vue中的插值操作
mustache语法
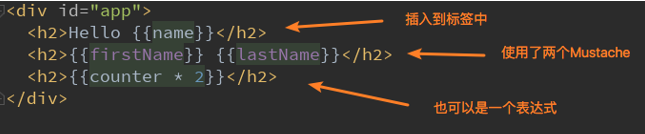
1.将data的文本数据插入至html语句中,使用mustache语法。


v-once指令
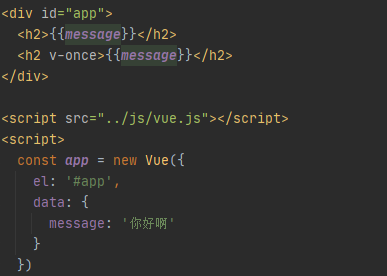
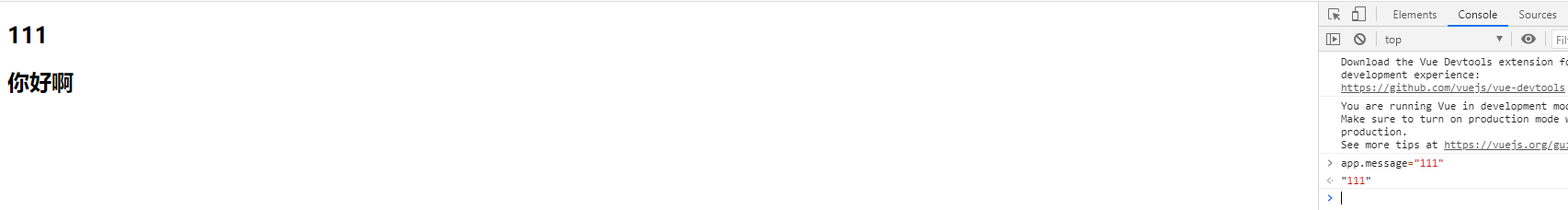
2.在某些情况下,我们不希望界面随意的跟随改变,这个时候我们可以使用v-once的指令。该指令后面不需要跟任何表达式,该指令表示元素和组件(组件后面才会学习)只渲染一次,不会随着数据的改变而改变。


根据此例可以发现,在控制台修改app.message时,使用v-once的h2标签,并没有重新渲染。
v-html指令
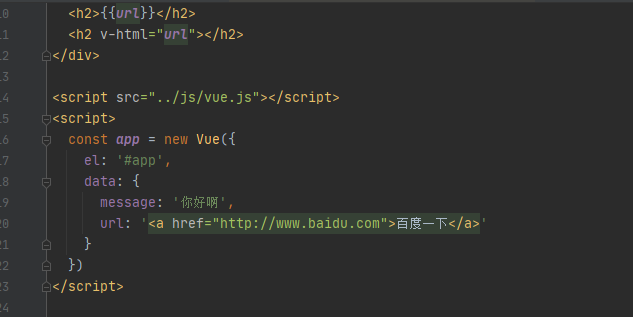
3.某些情况下,我们从服务器请求到的数据本身就是一个HTML代码,如果我们直接通过{{}}来输出,会将HTML代码也一起输出。 但是我们可能希望的是按照HTML格式进行解析,并且显示对应的内容。
如果我们希望解析出HTML展示。可以使用v-html指令,该指令后面往往会跟上一个string类型,会将string的html解析出来并且进行渲染。

v-text指令
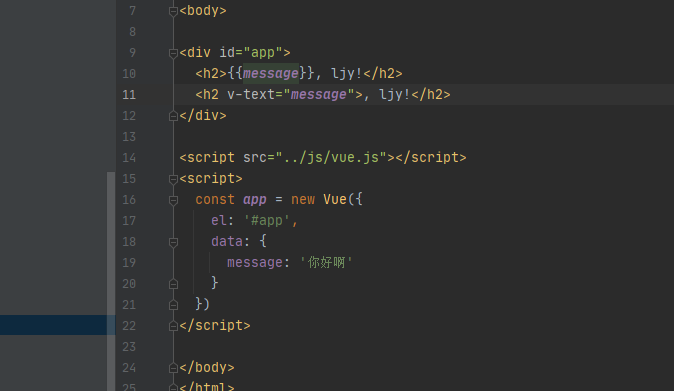
4.v-text作用和Mustache一致: v-text通常情况下,接受一个string类型。

v-pre指令
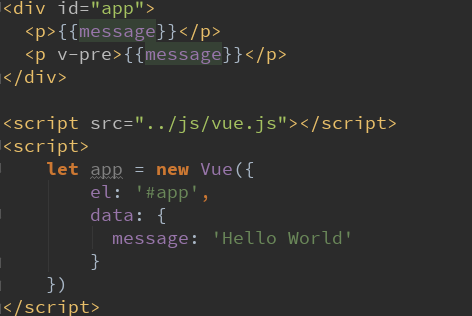
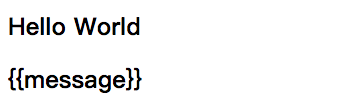
5.v-pre用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。 比如下面的代码: 第一个h2元素中的内容会被编译解析出来对应的内容 第二个h2元素中会直接显示{{message}}.


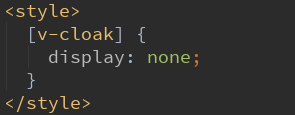
v-cloak指令
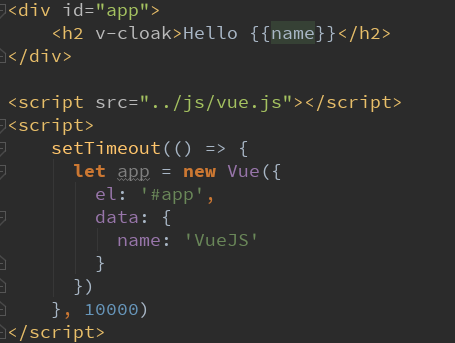
6.在某些情况下,我们浏览器可能会直接显然出未编译的Mustache标签。


vue中的插值操作的更多相关文章
- vue 中的translation操作----动态值
在vue中,也会遇见translate的情况,这里顺带也可以带上如何查找页面中的元素的案例. 1.在加载过程中,有会遇见加载顺序先后的问题,然后查找页面元素null的情况,所以在mounted的钩子函 ...
- [记录] Vue中的dom操作
使用过Vue的同学都应该有这样一个感觉,在vue中页面是基于数据驱动的,不需要我们自己操作dom,框架帮我们完成了这一步,事实上Vue官方也建议我们这样做 在绝大多数情况下是不需要操作dom就可以完成 ...
- Vue中的DOM操作
1.在要获取的标签中添加 ref="xx" 示例: <button ref="btn">一个按钮</button> 2.在 mounte ...
- vue中的分页操作
首先,先看分页的代码: 这里还需要进行操作: 1.分页操作主要传递俩个数据,total和pagenum,一个显示当前页面共有多少条数据,一个是翻页后的操作,看列表的数据能不能跟着改变,在进页面发送请求 ...
- 2. Vue语法--插值操作&动态绑定属性 详解
目录 1. 设置vue模板 2. vue语法--插值操作 3. 动态绑定属性--v-bind 一. 设置vue模板 我们经常新建一个vue项目的时候, 会写如下的一段代码 <!DOCTYPE h ...
- Vue中你可能认为是bug的情况原来是这样的
前言 我们知道Vue框架剧本双向数据绑定功能,在我们使用方便的同时,还有一些细节问题我们并不知道,接下来一起探讨一些吧 双向数据绑定 js变量改变影响页面 页面改变影响js变量 Vue2是如何做到数据 ...
- 第七十六篇:ref引用(在vue中引用Dom的方法)
好家伙, 引子: jQuery简化了程序员操作DOM的过程 vue 优势:MVVM 在vue中,程序员不需要操作DOM.程序员只需要把数据维护好即可!(数据驱动视图) 那么若要在vue中操作dom,这 ...
- Vue学习笔记(一)简单使用和插值操作
目录 一.Vue是什么 二.Vue简单体验 1. 声明式渲染 2. vue列表展示 3. 处理用户输入(事件监听) 三.插值操作 1. Mustache语法 2. 常用v-指令 v-once v-ht ...
- vue 中 直接操作 cookie 及 如何使用工具 js-cookie
转载:https://www.cnblogs.com/xiangsj/p/9030648.html vue 中直接操作 cookie 以下3种操作方式 set: function (name, val ...
随机推荐
- csv 如何将txt文件转换成csv文件
import csvdef convert_txt_to_csv(out_file_path, input_file_path, txt_sep): #定义输出路径,输入文件路径,txt的分隔符 wi ...
- Echarts的食用方式
写在前面: 最近项目中用到了Echarts做趋势图,博主通过万能的度娘研究了一下.Echarts字段的使用基本都写在代码注释里了,这是博主的第一篇博客,如果哪里写的不好望大家见谅,最后希望本篇博客对大 ...
- JavaScript一个一维数组变为两个一维数组
//例如[1,2,3,4,5,6,7,8]变为[[1,2,3,4],[5,6,7,8]] var arr=[1,2,3,4,5,6,7,8]; function fixedArray(arr) { v ...
- 一个小时学会用 Go 编写命令行工具
前言 最近因为项目需要写了一段时间的 Go ,相对于 Java 来说语法简单同时又有着一些 Python 之类的语法糖,让人大呼"真香". 但现阶段相对来说还是 Python 写的 ...
- 算法——1~n 整数中 1 出现的次数
输入一个整数 n ,求1-n这n个整数的十进制表示中1出现的次数. 例如,输入12,1-12这些整数中包含1 的数字有1.10.11和12,1一共出现了5次. leetcode 解题思路:依次遍历每一 ...
- 博流BL602&BL604开发板介绍
在2020松山湖论坛上,博流智能科技(南京)有限公司销售副总裁刘占领介绍了基于RISC-V核的低功耗.高可靠Wi-Fi+BLE二合一SoC芯片BL602.主要应用领域包括人工智能与工业互联网,特别是电 ...
- js实现刮刮卡抽奖
刮刮卡抽奖是前端活动页常见的功能: 链接:图像擦除插件(下载及教程讲解) 推荐理由:无缝刮痕,兼容性好,上手简单 插件有些要修改的地方,打开图像擦除插件后可以看下方网友讨论,或者直接下载本博 ...
- EasyX 简易绘图工具接口整理
EasyX Library for C++ (Ver:20190415(beta)) http://www.easyx.cn EasyX.h 1 #pragma once 2 3 #ifndef ...
- Day5 - 05 函数的参数-关键字参数
可变参数可以传入任意个参数,并在函数调用时自动组为一个tuple,而关键字参数允许传入任意个携带参数名的参数,这些关键字参数在函数内部自动组为一个dict. >>> ...
- vim设置永久显示行号
命令行输入下面的命令编辑: vim ~/.vimrc 内容: set nu complete! 搞定
