Typora+PicGo-Core(command line)+SMMS、github、gitee实现Typora图片上传到图床
Typora+PicGo-Core(command line)+SMMS、github、gitee实现Typora图片上传到图床
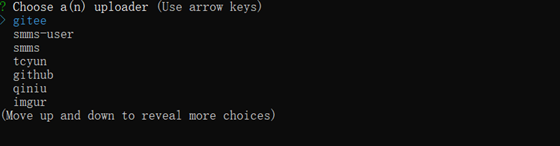
1 安装插件
2 配置config.json
2.1 设置SMMS
2.2 设置gitee
2.3 设置github
最近写博文,原来用的SMMS作为图床突然间抽风,出现下面错误
-- :: [PicGo INFO] Before transform
-- :: [PicGo INFO] Transforming...
-- :: [PicGo INFO] Before upload
-- :: [PicGo INFO] Uploading...
-- :: [PicGo WARN] failed
-- :: [PicGo ERROR] StatusCodeError:
因此改用gitee作为图床。
原因:由于PicGo-Core(command line)没有包含gitee插件,因此只安装gitee插件
1 安装插件
C:\Users\ggk\AppData\Roaming\Typora\picgo\win64 .\picgo.exe install smms-user
.\picgo.exe install gitee-uploader
.\picgo.exe install github-plus
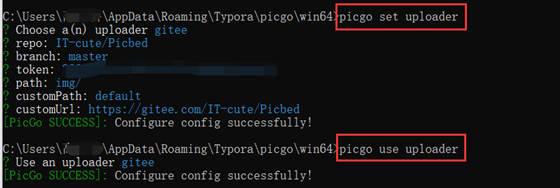
2 配置config.json
第一步:
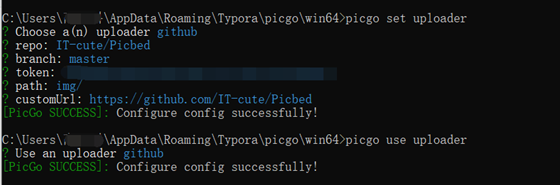
C:\Users\ggk\AppData\Roaming\Typora\picgo\win64 picgo set uploader

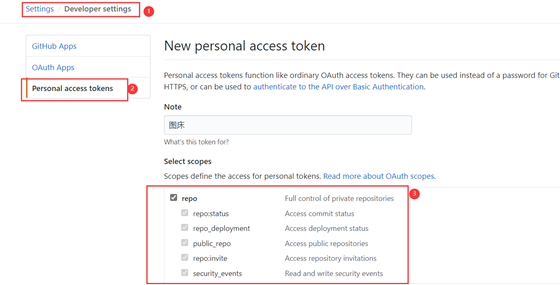
中间一定要申请自己的API
第二步:
C:\Users\ggk\AppData\Roaming\Typora\picgo\win64 picgo use uploader
2.1 设置SMMS
{
"picBed": {
"current": "smms-user",
"uploader": "smms-user",
"smms-user": {
"Authorization": ""
},
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-smms-user": true
}
}
2.2 设置gitee
{
"picBed": {
"current": "gitee",
"gitee": {
"repo": "IT-cute/Picbed",
"branch": "master",
"token": " ",
"path": "img/",
"customPath": "default",
"customUrl": "https://gitee.com/IT-cute/Picbed/raw/master/"
},
"uploader": "gitee",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-smms-user": true
},
"picgo-plugin-gitee-uploader": {
"lastSync": "2020-05-28 12:21:13"
}
}

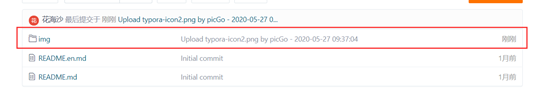
指定存储路径:一般写/img,会在设定的仓库中创建img文件夹,也可以取另外的名字。

2.3 设置github
{
"picBed": {
"current": "github",
"github": {
"repo": "IT-cute/Picbed",
"branch": "master",
"token": "",
"path": "img/",
"customUrl": "https://github.com/IT-cute/Picbed"
},
"uploader": "github",
"transformer": "path"
},
"picgoPlugins": {
"picgo-plugin-gitee-uploader": true,
"picgo-plugin-smms-user": true
}
}

- 仓库名的格式是GitHub用户名\仓库名,
- 分支名就用默认的主分支master。
- token上一步在github里生成的token。
- 指定存储路径指的是在GitHub仓库里面的路径,我写了img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。

Typora+PicGo-Core(command line)+SMMS、github、gitee实现Typora图片上传到图床的更多相关文章
- Asp.Net Core Web Api图片上传(一)集成MongoDB存储实例教程
Asp.Net Core Web Api图片上传及MongoDB存储实例教程(一) 图片或者文件上传相信大家在开发中应该都会用到吧,有的时候还要对图片生成缩略图.那么如何在Asp.Net Core W ...
- 博客图片上传picgo工具安装配置github图传使用
摘要 对于每一个写博客的人来说,图片是至关重要.这一路经历了多次图片的烦恼,之前选择了微博个人文章那里粘贴图片的方式上传,感觉也挺方便的.但是由于新浪的图片显示问题,如果header中不设置 标签就不 ...
- Typora 图片上传
Typora 图片上传 本文借鉴源于:https://zhuanlan.zhihu.com/p/137426939 感谢博主分享 引: 不知道你们平时都在哪里做笔记,本人都是在CSDN Java慈祥 ...
- C#设计模式总结 C#设计模式(22)——访问者模式(Vistor Pattern) C#设计模式总结 .NET Core launch.json 简介 利用Bootstrap Paginator插件和knockout.js完成分页功能 图片在线裁剪和图片上传总结 循序渐进学.Net Core Web Api开发系列【2】:利用Swagger调试WebApi
C#设计模式总结 一. 设计原则 使用设计模式的根本原因是适应变化,提高代码复用率,使软件更具有可维护性和可扩展性.并且,在进行设计的时候,也需要遵循以下几个原则:单一职责原则.开放封闭原则.里氏代替 ...
- markdown编辑器typora本地图片上传到自己的服务器
typora是windows平台下最受欢迎的markdown书写工具和查看工具,本篇文章将会介绍如何在typora平台使用java脚本程序自动上传本地图片到自己的服务器,从而让markdown文章中的 ...
- 图床工具PicGO实现七牛云图片上传
图床工具PicGO实现七牛云图片上传 我们在写博客或者网络文章时经常需要上传图片.目前最有名气的图床工具就是PicGO. 简单的界面,完整的功能,在相册里也能直接复制markdown图片链接.一直深受 ...
- .net core CKEditor 图片上传
最近在玩 asp.net core,不想用UEditor,想使用CKEditor.故需要图片上传功能. 废话不多说,先上效果图: CKEditor 前端代码: <text id="co ...
- ASP.NET Core 简单实现七牛图片上传(FormData 和 Base64)
ASP.NET Core 简单实现七牛图片上传(FormData 和 Base64) 七牛图片上传 SDK(.NET 版本):https://developer.qiniu.com/kodo/sdk/ ...
- asp.net core 如何集成kindeditor并实现图片上传功能
准备工作 1.visual studio 2015 update3开发环境 2.net core 1.0.1 及以上版本 目录 新建asp.net core web项目 下载kindeditor ...
随机推荐
- UVA11383 Golden Tiger Claw KM算法
题目链接:传送门 分析 这道题乍看上去没有思路,但是我们仔细一想就会发现这道题其实是一个二分图最大匹配的板子 我们可以把这道题想象成将男生和女生之间两两配对,使他们的好感度最大 我们把矩阵中的元素\( ...
- linux篇---根据端口号查看进程位置
1)说明:Linux的所有进程都保存在/proc/目录下,保存形式为:/proc/进程号.进入到进程号目录后,里面有一个cwd链接文件即指向的进程的的目录. 2) 操作: A:根据端口号查进程 如:l ...
- 结合实际需求,在webapi内利用WebSocket建立单向的消息推送平台,让A页面和服务端建立WebSocket连接,让其他页面可以及时给A页面推送消息
1.需求示意图 2.需求描述 原本是为了给做unity3d客户端开发的同事提供不定时的消息推送,比如商城购买道具后服务端将道具信息推送给客户端. 本篇文章简化理解,用“相关部门开展活动,向全市人民征集 ...
- 从0开始,手把手教你用Vue开发一个答题App01之项目创建及答题设置页面开发
项目演示 项目演示 项目源码 项目源码 教程说明 本教程适合对Vue基础知识有一点了解,但不懂得综合运用,还未曾使用Vue从头开发过一个小型App的读者.本教程不对所有的Vue知识点进行讲解,而是手把 ...
- APP开发---Windows查看端口是否被占用
前言:在后台设计的过程中,当你把后台的代码编辑好之后经常会发现,上传jar包之后,却出现了错误,错误结果显示端口被占用,下面就是如何查看Windows端口是否被占用的方法总结 ------------ ...
- spring-boot 应用 报错 No qualifying bean of type XXXXX.***Mapper
报错类型 NoSuchBeanDefinitionException.No qualifying bean of type XXXXX.***Mapper 报错信息详情 Caused by: org ...
- python 并发专题(十一):基础部分补充(三)线程
1. 背景 理论上来说:单个进程的多线程可以利用多核. 但是,开发Cpython解释器的程序员,给进入解释器的线程加了锁. 2. 加锁的原因: 当时都是单核时代,而且cpu价格非常贵. 如果不加全局解 ...
- Unity-JobSystem
NativeContainer 为什么 为解决Job之间数据处理结果的隔离问题. 是什么 NativeContainer是托管的值类型,可以相对安全的操作native内存. 注意 不能两个job同时写 ...
- git本地创建分支,并提交到github上去
很多时候,我们再开发的时候需要分支. 那么怎么在本地创建分支,并提交到github或者是远程仓库中呢? 其实很简单: 第一步: git checkout -b dev 创建新的分支 第二步: ...
- OSCP Learning Notes - Post Exploitation(3)
Post-Exploit Password Attacks 1. Crack using the tool - john (Too slow in real world) Locate the roc ...
