什么是BFC?看这一篇就够了
BFC 定义
BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有Block-level box参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
在解释什么是BFC之前,我们需要先知道Box、Formatting Context的概念。
Box:css布局的基本单位
Box 是 CSS 布局的对象和基本单位, 直观点来说,就是一个页面是由很多个 Box 组成的。元素的类型和 display 属性,决定了这个 Box 的类型。 不同类型的 Box, 会参与不同的 Formatting Context(一个决定如何渲染文档的容器),因此Box内的元素会以不同的方式渲染。让我们看看有哪些盒子:
- block-level box:display 属性为 block, list-item, table 的元素,会生成 block-level box。并且参与 block fomatting context;
- inline-level box:display 属性为 inline, inline-block, inline-table 的元素,会生成 inline-level box。并且参与 inline formatting context;
- run-in box: css3 中才有, 这儿先不讲了。
Formatting Context
Formatting context 是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context (简称IFC)。
BFC是一个独立的布局环境,其中的元素布局是不受外界的影响,并且在一个BFC中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。
BFC的布局规则
内部的Box会在垂直方向,一个接一个地放置。
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠。
每个盒子(块盒与行盒)的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
BFC的区域不会与float box重叠。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
计算BFC的高度时,浮动元素也参与计算。
如何创建BFC
- 1、float的值不是none。
- 2、position的值不是static或者relative。
- 3、display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- 4、overflow的值不是visible
BFC的作用
1.利用BFC避免margin重叠。
一起来看一个例子:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>防止margin重叠</title>
- </head>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- p {
- color: #f55;
- background: yellow;
- width: 200px;
- line-height: 100px;
- text-align:center;
- margin: 30px;
- }
- </style>
- <body>
- <p>看看我的 margin是多少</p>
- <p>看看我的 margin是多少</p>
- </body>
- </html>
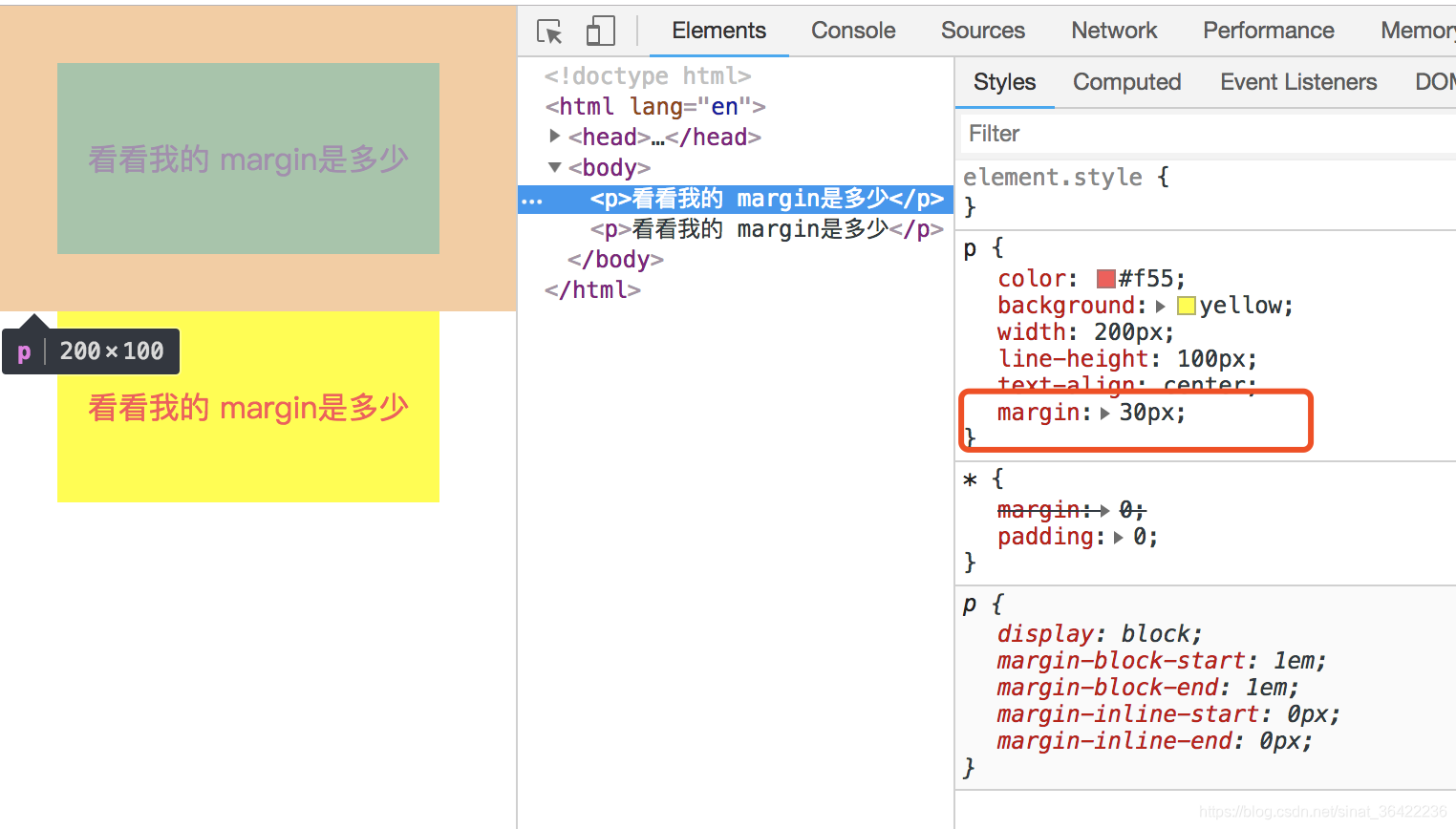
页面生成的效果就是这样的:
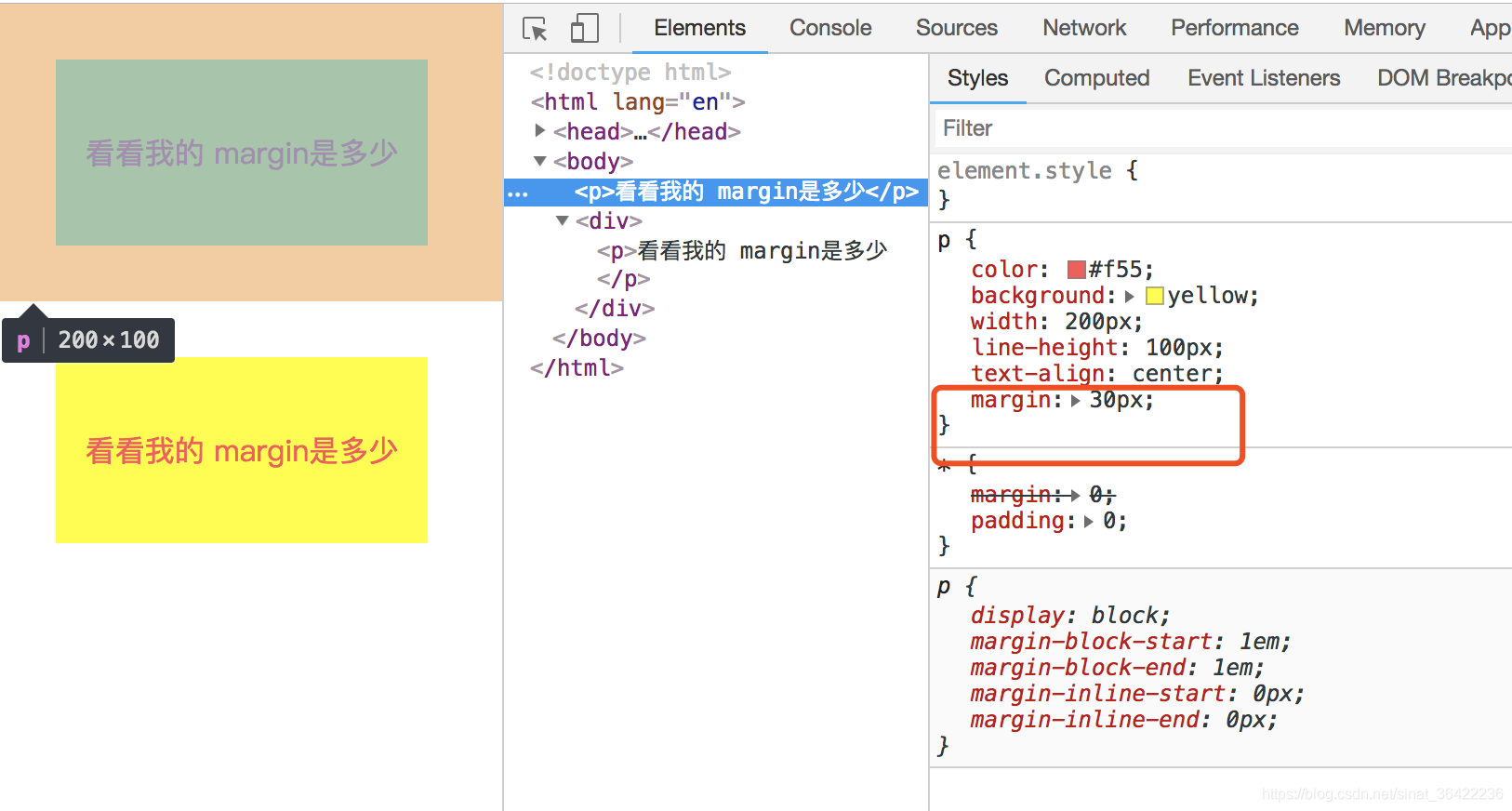
根据第二条,属于同一个BFC的两个相邻的Box会发生margin重叠,所以我们可以设置,两个不同的BFC,也就是我们可以让把第二个p用div包起来,然后激活它使其成为一个BFC
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>防止margin重叠</title>
- </head>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- p {
- color: #f55;
- background: yellow;
- width: 200px;
- line-height: 100px;
- text-align:center;
- margin: 30px;
- }
- div{
- overflow: hidden;
- }
- </style>
- <body>
- <p>看看我的 margin是多少</p>
- <div>
- <p>看看我的 margin是多少</p>
- </div>
- </body>
- </html>

2.自适应两栏布局
根据:
- 每个盒子的margin box的左边,与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- body {
- width: 100%;
- position: relative;
- }
- .left {
- width: 100px;
- height: 150px;
- float: left;
- background: rgb(139, 214, 78);
- text-align: center;
- line-height: 150px;
- font-size: 20px;
- }
- .right {
- height: 300px;
- background: rgb(170, 54, 236);
- text-align: center;
- line-height: 300px;
- font-size: 40px;
- }
- </style>
- <body>
- <div class="left">LEFT</div>
- <div class="right">RIGHT</div>
- </body>
- </html>
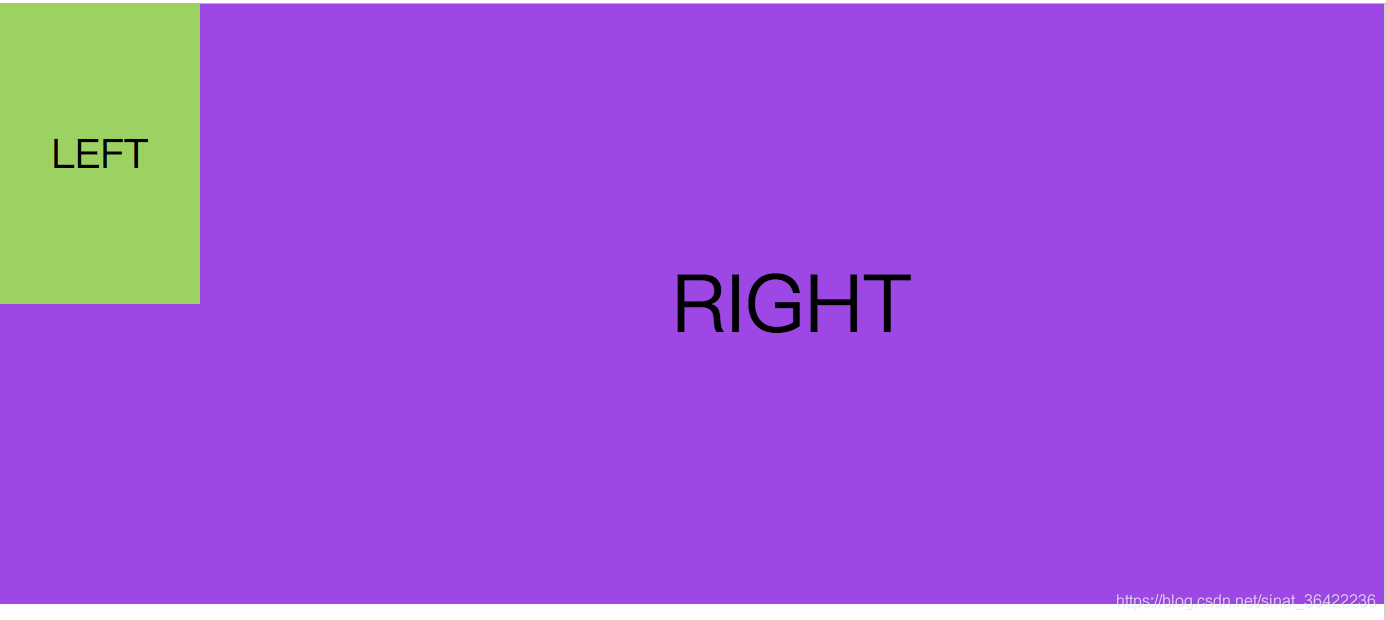
页面:
又因为:
- BFC的区域不会与float box重叠。
所以我们让right单独成为一个BFC
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>Document</title>
- </head>
- <style>
- *{
- margin: 0;
- padding: 0;
- }
- body {
- width: 100%;
- position: relative;
- }
- .left {
- width: 100px;
- height: 150px;
- float: left;
- background: rgb(139, 214, 78);
- text-align: center;
- line-height: 150px;
- font-size: 20px;
- }
- .right {
- overflow: hidden;
- height: 300px;
- background: rgb(170, 54, 236);
- text-align: center;
- line-height: 300px;
- font-size: 40px;
- }
- </style>
- <body>
- <div class="left">LEFT</div>
- <div class="right">RIGHT</div>
- </body>
- </html>
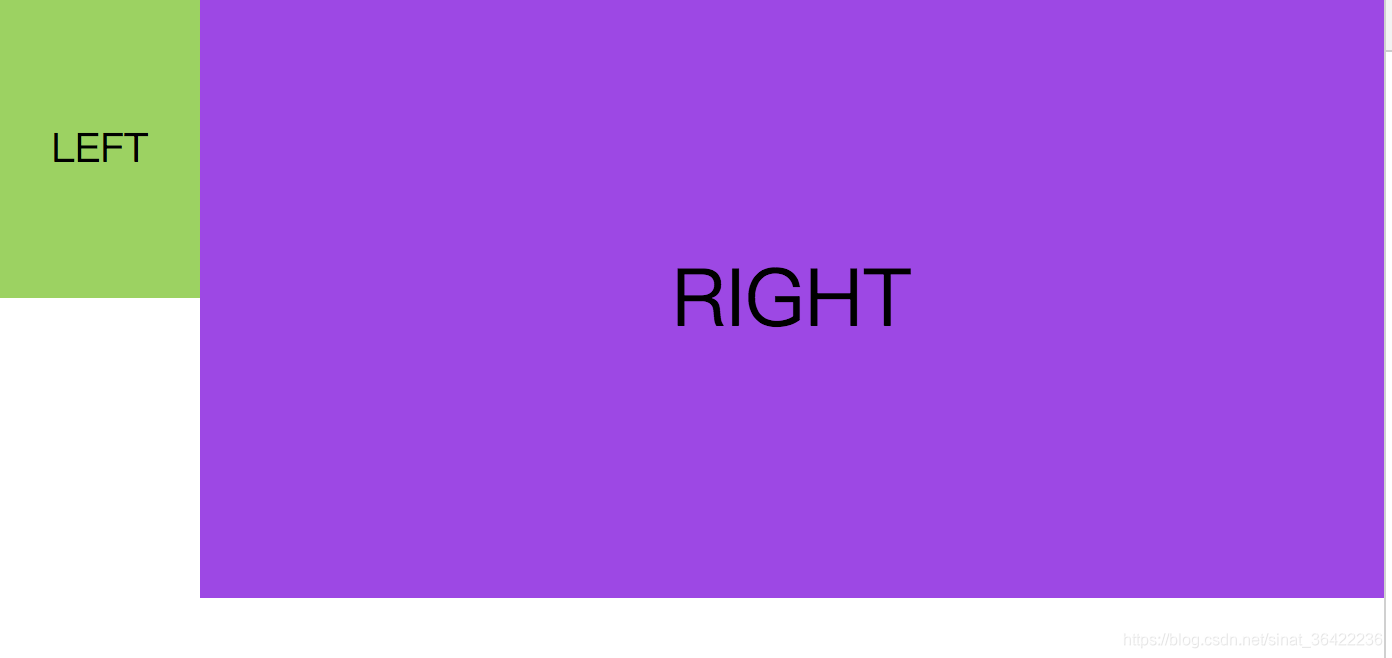
页面:
right会自动的适应宽度,这时候就形成了一个两栏自适应的布局。
3.清楚浮动。
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。
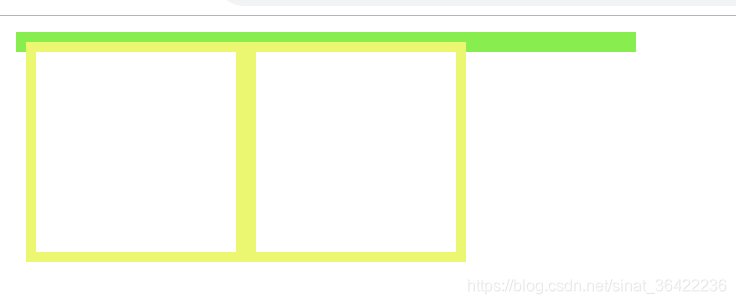
比如这样:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>清除浮动</title>
- </head>
- <style>
- .par {
- border: 5px solid rgb(91, 243, 30);
- width: 300px;
- }
- .child {
- border: 5px solid rgb(233, 250, 84);
- width:100px;
- height: 100px;
- float: left;
- }
- </style>
- <body>
- <div class="par">
- <div class="child"></div>
- <div class="child"></div>
- </div>
- </body>
- </html>
页面:
这个时候我们根据最后一条:
- 计算BFC的高度时,浮动元素也参与计算。
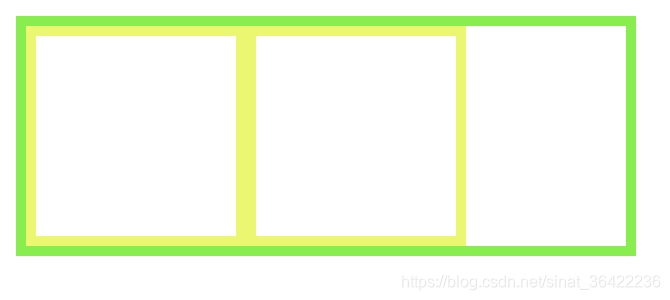
给父节点激活BFC
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>清除浮动</title>
- </head>
- <style>
- .par {
- border: 5px solid rgb(91, 243, 30);
- width: 300px;
- overflow: hidden;
- }
- .child {
- border: 5px solid rgb(233, 250, 84);
- width:100px;
- height: 100px;
- float: left;
- }
- </style>
- <body>
- <div class="par">
- <div class="child"></div>
- <div class="child"></div>
- </div>
- </body>
- </html>
页面:
总结
以上例子都体现了:
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
因为BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理。
什么是BFC?看这一篇就够了的更多相关文章
- 关于 Docker 镜像的操作,看完这篇就够啦 !(下)
紧接着上篇<关于 Docker 镜像的操作,看完这篇就够啦 !(上)>,奉上下篇 !!! 镜像作为 Docker 三大核心概念中最重要的一个关键词,它有很多操作,是您想学习容器技术不得不掌 ...
- JVM内存模型你只要看这一篇就够了
JVM内存模型你只要看这一篇就够了 我是一只孤傲的鱼鹰 让我们不厌其烦的从内存模型开始说起:作为一般人需要了解到的,JVM的内存区域可以被分为:线程栈,堆,静态方法区(实际上还有更多功能的区域,并且这 ...
- 【java编程】ServiceLoader使用看这一篇就够了
转载:https://www.jianshu.com/p/7601ba434ff4 想必大家多多少少听过spi,具体的解释我就不多说了.但是它具体是怎么实现的呢?它的原理是什么呢?下面我就围绕这两个问 ...
- Java中的多线程=你只要看这一篇就够了
如果对什么是线程.什么是进程仍存有疑惑,请先Google之,因为这两个概念不在本文的范围之内. 用多线程只有一个目的,那就是更好的利用cpu的资源,因为所有的多线程代码都可以用单线程来实现.说这个话其 ...
- [转帖]nginx学习,看这一篇就够了:下载、安装。使用:正向代理、反向代理、负载均衡。常用命令和配置文件
nginx学习,看这一篇就够了:下载.安装.使用:正向代理.反向代理.负载均衡.常用命令和配置文件 2019-10-09 15:53:47 冯insist 阅读数 7285 文章标签: nginx学习 ...
- 2019-5-25-win10-uwp-win2d-入门-看这一篇就够了
title author date CreateTime categories win10 uwp win2d 入门 看这一篇就够了 lindexi 2019-5-25 20:0:52 +0800 2 ...
- 鸿蒙应用程序Ability(能力)看这一篇就够
本节概述 什么是Ability Ability分类 Ability生命周期 Ability之间跳转 什么是Ability Ability意为能力,是HarmonyOS应用程序提供的抽象功能.在Andr ...
- windows server 2019 域控批量新增不用,只看这一篇就够了,别的不用看
windows server 2019 域控批量新增不用,只看这一篇就够了,别的不用看 1. 新建excel表格 A B C D E 姓 名 全名 登录名 密码 李 四 李四 李四 test123!@ ...
- 什么是 DevOps?看这一篇就够了!
本文作者:Daniel Hu 个人主页:https://www.danielhu.cn/ 目录 一.前因 二.记忆 三.他们说-- 3.1.Atlassian 回答"什么是 DevOps?& ...
- python面试看这一篇就够了
python-面试通关宝典 有面Python开发方向的,看这一个repo就够啦? 语言特性 1.谈谈对 Python 和其他语言的区别 Python属于解释型语言,当程序运行时,是一行一行的解释,并运 ...
随机推荐
- CentOS7 firewalld docker 端口映射问题,firewall开放端口后,还是不能访问,解决方案
# 宿主机ip: 192.168.91.19 docker run -itd --name tomcat -p 8080:8080 tomcat /usr/local/apache-tomcat-9. ...
- Django序列化组件Serializers详解
本文主要系统性的讲解django rest framwork 序列化组件的使用,基本看完可以解决工作中序列化90%的问题,写作参考官方文档https://www.django-rest-framewo ...
- Python环境那点儿事(Windows篇)
Python环境配置那点儿事(Windows篇) 版本选择 (根据你的开发经验选择合适版) 适当版2.7 适当版3.6 适当版3.7 下载链接:python.org 安装 正规的Windows10操作 ...
- Python List count()方法
描述 count() 方法用于统计某个元素在列表中出现的次数.高佣联盟 www.cgewang.com 语法 count()方法语法: list.count(obj) 参数 obj -- 列表中统计的 ...
- Hadoop学习之常用输入输出格式总结
目的 总结一下常用的输入输出格式. 输入格式 Hadoop可以处理很多不同种类的输入格式,从一般的文本文件到数据库. 开局一张UML类图,涵盖常用InputFormat类的继承关系与各自的重要方法(已 ...
- ThinkPHP6 核心分析之应用程序初始化
runWithRequest () 方法 在 Http 类的 run() 方法中,得到 think\Request 类的实例后,程序接着执行 $response = $this->runWith ...
- mysql 常用的数据类型
数字类: 整数 tinyint smallint mediumint int bigint 浮点类:float double 定点类:decimal(M,D) 日期 ...
- .Net Core下基于Emit的打造AOP
之前的基于DispatchProxy的AOP组件,实现了属性注入,但是这个依旧有很多限制 比如不支持构造器注入,继承DispatchProxy的子类必须是公开类 个人有点代码洁癖,不喜欢这种不能控制的 ...
- SAFe必备——提高团队敏捷性
规模化敏捷之于项目群,就像Scrum之于敏捷团队.为了创建高质量业务解决方案,企业需要提高自身能力,提升团队和技术敏捷性,实现真正的规模化敏捷. 敏捷发布火车 实现团队和技术敏捷性,首先需要敏捷团队围 ...
- 解决SpringBoot项目中Thymeleaf模板的中文乱码问题
1.使用IDEA创建SpringBoot项目 package com.example.demo; import org.springframework.boot.SpringApplication; ...
