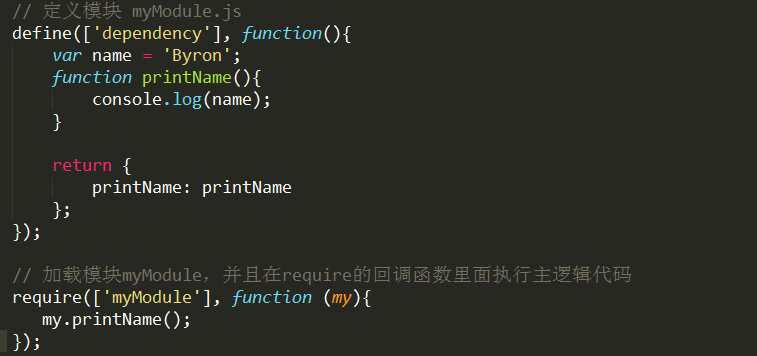
requireJS定义了一个函数 define,它是全局变量,用来定义模块
define(id?, dependencies?, factory);
- id:可选参数,用来定义模块的标识,如果没有提供该参数,脚本文件名(去掉拓展名)
- dependencies:是一个当前模块依赖的模块名称数组
- factory:工厂方法,模块初始化要执行的函数或对象。如果为函数,它应该只被执行一次。如果是对象,此对象应该为模块的输出值
在页面上使用require函数加载模块
require([dependencies], function(){});
require()函数接受两个参数
- 第一个参数是一个数组,表示所依赖的模块
- 第二个参数是一个回调函数,当前面指定的模块都加载成功后,它将被调用。加载的模块会以参数形式传入该函数,从而在回调函数内部就可以使用这些模块
require()函数在加载依赖的函数的时候是异步加载的,这样浏览器不会失去响应,它指定的回调函数,只有前面的模块都加载成功后,才会运行,解决了依赖性的问题。

CMD
CMD(Common Module Definition)通用模块定义: 是SeaJS 在推广过程中对模块定义的规范化产出。
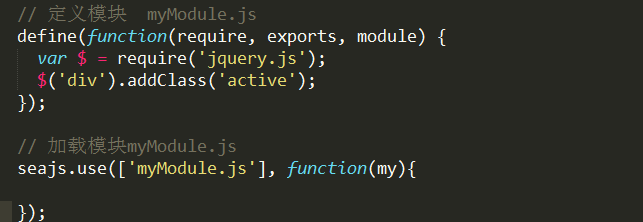
Sea.js 推崇一个模块一个文件,遵循统一的写法。Sea.js定义了一个函数define,它是全局变量,用来定义模块
define(id?, deps?, factory)
因为CMD推崇一个文件一个模块,所以经常就用文件名作为模块id。CMD推崇依赖就近,所以一般不在define的参数中写依赖,在factory函数中写,factory函数有三个参数:require, exports, module。
function(require, exports, module)
require(id)----require 是一个方法,接受 模块标识 作为唯一参数,用来获取其他模块提供的接口
exports 是一个对象,用来向外提供模块接口
module 是一个对象,上面存储了与当前模块相关联的一些属性和方法



AMD和CMD的区别
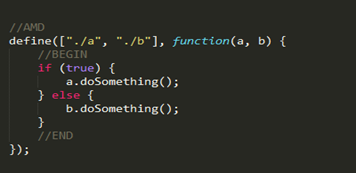
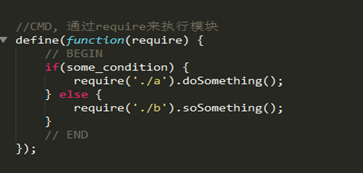
AMD和CMD最大的区别在于之行的时机不同,注意不是加载的时机。对于依赖的模块,AMD 是提前执行,CMD 是延迟执行。
AMD,CMD在模块的加载方面是没有差异的,都是异步加载,并且顺序不可控,在factory执行时,其依赖模块都已被加载。
- AMD依赖模块前置,js可以方便知道依赖模块是谁,立即加载这些模块。同样都是异步加载模块,AMD在加载模块完成后就会执行该模块。所有模块都加载执行完后会进入require的回调函数,执行主逻辑,这样的效果就是依赖模块的执行顺序和书写顺序不一定一致,看网络速度,哪个先下载下来,哪个先执行,但是主逻辑一定是在所有依赖模块加载完成后才执行。
- CMD需要使用tostring方法把模块变为字符串解析一遍,通过正则表达式匹配require方法才知道依赖了哪些模块,然后才将依赖的模块进行加载。CMD加载完某个依赖模块后并不执行,只是下载而已,在所有依赖模块加载完成后进入主逻辑,遇到require语句的时候才执行对应的模块,这样模块的执行顺序和书写顺序是完全一致的。


在上述代码中,AMD中在BEGIN处a、b模块都已被加载且factory都是执行过的;
在上述代码中,CMD中虽然a、b模块在BEGIN处已被加载,但factory尚未执行,需要调用require执行依赖模块。在END处,a,b模块实际只执行了一个,这就是CMD中着重强调的延迟执行。
注意:AMD,CMD所说的执行是指factory函数的执行!文件异步加载完成,立即执行的是define函数(即立即注册模块),而模块化框架控制的是factory函数的执行顺序。
JavaScript的模块化之AMD&CMD规范的更多相关文章
- 深度扫盲JavaScript的模块化(AMD , CMD , CommonJs 和 ES6)
原文地址 https://blog.csdn.net/haochangdi123/article/details/80408874 一.commonJS 1.内存情况 对于基本数据类型,属于复制.即会 ...
- JavaScript模块化CommonJS/AMD/CMD/UMD/ES6Module的区别
目录 JS-模块化进程 原始的开发方式 CommonJS && node.js AMD && Require.js CMD && Sea.js UMD ...
- javascript模块化编程的cmd规范(sea.js)
CMD(Common Module Definition,通用模块定义)是一种模块定义规范,规范中明确了模块的基本书写格式和基本交互规则.SeaJS就是遵循的这个规范. define函数 在CMD规范 ...
- 前端笔记之ES678&Webpack&Babel(下)AMD|CMD规范&模块&webpack&Promise对象&Generator函数
一.AMD和CMD规范(了解) 1.1传统的前端开发多个js文件的关系 yuan.js中定义了一个函数 function mianji(r){ return 3.14 * r * r } main.j ...
- JS开发之CommonJs和AMD/CMD规范
CommonJS是主要为了JS在后端的表现制定的,他是不适合前端的,AMD(异步模块定义)出现了,它就主要为前端JS的表现制定规范. 在兼容CommonJS的系统中,你可以使用JavaScript开发 ...
- [整理]前端模块化开发AMD CMD
前端模块化开发的价值 AMD (中文版) CMD 模块定义规范 标准构建 http://seajs.org http://chaoskeh.com/blog/why-seajs.html http:/ ...
- js模块化开发 AMD CMD Commonjs
在es6全面实行开来之前 js实现模块开发方案有: 1.AMD 异步模块开发定义 依赖前置,requireJs应用了这一规范 require([module], callback); 加载完后回调 ...
- 模块化开发之Amd规范和Cmd规范
CMD规范:是SeaJS 在推广过程中对模块定义的规范化产出的. AMD规范:是 RequireJS 在推广过程中对模块定义的规范化产出的 // CMD define(function(require ...
- js模块化的两种规范AMD和CMD
AMD 规范在这里:https://github.com/amdjs/amdjs-api/wiki/AMDCMD 规范在这里:https://github.com/seajs/seajs/issues ...
随机推荐
- Android中关于cpu/cpuset/schedtune的应用
Android中关于cpu/cpuset/schedtune的应用都是基于进程优先级的,根据不同优先级划分进程类型.AMS(ActivityManagerService)和PMS(PackageMan ...
- 提高前端开发效率必备AngularJS (基础)
简介 AngularJS 是一个为动态WEB应用设计的结构框架,提供给大家一种新的开发应用方式,这种方式可以让你扩展HTML的语法,以弥补在构建动态WEB应用时静态文本的不足,从而在web应用程序中使 ...
- ITIL十大流程
1.服务水平管理(Service Level Management):服务水平管理的目标是通过协调IT用户和提供者双方的观点,实现特定的.一致的.可测量的服务水平,以为客户节省成本.提高用户生产率. ...
- 玩转Redis之Window安装使用(干货)
距离上次定Gc.Db框架,好久没有更新博客了,今日没什么事,就打算就Redis写点东西. Redis是一个开源(BSD许可),内存存储的数据结构服务器,可用作数据库,高速缓存和消息队列代理.它支持字符 ...
- input type="datetime-local" 时placeholder不显示
一个坑,input的type="datetime-local" 时,电脑上会显示提示,如图 <input type="datetime-local" na ...
- 封装一个函数获取匹配特定的css选择符
function $$(selector,context){ context=context||document; var elements=context.querySelectorAll(sele ...
- JDBC判断数据库是否插入成功
package com.xujianyou; import java.sql.*; public class TestConnect { public static void main(String ...
- broadcasting Theano vs. Numpy
broadcasting Theano vs. Numpy broadcast mechanism allows a scalar may be added to a matrix, a vector ...
- bzoj2330: [SCOI2011]糖果
2330: [SCOI2011]糖果 Time Limit: 10 Sec Memory Limit: 128 MB Description 幼儿园里有N个小朋友,lxhgww老师现在想要给这些小朋友 ...
- checkbox全选与非全选之间的切换
<div id="congras_area"> <input type="checkbox" name="" id=&qu ...
