Angular实战之使用NG-ZORRO创建一个企业级中后台框架(进阶篇)
前言:
上一篇文章我们讲了如何在创建的Angular项目中快速引入ng-zorro-antd企业中台组件库,并且快速构建后台管理页面框架模板。这一章主要介绍的是如何在创建好的后台管理页面框架的快速生成NG-ZORRO相关的组件,并且介绍Angular相关目录结构、生命周期函数,路由配置和使用相关知识点,以及如何使用Angular CLI使用一行代码快速添加Angular应用的新功能。让你快熟的构建一个属于自己的NG-ZORRO后台管理框架,注意我们的前端代码的编写全部都是在VS Code上面编写。
Angular项目目录介绍(重要):

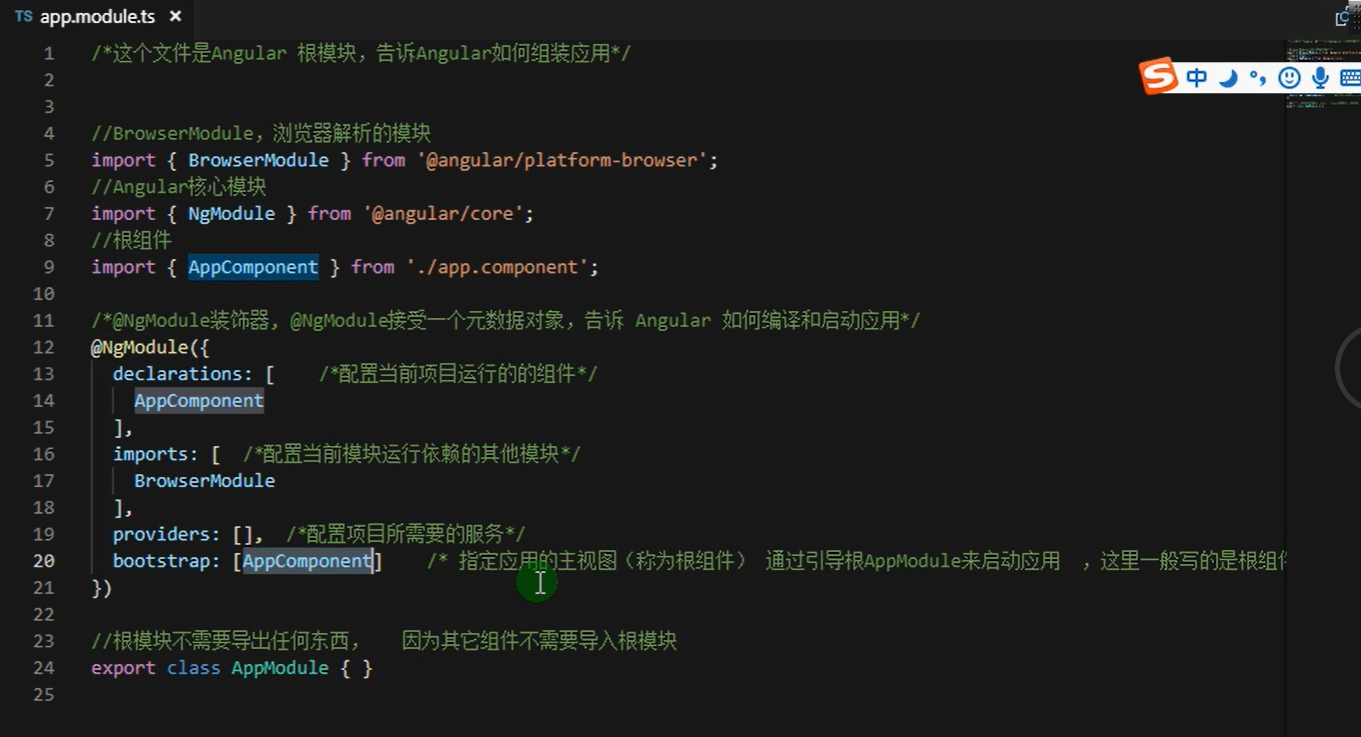
app.module.ts(根模块):
NgModule用于描述应用的各个部分如何组织在一起。 每个应用有至少一个 Angular 模块,根模块就是你用来启动此应用的模块。 按照惯例,它通常命名为AppModule。

模块和组件关系:
注意:一个模块可以有多个组件,一个组件也可以有多个样式表,但只有一个HTML模板。
|--app.module.ts(模块)
|--app.component.ts(组件)
|--app.component.html(HTML模板)
|--app.component.css(CSS样式表)
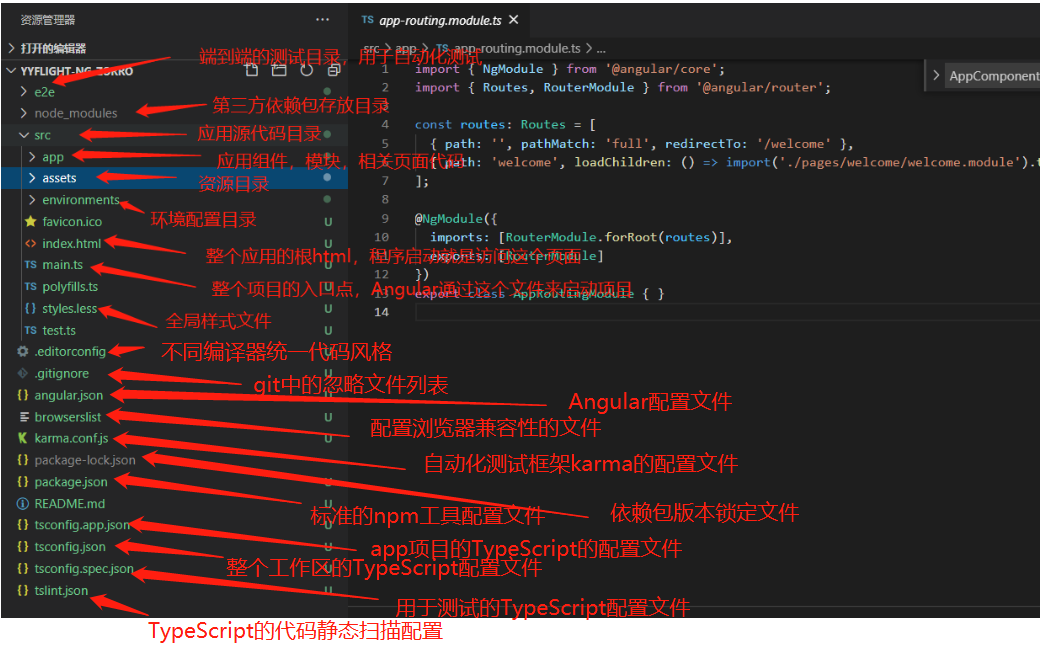
目录结构描述:
## 说明
```javascript
|-- 文件名 // 说明
|-- 首层目录
|-- e2e // 自动化集成测试目录
|-- node_modules // npm/cnpm第三方依赖包存放目录
|-- src // 应用源代码目录
|-- .editorconfig // 不同编译器统一代码风格
|-- .gitignore // git中的忽略文件列表
|-- angular.json // Angular的配置文件
|-- browserslist // 配置浏览器兼容性的文件
|-- karma.conf.js // 自动化测试框架Karma的配置文件
|-- package-lock.json // 依赖包版本锁定文件
|-- package.json // 标准的npm工具的配置文件
|-- README.md // 项目说明的MakeDown文件
|-- tsconfig.app.json // app项目的TypeScript的配置文件
|-- tsconfig.json // 整个工作区的TypeScript配置文件
|-- tsconfig.spec.json // 用于测试的TypeScript配置文件
|-- tslint.json // TypeScript的代码静态扫描配置 |-- src目录
|-- app // 工程源码目录
|-- assets // 资源目录
|-- environments // 环境配置目录
|-- favicon.ico // header里的icon
|-- index.html // 单页应用的宿主HTML
|-- main.ts // 入口ts文件
|-- polyfills.ts // 不同浏览器兼容脚本加载
|-- karma.conf.js // 自动化测试框架Karma的配置文件
|-- style.css // 整个项目的全局css
|-- test.ts // 测试入口 |-- app目录
|-- app-routing.module.ts // app路由
|-- app.component.css // app的css
|-- app.component.html // app的html
|-- app.component.spec.ts // app的测试
|-- app.component.ts // app的组件
|-- app.module.ts // app的模块
|-- environments目录
|-- environments.prod.ts // 生产环境
|-- environments.ts // 开发环境
```
详细目录详细介绍可查阅:
https://www.cnblogs.com/nightnight/p/11186387.html
https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873
Angular中的组件生命周期函数:
什么是生命周期函数?
通俗的来说,声明周期函数就是组件创建,组件更新,组件销毁是会触发的一系列方法。
注意:constructor 构造函数(依赖注入,起到对应局部变量值初始化作用): 除了使用简单的值对局部变量进行初始化之外,什么都不应该做!!!
|
钩子
|
用途及时机
|
|
ngOnChanges()
|
当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象
在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。
|
|
ngOnInit()
|
在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
在第一轮 ngOnChanges() 完成之后调用,只调用一次。[请求数据时使用]
|
|
ngDoCheck()
|
检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应。
在每个变更检测周期中,紧跟在 ngOnChanges() 和 ngOnInit() 后面调用。
|
|
ngAfterContentInit()
|
当 Angular 把外部内容投影进组件/指令的视图之后调用。
第一次 ngDoCheck() 之后调用,只调用一次。
|
|
ngAfterContentChecked()
|
每当 Angular 完成被投影组件内容的变更检测之后调用。
ngAfterContentInit() 和每次 ngDoCheck() 之后调用
|
|
ngAfterViewInit()
|
当 Angular 初始化完组件视图及其子视图之后调用。
第一次 ngAfterContentChecked() 之后调用,只调用一次。
|
|
ngAfterViewChecked()
|
每当 Angular 做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用。
|
|
ngOnDestroy()
|
每当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在 Angular 销毁指令/组件之前调用。
|
使用Angular CLI快速添加功能到现有的Angular应用程序:
Angular CLI介绍:
Angular CLI 是一个命令行接口(Command Line Interface),用于实现自动化开发工作流程。它允许你做以下这些事情:
- 创建一个新的 Angular 应用程序
- 运行带有
LiveReload支持的开发服务器,以便在开发过程中预览应用程序- 添加功能到现有的 Angular 应用程序
- 运行应用程序的单元测试
- 运行应用程序的端到端 (E2E) 测试
- 构建应用程序
![]() 使用命令添加功能到现有的 Angular 应用程序:
使用命令添加功能到现有的 Angular 应用程序:
可以使用 ng generate 命令,为已有的 Angular 应用程序添加新的功能:
ng generate class my-new-class: 新建 class
ng generate component my-new-component: 新建组件
ng generate directive my-new-directive: 新建指令
ng generate enum my-new-enum: 新建枚举
ng generate module my-new-module: 新建模块
ng generate pipe my-new-pipe: 新建管道
ng generate service my-new-service: 新建服务
ng generate 命令与其它的子命令一样,也有快捷键,具体如下:
ng g cl my-new-class: 新建 class
ng g c my-new-component: 新建组件
ng g d my-new-directive: 新建指令
ng g e my-new-enum: 新建枚举
ng g m my-new-module: 新建模块
ng g p my-new-pipe: 新建管道
ng g s my-new-service: 新建服务
在app/pages目录下创建我们的博客项目模块(带路由配置模块):
我们在开发一个项目可能会存在多个模块,比如说一个商城。存在商品模块,订单模块,广告模块,销售管理等多个模块。那么这个时候我们需要把这些模块单独分离出来,按照模块化开发。接下来我将会通过开发一个简单的博客系统,主要分博客管理和用户管理两个模块。带领大家一步一步完善自己的项目模块页面。
ng generate module /pages/MyBlog --routing

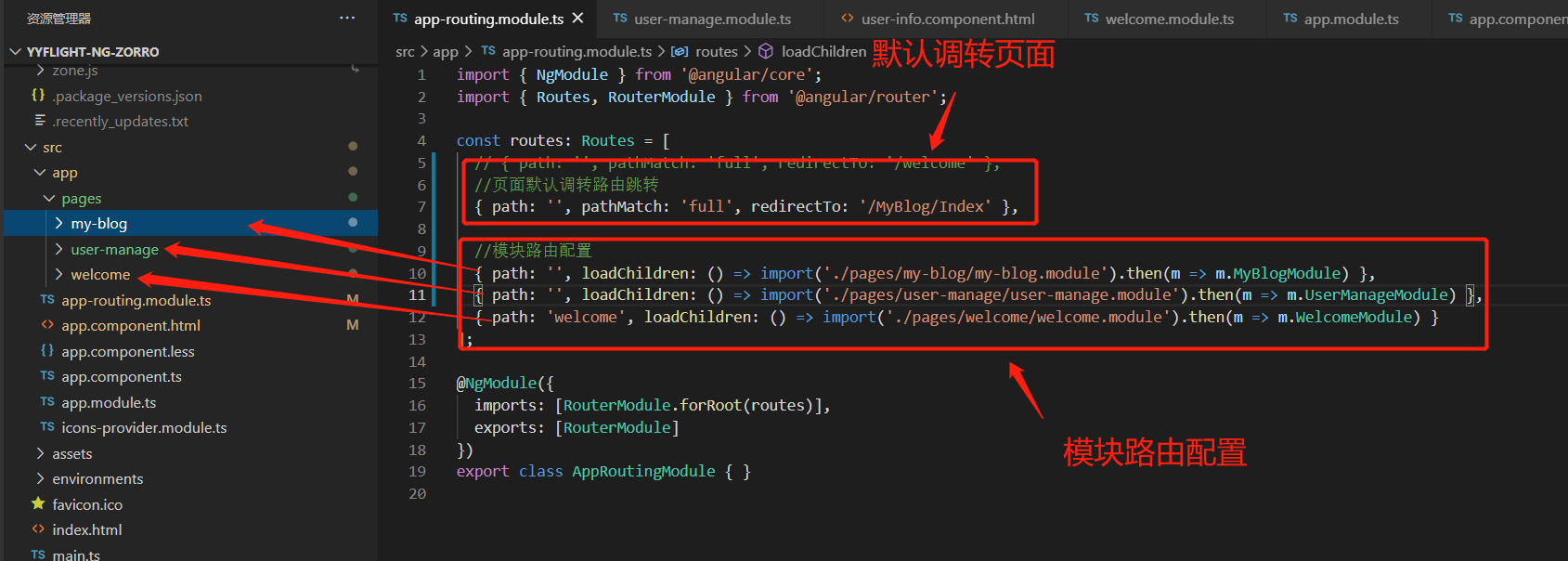
修改项目默认调转页面,Angular应用多模块路由配置:
找到app-routing.module.ts文件,在【routes】对象中声明新模块路由,以及项目默认调转页面地址修改。

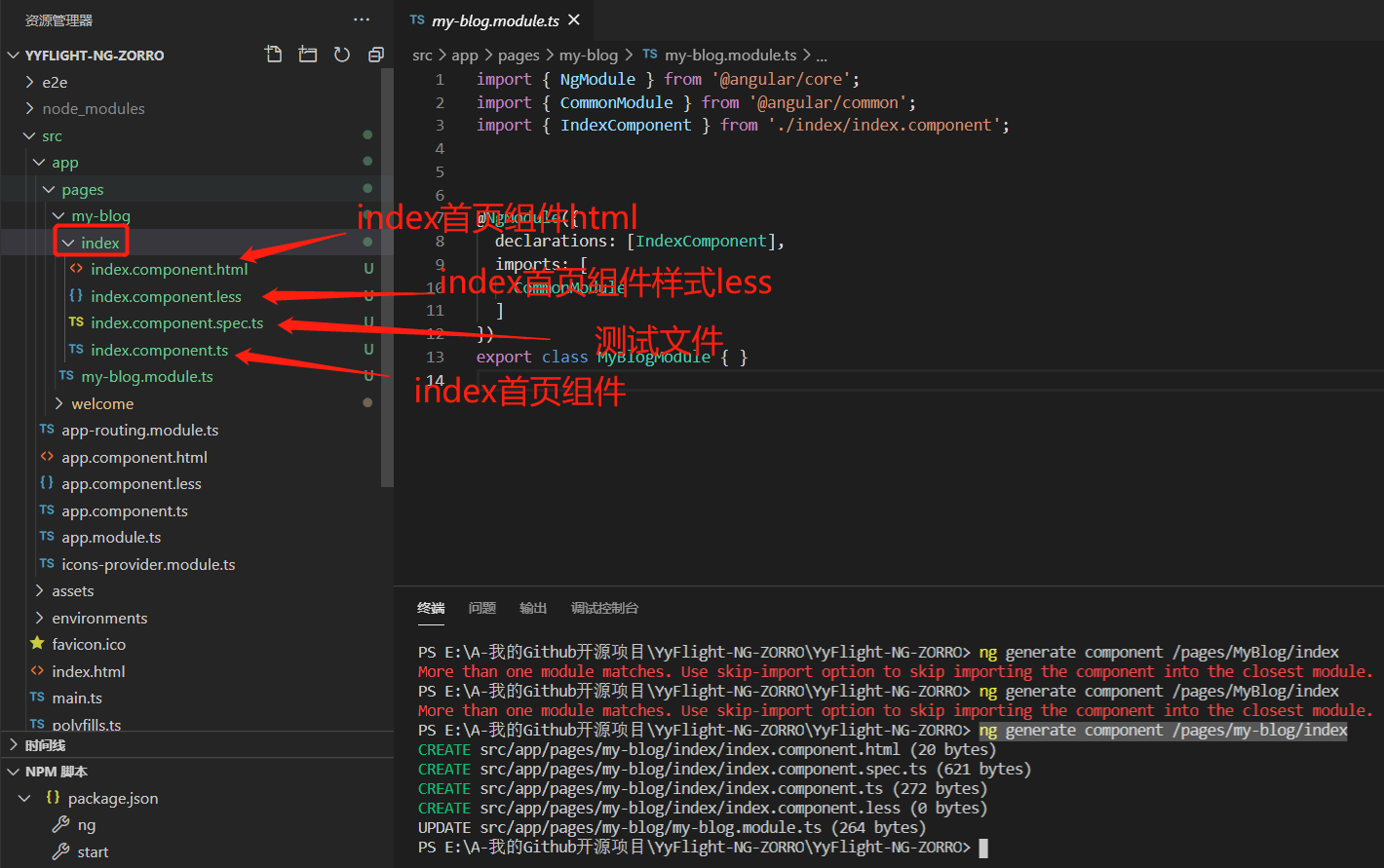
在my-blog项目中创建博客后台页面首页组件,配置路由(多模块路由配置),声明运行组件:
1、创建首页组件:
ng generate component /pages/my-blog/index

2、配置首页组件路由(多模块路由完美解决):
首先,我们的博客项目存在博客管理和用户管理两个核心模块,我们创建了两个模块,那么我们如何在【app-routing.module.ts】应用路由文件中配置多个模块的路由,我们可以通过延迟加载子路由的方式来加载相关模块的子路由。如下所示
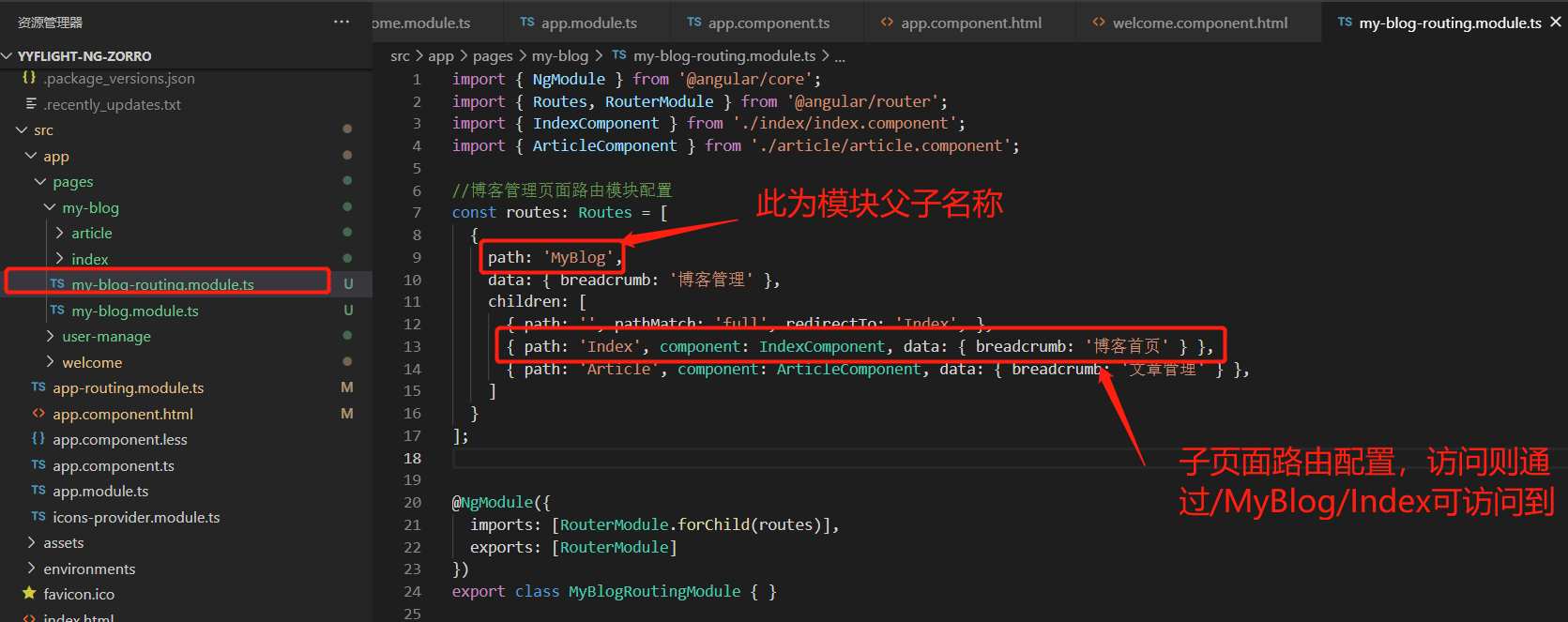
前往【my-blog-routing.module.ts】文件中配置上新创建的首页组件的路由。

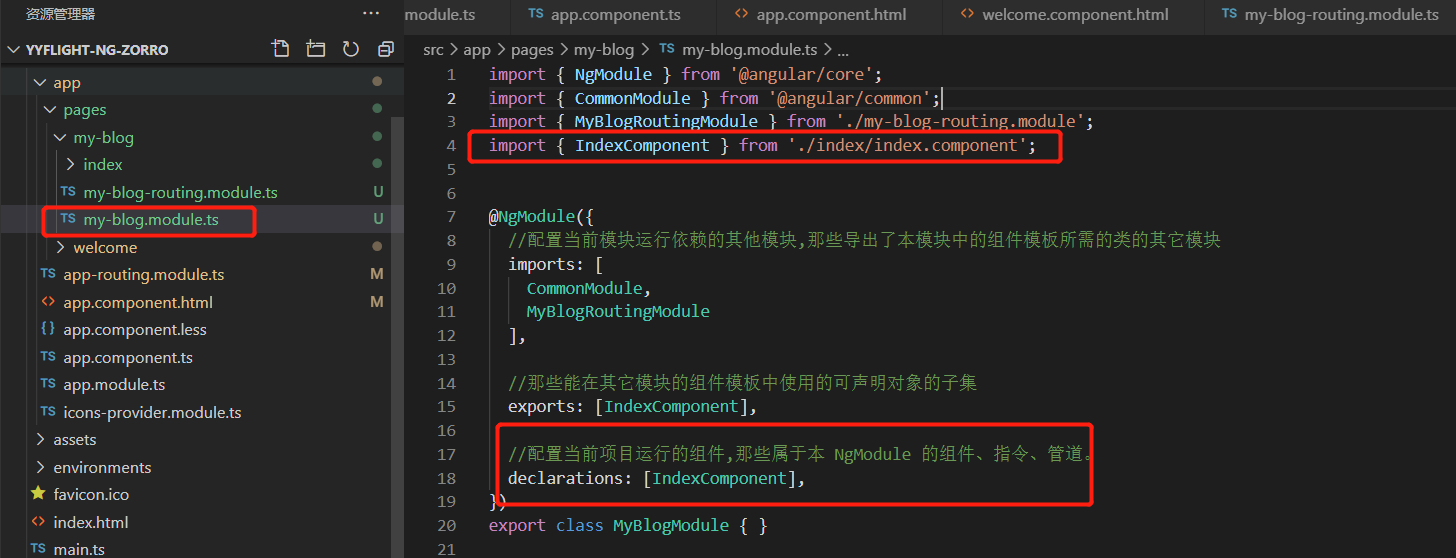
3、前往根模块【my-blog.module.ts】声明首页组件:

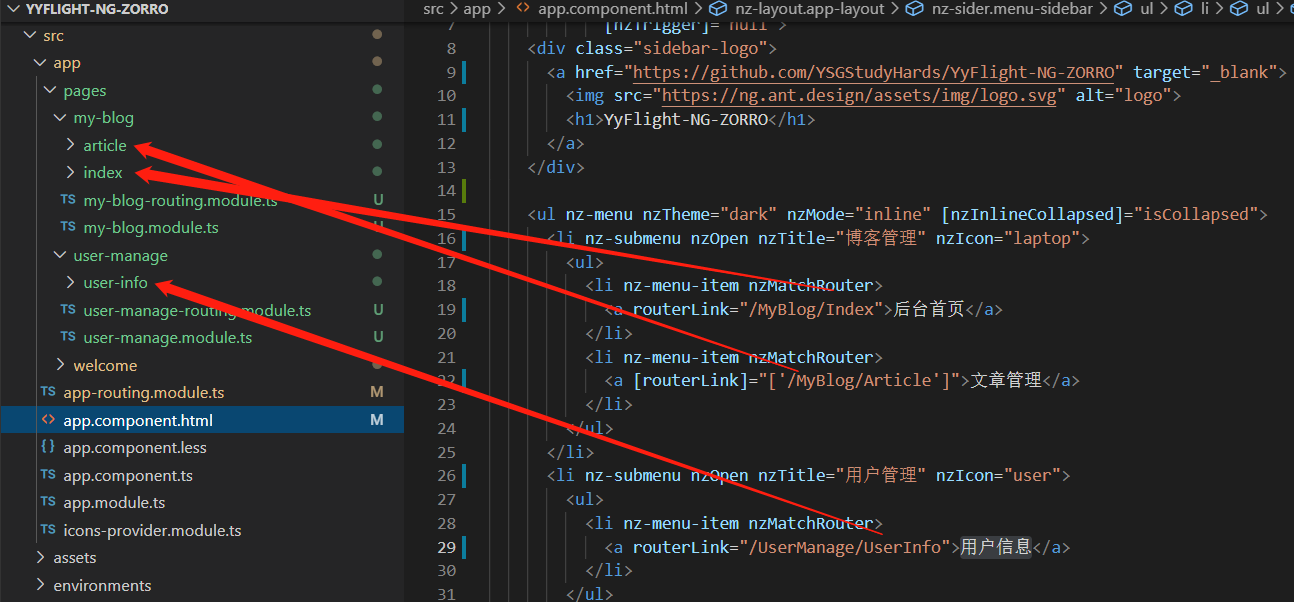
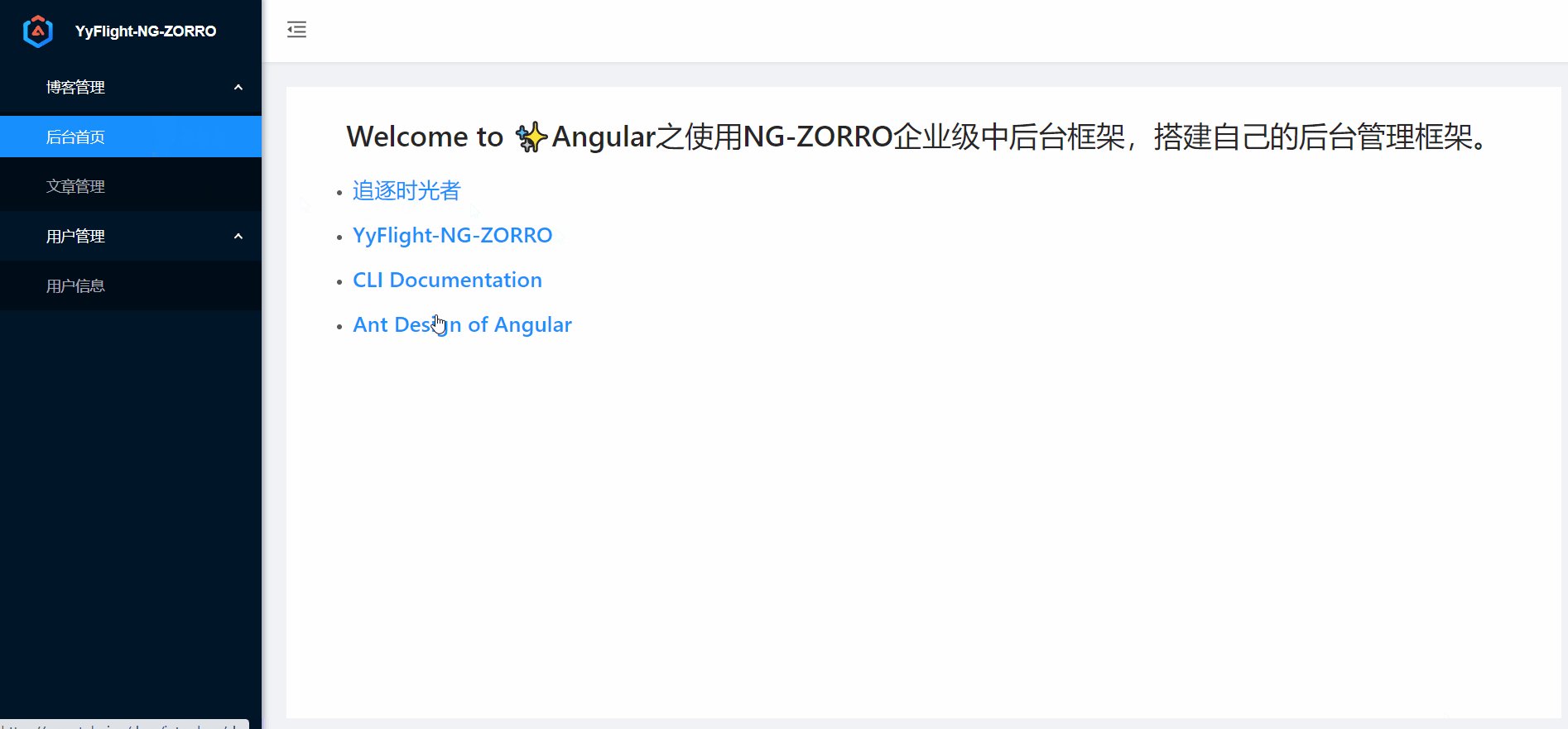
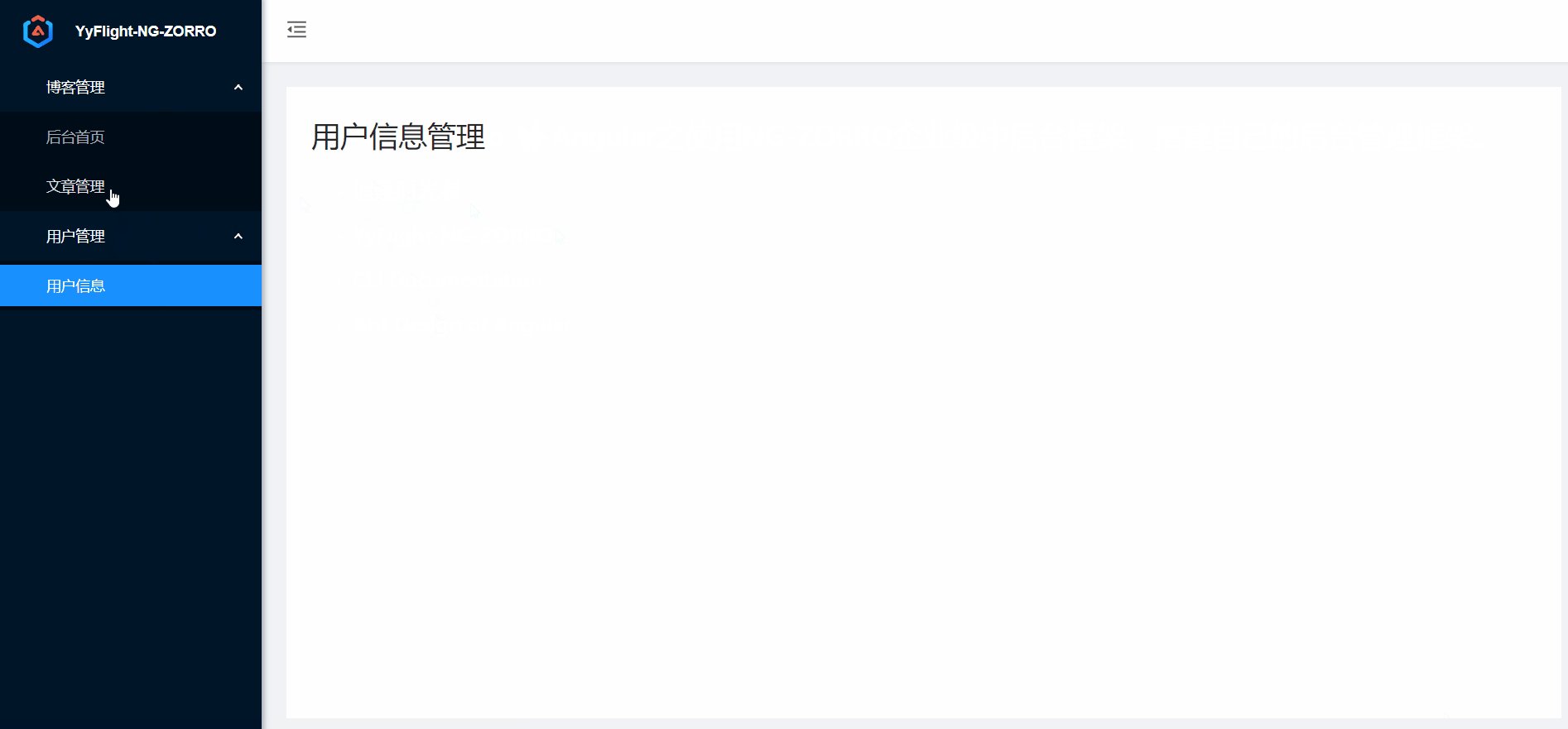
自定义页面Layout布局(动态菜单栏配置):
一般情况下我们的页面动态菜单都是从后台读取,然后遍历绑定在【app.component.html】页面中的,我们这里没有展示没有涉及到后台就是用固定式的路由。

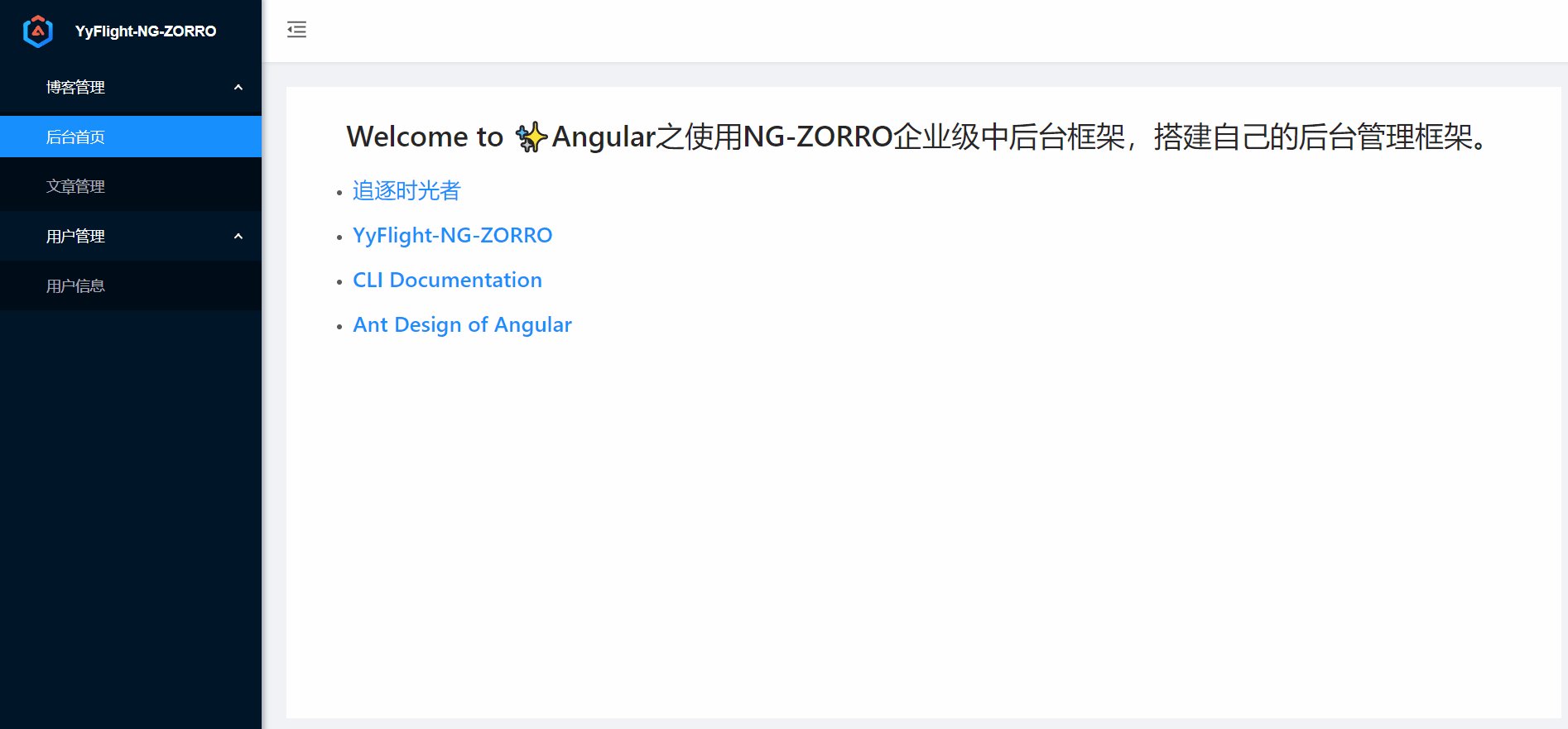
项目样式效果:

项目开源地址:
Angular实战之使用NG-ZORRO创建一个企业级中后台框架(进阶篇)的更多相关文章
- Angular实战之使用NG-ZORRO创建一个企业级中后台框架
前言: 在之前的一篇文章已经介绍过了,公司正在使用NG-ZORRO组件库开发后台应用,并且详细的介绍了Angular开发环境的搭建和项目的创建.这篇文章就是为了让大家熟悉了解我们该如何在Angular ...
- 推荐一款基于Angular实现的企业级中后台前端/设计解决方案脚手架
ng-alain 是一个企业级中后台前端/设计解决方案脚手架,我们秉承 Ant Design 的设计价值观,目标也非常简单,希望在Angular上面开发企业后台更简单.更快速.随着『设计者』的不断反馈 ...
- Selenium 使用Eclipse+TestNG创建一个Project中遇到的问题
继续之前的学习,对于一个没有太多计算机基础的人,刚学习selenium,最大的问题就是不知道该如何入手,最简单的办法就是录制脚本之后导入. 但是导入的时候也会出现一些问题,就是该导入到哪里?如何导入? ...
- 简单创建一个完整的struts2框架小程序
要完成一个struts2框架的搭建, 1.首先应该从官网上下载最新的jar包,网络连接:http://struts.apache.org/download.cgi#struts2514.1,选择下载F ...
- 两行代码快速创建一个iOS主流UI框架
本框架适用于 使用 NavigationController+UITabBarController 的APP 框架QLSNavTab , GitHub地址:https://github.com/qia ...
- Angular 中后台前端解决方案 - Ng Alain 介绍
背景 之前项目使用过vue.js+iview,习惯了后端开发的我,总觉得使用不习惯,之前分析易企秀前端代码,接触到了angular js,完备的相关功能,类似后端开发的体验,让人耳目一新,全新的ang ...
- 用Eclipse 创建一个 简单的 Maven JavaWeb 项目
使用Maven 创建一个简单的 javaWeb 项目: 本篇属于 创建 JavaWeb 项目的第三篇: 建议阅读本篇之前 阅读 用 Eclipse 创建一个简单的web项目 ;本篇是这这篇文章的基础 ...
- 怎用不用工具创建一个javaWeb项目
整体步骤是: 1: 新建一个文件夹: 以项目名称命名 2:在新建的文件夹下再新建一个文件夹 WEB-INF (注意:大小写) 和 一个文件 index.jsp : index.jsp里面的代码: ...
- Python框架学习之用Flask创建一个简单项目
在前面一篇讲了如何创建一个虚拟环境,今天这一篇就来说说如何创建一个简单的Flask项目.关于Flask的具体介绍就不详细叙述了,我们只要知道它非常简洁.灵活和扩展性强就够了.它不像Django那样集成 ...
随机推荐
- 利用Postman和Chrome的开发者功能探究项目
利用Postman和Chrome的开发者功能探究项目 controller层研究 前两天忙着写开题报告,没有来得及做项目,今天继续研究一下这个项目. 上次研究到后端的DAO层,研究了一下后端和数据库交 ...
- Windows平台部署Asp.Net Core应用
一. 简介 Asp.Net Core 部署方式有两种:依赖框架和独立部署. 1. 框架依赖的部署: 顾名思义,依赖框架的部署 (FDD) 依赖目标系统上存在共享系统级版本的 .NET Core. 由于 ...
- 从Paxos到Zookeeper 分布式一致性原理与实践读书心得
一 本书作者介绍 此书名为从Paxos到ZooKeeper分布式一致性原理与实践,作者倪超,阿里巴巴集团高级研发工程师,国家认证系统分析师,毕业于杭州电子科技大学计算机系.2010年加入阿里巴巴中间件 ...
- selenium常用的标签
1.selenium之 下拉选择框Select.反选框Deselect.options 我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框.后者我 ...
- ADF 第二篇:使用UI创建ADF
用户可以通过UI来创建ADF,在UI中创建ADF时,用户不需要下载单独的IDE,而仅仅通过 Microsoft Edge 或者 Google Chrome浏览器.用户登录Azure Portal,选择 ...
- 深入理解Java虚拟机(一)——JVM内存模型
文章目录 程序计数器 定义 作用 特点 Java虚拟机栈 定义 特点 本地方法栈 定义 Java堆 定义 特点 方法区 定义 特点 运行常量池 直接内存 总结 Java虚拟机的内存空间分为五个部分: ...
- 使用Binlog日志恢复误删的MySQL数据
解到: MySQL的binlog日志是什么?通常是用来干什么的? 模拟一次误删数据的操作,并且使用binlog日志恢复误删的数据. 写这篇文章的初衷,是有一次我真的险些把测试数据库的一张表给删除了,当 ...
- Springboot 使用logback直接将日志写入Elasticsearch
正常情况下,一般组合为elk 即日志会通过logstash写入es,但本文主要为轻量级项目直接利用appender写入es 首先需要引入包 <dependency> <groupId ...
- 【JAVA基础】static的定义
public class STATIC { public static void main(String[] args) { // 创建两个不同的类 只要赋值一个 另外一个定义好的static属性 会 ...
- sonarqube代码质量检查简单使用说明
本文翻译自sonarqube官网文档,原地址为:https://docs.sonarqube.org/latest/architecture/architecture-integration/ 一,架 ...
