Ajax 提交图片
话不多说,直接上代码
页面部分
<form id="form1" enctype="multipart/form-data">
id_token: <input type="text" id="id_token" value="qweasd123">
文件:<input type="file" id="file" name="imgfile">
<input type="button" onclick="upload()" value="上传">
</form>
js部分
function upload() {
var formData = new FormData();
var file = document.getElementById('file').files[0];
var id_token = $('#id_token').val();
formData.append("file", file);
formData.append("id_token", id_token);
$.ajax({
url: "/ajax/upload",
type: "post",
data: formData,
dataType: "json",
cache: false,//上传文件无需缓存
processData: false,//用于对data参数进行序列化处理 这里必须false
contentType: false, //必须*/
success: function (data) {
console.log(data.file);
console.log(data.id_token);
}
});
}
后台接收部分
@ResponseBody
@RequestMapping(value = "/ajax/upload",method = RequestMethod.POST)
public String upload(MultipartFile file,String id_token) {
JSONObject json = new JSONObject();
try {
System.out.println(file.getOriginalFilename());
System.out.println(id_token);
json.put("file", file.getOriginalFilename());
json.put("id_token", id_token);
} catch (Exception e) {
logger.error("AjaxImgController.upload error:", e);
}
return json.toString();
}
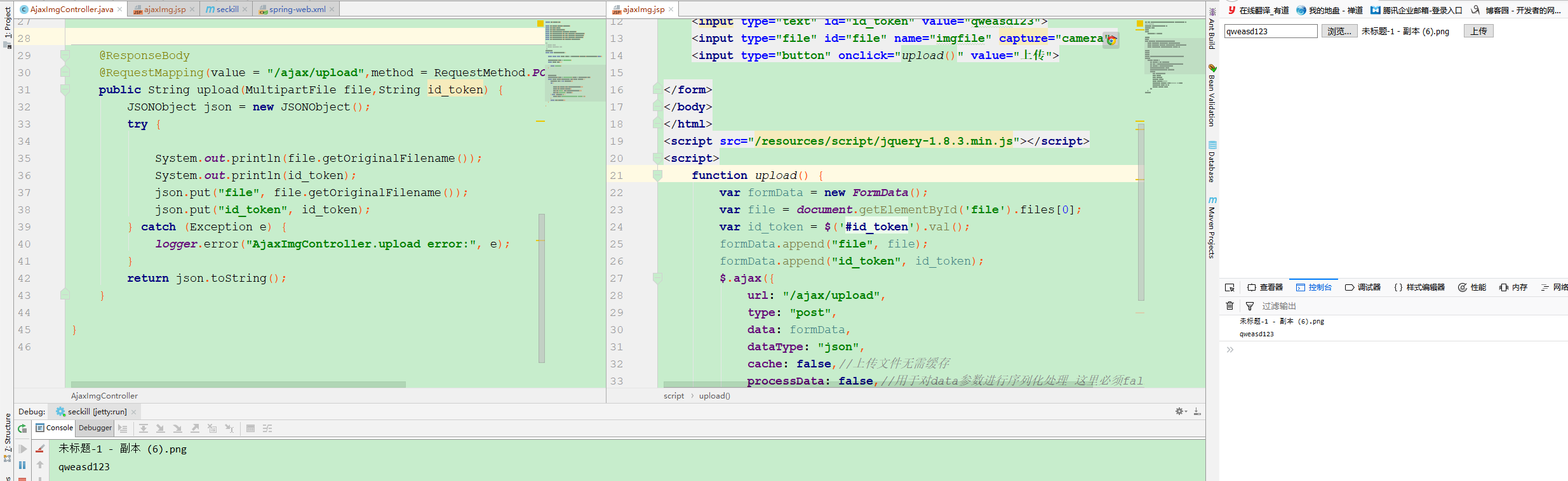
结果

注意部分
<!--文件上传设置 -->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSize" value="10000000"/>
</bean>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.3</version>
</dependency>Ajax 提交图片的更多相关文章
- 图片文件转换成Base64编码实现ajax提交图片
//上传头像图片 function uploadHead(imgPath) { console.log("imgPath = " + imgPath); var image = n ...
- web api 如何通过接收文件流的方式,接收客户端及前端上传的文件
服务端接收文件流代码: public async Task<HttpResponseMessage> ReceiveFileByStream() { var stream = HttpCo ...
- springMVC 多文件上传前后台demo
只是个demo,需要数据校验,流程是通的 配置上传文件的解析器 前端代码; <%@ page language="java" contentType="text/h ...
- Django的文件上传以及预览、存储
思路: 文件上传通过前端的input标签,input设置display:none属性. 内容显示需要让前端通过<img>标签读取图片内容,可以通过<label>标签连接< ...
- Laravel建站04--建立后台文章管理
路由配置 Route::group(['middleware' => 'auth', 'namespace' => 'Admin', 'prefix' => 'admin'], fu ...
- .Net之使用Jquery Ajax通过FormData对象异步提交图片文件到服务端保存并返回保存的图片路径
前言: 首先对于图片上传而言,在我们的项目开发中可以说出现的频率是相当的高的.这篇文章中,我将要描述的是在我们.Net中如何使用Jquery Ajax通过FormData对象异步提交图片文件到后台保存 ...
- Django中的文件上传和原生Ajax
概述 Django中的上传有3种方案: form 表单常规上传,但点击提交后会自动刷新页面 Ajax 上传,不刷新页面,(分为原生ajax上传和jQuery上传),IE7以上不兼容 iframe 上传 ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Ajax及跨域
概念 Ajax Ajax,Asynchronous JavaScript and XML,字面意思:异步的 JavaScript 和 XML,是指一种创建交互式网页应用的网页开发技术. 用于异步地去获 ...
随机推荐
- Hadoop基础(二):从Hadoop框架讨论大数据生态
1 Hadoop是什么 2 Hadoop三大发行版本 Hadoop三大发行版本:Apache.Cloudera.Hortonworks. Apache版本最原始(最基础)的版本,对于入门学习最好. C ...
- python生成器原理剖析
python生成器原理剖析 函数的调用满足"后进先出"的原则,也就是说,最后被调用的函数应该第一个返回,函数的递归调用就是一个经典的例子.显然,内存中以"后进先出&quo ...
- 数据可视化之PowerQuery篇(九)巧用Power Query,Excel也可以轻松管理文档
https://zhuanlan.zhihu.com/p/111674088 来自知乎一个朋友的问题,如何在Excel中批量插入文件的超链接,以便在Excel中对文档进行有序的目录管理? 这个问题的 ...
- HTML学习分享二
一 . 常用快捷键 ctrl + s : 保存 ctrl + x.ctrl + c.ctrl + v : 剪切.复制.粘贴 ctrl + a : 全选 sh ...
- Java匿名对象介绍
Java匿名对象介绍 什么是匿名对象? 顾名思义就是没有变量名的对象,即创建对象时,只有创建对象的语句,却没有把对象地址值赋值给某个变量. 匿名对象命名格式:以Scanner类举例 new Scann ...
- Cyber Security - Palo Alto Firewall Security Zones
Firewall Security Zones Zones: The foundational aspect of every Firewall. Police network traffic Enf ...
- Python Ethical Hacking - WEB PENETRATION TESTING(2)
CRAWING DIRECTORIES Directories/folders inside the web root. Can contain files or other directories ...
- 【译】GraalVM—下一代JVM介绍
原标题:GraalVM – an introduction to the next level JVM 随着Red Hat宣布Quarkus作为- 为GraalVM和HotSpot量身定制的下一代Ku ...
- linq介绍及工作中应用两例——左联与内联,linq循环方法
目录 1 linq介绍 1.1 linq产生背景 1.2 linq使用范围 1.3 linq核心程序集 1.4 linq架构图 1.5 linq使用形式对比 1.5.1 linq To Objects ...
- APP自动化 -- contexts(上下文切换)
一.上下文是什么? 1.解释 1)在混合型APP中包含了 原生页面 和 H5页面,如果需要进入APP内嵌的H5页面里面去操作就需要先切换进去,如果要继续回到原生页面操作就需要切回来. 2)这个就像是 ...
