electron开发 - 打印流程(仅支持6.0.0版本以上)
Electron打印
标签打印
标签打印一般有两种方式:
- 驱动打印,与普通打印机一样通过驱动方式打印。
- 通过指令打印,不同厂家的的打印机指令集不一样,可查看厂家提供的手册。
electron 打印方式
- 直接调用打印机打印
- 打印到pdf
打印流程
- 本机安装打印机驱动
- 配置打印机名称
- 调用打印前判断打印机是否可用
- 打印
status为0时表示打印机可用
调用方式
- 通过window的webcontent对象,使用此种方式需要单独开出一个打印的窗口,可以将该窗口隐藏,但是通信调用相对复杂
- 使用页面的webview元素调用打印,可以将webview隐藏在调用的页面中,通信方式比较简单
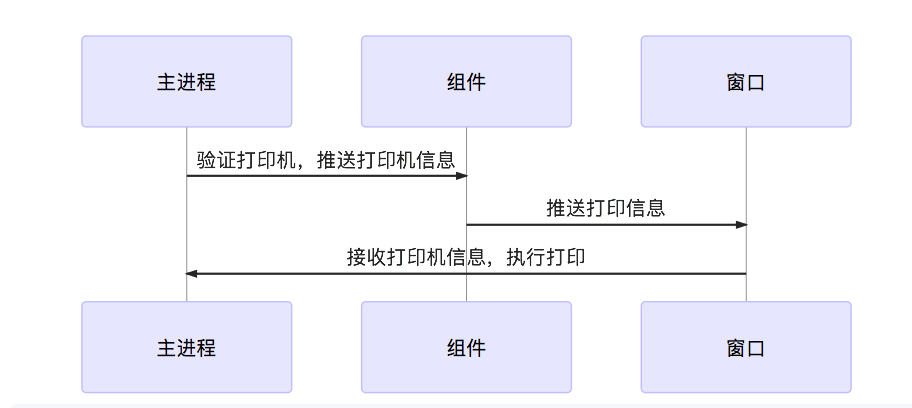
webcontent打印
- 主进程创建一个打印窗口(print.html)
- 通过主进程和组件(渲染进程)交互,确认打印机可用
- 组件选择打印机,推送打印机详情和需要打印的信息到独立的print.html(打印窗口)
- 打印窗口通知主进程打印

// 主进程
// 创建窗口
function createPrintWindow() {
printWindow = new BrowserWindow({
title: '打印',
// show: false,
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
}
})
printWindow.loadURL(`file://${path.join(__dirname, '../electron/print/print.html')}`);
electronHelper.initPrintEvent(printWindow, mainWindow)
}
// 初始化打印机
function initPrintEvent(printWindow, mainWindow) {
ipcMain.on('print-start', (event, obj) => {
console.log('print-start')
printWindow.webContents.send('print-edit', obj);
})
// 获得打印机列表
ipcMain.on('getPrinters', () => {
console.log('received getPrinters msg');
const printers = printWindow.webContents.getPrinters();
mainWindow.send('printerList', printers)
})
// 验证打印机状态并打印
ipcMain.on('tagPrint', (event, deviceName) => {
const printers = printWindow.webContents.getPrinters();
console.log('printers:', printers)
printers.forEach(element => {
if (element.name === deviceName && element.status !== 0) {
mainWindow.send('print-error', deviceName + '打印机异常');
printWindow.webContents.print({
silent: false,
printBackground: false,
deviceName: ''
},
(data) => {
console.log("回调", data);
});
} else if (element.name === deviceName && !element.status) { // 打印机正常
console.log(element.status + '-' + deviceName)
printWindow.webContents.print({
silent: true,
printBackground: false,
deviceName: element.name
}, (success, failureReason) => {
if (success) {
console.log('print success')
}
if (failureReason === 'cancelled') {
console.log('print cancelled');
}
if (failureReason === 'failed') {
console.log('print failed');
}
});
}
});
})
}
// 组件(渲染进程)
/**
* 经营管理 - 商品价签打印
*/
import React, { useState } from 'react'
import CommonWrap from '@cpsCommon/CommonWrap'
import { withRouter, RouteComponentProps } from 'react-router-dom'
import { ipcRenderer as ipc } from 'electron'
import { Button, Select } from 'antd'
const { Option } = Select;
const TagPrint = (props: any & RouteComponentProps) => {
const [state, setState] = useState({
printMsg: '这是我要打印的测试内容: TAG_PRINT',
dataItem: [],
currentPrinter: ''
})
const changeLoginInfo = (type: string, value: any) => {
setState({ ...state, [type]: value })
}
const handleChange = (value) => {
console.log(`selected ${value}`);
changeLoginInfo('currentPrinter', value)
}
const getPrint = () => {
console.log('发送获取打印机列表消息');
if (!ipc) return;
ipc.send('getPrinters');
ipc.on('printerList', (event, data: []) => {
console.log(data); // data就是返回的打印机数据列表
changeLoginInfo('dataItem', data)
});
}
const startPrint = () => {
if (!ipc) return;
ipc.send('print-start', {
html: state.printMsg,
deviceName: state.currentPrinter
});
}
return (
<CommonWrap id='logincomwrap'>
<div>商品价签打印</div>
<div>{state.printMsg}</div>
<Button onClick={getPrint}>
获取打印机列表
</Button>
<Button onClick={startPrint}>
开始打印
</Button>
<h5>打印机选择</h5>
<Select defaultValue="" style={{ width: 120 }} onChange={handleChange}>
{state.dataItem.map((item: any) => {
// eslint-disable-next-line react/jsx-key
return (<Option value={item}>{item}</Option>);
})}
</Select>
</CommonWrap>
)
}
export default withRouter(TagPrint)
// 打印窗口(print.html)
const { ipcRenderer } = require('electron');
const _mockDevice = {
pageUrl: 'http://192.168.2.205:8042/cw?defaultLogin=true&deviceCode=8011',
deviceName: 'Printer001'
}
ipcRenderer.on('print-edit', (event, obj) => {
console.log('打印页接收到print-edit', obj);
let html = '';
html += `<div>${obj.html}</div>`
document.body.innerHTML = html;
ipcRenderer.send('tagPrint', obj.deviceName);
// ipcRenderer.send('do', _mockDevice.deviceName);
});
这个窗口不能随时打印随时创建,比较耗费性能。可以将它在程序运行时启动好,并做好事件监听。
// 主进程
function createPrintWindow() {
printWindow = new BrowserWindow({
title: '打印',
// show: false,
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true,
}
})
printWindow.loadURL(`file://${path.join(__dirname, '../electron/print/print.html')}`);
electronHelper.initPrintEvent(printWindow, mainWindow)
}
app.whenReady().then(() => {
createPrintWindow()
});
webview打印
渲染进程和打印的webview页面做通信,无需通过主进程,性能较好;
流程
- 从主进程获取打印机列表(和上一个方式一致)
- 组件初始化时,通过webview发送
ipc-message事件建立连接 - 处理需要打印的信息
- 点击打印,通过webview.send发送事件和打印信息,引用的页面(webview src)接收通知
- 引用的页面渲染打印信息,通过ipcRenderer.sendToHost通知组件可以打印了
- webview.print()打印
// 组件
useEffect(() => {
console.log('htmlURl', state.printHtmlUrl);
const webview: any = document.getElementById("printWebview");
console.log('webview',webview);
if (webview) {
webview.addEventListener('ipc-message', (event: any) => {
console.log('进入webview打印');
if (event.channel === 'webview-print-do' && state.currentPrinter) {
// if (event.channel === 'webview-print-do') {
webview.print(
{
silent: false,
printBackground: true,
deviceName: state.currentPrinter
},
(data) => {
console.log('打印结果:', data);
},
)
}
})
}
}, [])
const startPrintWebview = () => {
const webview: any = document.getElementById("printWebview");
webview.send('webview-print-render', {
printName: state.currentPrinter,
html: state.printMsg
})
}
// webview
const { ipcRenderer } = require('electron');
const _mockDevice = {
pageUrl: 'http://192.168.2.205:8042/cw?defaultLogin=true&deviceCode=8011',
deviceName: 'Microsoft Print to PDF'
}
ipcRenderer.on('print-edit', (event, obj) => {
console.log('打印页接收到print-edit', obj);
let html = '';
html += `<div>${obj.html}</div>`
document.body.innerHTML = html;
ipcRenderer.send('tagPrint', obj.deviceName);
// ipcRenderer.send('do', _mockDevice.deviceName);
});
ipcRenderer.on('webview-print-render', (event, info) => {
console.log('webview-print-render')
// 执行渲染
document.body.innerHTML = info.html
ipcRenderer.sendToHost('webview-print-do')
})
注意事项
默认情况下,Electron >= 5禁用 webview 标签。 在构造 BrowserWindow 时,需要通过设置 webviewTag webPreferences选项来启用标签。 更多信息请参看 BrowserWindows 的构造器文档。
electron开发 - 打印流程(仅支持6.0.0版本以上)的更多相关文章
- IDHTTP-HTTPS通讯方法(Indy10.2.3之前仅支持OpenSSL的0.9.8以前的版本)
加载https的站点页面内容的时候记得在窗体上加上“IdSSLIOHandlerSocketOpenSSL1” 以及idhttp里面IOHandler为“IdSSLIOHandlerSocketOpe ...
- 在DirectShow中支持DXVA 2.0(Supporting DXVA 2.0 in DirectShow)
这几天在做dxva2硬件加速,找不到什么资料,翻译了一下微软的两篇相关文档.并准备记录一下用ffmpeg实现dxva2,将在第三篇写到.这是第二篇.,英文原址:https://msdn.microso ...
- [转] electron实战开发详细流程
[From] http://www.myk3.com/arc-8856.html 很久没有更新博客,人越来越懒了,唉 说好做的electron教程距离上次玩electron已经过去了好几个月了.. 这 ...
- tomcat 6 不支持jsf2.2,仅支持jsf2.0及以下版本
tomcat 6 不支持jsf2.2,仅支持jsf2.0及以下版本 安装tomcat8即可.
- Odoo9.0模块开发全流程
构建Odoo模块 模块组成 业务对象 业务对象声明为Python类, 由Odoo自己主动加载. 数据文件 XML或CSV文件格式, 在当中声明了元数据(视图或工作流).配置数据(模块參数).演示数据等 ...
- 20190620_二次开发BarTender打印机时,未能解析主引用“Seagull.BarTender.Print, Version=1.0.0.0, Culture=neutral, processorArchitecture=x86”
错误提示: 严重性 代码 说明 项目 文件 行 禁止显示状态警告 未能解析主引用"Seagull.BarTender.Print, Version=1.0.0.0, Culture=neut ...
- js开发打印证书功能
最近突然被加了要打印证书的功能的需求.其实打印功能很简单,直接调用window.print()就可以打印,只是这是最基本的打印,会打印当前页面的所有元素,而我们要的是局部打印,实现方法: 1.设置好开 ...
- 使用electron开发桌面级小程序自动部署系统
那一天我二十一岁,在我一生的黄金时代,我有好多奢望.我想爱,想吃,还想在一瞬间变成天上半明半暗的云,后来我才知道,生活就是个缓慢受锤的过程,人一天天老下去,奢望也一天天消逝,最后变得像挨了锤的牛一样. ...
- 基于Hi3559AV100的SVP(NNIE)开发整体流程
在之后的hi3559AV100板载开发中,除了走通V4L2->VDEC->VPSS->VO(HDMI)输出,还有需要进行神经网络的开发学习,进行如face detection的开发等 ...
随机推荐
- java 中Object类中toString()的使用
1. 当我们输出一个对象的引用时,实际上就是调用当前对象的toString() 2. Object类中toString()的定义: public String toString() { return ...
- CF1215D Ticket Game(思维,博弈)
题目 传送门:https://www.luogu.com.cn/problem/CF1215D Idea 一列数,保证能分成左右两部分,其中有若干个数字被抹掉,两个人轮流填数,如果在把这些空缺的数字填 ...
- Sta,题解
题目: 分析: 这个有点过于简单,两次Dfs处理出Dp[i],Son[i],Deep[i],Val[i](分别表示以1为根时i所有子树的深度之和,以1为根时i子树节点个数,以1为根时i深度,以i为根时 ...
- JVM内存管理——总结篇
JVM内存管理--总结篇 自动内存管理--总结篇 内存划分及作用 常见问题 内存划分及作用 程序计数器 线程私有.字节码行号指示器. 执行Java方法,计数器记录的是字节码指令地址:执行本地(Nati ...
- 关于C++命名空间namespace的理解与使用介绍
0X00 前言 所谓namespace,是指标识符的各种可见范围.C++标准程序库中的所有标识符都被定义于一个名为std的namespace中. 0x01 与C语言区别 <iostream> ...
- 查看windows操作系统的默认编码
转自:https://blog.csdn.net/zp357252539/article/details/79084480/ 在Windows平台下,进入DOS窗口,输入:chcp 可以得到操作系统的 ...
- 如何查询到你的wifi所在的公网ip?
浏览器中输入:ip138.com 即可查询到.
- 谈谈JVM(基础模型)
一,基本概念 JVM是可运行Java代码的假想计算机 ,包括一套字节码指令集.一组寄存器.一个栈. 一个垃圾回收,堆 和 一个存储方法域. JVM 是运行在操作系统之上的,它与硬件没 ...
- Python Hacking Tools - Port Scanner
Socket Programming 1. Scan the target Vulnerable Server. And test it by telnet. 2. Write the scanne ...
- db2创建nickname
db2创建nickname创建步骤 1.创建 server create server servername type DB2/AIX version 10.5 wrapper drda authid ...
