07 . 前端工程化(ES6模块化和webpack打包)
模块化规范
传统开发模式主要问题
/*
1. 命名冲突
2. 文件依赖
*/
通过模块化解决上述问题
/*
模块化就是把单独的一个功能封装在一个模块(文件)中,模块之间相互隔离,
但是可以通过特定的接口公开内部成员,也可以依赖别的模块.
模块化开发好处:
方便代码的重用,从而提高开发效率,并且方便后期的维护
*/
浏览器模块化规范
/*
AMX (Require.js)
CMD (Sea.js)
*/
服务器端模块化规范
/*
CommonJS
1.模块分文单文件模块与包
2.模块成员导出: module.exports和exports
3.模块成员导入: require('模块标识符')
*/
ES6模块化
在ES6模块化规范之前,Javascript社区已经尝试并提出了AMD,CMD,CommonJS等模块化规范.
但是,这些社区提出的模块化标准还是存在一定的差异性与局限性,并不是浏览器与服务器通用的模块化标准,例如:
/*
AMD和CMD适用于浏览器端的JavaScript模块化
CommonnJS适用于服务器端的JavaScript模块化
*/
因此,在ES6语法规范中,在语言层面上定义了ES6模块化规范,是浏览器与服务器端通用的模块化开发规范.
ES6模块化规范中定义
/*
1. 每个js文件都是一个独立的模块
2. 导入模块成员使用import关键字
3. 暴露模块成员使用export关键字
*/
推荐使用ES6模块化,因为AMD,CMD局限使用与浏览器端,而CommonJS在服务器端使用。 ES6模块化是浏览器端和服务器端通用的规范.
Node.js通过babel体验ES6模块化
1.安装babel
npm install --save-dev @babel/core @babel/cli @babel/preset-env @babel/node
npm install --save @babel/polyfill
2.创建babel.config.js
在项目目录中创建babel.config.js文件。
编辑js文件中的代码如下
const presets = [
["@babel/env",{
targets:{
edge:"17",
firefox:"60",
chrome:"67",
safari:"11.1"
}
}]
]
//暴露
module.exports = { presets }
3.创建index.js文件
/*
在项目目录中创建index.js文件作为入口文件
在index.js中输入需要执行的js代码,例如:
console.log("ok");
*/
4.使用npx执行文件
打开终端,输入命令:npx babel-node ./index.js
默认导出
默认导出语法为export default 默认导出的成员
export default {
成员A,
成员B,
.......
},如下:
let num = 100;
export default{
num
}
Example1
// 当前文件模块为m1.js
// 定义私有成员a和c
let a = 10
let c = 20
let d = 30
// 外界访问不到变量b,因为他没有被暴露出去
function show() {
console.log('1111')
}
// 将本模块的私有成员暴露出去,供其他模块使用
export default {
a,
c,
show
}
默认导入
默认导入语法import 接受名称 from '模块标识符'
// 导入模块成员
import m1 from './m1/m1.js'
console.log(m1)
// 打印输出的结果为:
youmen@bogon Vue_Student_Demo % npx babel-node ./index.js
{ a: 10, c: 20, d: 30, show: [Function: show] }
注意: 每个模块中,只允许使用唯一的一次export default,否则会报错
按需导出
按需导出语法
Export let s1 = 10
export let num = 998;
export let myName = "jack";
export function fn = function(){ console.log("fn") }
Example
// 当前文件模块为m1.js
// 向外按需导出变量为s1
export let s1 = 'aaa'
// 向外按需导出变量为s2
export let s2 = 'ccc'
// 向外按需导出方法 say
export function say = function() {}
按需导入
按需导入语法
Import { s1 } from '模块标识符'
import { num,fn as printFn ,myName } from "./test.js"
// 同时导入默认导出的成员以及按需导入的成员
import test,{ num,fn as printFn ,myName } from "./test.js"
// 注意:一个模块中既可以按需导入也可以默认导入,一个模块中既可以按需导出也可以默认导出
Example1
// 导入模块成员
import { s1,s2 as ss2, say } from './m1.js'
console.log(s1) // 打印输出aaa
console.log(s2) // 打印输出ccc
console.log(say) // 打印输出[Function: say]
直接导入并执行代码
有时候,我们
只想单纯执行某个模块的代码,并不需要得到模块中向外暴露的成员,此时,可以直接导入并执行模块代码
import "./test2.js";
m1.js
// 当前文件模块为m2.js
// 在当前模块中执行一个for循环操作
for(let i=0;i<3;i++){
console.log(i)
}
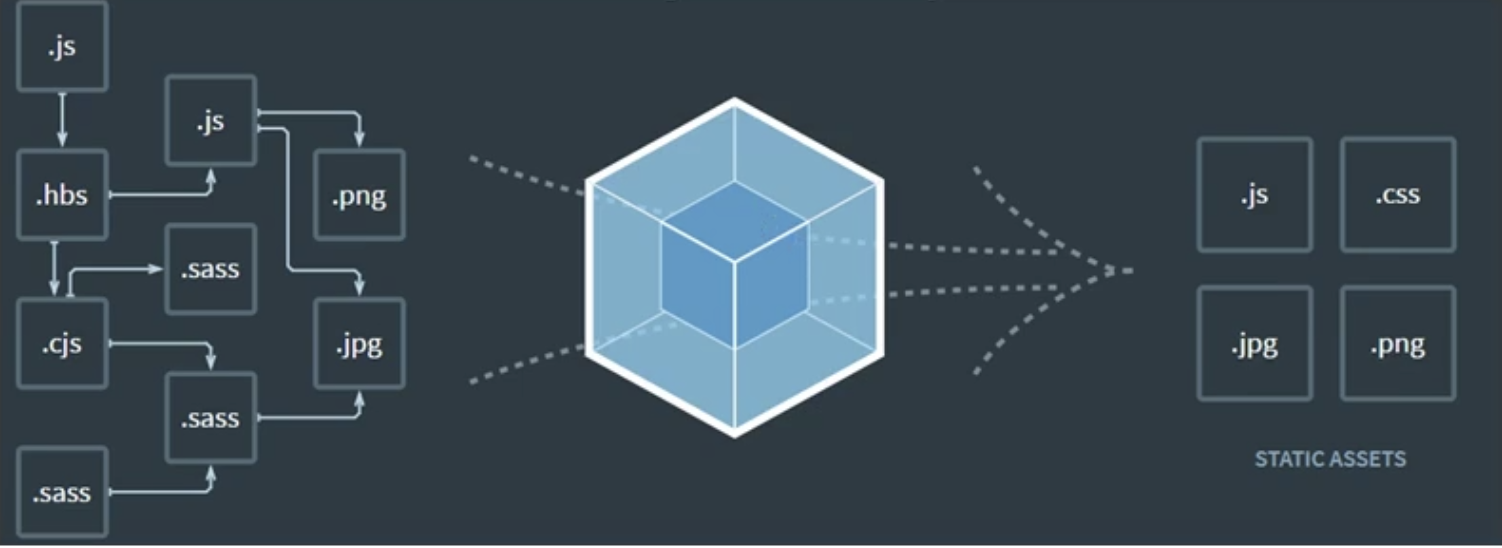
Webpack概念
当前Web开发面临的困境
/*
文件依赖关系错综复杂
静态资源请求效率低
模块化支持不友好
浏览器对高级JavaScript特性兼容程度较低
*/
webpack是一个流行的前端项目构建工具,可以解决目前web开发的困境。
webpack提供了模块化支持,代码压缩混淆,解决js兼容问题,性能优化等特性,提高了开发效率和项目的可维护性

WebPack的基本使用
/*
1.创建列表隔行变色项目
新建项目空白目录,并运行npm innit -y 命令, 初始化包管理配置文件package.json
2.新建src源代码目录
3.新建src/index.html首页
4. 初始化首页基本结构
5. 运行 npm install jquery -s 命令,安装jQuery
导入jQuery
打开index.js文件,编写代码导入jQuery并实现功能:
import $ from "jquery";
$(function(){
$("li:odd").css("background","cyan");
$("li:odd").css("background","pink");
})
6. 通过模块化形式,实现列表隔行变色效果
*/
注意:此时项目运行会有错误,因为import $ from "jquery";这句代码属于ES6的新语法代码,在浏览器中可能会存在兼容性问题 所以我们需要webpack来帮助我们解决这个问题。
项目中配置webpack
/*
1).打开项目目录终端,输入命令:
npm install webpack webpack-cli -D
2).然后在项目根目录中,创建一个 webpack.config.js 的配置文件用来配置webpack
在 webpack.config.js 文件中编写代码进行webpack配置,如下:
module.exports = {
mode:"development"//可以设置为development(开发模式),production(发布模式)
}
补充:mode设置的是项目的编译模式。
如果设置为development则表示项目处于开发阶段,不会进行压缩和混淆,打包速度会快一些
如果设置为production则表示项目处于上线发布阶段,会进行压缩和混淆,打包速度会慢一些
3).修改项目中的package.json文件添加运行脚本dev,如下:
"scripts":{
"dev":"webpack"
}
注意:scripts节点下的脚本,可以通过 npm run 运行,如:
运行终端命令:npm run dev
将会启动webpack进行项目打包
4).运行dev命令进行项目打包,并在页面中引入项目打包生成的js文件
打开项目目录终端,输入命令:
npm run dev
等待webpack打包完毕之后,找到默认的dist路径中生成的main.js文件,将其引入到html页面中。
浏览页面查看效果。
*/
设置Webpack的打包入口/出口
/*
在webpack 4.x中.
默认会将src/index.js 作为默认的打包入口js文件
默认会将dist/main.js 作为默认的打包输出js文件
*/
如果不想使用默认的入口/出口js文件,我们可以通过改变 webpack.config.js 来设置入口/出口的js文件,如下:
const path = require("path"); // 导入node.js中专门操作路径的模块
module.exports = {
mode:"development",
// 设置入口文件路径
entry: path.join(__dirname,"./src/xx.js"),
//设置出口文件
output:{
//设置输出文件路径
path:path.join(__dirname,"./dist"),
//设置输出文件名称
filename:"res.js"
}
}
07 . 前端工程化(ES6模块化和webpack打包)的更多相关文章
- 前端工程化(二)---webpack配置
导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord 继续上一遍的配置,本节主要记录 ...
- Vue - 前端本地项目开发过程中webpack打包内存泄漏问题解决方法
编译项目出现如下错误: FATAL ERROR: CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory 原因: n ...
- 前端工程化(三)---Vue的开发模式
从0开始,构建前后端分离应用 导航 前端工程化(一)---工程基础目录搭建 前端工程化(二)---webpack配置 前端工程化(三)---Vue的开发模式 前端工程化(四)---helloWord ...
- Webpack:前端资源模块化管理和打包工具
一.介绍: Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生 产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再 ...
- 前端项目模块化的实践2:使用 Webpack 打包基础设施代码
以下是关于前端项目模块化的实践,包含以下内容: 搭建 NPM 私有仓库管理源码及依赖: 使用 Webpack 打包基础设施代码: 使用 TypeScript 编写可靠类库 使用 TypeScript ...
- 前端工程化-webpack(打包JS)(二)
一.第一种打包方式 webpack entry<entry> output 假设目录结构如下: index.html是入口文件 打包app.js为bundle.js如下 app.js 当使 ...
- 前端工程化与webpack
(1) 前端工程化 近几年来,前端领域飞速发展,前端的工作早已不再是切几张图,写几个页面那么简单,项目比较大时,很可能会多人协同开发,模块化,组件化,CSS预编译等技术也被广泛的使用.前端自动化( ...
- 前端模块化工具-webpack
详解前端模块化工具-webpack webpack是一个module bundler,抛开博大精深的汉字问题,我们暂且管他叫'模块管理工具'.随着js能做的事情越来越多,浏览器.服务器,js似乎无处不 ...
- [转]基于gulp和webpack的前端工程化
本文样例代码 :https://github.com/demohi/learning-gulp 本文主要简单介绍一下基于gulp和webpack的前端工程化. 技术栈 React.js reFlux ...
随机推荐
- RESP协议
RESP 是 Redis 序列化协议的简写.它是⼀种直观的⽂本协议,优势在于实现异常简单,解析性能极好. Redis 协议将传输的结构数据分为 5 种最⼩单元类型,单元结束时统⼀加上回⻋换⾏符号\r\ ...
- openresty使用redis作本地缓存
一,为什么要使用redis作本地缓存? 1,使用缓存通常会有三层 当使用openresty作为web服务器时,我们更看重是的它可以通过lua编程的扩展能力,就openresty而言,它可以实现的功能非 ...
- spring boot:用shardingjdbc实现多数据源的分库分表(shardingsphere 4.1.1/spring boot 2.3.1)
一,shardingjdbc的用途 1,官方站介绍: Apache ShardingSphere 是一套开源的分布式数据库中间件解决方案组成的生态圈, 它由 JDBC.Proxy 和 Sidecar( ...
- linux(centos8):centos8.1安装(详细过程/图解)(vmware fusion/CentOS-8.1.1911-x86_64)
一,centos是什么? CentOS(Community Enterprise Operating System,中文意思是社区企业操作系统)是Linux发行版之一, 它是来自于Red Hat En ...
- Python-selenium:鼠标键盘事件
鼠标事件 # 每个模拟事件后需加.perform() 才会执行 # context_click() 右击 # double_click() 双击 # drag_and_drop(source, tar ...
- 第二十五章 ansible基础
一.Ansible概述 1.什么是Ansible Ansible是一个自动化统一配置管理工具,自动化主要体现在Ansible集成了丰富模块以及功能组件,可以通过一个命令完成一系列的操作,进而能减少重复 ...
- 对于某东平台XX娃娃的用户体验进行(严肃、限速)数据分析
前言 本文的文字及图片来源于网络,仅供学习.交流使用,不具有任何商业用途,版权归原作者所有,如有问题请及时联系我们以作处理 本次的爬取目标是某东的一个商品,但从来没有用过,所以本人很好奇.我们就采集这 ...
- Jenkins部署分支报Finished: UNSTABLE的问题解决
近期将代码分支部署到Jenkins上时报Finished: UNSTABLE,检查服务器无报错日志.怀疑是磁盘空间不足所致. 首先,在服务器上输入df -lh 查看本地磁盘使用情况,发现空间几乎被用完 ...
- SpringMVC中ModelAndView的两个jar包引起的思考servlet和portlet
在使用ModelAndView时,需要去导包,但是有两个包. 检查前台form表单提交的也正确,后台这也没有问题. 后来发现竟然时导包导错误了. 到此,如果是因为到错包问题,应该就解决了. 但是,深入 ...
- shell脚本之字符串测试表达式
1.字符串测试操作符 字符串测试操作符的作用有:比较两个字符串是否相同.字符串的长度是否为零,字符串是否为NULL(注:bash区分零长度字符串和空字符串等) 下表为常用字符串操作符 也可以通过man ...
