Leaflet 带箭头轨迹以及沿轨迹带方向的动态marker
前面写了篇文章,mapboxgl实现带箭头轨迹线,介绍了如何基于mapboxgl实现类似高德地图导航轨迹效果。
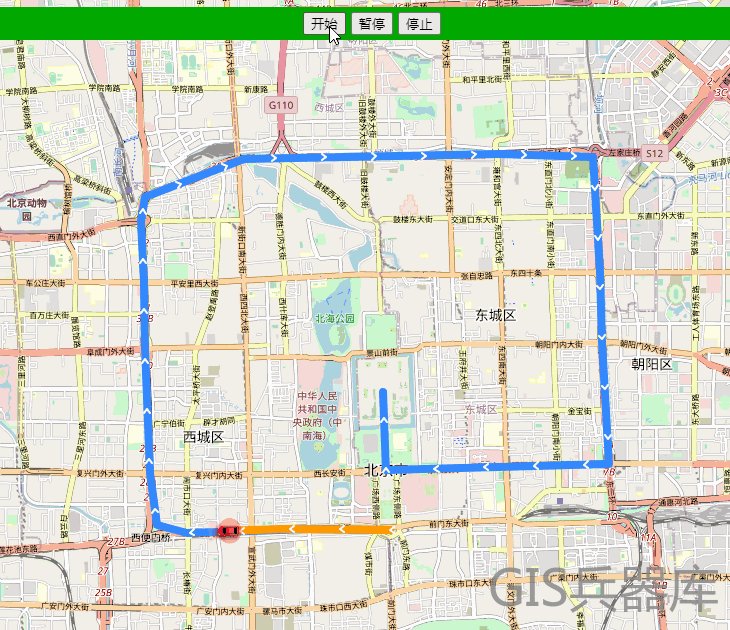
下图是我基于leaflet实现的效果。

接下来分享一下在我基于leaflet实现该效果时一些思路以及踩到的坑。
轨迹线添加箭头效果
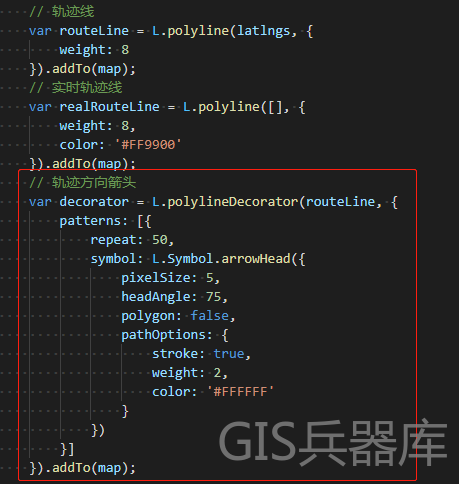
leaflet无法像mapboxgl似的直接通过样式实现轨迹箭头效果,需要通过引用L.polylineDecorator扩展实现。核心代码如下。
注意:此处添加箭头图层应在轨迹线和实时轨迹线之后,不然箭头会被覆盖。

沿轨迹线带方向动态marker
实现该效果首先想到的是类似之前在用mapboxgl 实现的思路,将线打断,然后通过requestAnimationFrame循环更新marker的位置和角度实现;这种方式最终可以实现动态效果,但是流畅度差了一些,会有卡顿的现象。
为了得到更流畅的效果,又翻看Leaflet Plugins,搜索animate关键字,发现了Leaflet.AnimatedMarker,动画效果挺流畅的,于是拉取代码研究了一下。
该插件主要是使用CSS3动画来实现marker在线段间的移动,所以效果比较流畅。
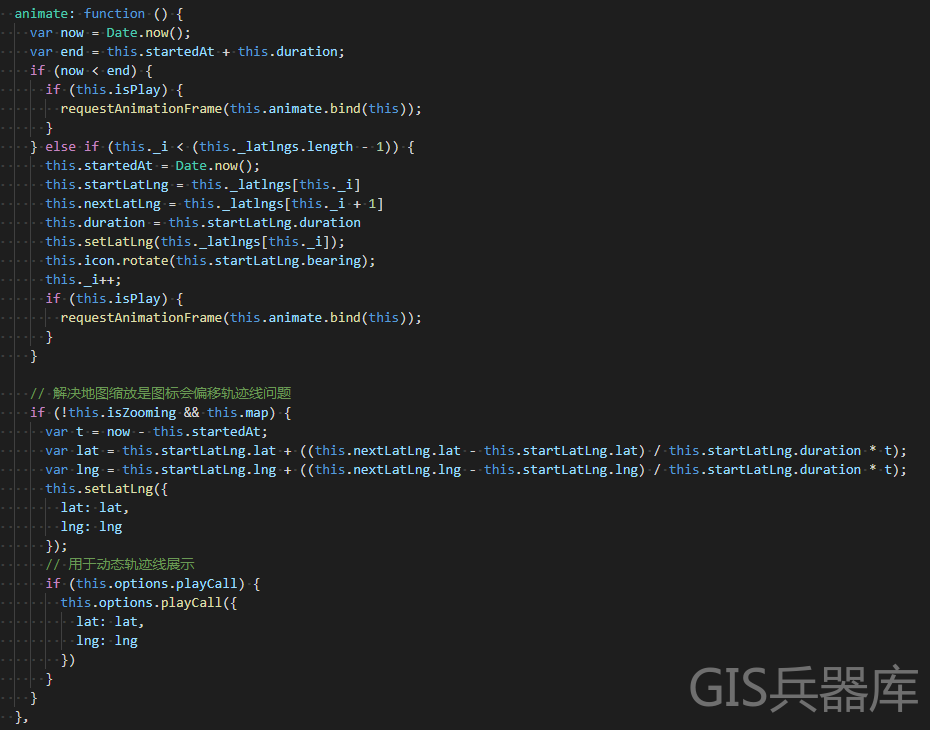
但是该插件并未考虑marker角度的问题,而且在做地图缩放的时候会有marker偏移轨迹的问题。查找相关资料时,发现有人也尝试解决此问题leaflet-moving-marker。
但这里对于轨迹线的动态绘制并未考虑。
参考Leaflet.AnimatedMarker、leaflet-moving-marker中核心代码并考虑我们要实现的效果,最终解决了角度问题以及轨迹线动态绘制问题。

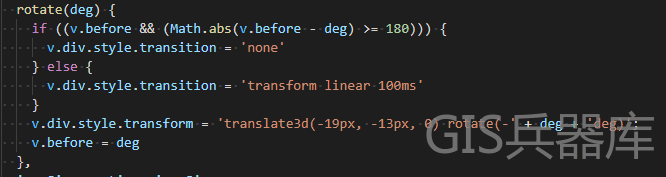
另外,在播放过程中当前后两个点位角度变化超过180度时,会出现marker旋转的问题。

通过如下代码我们解决了此问题。

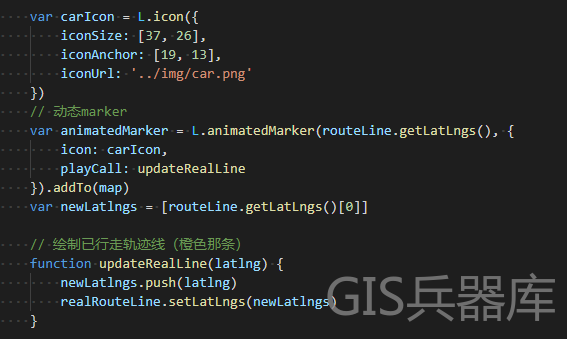
我们把代码重新封装,简单调用即可实现了文章开头的轨迹带箭头以及沿轨迹线带方向的动态marker。

注意:在动态播放的过程中缩放地图,标记点由于播放延迟,有时仍然会出现偏离轨迹线的问题,目前该问题暂未解决,后续解决后更新。
总结
- 使用用
L.polylineDecorator插件可以实现轨迹带箭头效果。 Leaflet.AnimatedMarker插件可以更流畅的实现marker沿线播放,但是没有考虑marker角度和轨迹线的动态绘制。- 参考
Leaflet.AnimatedMarker、leaflet-moving-marker中核心代码,解决角度问题以及轨迹线动态绘制等问题。 - 将代码重新封装成插件,方便调用。
在线示例
在线示例:http://gisarmory.xyz/blog/index.html?demo=LeafletRouteAnimate
示例代码地址:http://gisarmory.xyz/blog/index.html?source=LeafletRouteAnimate
插件地址:http://gisarmory.xyz/blog/index.html?source=LeafletAnimatedMarker
原文地址:http://gisarmory.xyz/blog/index.html?blog=LeafletRouteAnimate。
关注《GIS兵器库》, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
Leaflet 带箭头轨迹以及沿轨迹带方向的动态marker的更多相关文章
- GPS/轨迹追踪、轨迹回放、围栏控制
折腾一个多月终于弄完了这个项目,起初都未曾接触GPS/轨迹追踪.轨迹回放.圈划围栏...等一些在百度地图或者Googel地图操作的一些业务,后端的业务相对来说简单点 cas单点登录,mongdb灵活的 ...
- 不得不吐槽的Android PopupWindow的几个痛点(实现带箭头的上下文菜单遇到的坑)
说到PopupWindow,我个人感觉是又爱又恨,没有深入使用之前总觉得这个东西应该很简单,很好用,但是真正使用PopupWindow实现一些效果的时候总会遇到一些问题,但是即便是人家的api有问题, ...
- 使用纯CSS实现带箭头的提示框
爱编程爱分享,原创文章,转载请注明出处,谢谢!http://www.cnblogs.com/fozero/p/6187323.html 1.全部代码 <!DOCTYPE html> < ...
- popover带箭头弹框
我们先来看一下效果吧: 分析:这个带箭头的弹框其实是一个控制器,通过Modal方式展现,但跟传统模态方式效果不一样,我们一眼就能看出. Xib方式实现popover: 1.segue的时候选择Pres ...
- css实现带箭头选项卡
这阵子在做一个web端项目中遇到一个问题,需要实现带箭头的选项卡点击可切换.起初没想太多,直接切一个向上的小箭头图片,外层div设置相同颜色的边框,再用相对定位和绝对定位.这种方法是可行的,但是因为手 ...
- div+css实现圆形div以及带箭头提示框效果
.img{ width:90px; height:90px; border-radius:45px; margin:0 40%; border:solid rgb(100,100,100) 1px;& ...
- iOS 新浪微博-2.0 搜索框/标题带箭头/下拉菜单
不管是搜索框还是下拉菜单,我们都需要对背景的图片进行拉伸.定义一个Category分类对图片进行操作. UIImage+Effect.h #import <UIKit/UIKit.h> @ ...
- iOS 带箭头菜单选项弹窗LFPopupMenu
一.效果图 由于是模拟器缩得比较小,一些细线可能显示不出来,不是bug哈. 二.用法 LFPopupMenuItem *item1 = [LFPopupMenuItem createWithTitle ...
- 圆角带箭头的提示框css实现
css是一个很强大的东西,很多网页效果,我们可以通过css直接实现.今天给大家分享的是一个用css实现的圆角带箭头的提示框. 效果如下图: 这一个样式主要涉及到了css的边框样式border的运用和定 ...
随机推荐
- Codeforces Round #613 (Div. 2) C. Fadi and LCM(LCM & GCD)
题意: LCM(a, b) = X,求 max(a, b) 的最小值. 思路: a, b 只可能存在于 X 的因子中,枚举即可. #include <bits/stdc++.h> usin ...
- Codeforces Round #633 (Div. 2)
Codeforces Round #633(Div.2) \(A.Filling\ Diamonds\) 答案就是构成的六边形数量+1 //#pragma GCC optimize("O3& ...
- 树链剖分(附带LCA和换根)——基于dfs序的树上优化
.... 有点懒: 需要先理解几个概念: 1. LCA 2. 线段树(熟练,要不代码能调一天) 3. 图论的基本知识(dfs序的性质) 这大概就好了: 定义: 1.重儿子:一个点所连点树size最大的 ...
- poj 3304 Segments(解题报告)
收获:举一反三:刷一道会一道 1:思路转化:(看的kuangbin的思路) 首先是在二维平面中:如果有很多线段能够映射到这个直线上并且至少重合于一点,充要条件: 是过这个点的此条直线的垂线与其他所有直 ...
- hdu1828 Picture(线段树+扫描线+矩形周长)
看这篇博客前可以看一下扫描线求面积:线段树扫描线(一.Atlantis HDU - 1542(覆盖面积) 二.覆盖的面积 HDU - 1255(重叠两次的面积)) 解法一·:两次扫描线 如图我们可以 ...
- SQL 计算表A字段在表B字段中出现的次数
SELECT A.Id,A.Name,COUNT(B.LiveID) AS count from SetLiveHistory B RIGHT JOIN Live A ON B.LiveId=A.Id ...
- Kerberos原理经典对话
这是MIT(Massachusetts Institute of Technology)为了帮助人们理解Kerberos的原理而写的一篇对话集.里面有两个虚构的人物:Athena和Euripides, ...
- Please commit your changes or stash them before you merge问题解决
问题描述 error: Your local changes to the following files would be overwritten by merge: xxx/xxx/xxx.c P ...
- Leetcode(868)-二进制间距
给定一个正整数 N,找到并返回 N 的二进制表示中两个连续的 1 之间的最长距离. 如果没有两个连续的 1,返回 0 . 示例 1: 输入:22 输出:2 解释: 22 的二进制是 0b10110 . ...
- codeforces 903D
D. Almost Difference time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
