前端路由、后端路由——想要学好vue-router 或者 node.js 必须得明白的两个概念
引言
无论你是正在学习vue 还是在学习node, 你一定会碰到前端路由和后端路由这两个概念, 因为路由是实现页面之间的切换的一个重要途径。相信我,这篇文章一定能让你入门路由的概念。
正文
一、路由的概念
首先,什么是路由? 那你想到的一定是我们生活中使用的路由器。 没错, 我们所说到的路由,原理就跟路由器相似。
其实, 路由就是绝对数据包从来源到目的地的路径,将输入端的数据转移到合适的输出端。说的通俗一点就是, 路由有一个非常重要的概念叫做路由表,本质上是一个映射表,决定了数据的指向。
二、后端路由
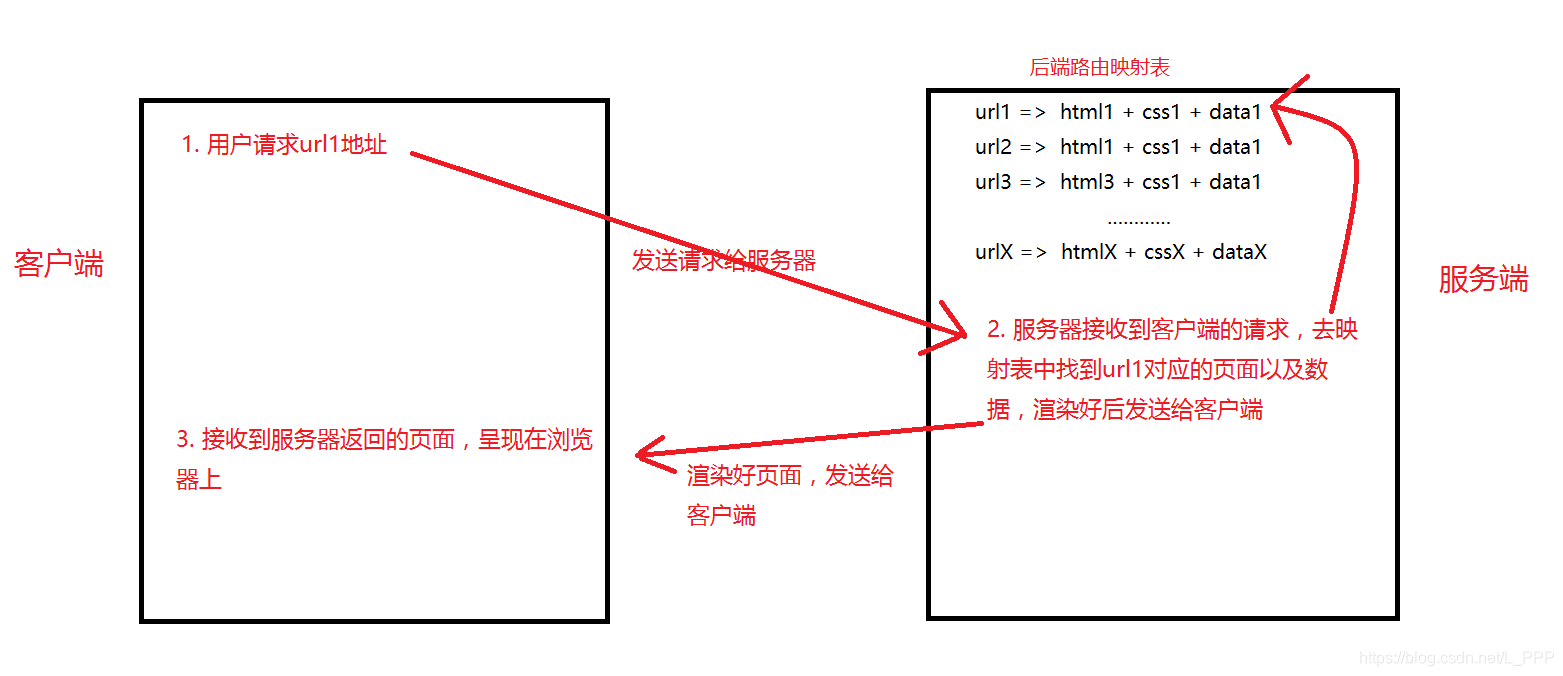
我为什么要先讲后端路由呢, 因为后端路由的概念出现在前端发展的最早期, 那个时候前后端未分离, 用户在浏览器请求不同的 url地址时,客户端会向服务器请求数据, 而服务器接收到这个url地址时,会根据url地址, 在服务端通过html+css以及一些后端语言将需要的数据直接渲染到网页上, 然后再发送给客户端,最终呈现在浏览器上。那么在后端, 路由映射表中就是不同的url地址与不同的html + css + 后端语言 + 数据库中的数据 之间的映射。
下面来看一张图,更形象地了解一下后端路由:

再换种方式说,就是后端路由就是有很多套页面代码, 它们各自对应着一个url地址, 当你请求一个url地址时,就去找到对应的那套页面代码,进行渲染解析。
三、前端路由
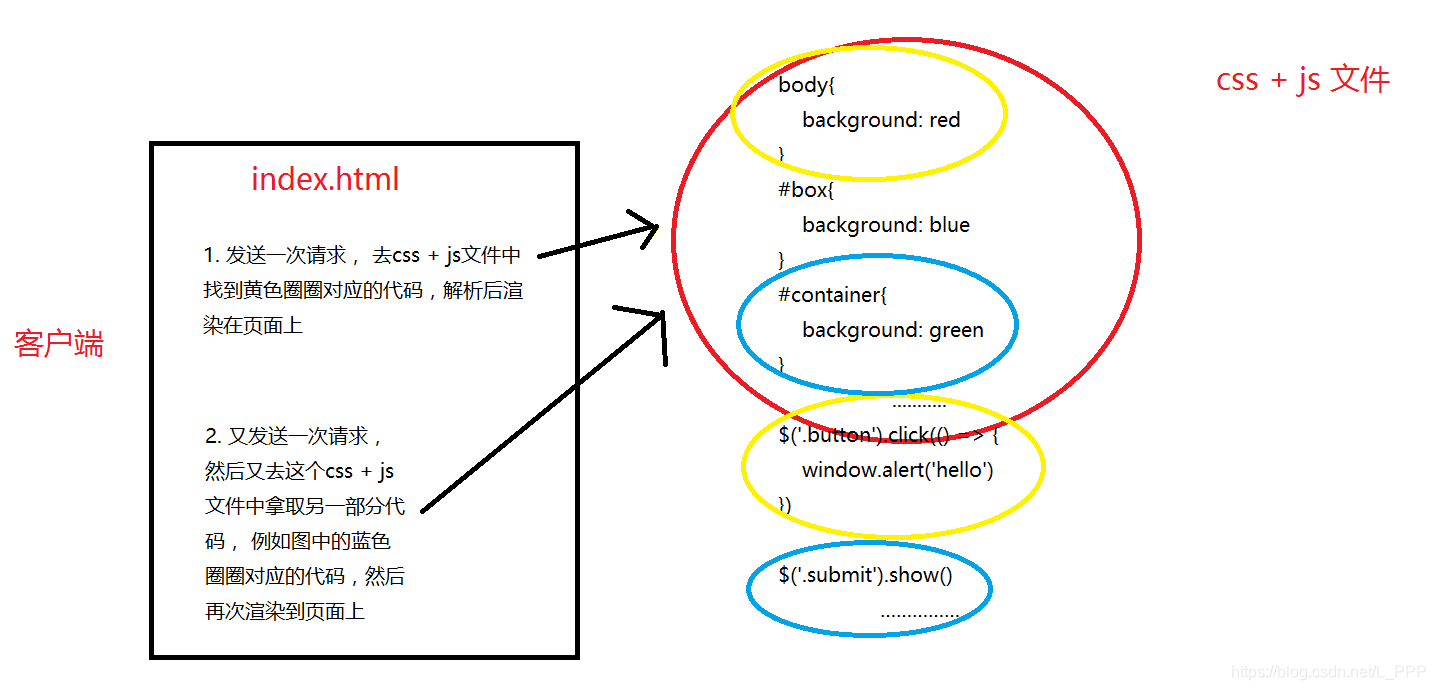
最后再讲前端路由,是因为前端路由是后来发展到SPA(单页面富应用)时才出现的概念。 整个页面就只有一整套的css + js, 这一套html + css + js中包含了很多个网页的代码, 当我们请求不同的url地址时, 客户端会从这一整套的css + js 代码中 找到对应的部分 css + js代码,将他们解析执行,渲染在页面上。
同样的来看一张图,形象地了解一下前端路由:

四、其他知识
其实在前后端路由的这两个概念里,有涉及到其他的两个概念,那就是前端渲染和后端渲染, 如果想了解更多的话,可以去我的另一篇文章看一下,客户端渲染和服务器渲染的区别
因为这些概念都很有可能会在面试中被问到,所以我觉得还是都了解账户哦一下比较好。
结束语
好了, 前后端路由的知识点就给大家讲到这,希望能对大家在学习vue-router 或 node 时, 有一个辅助性的帮助, 如果有什么地方讲的不对或者说是什么地方不懂,欢迎评论告知, 我也会即使回复大家的,谢谢。
前端路由、后端路由——想要学好vue-router 或者 node.js 必须得明白的两个概念的更多相关文章
- vue开发工具node.js及构建工具webpack
1.概念 node.js:可以运行JavaScript的服务平台,可以把它当做一个后端程序,只是它的开发语言是JavaScript (通常情况下,JavaScript的运行环境都是浏览器,因此Java ...
- 从前端到后端实现弹幕的过程(jsp/Jquery.barrager.js)
Jquery.barrager.js插件,可以去网上下载!下载完后,就把下载文件中的js文件.css文件.图片文件.等等等文件全部拷贝到你们自己的项目中去,千万别拷贝漏了,如果你怕拷贝漏了什么,那就把 ...
- vue初学之node.js安装、cnpm安装、vue初体验
1. 如果本机没有安装node运行环境,请下载node 安装包进行安装.地址:https://nodejs.org/en/ 2.装完,使用cmd命令行输入:node -v回车 如果输出版本号则成功. ...
- vue学习之node.js
Node.js是一个Javascript运行环境(runtime environment),发布于2009年5月,由Ryan Dahl开发,实质是对Chrome V8引擎进行了封装.本文详细介绍了No ...
- [Vue 牛刀小试]:第十三章 - Vue Router 基础使用再探(命名路由、命名视图、路由传参)
一.前言 在上一章的学习中,我们简单介绍了前端路由的概念,以及如何在 Vue 中通过使用 Vue Router 来实现我们的前端路由.但是在实际使用中,我们经常会遇到路由传参.或者一个页面是由多个组件 ...
- Node.js Web 开发框架大全《路由篇》
这篇文章与大家分享优秀的 Node.js 路由(Routers)模块.Node 是一个服务器端 JavaScript 解释器,它将改变服务器应该如何工作的概念.它的目标是帮助程序员构建高度可伸缩的应用 ...
- java结合node.js非对称加密,实现密文登录传参——让前后端分离的项目更安全
前言 在参考互联网大厂的登录.订单.提现这类对安全性操作要求较高的场景操作时发现,传输的都是密文.而为了目前项目安全,我自己负责的项目也需要这方面的技术.由于,我当前的项目是使用了前后端分离技术, ...
- 「进阶篇」Vue Router 核心原理解析
前言 此篇为进阶篇,希望读者有 Vue.js,Vue Router 的使用经验,并对 Vue.js 核心原理有简单了解: 不会大篇幅手撕源码,会贴最核心的源码,对应的官方仓库源码地址会放到超上,可以配 ...
- [Vue 牛刀小试]:第十四章 - 编程式导航与实现组件与 Vue Router 之间的解耦
一.前言 在上一章的学习中,通过举例说明,我们了解了 Vue Router 中命名路由.命名视图的使用方法,以及如何通过 query 查询参数传参,或者是采用 param 传参的方式实现路由间的参数传 ...
随机推荐
- linux nginx 部署多套服务(以react包为例)
前言 今天我特地写下笔记,希望可以完全掌握这个东西,也希望可以帮助到任何想对学习这个东西的同学. 本文用nginx部署服务为主要内容,基于CentOs 7.8系统. 文档版本:1.0.1 更新时间:2 ...
- etcd3.0集群安装
etcd 是一个分布式一致性键值存储,用于共享配置和服务发现,Go编写,并使用 Raft 一致性算法来管理高可用复制日志. 特性 简单:支持curl方式的用户API(http+json)安全:可选ss ...
- Redis服务之常用配置(二)
上一篇博客我们聊了下redis的INCLUDE.NETWORK.GENERAL配置段相关配置和说明,回顾请参考:https://www.cnblogs.com/qiuhom-1874/p/133831 ...
- 线程_进程间通信Queue合集
# Queue的工作原理 from multiprocessing import Queue q = Queue(3)#初始化一个Queue对象,最多可接收3条put消息 q.put("In ...
- PHP array_walk_recursive() 函数
实例 对数组中的每个元素应用用户自定义函数: <?phpfunction myfunction($value,$key){echo "The key $key has the valu ...
- PHP frenchtojd() 函数
------------恢复内容开始------------ 实例 把法国共和历法的日期转换为儒略日计数,然后再转换回法国共和历法的日期: <?php$jd=frenchtojd(3,3,14) ...
- PHP time_nanosleep() 函数
实例 延迟执行当前脚本 3,5 秒: <?phpif (time_nanosleep(3,500000000) === true){高佣联盟 www.cgewang.comecho " ...
- webapp项目新建java class、webapp目录树结构
上一篇中我们介绍了IDEA.maven新建webapp项目的两种方式,分别是:在命令行中用模板创建.直接在IDEA中选择骨架创建. 但都存在一个问题:目录树不完整.有些人会不知道接下来该如何创建j ...
- JDK1.8中HashMap的hash算法和寻址算法
JDK 1.8 中 HashMap 的 hash 算法和寻址算法 HashMap 源码 hash() 方法 static final int hash(Object key) { int h; ret ...
- MyBatis-Plus使用(3)-条件构造器
说明: 以下出现的第一个入参boolean condition表示该条件是否加入最后生成的sql中 以下代码块内的多个方法均为从上往下补全个别boolean类型的入参,默认为true 以下出现的泛型P ...
