不用typsescript也能使用类型增强功能
由于 JS 的弱类型、宽松的编写规范、以及开发工具的弱鸡支持,我们在维护前人的代码时,经常会出现不知道某一个方法或字段命名来自于哪里,一定要在全局搜索以后慢慢筛查才能找到
同样我们在使用接口返回的对象字段时,也不知其类型几何,意思几何
甚至在我们使用挂载到 vue 全局对象上的方法时,纯粹靠猜,尤其是当函数可以接收多种类型的时候,很痛苦
为此,我在近三个月的项目开发中做了以下的实验和改进
先说目的:我们希望一切资源皆可索引到其定义或来源,可以有代码补全,在vscode内ctr+鼠标左键皆可导航到,提高效率,用的爽
具体配置信息
配置全局jsconfig.json
我们习惯在wepback内配置相关路径别名,为了让vscode识别,我们需要做如下配置
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true,
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"],
"include": ["src/**/*", "global.d.ts"]
}
安装插件vue-helper
安装该插件是为了解决vscode-intelligence不识别.vue文件,进而无法导航的问题
不过依然存在bug,如果import x变量名不和file-name相同,则无法识别。
终极解决方案是对 .vue文件进行js托管
export { default } from './index.vue'
vscode可以一步完美导航到具体页面
讨厌写重复代码?定义个 snippet
"export default": {
"scope": "javascript,typescript",
"prefix": "expd",
"body": ["export {default} from './index.vue${1}';"]
},
"export default as": {
"scope": "javascript,typescript",
"prefix": "expdas",
"body": ["export {default as ${2}} from './index.vue${1}';"]
},
为挂在到Vue上的方法或属性添加类型声明
根目录下新建global.d.ts, 并添加至jsconfig.json: include
// global.d.ts
import Vue from 'vue'
type FnVoid = (...ags: any[]) => void
declare module '*.vue' {
export default Vue
}
declare module 'vue/types/vue' {
interface Vue {
$$title: (title: string) => void
$$login: FnVoid
// ......
}
}
写正确的注释
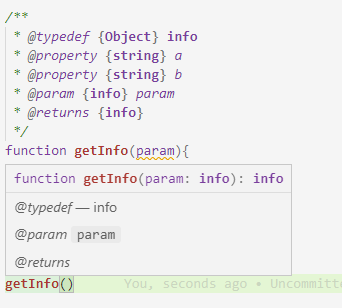
vscode现今对 jsdoc语法的支持愈发完善,在代码编写代码阶段可以给我们强大的代码提示、代码补全以及代码检查
比如我们可以在注释内定义变量,针对列表返回的接口,且不需要定义 model 对象来承接数据的话,自定义变量就很有用了

甚至于还支持import语法

不过,不依附于方法之上的注释变量是不可用的
比如我新建一个文件,并写入以下注释
/**
* @typedef {Object} person
* @property {string} name
* @property {number} age
*/
在代码内是无法引用的
/**@type import('./test').person */
我觉得都已经到了抽象对象多处复用的地步了,为什么不直接在model层下新建对象呢
估计vscode也是基于此考虑的
另外对象如果是通过计算得来的,vscode 代码提示功能也无法识别
如下代码是不能针对对象属性进行提示的
我们在编写代码中尽量避免这种写法
const func = () => {
return ['a', 'b', 'c'].reduce((pre, cur) => {
pre[cur] = 'hello ' + cur
return pre
}, {})
}
let obj = func()
Advanced
如果我们想在代码中对事件定义添加提示怎么办呢?
比如我注册了一个事件
test.on('handleInputClicked', () => {})
很遗憾,目前在jsdoc上还做不到
可喜的是,在最新发布的ts4.1.beta上增加了对类型模板字符串的支持
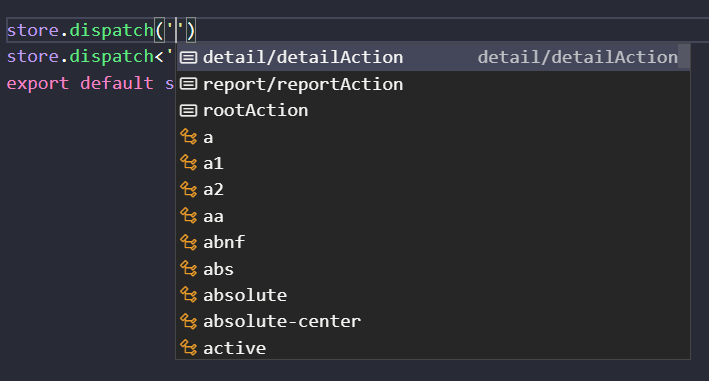
基于此,我们甚至可以实现对 vuex 的支持

具体的文档参见TypeScript 4.1 类型模板字符串实现 Vuex 的 store.commit 和 store.dispatch 类型判断
不用typsescript也能使用类型增强功能的更多相关文章
- WPF4.5 中的新增功能和增强功能的信息
本主题包含有关 Windows Presentation Foundation (WPF) 版本 4.5 中的新增功能和增强功能的信息. 本主题包含以下各节: 功能区控件 改善性能,当显示大时设置分组 ...
- 安装virtualbox虚拟机的增强功能
转自:http://wubangtu.com/714 最近有很多人问我这个问题,现在全部写在这里,免得到时候又啰嗦一遍了,哈哈.欢迎大家前来围观: 安装virtualbox虚拟机的增强功能可以实现如下 ...
- C++笔记十二:C++对C的扩展——struct关键字类型增强
C语言的struct定义了一组变量的集合,C编译器并不认为这是一种新的类型. C++中的struct是一个新类型的定义声明. struct Student { char name[100]; int ...
- Linux 环境下为VirtualBox安装增强功能
VirtualBox安装CentOS后,再安装增强功能就可以共享文件夹.粘贴板以及鼠标无缝移动,主要步骤如下: 1.yum -y update 2.yum -y install g++ gcc gcc ...
- CentOS 5.5 虚拟机安装 VirtualBox 客户端增强功能
.启动安装在 VirtualBox 中的 CentOS 5.5 虚拟机,点击“设备” => “安装增强功能”.这个时候你就可以看到有一个“光盘”已经挂载到 CentOS 5.5 的桌面上了.它包 ...
- C/C++(C++类型增强)
C++类型增强 类型检查更严格 把一个const类型的指针赋给非const类型的指针.c语言中可以通的过,但是在c++中则编不过去 const int a = 10; a = 100;//const修 ...
- Python 命令行之旅:深入 click 之增强功能
作者:HelloGitHub-Prodesire HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
- virtualbox安装增强功能时【未能加载虚拟光盘】
virtualbox安装增强功能时[未能加载虚拟光盘] 今天在使用Virtualbox中的Ubuntu虚拟机,想安装增强功能来实现更改分辨率,但是在安装时出错:未能加载虚拟光驱 VBoxsGuestA ...
- virtualbox安装增强功能(centos6.5)
vitualbox安装增强功能(centos 6.5) 1. 安装依赖包 #yum install kernel-headers-$(uname -r) #yum install kernel-dev ...
随机推荐
- Codeforces Round #697 (Div. 3) F. Unusual Matrix (思维,数学)
题意:给你一个矩阵\(a\)和\(b\),你可以对\(a\)的任意一行或任意一列的所有元素xor\(1\)任意次,问最终是否能够得到\(b\). 题解:由\(a\ xor\ b=c\),可得:\(a\ ...
- Educational Codeforces Round 89 (Rated for Div. 2) C Palindromic Paths
题目链接:Palindromic Paths 题意: 给你一个n行m列的矩阵,这个矩阵被0或者1所填充,你需要从点(1,1)走到点(n,m).这个时候会有很多路径,每一条路径对应一个01串,你可以改变 ...
- CF1471-C. Strange Birthday Party
CF1471-C. Strange Birthday Party 题意: 你要举办一场生日派对.派对有\(n\)个人,每个人都有一个数字\(k_i\).超市有\(m\)件礼物,购买每件礼物需要花费\( ...
- codeforces 1010 C. Border【exgcd】
题目链接:戳这里 学习博客:戳这里 题意:给n种数,n种数取任意个任意组合相加为sum,求sum%k有哪些值. 解题思路: 由exgcd可知(具体用到的是贝祖定理),ax + by = c,满足gcd ...
- codeforces 14D(搜索+求树的直径模板)
D. Two Paths time limit per test 2 seconds memory limit per test 64 megabytes input standard input o ...
- C# opc 功能相关
C# 程序里,使用 Interop.OPCAutomation.dll ,用于和opc通讯,读opc变量,写opc变量 链接: https://pan.baidu.com/s/1OpUa_Jct1gf ...
- C语言经典面试题
[题目]零值比较--BOOL,int,float,指针变量与零值比较的if语句. (首先给个提示:题目中要求的是零值比较,而非与0进行比较,在C++里"零值"的范围可就大了,可以是 ...
- Ubuntu第一次使用注意点
第一次装完Ubuntu登录,打开命令行,登录的不是root权限,切换root不成功: 这个问题产生的原因是由于Ubuntu系统默认是没有激活root用户的,需要我们手工进行操作,在命令行界面下,或者在 ...
- java有序数组的有序交集
public static void main(String[] args) throws ParseException { int[] a = {4,5,-1,-1}; int[] b = {-1, ...
- js data type checker
js data type checker js 数据类型检测 "use strict"; /** * * @author xgqfrms * @license MIT * @cop ...
