元数据管理—动态表单设计器在crudapi系统中完整实现
表单设计
在前面文章中,我们通过一系列案例介绍了表单设计的一些基本功能,表单设计起到非常重要作用,也是crudapi核心,所以本文会详细介绍表单设计中一些其它功能。
概要
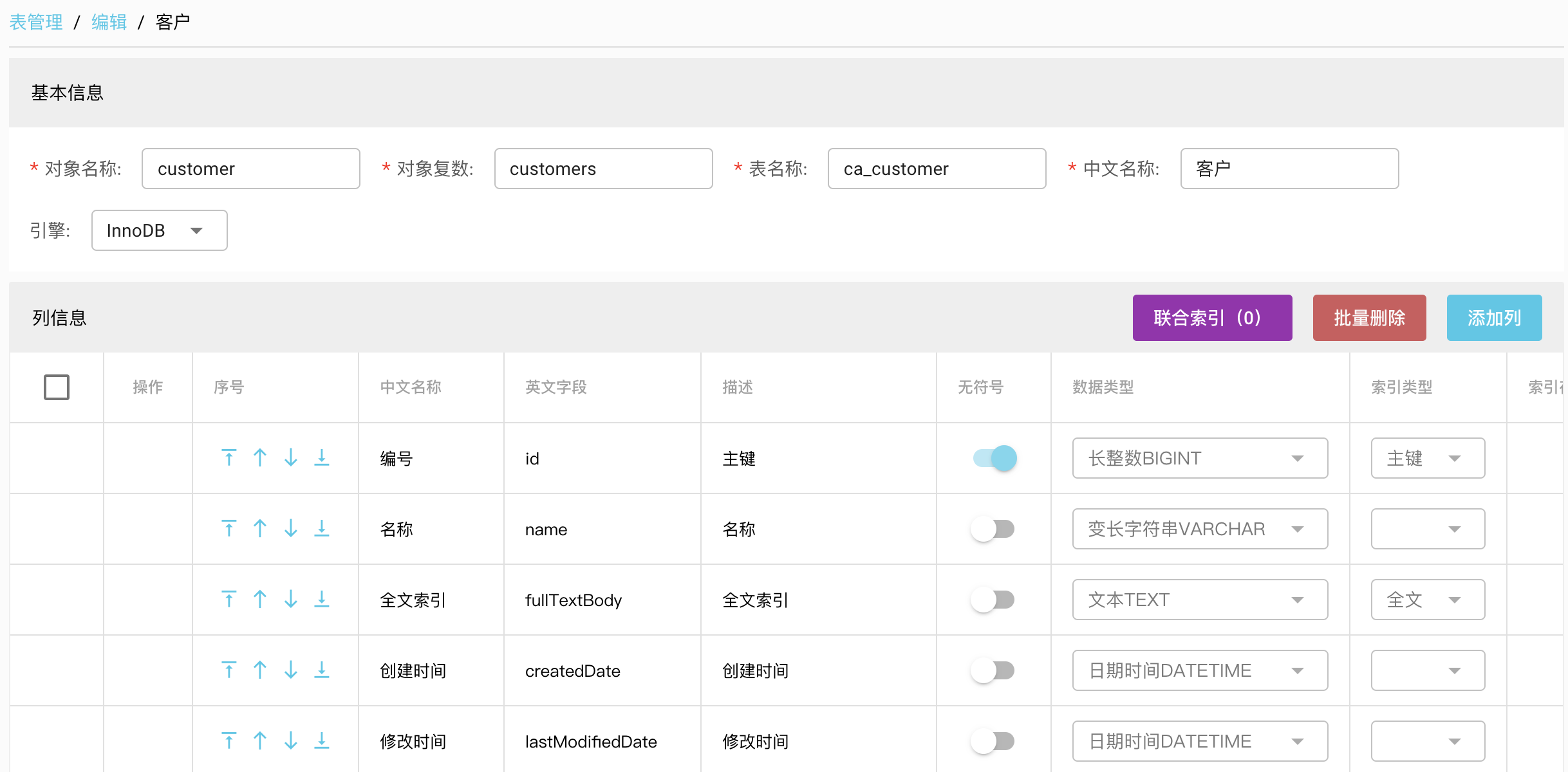
表单字段column属性
| 列英文名称 | 描述 |
|---|---|
| name | 英文名称 |
| caption | 中文名称 |
| autoIncrement | 是否自增长 |
| description | 描述 |
| displayOrder | 序号,UI中显示的顺序 |
| dataType | 数据类型,比如字符串、整数等 |
| seqId | 序列号ID,用于设置流水号 |
| indexName | 索引名称 |
| indexStorage | 索引存储, 支持BTREE、HASH |
| indexType | 索引类型,支持PRIMARY, UNIQUE, INDEX, FULLTEXT |
| length | 长度 |
| precision | 精密度、精确(精度),表示该字段的有效数字位数 |
| scale | 刻度、数值范围,表示该字段的小数位数 |
| nullable | 是否可为空 |
| unsigned | 是否无符号 |
| insertable | 是否可插入 |
| queryable | 是否可查询 |
| systemable | 是否系统字段 |
| updatable | 是否可修改 |
| createdDate | 创建时间 |
| lastModifiedDate | 修改时间 |
以上属性不是所有的都同时有效,比如unsigned只有在dataType为数字的时候才有效,为字符串的时候会忽略,其它情况的类似。
系统字段

创建表单的时候会默认添加5个系统字段,分别是编号id,名称name,全文索引fullTextBody,创建时间 createdDate和修改时间lastModifiedDate,以customer为例,系统字段json内容如下:
[{
"autoIncrement": true,
"caption": "编号",
"createdDate": 1613181300985,
"dataType": "BIGINT",
"description": "主键",
"displayOrder": 0,
"id": 253,
"indexType": "PRIMARY",
"insertable": false,
"lastModifiedDate": 1613182114133,
"length": 20,
"name": "id",
"nullable": false,
"queryable": false,
"systemable": true,
"unsigned": true,
"updatable": false
}, {
"autoIncrement": false,
"caption": "名称",
"createdDate": 1613181300985,
"dataType": "VARCHAR",
"description": "名称",
"displayOrder": 1,
"id": 254,
"insertable": true,
"lastModifiedDate": 1613182114133,
"length": 200,
"name": "name",
"nullable": false,
"queryable": true,
"systemable": true,
"unsigned": false,
"updatable": true
}, {
"autoIncrement": false,
"caption": "全文索引",
"createdDate": 1613181300985,
"dataType": "TEXT",
"description": "全文索引",
"displayOrder": 2,
"id": 255,
"indexName": "ft_fulltext_body",
"indexType": "FULLTEXT",
"insertable": false,
"lastModifiedDate": 1613182114133,
"name": "fullTextBody",
"nullable": true,
"queryable": false,
"systemable": true,
"unsigned": false,
"updatable": false
}, {
"autoIncrement": false,
"caption": "创建时间",
"createdDate": 1613181300985,
"dataType": "DATETIME",
"description": "创建时间",
"displayOrder": 3,
"id": 256,
"insertable": false,
"lastModifiedDate": 1613182114133,
"name": "createdDate",
"nullable": false,
"queryable": false,
"systemable": true,
"unsigned": false,
"updatable": false
}]
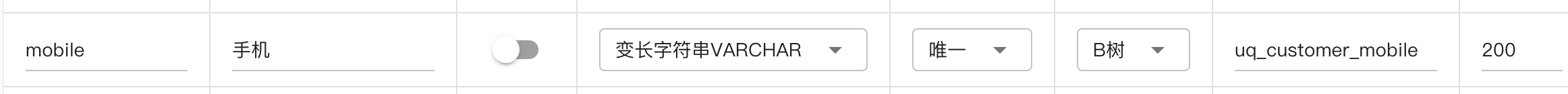
唯一性索引
索引类型包括主键、全文、普通、唯一,全文索引之前已经介绍过了,普通索引主要是为了提高查询效率,这里主要介绍一下唯一性索引

客户表mobile手机字段创建唯一性索引,表示手机号不允许重复

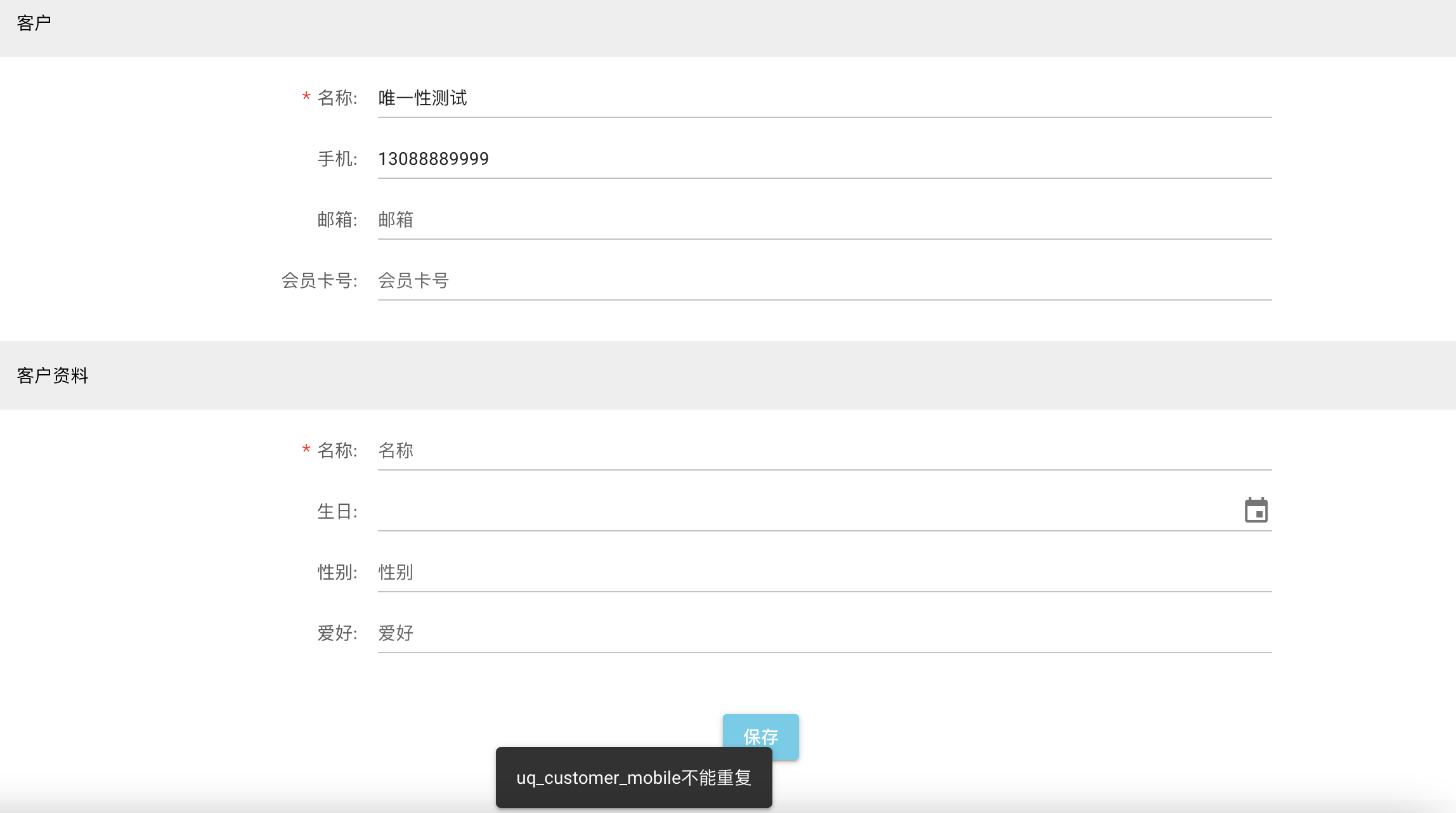
添加客户时,录入添加已经存在的手机号,提示重复错误,和期望的一致,唯一性索引可以防止数据重复。
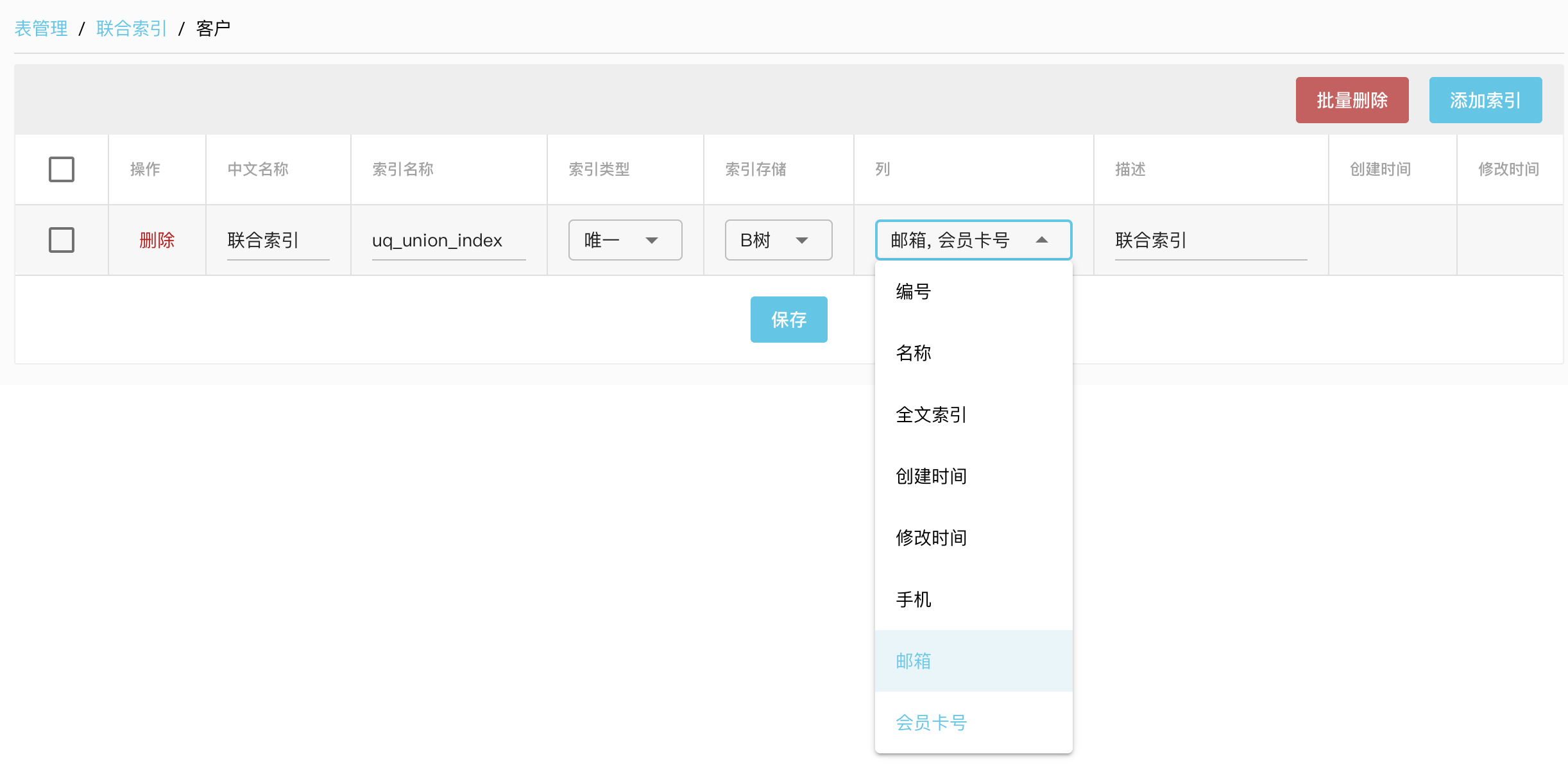
联合索引
如果索引只有一个字段,在设置列属性的时候直接设置。如果是多个字段联合索引,就需要单独设置了。这里可以创建普通或唯一两种类型的联合索引,通过下拉框选择多个字段。

比如给customer设置一个联合索引,最终得到的索引功能和之前单个字段索引类似。
附件
附件类型字段支持保存附件,主要是文档、图片等

设置文件file表的url链接字段属性为ATTACHMENT

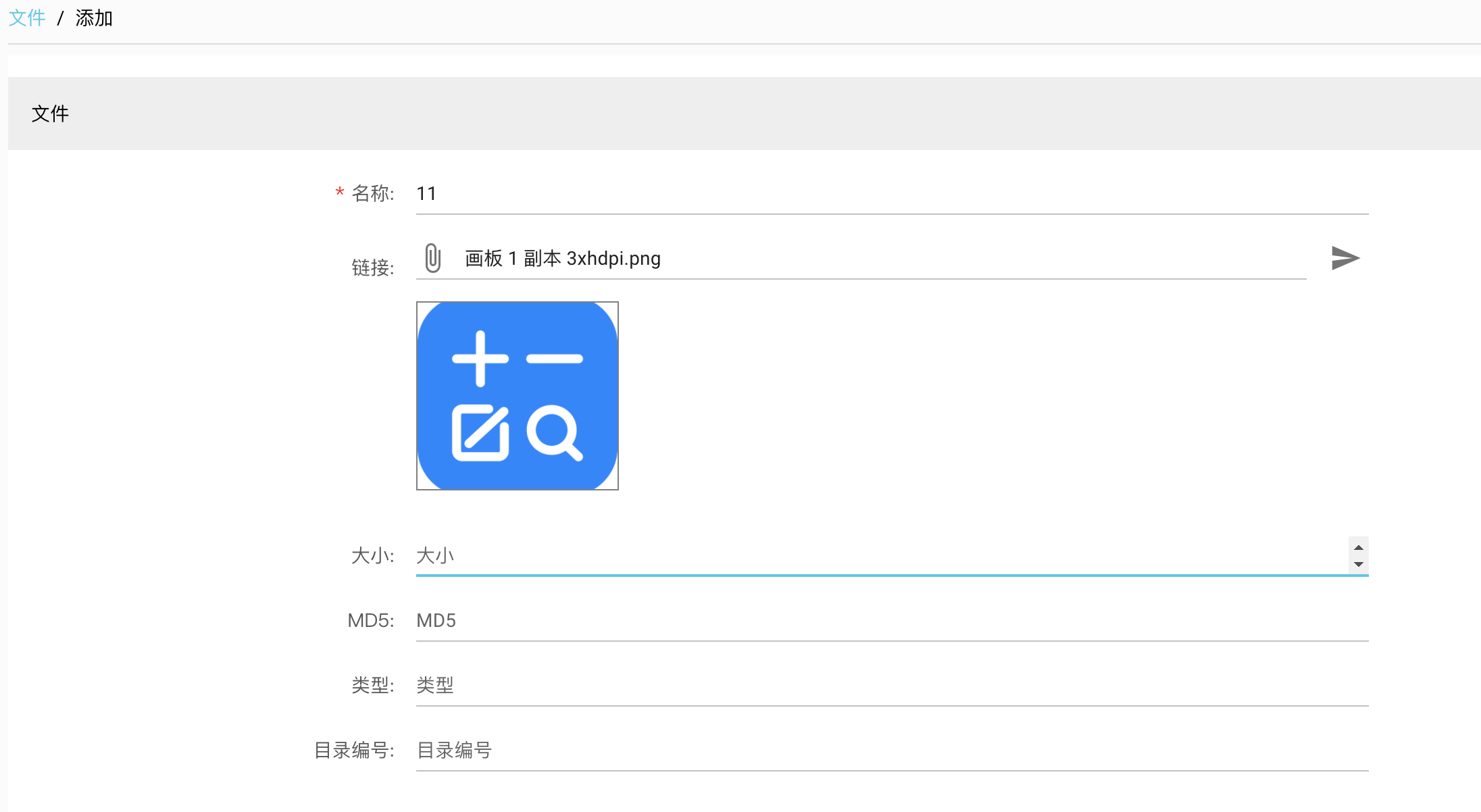
录入数据时候,附件字段可以上传文件,如果是图片可以预览。
表单设计API

表单设计提供了API,如果默认提供的后台管理UI不适合,可以二次开发,重新设计UI,通过API管理表单,API文档如下:
https://demo.crudapi.cn/swagger-ui.html

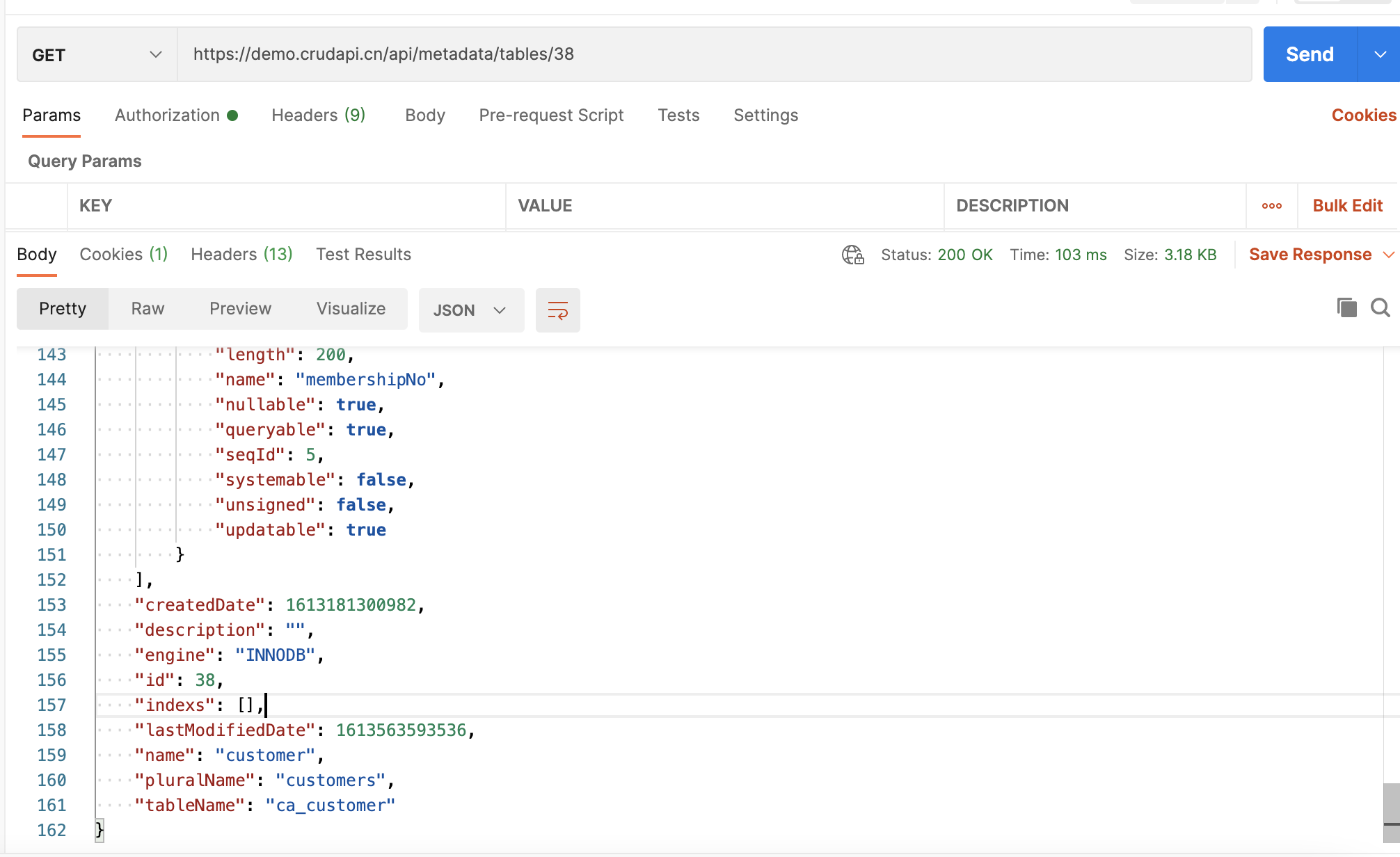
Postman查询customer表单元数据。
小结
本文介绍了表单设计完整功能,既可以通过UI配置实现,也可以通过API进行二次开发。
附demo演示
本系统属于产品级的零代码平台,不同于自动代码生成器,不需要生成Controller、Service、Repository、Entity等业务代码,程序运行起来就可以使用,真正0代码,可以覆盖基本的和业务无关的CRUD RESTful API。
官网地址:https://crudapi.cn
测试地址:https://demo.crudapi.cn/crudapi/login
元数据管理—动态表单设计器在crudapi系统中完整实现的更多相关文章
- .net web 开发平台- 表单设计器 一(web版)
如今为了适应需求的不断变化,动态表单设计器应运而生.它主要是为了满足界面的不断变化和提高开发速度.比如:一些页面客户可能也无法确定页面的终于布局,控件的位置,在哪种情况下显示或不显示等可能须要随时改动 ...
- formbuild拖拽表单设计器
formbuild拖拽表单设计器 表单设计器适用于OA系统.问卷调查系统.考试系统等系统,具体使用请前至官网API请点击 formbuild拖拽表单设计器 formbuild迭代几个功 ...
- Java表单设计器orbeon点滴
包含表单设计器和运行展现 一个完整的应用 页面部分都是使用XML和XHTML进行服务端的组合出来的,具体逻辑有些复杂 设计器缺少一个最常用的:repeat,如果需要只能手动编写代码(参考官方文档步骤有 ...
- .net erp(办公oa)开发平台架构概要说明之表单设计器
背景:搭建一个适合公司erp业务的开发平台. 架构概要图: 表单设计开发部署示例图 表单设计开发部署示例说明1)每个开发人员可以自己部署表单设计至本地一份(当然也可以共用一套开发环境,但是如 ...
- SlickMaster.NET 开源表单设计器快速使用指南
前言:在企业数据处理过程中,经常需要通过定制表单来输入业务数据.由于涉及的数据比较离散,并不同于ERP系统的紧密关联数据.假如由开发人员每个增加页面,工作量会比较大,后期后期的维护很升级也耗费时间和精 ...
- YbSoftwareFactory 代码生成插件【十六】:Web 下灵活、强大的审批流程实现(含流程控制组件、流程设计器和表单设计器)
程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大 ...
- 基于Extjs的web表单设计器 第七节——取数公式设计之取数公式的使用
基于Extjs的web表单设计器 基于Extjs的web表单设计器 第一节 基于Extjs的web表单设计器 第二节——表单控件设计 基于Extjs的web表单设计器 第三节——控件拖放 基于Extj ...
- 基于Extjs的web表单设计器
由于这样工作和自身的一些原因很长一段时间没有写过博客了.最近想把自己前面一段时间搞出的一个表单设计器的相关经验或者经历记录下来.分享给大家,也算是对自己前2个月的一个总结回顾吧. 首先介绍一下开发此版 ...
- 基于Extjs的web表单设计器 第一节
前面一节介绍了表单设计器的背景和最终的大概样式,本节主要介绍表单设计器的需求及功能设计. 在讲需求之前先明确几个常用的概念: 主表或者卡片表——具有多行多列的一个区域的控件块,如下图所示. 明细表—— ...
随机推荐
- hdu1558 Segment set
Problem Description A segment and all segments which are connected with it compose a segment set. Th ...
- Splits CodeForces - 964A
题意: 我们定义一个不上升的且和为 n 的正整数序列,叫做 n 的分解. 比如, 下面是8的分解: [4, 4], [3, 3, 2], [2, 2, 1, 1, 1, 1], [5, 2, 1]. ...
- JavaScript——二
样式: 实验二. querySelectorAll()里面如果填id名称就直接写,如果要确定某个属性的值,就要用到[ ]来具体选择,其中写多个以空格隔开就表达第一个声明下的第二个标签内部的某个属性 这 ...
- 三、Python基本数据类型
一.基本算术运算(获取的结果是值) 1 a1=10 2 a2=20#初始赋值 3 a3=a1+a2 #结果30 4 a4=a2-a1 #结果10 5 a5=a1*a2 #结果200 6 a6=a2/a ...
- [整理] LRU 算法的实现方式
目录 概念 方法选择 实现方案(基于LinkedHashMap) 改进方案 1.LRU-K 2.Two queue 3.Multi Queue(MQ) LRU类算法对比 LRU 在 Redis 中的应 ...
- (20002, b'DB-Lib error message 20002, severity 9:\nAdaptive Server connection failed (127.0.0.1:3306)\n')
使用python 3.7 pymssql 连接本地mysql 5.6 报错 解决:参考 https://www.cnblogs.com/springbrotherhpu/p/11503139.html ...
- 【非原创】sg函数模板
学习博客:戳这里 解题模型: 1.把原游戏分解成多个独立的子游戏,则原游戏的SG函数值是它的所有子游戏的SG函数值的异或. 即sg(G)=sg(G1)^sg(G2)^...^sg(Gn) ...
- codeforces - 15C Industrial Nim(位运算+尼姆博弈)
C. Industrial Nim time limit per test 2 seconds memory limit per test 64 megabytes input standard in ...
- C语言中函数的调用方式
第一眼看到这样一个题目的我,心想除了如下的直接调用还能怎么调用呢? 1 void fun(void) 2 { 3 ...... 4 //你的代码 5 ..... 6 } 7 int main(void ...
- vue & this.$router.resolve
vue & this.$router.resolve gotoAutoUpdate (query = {}) { const { href } = this.$router.resolve({ ...
