第六篇 Scrum冲刺博客
一、会议图片

二、项目进展
| 成员 | 已完成情况 | 今日任务 |
| 冯荣新 | 购物车列表,购物车工具栏 | 博客撰写 |
| 陈泽佳 | 静态结构 | 自定义图片组件,提交功能 |
| 徐伟浩 | 协助前端获取数据 | 协助前端获取数据 |
| 谢佳余 | 未完成 | 搜索算法设计 |
| 邓帆涛 | 未完成 | 意见反馈 |
<!--pages/user/index.wxml-->
<view class="user_info_wrap">
<view class="user_img_wrap" wx:if="{{userinfo.nickName}}">
<image class="user_bg" src="{{userinfo.avatarUrl}}" mode="scaleToFill"></image>
<view class="user_info">
<image class="user_icon" src="{{userinfo.avatarUrl}}" mode="scaleToFill"></image>
<text class="user_name">{{userinfo.nickName}}</text>
</view>
</view>
<view class="user_btn" wx:else>
<navigator url="/pages/login/index">登陆</navigator>
</view>
</view>
<view class="user_content">
<view class="user_main">
<!--历史足迹-->
<view class="item history_wrap">
<navigator>
<view class="num">0</view>
<view class="name">收藏的店铺</view>
</navigator>
<navigator url="/pages/collect/index">
<view class="num">{{collectNums}}</view>
<view class="name">收藏的商品</view>
</navigator>
<navigator>
<view class="num">0</view>
<view class="name">关注的商品</view>
</navigator>
<navigator>
<view class="num">0</view>
<view class="name">我的足迹</view>
</navigator>
</view>
<!--我的订单-->
<view class="item oders_wrap">
<view class="orders_title">我的订单</view>
<view class="order_content">
<navigator url="/pages/order/index?type=0">
<view class="iconfont icon-dingdan"></view>
<view class="name">全部订单</view>
</navigator>
<navigator url="/pages/order/index?type=1">
<view class="iconfont icon-fukuan"></view>
<view class="name">待付款</view>
</navigator>
<navigator url="/pages/order/index?type=2">
<view class="iconfont icon-che"></view>
<view class="name">待收货</view>
</navigator>
<navigator url="/pages/order/index?type=3">
<view class="iconfont icon-qian"></view>
<view class="name">退款/退货</view>
</navigator>
</view>
</view>
<!--收货地址管理-->
<view class="item address_warp">收货地址管理</view>
<!--应用信息相关-->
<view class="item app_info_wrap">
<view class="app_info_item">
<text class="left">练习客服</text>
<text class="right">400-618-4000</text>
</view>
<navigator class="app_info_item" url="/pages/feedback/index">
<text>意见反馈</text>
</navigator>
<view class="app_info_item">
<text>关于我们</text>
</view>
</view>
<!--推荐应用-->
<view class="item recommend_wrap">
把这个应用推荐给其他人
</view>
</view>
</view>
page {
background-color: #edece8; }
.user_info_wrap {
height: 45vh;
background-color: var(--themeColor);
position: relative; }
.user_info_wrap .user_img_wrap {
height: 100%;
overflow: hidden;
position: relative; }
.user_info_wrap .user_img_wrap .user_bg {
width: 120%;
filter: blur(10px);
/* Chrome, Opera */ }
.user_info_wrap .user_img_wrap .user_info {
position: absolute;
left: 50%;
top: 30%;
transform: translateX(-50%);
z-index: 10;
text-align: center;
display: flex;
flex-direction: column; }
.user_info_wrap .user_img_wrap .user_info .user_icon {
width: 130rpx;
height: 130rpx;
border-radius: 50%;
margin-bottom: 20rpx; }
.user_info_wrap .user_img_wrap .user_info .user_name {
color: white;
font-size: 40rpx; }
.user_info_wrap .user_btn {
position: absolute;
left: 50%;
transform: translateX(-50%);
top: 40%;
border: 1px solid greenyellow;
color: greenyellow;
font-size: 38rpx;
padding: 15rpx 30rpx;
border-radius: 10rpx; }
.user_content {
position: relative; }
.user_content .user_main {
position: absolute;
width: 90%;
left: 50%;
transform: translateX(-50%);
top: -40rpx;
color: #666666;
margin-bottom: 40rpx;
border-left: 1rpx solid #ccc;
border-right: 1rpx solid #ccc; }
.user_content .user_main .item {
background-color: white;
margin-bottom: 20rpx; }
.user_content .user_main .history_wrap {
display: flex; }
.user_content .user_main .history_wrap navigator {
flex: 1;
text-align: center;
padding: 10rpx 0; }
.user_content .user_main .history_wrap navigator .num {
color: var(--themeColor); }
.user_content .user_main .oders_wrap .orders_title {
padding: 15rpx;
border-bottom: 1rpx solid #666666;
color: var(--themeColor);
font-size: 30rpx; }
.user_content .user_main .oders_wrap .order_content {
display: flex;
text-align: center; }
.user_content .user_main .oders_wrap .order_content navigator {
flex: 1;
padding: 15rpx 0; }
.user_content .user_main .oders_wrap .order_content navigator .iconfont {
color: var(--themeColor);
margin-bottom: 5rpx;
font-size: 40rpx; }
.user_content .user_main .address_warp {
padding: 20rpx; }
.user_content .user_main .app_info_wrap .app_info_item {
padding: 20rpx;
border-bottom: 1rpx solid #ccc;
clear: both; }
.user_content .user_main .app_info_wrap .app_info_item .right {
float: right; }
.user_content .user_main .recommend_wrap {
padding: 20rpx;
margin-bottom: 0; }
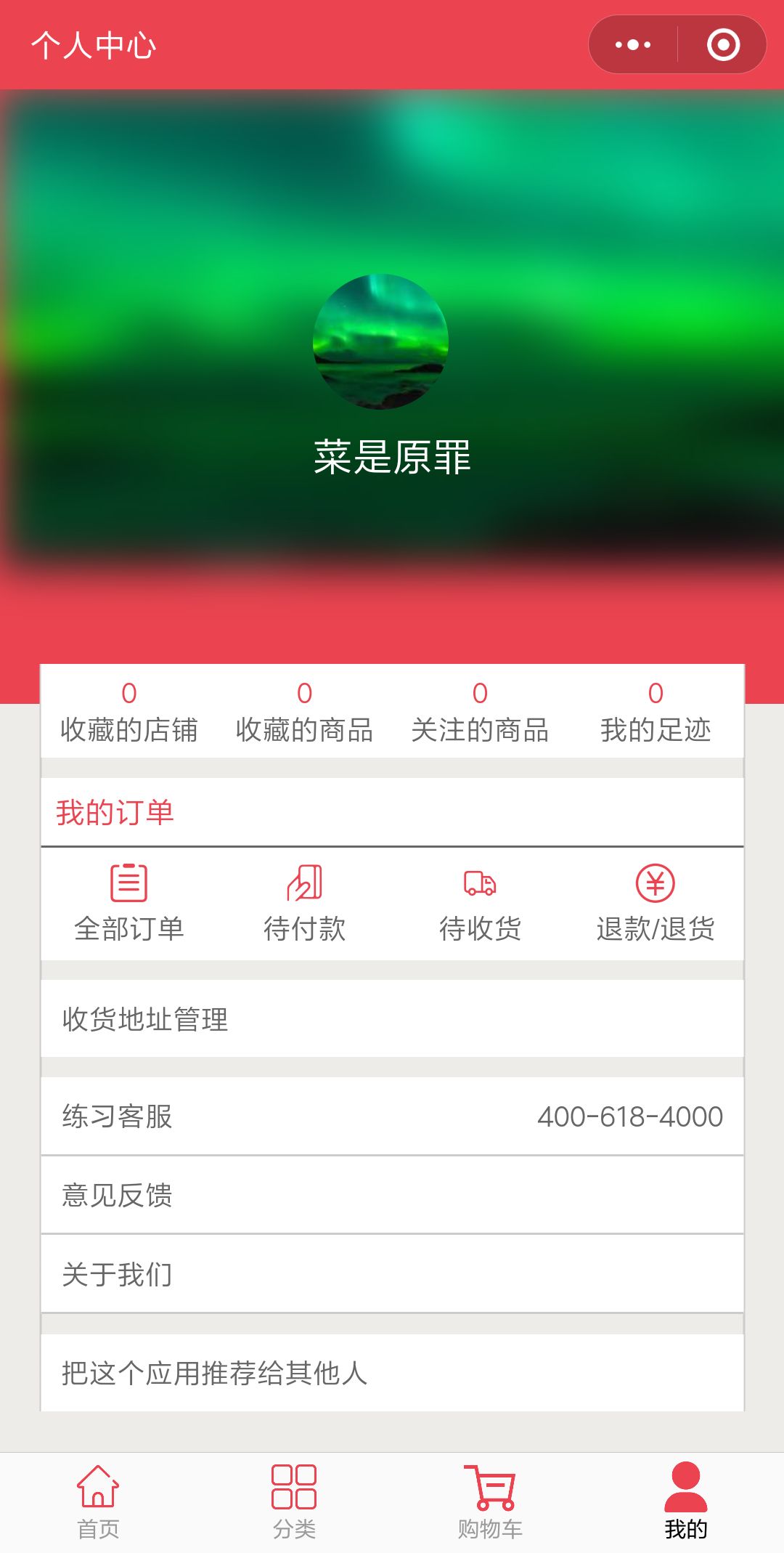
四、截图

五、每日总结
| 成员 | 总结 |
| 冯荣新 | 学海无涯苦做舟 |
| 陈泽佳 | 只有遇到苦难才能不断提升自己 |
| 徐伟浩 | 通过协助,了解了跟多的前端知识 |
| 谢佳余 | 回到熟悉的领域还是很轻松的 |
| 邓帆涛 | 学习如逆水行舟,不进则退 |
第六篇 Scrum冲刺博客的更多相关文章
- 第六篇Scrum冲刺博客--Interesting-Corps
第六篇Scrum冲刺博客 站立式会议 1.会议照片 2.队友完成情况 团队成员 昨日完成 今日计划 鲍鱼铭 搜索页面以及音乐详情页面数据导入及测试 各界面数据请求云函数设计及实现 叶学涛 进行页面的优 ...
- Beta阶段第六篇Scrum冲刺博客-Day5
1.站立式会议 提供当天站立式会议照片一张 2.每个人的工作 (有work item 的ID),并将其记录在码云项目管理中: 昨天已完成的工作. 张晨晨:完善收藏功能 郭琪容:收藏功能的实现 吴玲:完 ...
- 团队作业4:第六篇Scrum冲刺博客(歪瑞古德小队)
目录 一.Daily Scrum Meeting 1.1 会议照片 1.2 项目进展 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3.2 Code Review 记录 3.3 issue ...
- 第六篇Scrum冲刺博客
一.Daily Scrum Meeting照片 二.每个人的工作 成员 ItemID 已完成工作 明天计划完成的工作 遇到的困难 张鸿 o1 已完成工作,实现积分变换,碰撞检测 将其他剩余功能进行整合 ...
- 2020.5.26 第六篇 Scrum冲刺博客
Team:银河超级无敌舰队 Project:招新通 项目冲刺集合贴:链接 目录 一.每日站立会议 1.1 会议照片 1.2 项目完成情况 二.项目燃尽图 三.签入记录 3.1 代码/文档签入记录 3. ...
- 第六篇 Scrum 冲刺博客
一.站立式会议 1. 会议照片 2. 工作汇报 团队成员名称 昨日完成的工作 今天计划完成的工作 工作中遇到的困难 陈锐基 - 完成关注/取关功能以及动态绑定- 完成点赞/取消点赞功能以及动态绑定 - ...
- Beta阶段——第2篇 Scrum 冲刺博客
Beta阶段--第2篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成https安全连接的问题 ...
- Beta阶段——第3篇 Scrum 冲刺博客
Beta阶段--第3篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 完成了报表数据的接口函数 顾 ...
- Beta阶段——第4篇 Scrum 冲刺博客
Beta阶段--第4篇 Scrum 冲刺博客 标签:软件工程 一.站立式会议照片 二.每个人的工作 (有work item 的ID) 昨日已完成的工作 人员 工作 林羽晴 昨日完成获取提醒语句的接口函 ...
随机推荐
- Javascript 组成:ECMAscript、Dom、Bom
一.核心(ECMAScript) ECMAScript 定义的只是这门语言的基础,而在此基础之上可以构建更完善的脚本语言. 二.浏览器对象模型(BOM)——对应window对象 window:窗口 w ...
- SpringBoot学习之整合Druid的简单应用
一.Druid介绍 Druid简介 Druid是目前Java语言中最好的数据库连接池之一.结合了 C3P0.DBCP 等 DB 池的优点,同时加入了日志监控.Druid 是一个分布式的.支持实时多维 ...
- PHP array_splice() 函数
实例 从数组中移除元素,并用新元素取代它: <?php$a1=array("a"=>"red","b"=>"gr ...
- 认识SpringData JPA
简介 JPA全称Java Persistence API,中文名是Java持久层API.用来描述对象-关系表的映射关系,并将运行期的实体对象持久化到数据库中. 名词解释 RDS:关系型数据库服务 Re ...
- Qt 乱码
个人认识: 乱码的原因: 在编写代码时-->文件的格式--->编译器对文件进行编译的时候看到的只是二进制(乱码就出现在这里) 应合适方法 通知编译器(为什么说通知编译器呢?因为个人觉得这样 ...
- Linux常用命令之cp、mv、rm、cat、more、head、tail、ln命令讲解
上一章节中,我们了解到了Linux系统的最基础的几个文件处理命令,核心的是ls命令,在今天这章中,我们来继续学习Linux对于文件操作相关的一些命令,比如复制.移动.删除.查看等命令. 1.cp 命令 ...
- Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.8.1:testCompile (default-testCompile) on project docker_springcloud_demo: Fatal error compiling: 无效的标记: -parameters -> [Help 1]
[ERROR] Failed to execute goal org.apache.maven.plugins:maven-compiler-plugin:3.8.1:testCompile (def ...
- LINUX --- echo修改GPIO状态
GPIO sysfs Interface The GPIO sysfs interface allows users to manipulate any GPIO from userspace (al ...
- Faiss流程与原理分析
1.Faiss简介 Faiss是Facebook AI团队开源的针对聚类和相似性搜索库,为稠密向量提供高效相似度搜索和聚类,支持十亿级别向量的搜索,是目前最为成熟的近似近邻搜索库.它包含多种搜索任意大 ...
- 《Head First 设计模式》:命令模式
正文 一.定义 命令模式将"请求"封装成对象(命令对象),以便使用不同的"请求"来参数化其他对象. 要点: 命令模式可将"动作的请求者"从& ...
