把数据转化为JSON格式用ajax进行前后端交互
接着在https://www.cnblogs.com/dong973711/p/10907733.html的基础上做验证。
从前端提交数据
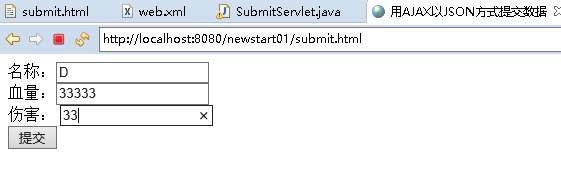
前端页面,submit.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式提交数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<form >
名称:<input type="text" id="name"/><br/>
血量:<input type="text" id="hp"/><br/>
伤害: <input type="text" name="damage" id="damage"> <br>
<input type="button" value="提交" id="sender">
</form> <script>
$('#sender').click(function(){
var name=document.getElementById('name').value; //从输入端获取 值
var hp=document.getElementById('hp').value;
var hero={"name":name,"hp":hp}; //把获取的值格式化 var url="submitServlet";
//以post方式提交ajax
$.post(
url,
{"data":JSON.stringify(hero)}, //提交的数据是把上面的hero转化为json格式
function(data) {
alert("提交成功,请在Tomcat控制台查看服务端接收到的数据");
});
});
</script>
</body> </body>
</html>
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/JSON/stringify( JSON.stringify() 详解)
配置web.xml
<servlet>
<servlet-name>SubmitServlet</servlet-name>
<servlet-class>servlet.SubmitServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>SubmitServlet</servlet-name>
<url-pattern>/submitServlet</url-pattern>
</servlet-mapping>
SubmitServlet.java
package servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import entity.Hero;
import net.sf.json.JSONObject; public class SubmitServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
String data =request.getParameter("data"); //获取通过ajax提交的数据data System.out.println("服务端接收到的数据是:" +data); //输出数据data JSONObject json=JSONObject.fromObject(data); //将其转化为json对象 System.out.println("转换为JSON对象之后是:"+ json); Hero hero = (Hero)JSONObject.toBean(json,Hero.class); 将其转化为一个Hero对象
System.out.println("转换为Hero对象之后是:"+hero);
}
}
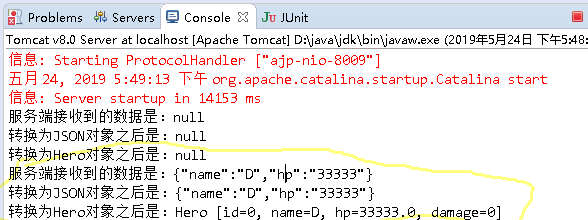
截图:


双线部分是我提交后的数据,上面获取null的是直接访问SubmitServlet的,并没有从前端获取数据,所以都为null
还有就是最后一行damage(伤害为0),原因是我前端JavaScript获取输入数据时没有获取damage的数据,所以传过来后也没又数据,而转化为hero对象后,因为没有damage所以它默认为0
获取一个对象传到前端
GetOneServlet.java
package servlet; import java.io.IOException; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import entity.Hero;
import net.sf.json.JSONObject; public class GetOneServlet extends HttpServlet{
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException { Hero hero = new Hero(); //创建一个Hero对象
hero.setName("孙大圣");
hero.setHp(353);
hero.setDamage(88);
JSONObject json= new JSONObject(); json.put("hero", JSONObject.fromObject(hero)); //转化成json对象
response.setContentType("text/html;charset=utf-8"); //设置页面的ContentType为text/html; 字符集为utf-8
response.getWriter().print(json); //将得到的数据返回到前端
}
}
web.xml
<servlet>
<servlet-name>GetOneServlet</servlet-name>
<servlet-class>servlet.GetOneServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>GetOneServlet</servlet-name>
<url-pattern>/getOneServlet</url-pattern>
</servlet-mapping>
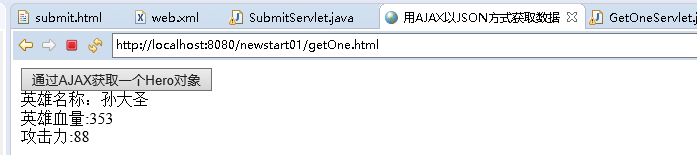
getOne.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取一个Hero对象" id="sender"> <div id="messageDiv"></div> <script>
$('#sender').click(function(){
var url="getOneServlet";
$.post(
url,
function(data) {
var json=JSON.parse(data); //将获得的Json对象转换为 JavaScript 对象
var name =json.hero.name;
var hp = json.hero.hp;
var damage = json.hero.damage; $("#messageDiv").html("英雄名称:"+name + "<br>英雄血量:" +hp+ "<br>攻击力:" +damage );
});
});
</script>
</body> </body>
</html>
JSON 通常用于与服务端交换数据。
在接收服务器数据时一般是字符串。
我们可以使用 JSON.parse() 方法将数据转换为 JavaScript 对象。


通过ajax获取一个data数据,然后展示出来
获取多个对象
GetManyServlet.java
package servlet; import java.io.IOException;
import java.util.ArrayList;
import java.util.List; import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; import entity.Hero;
import net.sf.json.JSONSerializer; public class GetManyServlet extends HttpServlet {
protected void service(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
List<Hero> heros = new ArrayList<>(); //heros链表,盛放多个Hero对象
for (int i = 0; i < 10; i++) {
Hero hero = new Hero();
hero.setName("name"+i);
hero.setHp(500+i);
heros.add(hero);
} String result =JSONSerializer.toJSON(heros).toString(); //将链表内容转化为符合json串的格式 response.setContentType("text/html;charset=utf-8");
response.getWriter().print(result);
} }
web.xml
<servlet>
<servlet-name>GetManyServlet</servlet-name>
<servlet-class>servlet.GetManyServlet</servlet-class>
</servlet> <servlet-mapping>
<servlet-name>GetManyServlet</servlet-name>
<url-pattern>/getManyServlet</url-pattern>
</servlet-mapping>
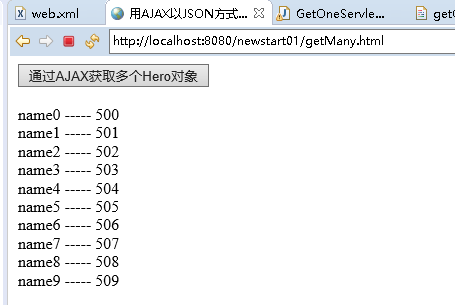
getMany.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>用AJAX以JSON方式获取数据</title>
<script type="text/javascript" src="jquery.min.js"></script>
</head>
<body>
<input type="button" value="通过AJAX获取多个Hero对象" id="sender"> <div id="messageDiv"></div> <script>
$('#sender').click(function(){
var url="getManyServlet";
$.post(
url,
function(data) {
var heros = $.parseJSON(data); //将符合标准格式的的JSON字符串转为与之对应的JavaScript对象。
for(i in heros){
var old = $("#messageDiv").html();
var hero = heros[i];
$("#messageDiv").html(old + "<br>"+hero.name+" ----- "+hero.hp);
}
});
});
</script>
</body> </body>
</html>


小结:
上面的三个前后端数据交互基本就是把数据转化为json格式的字符串或json对象进行传输。
还需要去总结的json格式的字符串与json对象之间的转化,和分析在恰当时候用恰当的格式,及其转换方法。
还要会用jquery的ajax请求。
上例都是以post方式提交ajax请求
把数据转化为JSON格式用ajax进行前后端交互的更多相关文章
- struts2、ajax实现前后端交互
跳过struts2环境搭建部分,或者可以看我的博客(http://www.cnblogs.com/zhangky/p/8436472.html),里面有写,很详细. 需要导入的jar包(struts官 ...
- 将JDBC查询出的数据转化为json格式返回
使用JDBC,json工具使用的org.json /** * ResultSet转JSON * * @param rs * @return * @throws SQLException * @thro ...
- 利用Shell脚本将MySQL表中的数据转化为json格式
脚本如下: #!/bin/bash mysql -s -phello test >.log <<EOF desc t1; EOF lines="concat_ws(',', ...
- 获取一个表单字段中多条数据并转化为json格式
如图需要获取下面两个li标签里面的数据,然后传给后台:而后台接收的数据格式是json的,所以需要把两个li里面的信息转化为以下格式的. {recieverName:小红,recieverPhone:1 ...
- LINQ查询返回DataTable类型[轉]與将DataTable序列化为Json格式【轉】
(原文地址:http://xuzhihong1987.blog.163.com/blog/static/26731587201101853740294/) LINQ查询返回DataTable类型 在使 ...
- 将网址url中的参数转化为JSON格式的两种方法
在我们进入主题前,我先先看下获取网址URL的方法: window.location.href // 设置或获取整个URL为字符串 window.location.hash // 设置或获取href属性 ...
- 读取mysql数据库的数据,转为json格式
# coding=utf-8 ''' Created on 2016-10-26 @author: Jennifer Project:读取mysql数据库的数据,转为json格式 ''' import ...
- $.each遍历json对象(java将对象转化为json格式以及将json解析为普通对象)
查看一个简单的jQuery的例子来遍历一个JavaScript数组对象. var json = [ {"id":"1","tagName": ...
- 利用python将excel数据解析成json格式
利用python将excel数据解析成json格式 转成json方便项目中用post请求推送数据自定义数据,也方便测试: import xlrdimport jsonimport requests d ...
随机推荐
- Oracle 按不同时间分组统计
1.按年 select to_char(record_date,'yyyy'), sum(col_8) as total_money from table_name where group by to ...
- 解Bug之路-记一次线上请求偶尔变慢的排查
解Bug之路-记一次线上请求偶尔变慢的排查 前言 最近解决了个比较棘手的问题,由于排查过程挺有意思,于是就以此为素材写出了本篇文章. Bug现场 这是一个偶发的性能问题.在每天几百万比交易请求中,平均 ...
- Netty之网络编程数据编码
一.概况 我们在进行网络编程中会把各种数据转换为byte数据以便能在网络上传输,最常见的网络字节序--Little-Endian和Big-Endian,也让好多初进网络编程的新手摸不着头脑,还有按位或 ...
- 1.ffmpeg、ffplay、ffprobe命令使用
1.学前知识 1.1视频码率值 码率公式: 码率(kbps)=文件大小(KB)*8/时间(秒) 所以码率和视频文件大小成正比的,不过码率超过一定值后,人眼是看不出效果的. 接下来,我们便先来学习ffm ...
- 【手摸手,带你搭建前后端分离商城系统】01 搭建基本代码框架、生成一个基本API
[手摸手,带你搭建前后端分离商城系统]01 搭建基本代码框架.生成一个基本API 通过本教程的学习,将带你从零搭建一个商城系统. 当然,这个商城涵盖了很多流行的知识点和技术核心 我可以学习到什么? S ...
- .NetCore 异步编程 - async/await
前言: 这段时间开始用.netcore做公司项目,发现前辈搭的框架通篇运用了异步编程方式,也就是async/await方式,作为一个刚接触的小白,自然不太明白其中原理,最重要的是,这个玩意如果不明白基 ...
- JVM系列【6】GC与调优5-日志分析
JVM系列笔记目录 虚拟机的基础概念 class文件结构 class文件加载过程 jvm内存模型 JVM常用指令 GC与调优 主要内容 分析PS.CMS.G1的回收日志,目标使大概能读懂GC日志. 测 ...
- Ambari仓库安装教程
Ambari仓库安装教程 如果用户需要后续使用Ambari server进行安装Hadoop则必须搭建一个内部的yum源,否则直接下载速度将会很慢,当然该服务仅要搭建一个即可,可以一直使用. 一.Ce ...
- vue-awesome-swiper ---移动端h5 swiper 和 tab 栏选项联动效果实现
很久之前做小程序时有个类似每日优鲜里储值卡充值界面里的 卡轮播和价格tab栏联动效果,当时觉得新鲜做出来之后也没当回事.直到今天又遇到了一个类似的功能,所以想着总结经验. 实现效果如下图: 图解:点击 ...
- 【Azure 环境】连接到微软云Azure中国区 By VS 2019, VS Code, Powershell
问题情形 最近,在使用最新的VS Code插件连接到中国区的Azure时候,出现了依旧是global版的登录连接.这个问题是当前Azure Account插件最新版的问题,可以使用V0.8.11版本登 ...
