使用 SVG transform rotate 解决画框中的数字跟随旋转的问题
问题描述
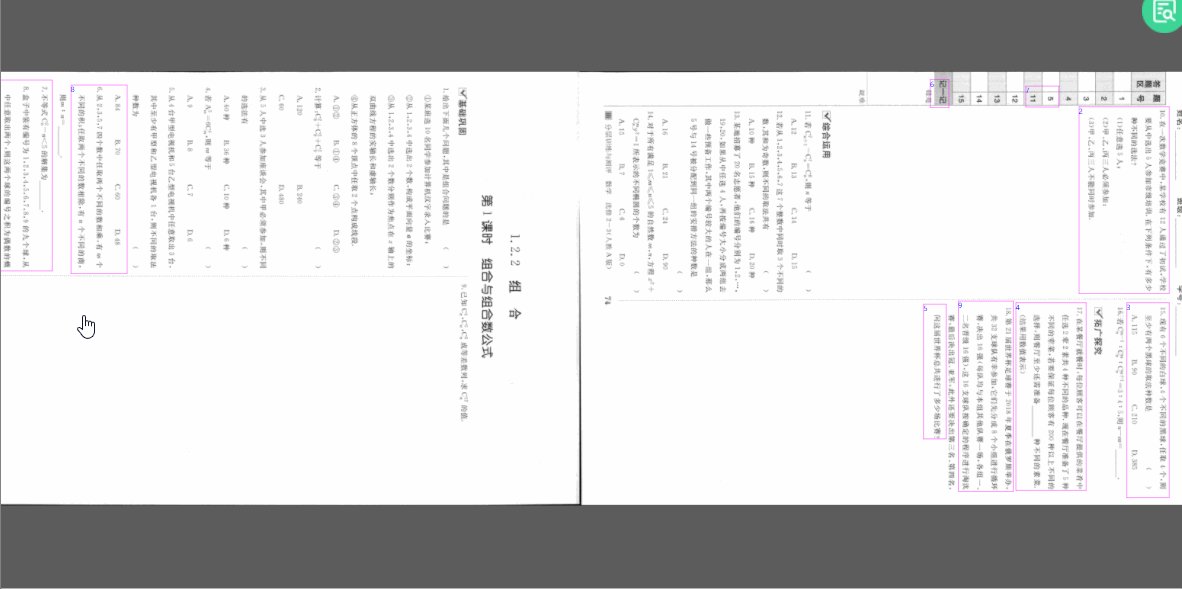
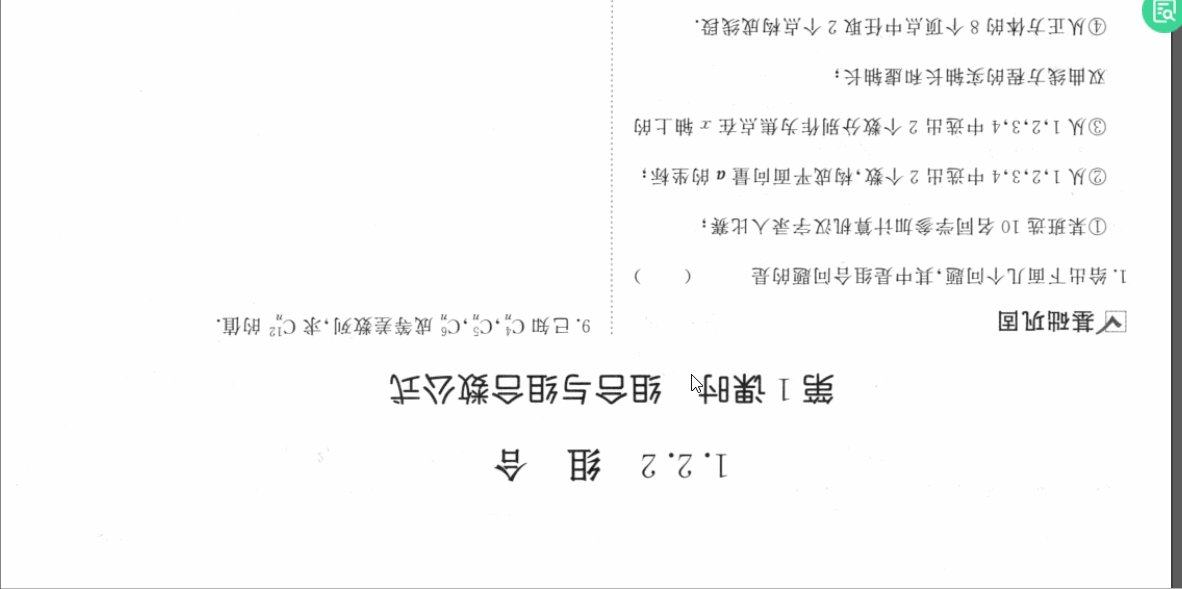
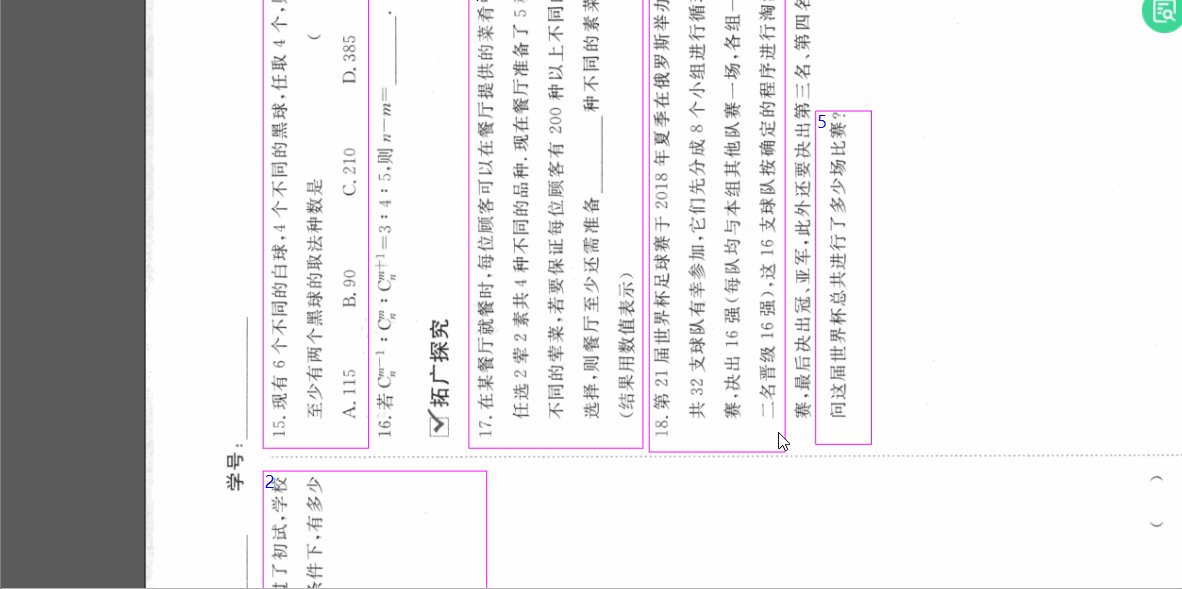
在图片上画框标注数字,旋转画布后,数字随之旋转,可读性不强,要求修改成无论画布怎么旋转,数字都是正向显示~ 原交互图示:

解决方案
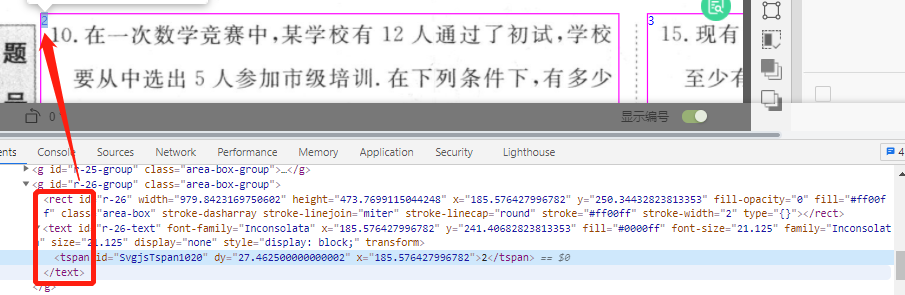
先看下 dom 的结构

然后看下下面简单的代码
// 获取画框的
let rectNode = SVG.get(id) ? SVG.get(id) : null;
// 获取文本的节点
let textNode = SVG.get(id + '-text') ? SVG.get(id + '-text') : null;
if (rectNode && textNode) {
let rectWidth = rectNode.width()
let rectHeight = rectNode.height();
let textX = textNode.x();
let textY = textNode.y();
let transform = '';
// 我这里是顺时针旋转的
switch (rotateDeg) {
case '90':
transform = `rotate(270, ${rectHeight / 2 + textX}, ${rectHeight / 2 + textY})`;
break;
case '180':
transform = `rotate(180, ${rectWidth / 2 + textX}, ${rectHeight / 2 + textY})`;
break;
case '270':
transform = `rotate(90, ${rectWidth / 2 + textX}, ${rectWidth / 2 + textY})`;
break;
default:
break
}
textNode.attr('transform', transform);
}
交互结果:

完美~
知识点
1、直接使用了SVG 的 transform 的 rotate的属性就实现了~
2、看上面的代码是不是感觉跟我们熟悉的CSS中的rotate有所不同呢?是的,SVG的rotate(angle [x y])比CSS 的rotate(angle)多了2个可选参数[x, y],这是实现本交互的关键点,它们主要是用来偏移 transform 变化中心点的, SVG的旋转不是按自身旋转的,而是以画布的左上角为中心的。
具体的基础属性的理解我觉得这篇文章写的比较透彻,可以看看 理解SVG transform坐标变换
使用 SVG transform rotate 解决画框中的数字跟随旋转的问题的更多相关文章
- transform:rotate()将元素进行不同角度的旋转
通过设置transform:rotate()可以将元素进行不同角度的旋转: 下面是一些测试代码: <!DOCTYPE html> <html> <head> < ...
- 解决java中按照数字大小来排序文件
我们想要输出(1.jpg.2.jpg.3.jpg.10.jpg.11.jpg.20.jpg.21.jpg.31.jpg) 突然看到网上一些写法 总结:既然自己按照定义的文件名规则来处理,也可以进行使用 ...
- transform:rotate在手机上显示有锯齿的解决方案大全
先来个兼容性说明,洗洗脑: div{transform:rotate(7deg);-ms-transform:rotate(7deg); /* IE 9 */-moz-transform:rotate ...
- transform:rotate在手机上显示有锯齿的解决方案
transform:rotate 属于简单好用的效果,但在手机上显示时,会有比较明显锯齿. 解决方案也很简单, 利用外层容器的overflow:hidden 加上图片margin:-1px 就可以解决 ...
- 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动用属性:animation-play-state:paused暂停,在微信和safari里设置paused无效,在QQ里是正常的
这几天遇到了两个很奇葩的问题,终于找到原因,趁还记得解决方法,赶紧记下来: 用css3动画 @keyframes里设置transform:rotate(); 控制动画暂停和运动可以用属性:animat ...
- 元素transform: rotate()之后,元素宽高该怎么计算?
通常,利用transform: rotate()元素之后,我们并不会去在意元素大小的变化,因为看上去并没有什么变化.虽然看上去没有变化,其实是有变化的.下面用一个例子来说明一下. html: < ...
- 在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理
CSS3中的变形处理(transform)属 transform的功能分类 1.旋转 transform:rotate(45deg); 该语句使div元素顺时针旋转45度.deg是CSS 3的“Val ...
- Unity使用transform.Rotate进行三维旋转角度出现偏差
Unity使用transform.Rotate进行三维旋转角度出现偏差 情形 最开始遇到该问题的情况比较复杂,另写了一个例子.情形如下: 一个立方体上挂载脚本: transform.Rotate(25 ...
- iOS 解决LaunchScreen中图片加载黑屏问题
iOS 解决LaunchScreen中图片加载黑屏问题 原文: http://blog.csdn.net/chengkaizone/article/details/50478045 iOS 解决Lau ...
随机推荐
- fiddler抓包+雷电模拟器 完成手机app抓包的配置
1.下载最新版Fiddler,强烈建议在官网下载:https://www.telerik.com/download/fiddler 不下载最新版的话,配置起来会遇到很多问题,弄太麻烦了.因为我下载的是 ...
- Codeforces Round #681 (Div. 1, based on VK Cup 2019-2020 - Final) B. Identify the Operations (模拟,双向链表)
题意:给你一组不重复的序列\(a\),每次可以选择一个数删除它左边或右边的一个数,并将选择的数append到数组\(b\)中,现在给你数组\(b\),问有多少种方案数得到\(b\). 题解:我们可以记 ...
- 国产网络测试仪MiniSMB - 如何配置VLAN数据流
国产网络测试仪MiniSMB(www.minismb.com)是复刻smartbits的IP网络性能测试工具,是一款专门用于测试智能路由器,网络交换机的性能和稳定性的软硬件相结合的工具.可以通过此以太 ...
- Linux自带神器logrotate详解
Linux自带神器logrotate详解 散尽浮华 运维 3天前 作者:散尽浮华 链接:https://www.cnblogs.com/kevingrace/p/6307298.html 对于 L ...
- 给你的SpringBoot项目定制一个牛年专属banner吧
新春快乐,牛年大吉! 新的一年是牛年,在SpringBoot项目里自定义了一个牛年相关的banner,看起来可真不错. 上面是自己制作的一个banner,相关的ASCII字符在文末. SpringBo ...
- Hexo、主题、部署上线
Hexo.主题.部署上线 安装Hexo git和nodejs安装好后,就可以安装hexo了,你可以先创建一个文件夹MyBlog,用来存放自己的博客文件,然后cd到这个文件夹下(或者在这个文件夹下直接右 ...
- 一个操作系统的实现sudo mount -o loop pm.img /mnt/floppy mount point /mnt/floppy does not exist losetup device is busy
部分参考:https://blog.csdn.net/u012323667/article/details/79266623 一. sudo mount -o loop pm.img /mnt/flo ...
- HEXO添加置顶功能
使用库:参考 http://wangwlj.com/2018/01/09/blog_pin_post/ 目前已经有修改后支持置顶的仓库,可以直接用以下命令安装.(cmd 到博客根目录,nmp运行) $ ...
- Git使用疑问
1.git操作是出现Username for 'https://github.com':的验证问题 Username for 'https://github.com': 输入的是github上的邮箱账 ...
- webpack4.0源码解析之esModule打包分析
入口文件index.js采用esModule方式导入模块文件,非入口文件index1.js分别采用CommonJS和esmodule规范进行导出. 首先,init之后创建一个简单的webpack基本的 ...
