TextView之富文本
项目中使用富文本比较常见了,一行显示多种样式颜色的文本,使用 ClickableSpan 富文本实现在同一个 TextView 中的文本的颜色、大小、背景色等属性的多样化和个性化。
使用ClickableSpan会遇到的问题:
原因:
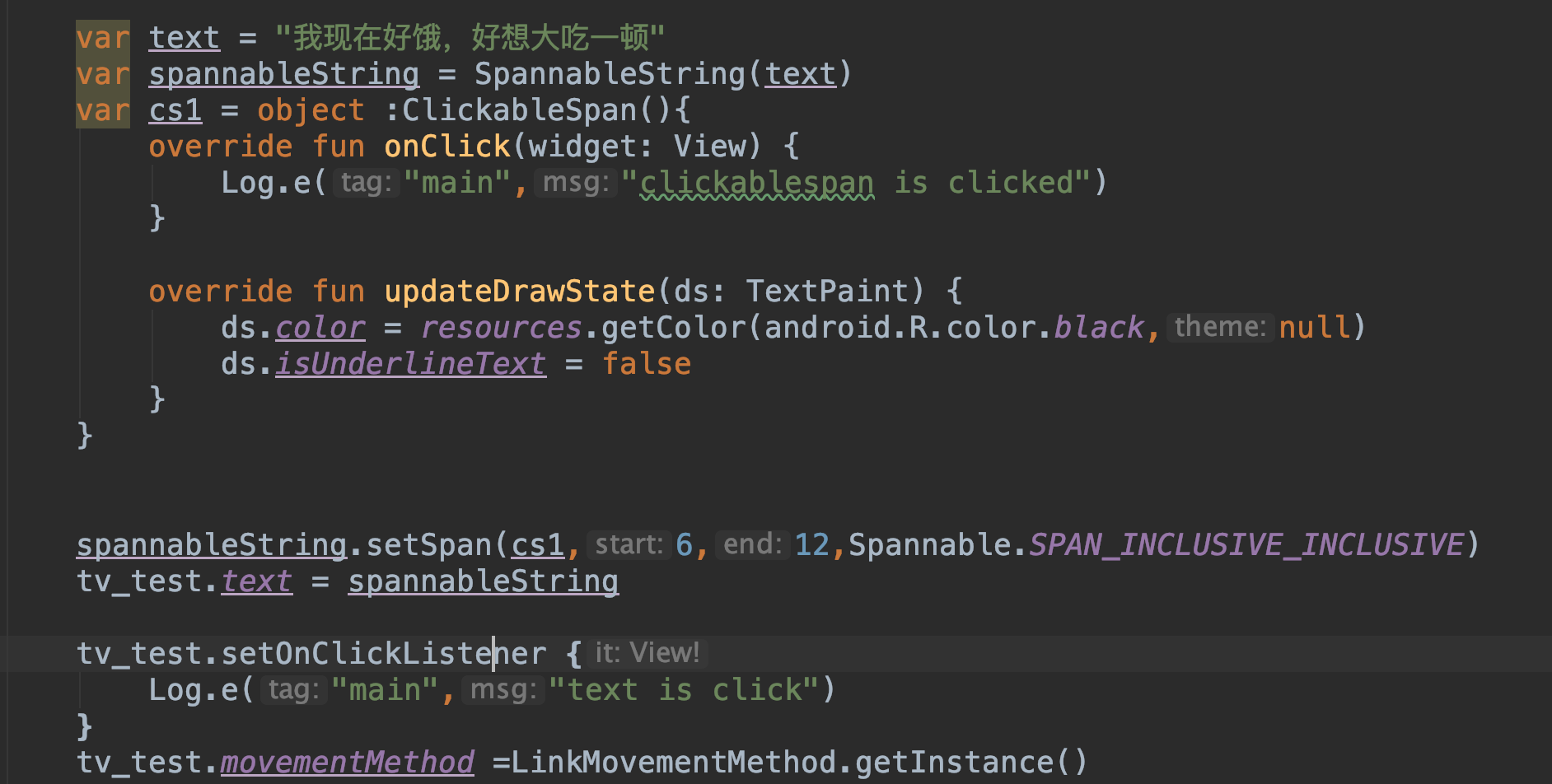
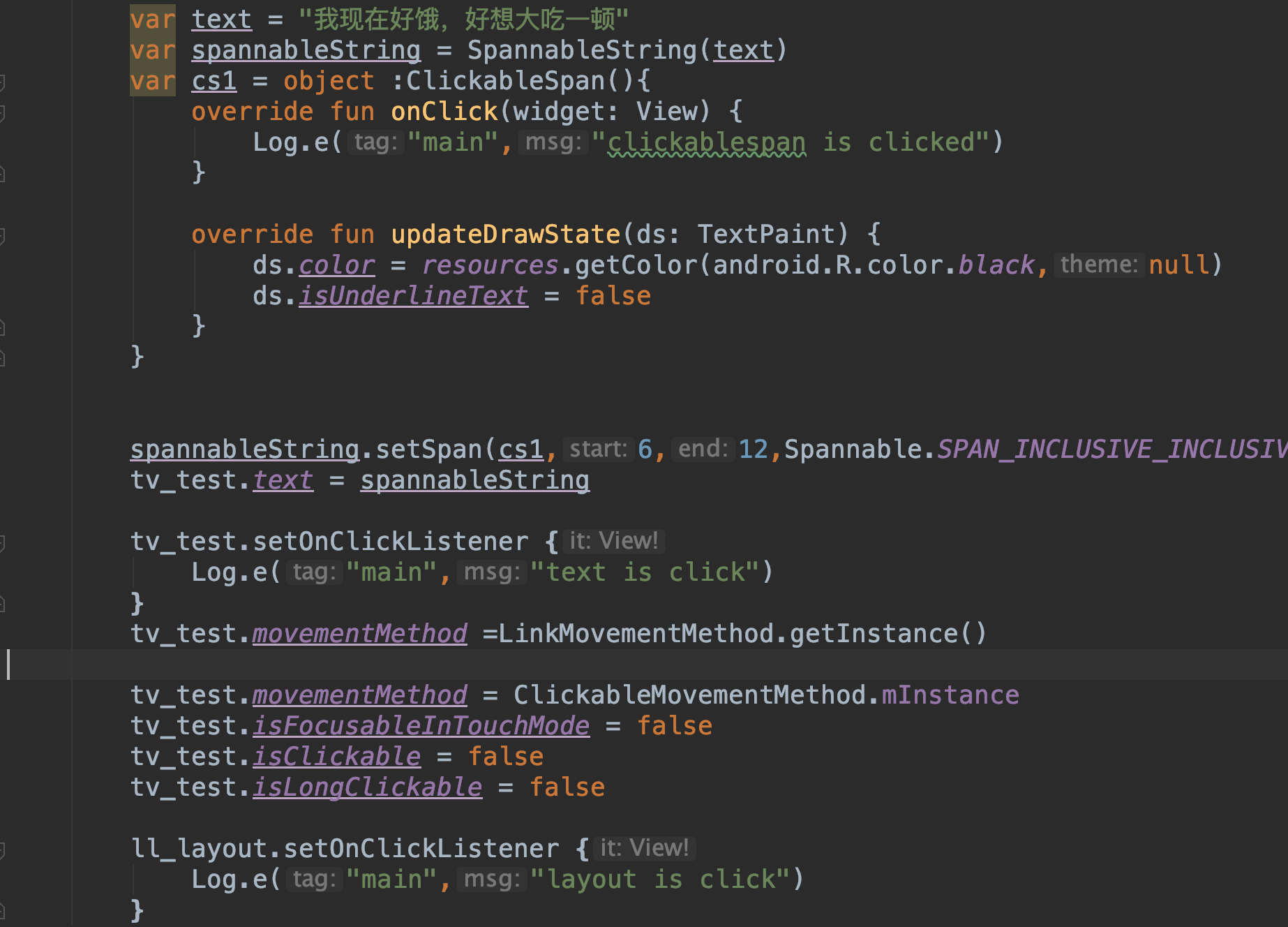
如何解决:

点击ClickableSpan,日志输出:
修改后代码:

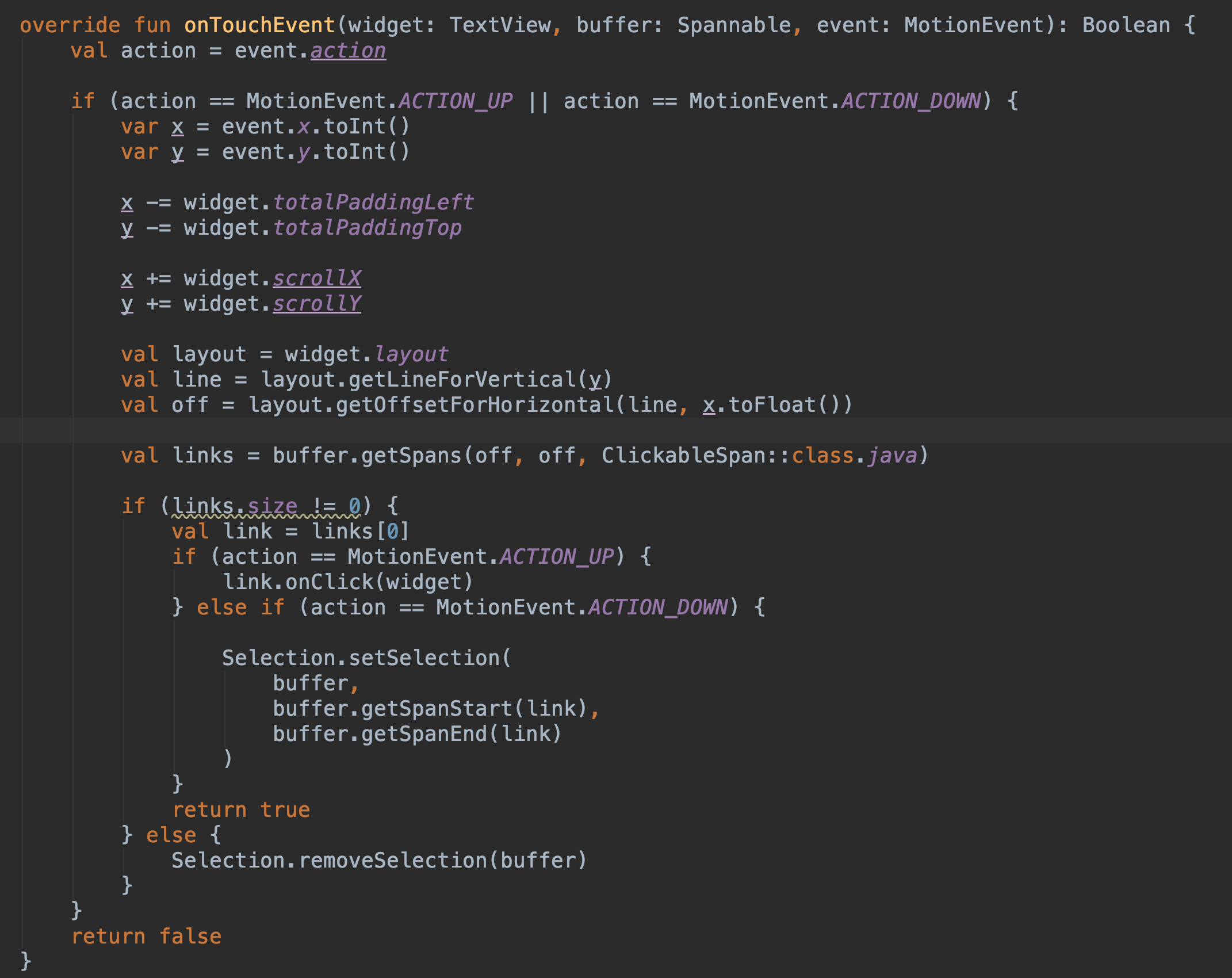
ClickableMovementMethod修改:
class ClickableMovementMethod : LinkMovementMethod() {
companion object {
val mInstance by lazy(LazyThreadSafetyMode.NONE){
ClickableMovementMethod()
}
}
override fun onTouchEvent(widget: TextView, buffer: Spannable, event: MotionEvent): Boolean {
val action = event.action
if (action == MotionEvent.ACTION_UP || action == MotionEvent.ACTION_DOWN) {
var x = event.x.toInt()
var y = event.y.toInt()
x -= widget.totalPaddingLeft
y -= widget.totalPaddingTop
x += widget.scrollX
y += widget.scrollY
val layout = widget.layout
val line = layout.getLineForVertical(y)
val off = layout.getOffsetForHorizontal(line, x.toFloat())
val links = buffer.getSpans(off, off, ClickableSpan::class.java)
if (links.size != 0) {
val link = links[0]
if (action == MotionEvent.ACTION_UP) {
link.onClick(widget)
} else if (action == MotionEvent.ACTION_DOWN) {
Selection.setSelection(
buffer,
buffer.getSpanStart(link),
buffer.getSpanEnd(link)
)
}
return true
} else {
Selection.removeSelection(buffer)
}
}
return false
}
}

点击文本:

TextView之富文本的更多相关文章
- TextView展示富文本时emoj或图片和文字不对齐的解决方案
在项目中,回复框.聊天界面的显示往往会有emoj或者图片,但是一个比较头疼的问题是,会出现emoj表情或者图片和文字的位置不对齐,总是有偏移,这样很影响用户体验的.下面会总结一下如何解决这个问题. 本 ...
- 一个简单的Android富文本TextView实现
p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 24.0px Helvetica; color: #555555 } p.p2 { margin: 0.0p ...
- AndroidRichText 让Textview轻松的支持富文本(图像ImageSpan、点击效果等等类似QQ微信聊天)
代码地址:https://github.com/Luction/AndroidRichText AndroidRichText帮助实现像QQ,微信一样的,一个TextView里既有文字又有表情又有图片 ...
- textView富文本点击事件
NSDictionary * attDic = [NSDictionary dictionaryWithObjectsAndKeys:RGBCOLOR(31, 132, 204),NSForegrou ...
- 富文本 文字图片点击,(TextView)
textview上的富文本支持 文字,图片的点击事件 - (void)protocolIsSelect:(BOOL)select { NSMutableAttributedString *attrib ...
- android html 图片处理类--加载富文本工具类
在android开发中,一些资讯类页面,里面有html标签和图片,html 标签一般通过Html.fromHtml方法,即可以解决,但是如果html 有图片标签,那么,Html.fromHtml 好像 ...
- iOS之富文本
之前做项目时遇到一个问题: 使用UITextView显示一段电影的简介,由于字数比较多,所以字体设置的很小,行间距和段间距也很小,一大段文字挤在一起看起来很别扭,想要把行间距调大,结果在XCode中查 ...
- 富文本 SpannableString Span
经典使用场景 SpannableStringBuilder needStartSSB = new SpannableStringBuilder("需要"); SpannableSt ...
- 富文本NSAttributeString
例子:http://www.jianshu.com/p/9ffcdc0003e0 下面研究下AttributedString究竟可以设置哪些属性,具体来说,有以下21个: // NSFontAtt ...
随机推荐
- 多测师讲解pyhon__hashlib_高级讲师肖sir
一.加密,加密成16进制的字符串 # import hashlib # 导入hashlib模块# md = hashlib.md5() # 获取一个md5加密算法对象# md.update('需要加密 ...
- 游戏2048的核心算法c#版本的实现
接触游戏有一段时间了,也写了一些东西,效果还不错,今天没事,我就把2048 c# 版本的实现贴出来,代码已经测试过,可以正常.完美运行.当然了,在网上有很多有关2048的实现方法,但是没有提出到类里面 ...
- MeteoInfoLab脚本示例:OMI Grid HDF数据
OMI卫星格点数据的例子,全球臭氧柱总量分布.脚本程序: #Add data file folder = 'D:/Temp/hdf/' fns = 'OMI-Aura_L3-OMTO3e_2005m1 ...
- MeteoInfoLab脚本示例:站点数据散点图
这里演示从micaps第一类数据(地面全要素观测)中读取一个变量(用DimDataFile类的stationdata方法),然后maskout掉中国区域之外的数据,利用scatterm函数绘制散点图. ...
- Redis不重启的情况下 切换持久化模式
确保redis版本在2.2以上 [root@localhost /]# redis-server -v Redis server v=4.0.10 sha=00000000:0 malloc=jema ...
- docker设置http访问
1 编辑配置文件 vim /etc/docker/daemon.json { "registry-mirrors": ["https://a4fyjv0u.mirr ...
- jquery $.ajax 获取josn数据
<script type="text/javascript" src="jquery-1.9.1.js"></script> <s ...
- SQL 禁止在 .NET Framework 中执行用户代码。启用 "clr enabled" 配置选项
注:本文摘自:http://blog.csdn.net/heshengfen123/article/details/3597125 在执行SQL脚本过程中如果出现 禁止在 .NET Framework ...
- Jmeter入门(2)- 基本使用
一. JMeter入门脚本 学习例子 向百度发送请求 添加测试计划,默认会有一个测试计划 添加线程组 在测试计划上右键 ==> 添加 ==> 线程(用户) ==> 线程组 添加HTT ...
- linux 查看nginx的安装路径等信息
做个随笔,记录一下. 想查看nginx的配置文件,但不知道nginx是安装在哪个目录下? ps -ef | grep nginx Linux在启动一个进程时,系统会在/proc下创建一个以PID命名的 ...