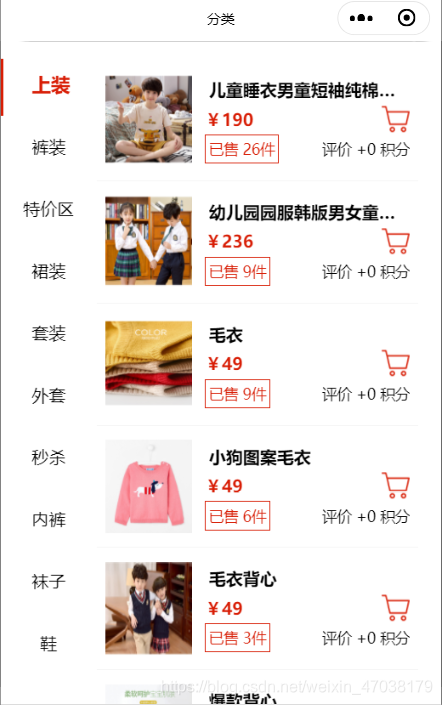
微信小程序分类的实现
微信小程序的分类功能思路


实现思路
1.把屏幕当成一个固定的盒子,然后把盒子分成两边,并让盒子的每一边都能够滚动。2.通过将左侧边栏元素的id和右边内容的categoryId进行匹配,渲染展示相同id的内容
页面data定义的初始数据
/*** 页面的初始数据*/
- data: {
- classify_sidebar: [], //左侧边栏内容的数组
- classify_content: [], //右边内容元素的数组
- list: 124849, //绑定切换时的id
- },
1.先利用文档对左边的侧边栏进行布局和渲染
- <!-- 左侧边栏 -->
- <scroll-view class="left" scroll-y="true">
- <view class="classify_sidebar">
- <view class="{{item.id===list?'classify_active':''}}"
- data-id="{{item.id}}"
- catchtap="change"
- wx:for='{{classify_sidebar}}'
- wx:key="index">{{item.name}}</view>
- </view>
- </scroll-view>
class="{{item.id===list?'classify_active':''}}"运用三目运算符来给当前选中的元素切换样式(红色下划线),如果说当前元素的id和我们设置的list相同就添加类名加样式
data-id="{{item.id}}" 通过自定义来传参,根据左侧边栏元素的id来匹配右边的内容
catchtap="change"当用户点击不同的侧边栏目录时候,根据 data-id 去从数据库获取新的数据,渲染到左侧,并且修改 list的值,使新样式添加到点击的元素上
- change(e) {
- let {id} = e.currentTarget.dataset
- this.contentFn(id) //封装的方法
- this.setData({
- list: id
- })
- wx.showLoading({
- title: '加载中',
- })
- setTimeout(() => {
- wx.hideLoading()
- }, 1000)
- },
2.右边内容的布局和渲染
- <scroll-view class="right" scroll-y="true">
- <!-- 右边的内容部分 -->
- <view class="classify_content">
- <!-- 右边内容的列表 -->
- <text wx:if="{{classify_content.length == 0}}">————— 暂无数据 ————</text>
- <view class="classify_content_list" wx:if="{{classify_content.length > 0}}" wx:for="{{classify_content}}" wx:key="index">
- <!-- 右边内容的列表图片 -->
- <image src="{{item.pic}}"></image>
- <text class="classify_content_list_right_title">{{item.name}}</text>
- </view>
- <!-- 右边内容的列表结束 -->
- </view>
- <!-- 右边的内容部分结束 -->
- </scroll-view>
- wx:if="{{classify_content.length == 0}}">
如果说右边相对应的商品数量为零就显示 “暂无数据”
- // 封装
- contentFn(tar) {
- let arr = []
- wx.request({
- url: 'https://api.it120.cc/lsn/shop/goods/list',
- success: res => {
- if (res.statusCode == 200) {
- res.data.data.forEach((item, v) => {
- if (item.categoryId == tar) {
- arr.push(item)
- }
- })
- this.data.classify_content = arr.reverse()
- this.setData({
- classify_content: this.data.classify_content
- })
- }
- }
- })
- },
思路
首先封装个方法然后在点击切换左侧边栏的时候进行调用
第一步:通过wx.request()去请求右边所有内容
第二步:如果说状态码200表示“服务器成功返回网页”
第三步:通过循环右边的内容,如果说当前categoryId等同于我们点击左侧边栏的id,数组push添加,同时倒序并且赋值给我们自己定义的数组和进行试图更新
微信小程序分类的实现的更多相关文章
- (三)微信小程序首页的分类功能和搜索功能的实现笔记
就在昨天,微信宣布了微信小程序开发者工具新增“云开发”功能 下载最新的开发者工具,现在无需服务器即可实现小程序的快速迭代! 分类功能和搜索功能的效果图 1.首页分类功能的实现 boxtwo方法(.js ...
- 张小龙宣布微信小程序1月9日发布,并回答了大家最关心的8个问题
2016 年 12 月 28 日,张小龙在微信公开课 PRO 版的会场上,宣布了微信小程序的正式发布时间. 微信小程序将于 2017 年 1 月 9 号正式上线. 同时他解释称,小程序就像PC时代的网 ...
- 微信小程序社区上线
微信小程序公测了! 从首次得到微信小程序发布的消息开始,小木和Michael就进入了紧急备战状态. 除了要快速学通微信小程序开发之外,我们还做了这些工作: 1.录制全球首套微信小程序实战项目类视频教程 ...
- 微信小程序常见错误及基本排除方法
也接触了不少人解决问题的过程里,有一些比较难以排查的可能性列举在这,方便大家看一下: 也欢迎大家把自己常用的排除方法列举在这,一起互相学习探讨!1:ES6:使用es6可能导致安卓端真机调试时很多问 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 【腾讯Bugly干货分享】微信小程序开发思考总结——腾讯“信用卡还款”项目实践
本文来自于腾讯bugly开发者社区,未经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/58212d0fa7a7574c4f4cc3c5 作者:peggy 小程序概述 1 ...
- 原创:从零开始,微信小程序新手入门宝典《一》
为了方便大家了解并入门微信小程序,我将一些可能会需要的知识,列在这里,让大家方便的从零开始学习:一:微信小程序的特点张小龙:张小龙全面阐述小程序,推荐通读此文: 小程序是一种不需要下载.安装即可使用的 ...
- 原创:经验分享:微信小程序外包接单常见问题及流程
从九月底内测到现在已经三个半月.凌晨一点睡觉已经习以为常,也正是这样,才让无前端经验的我做微信小程序开发并不感到费劲.最近才开始接微信小程序的外包项目,目前已经签下了五份合同,成品出了两个.加上转给朋 ...
- 微信小程序之明源商城系列-01-商城介绍及开发准备
1,效果展示 数据来自于写的一个小爬虫爬了明源商城部分的数据.由于价格的保密性,下列产品价格和真实的都不同. 1.1 主页及开发文件结构 1.2 产品的详细页面 1.2 产品分类页面 1.3 产品 ...
随机推荐
- Combine 框架,从0到1 —— 4.在 Combine 中执行异步代码
本文首发于 Ficow Shen's Blog,原文地址: Combine 框架,从0到1 -- 4.在 Combine 中执行异步代码. 内容概览 前言 用 Future 取代回调闭包 用输出类型( ...
- 新手接触springboot
新手使用springboot或者说,刚接触java行业,有些不明白的就是项目的架构是怎么样的,我今天在这儿稍微整理了一下 有些新手可能在想,springboot是怎么解决最原始的增-删-改-查, 快速 ...
- adrci清理日志
adrci> show home adrci> set home diag/rdbms/mesp/MESP adrci> help purge adrci> purge -ag ...
- luogu2756 飞行员配对方案问题 (裸匈牙利)
匈牙利: 4 81 51 62 53 53 74 54 74 8-1 -1 out:4 #include<iostream> #include<cstdio> #include ...
- 交互平台 - Processing - 开发模板(仿Openframeworks)
之前在CSDN上发表过: https://blog.csdn.net/fddxsyf123/article/details/62425251
- 用Docker swarm快速部署Nebula Graph集群
用Docker swarm快速部署Nebula Graph集群 一.前言 本文介绍如何使用 Docker Swarm 来部署 Nebula Graph 集群. 二.nebula集群搭建 2.1 环境准 ...
- HTTP 的前世今生,那些不为人知的秘密
每个时代,都不会亏待会学习的人. 大家好,我是 yes. HTTP 协议在当今的互联网可谓是随处可见,一直默默的在背后支持着网络世界的运行,对于我们程序员来说 HTTP 更是熟悉不过. 平日里我们都说 ...
- Python-列表 元组-list tuple
列表 list [vale,...] 可加入任意类型数据,并可嵌套,不定长 student = ["beimenchuixue", "maYun", " ...
- windows10开机后恢复关机前打开的chrome网页
开始-设置-账户-登录选项-隐私,下面一个"更新或重启后--"即第二个开关打开. 这时,无论是重启.更新重启或关机后开机,均可恢复原关机时的网页(和应用). 注:题主安装的wind ...
- centos7卸载mariadb安装mysql
卸载mariadb 1. 当前安装列表 rpm -qa | grep mariadb 2.卸载 rpm -e --nodeps mariadb-libs-5.5.56-2.el7.x86_64 3 ...
