web自动化 -- Select(下拉选择框操作)
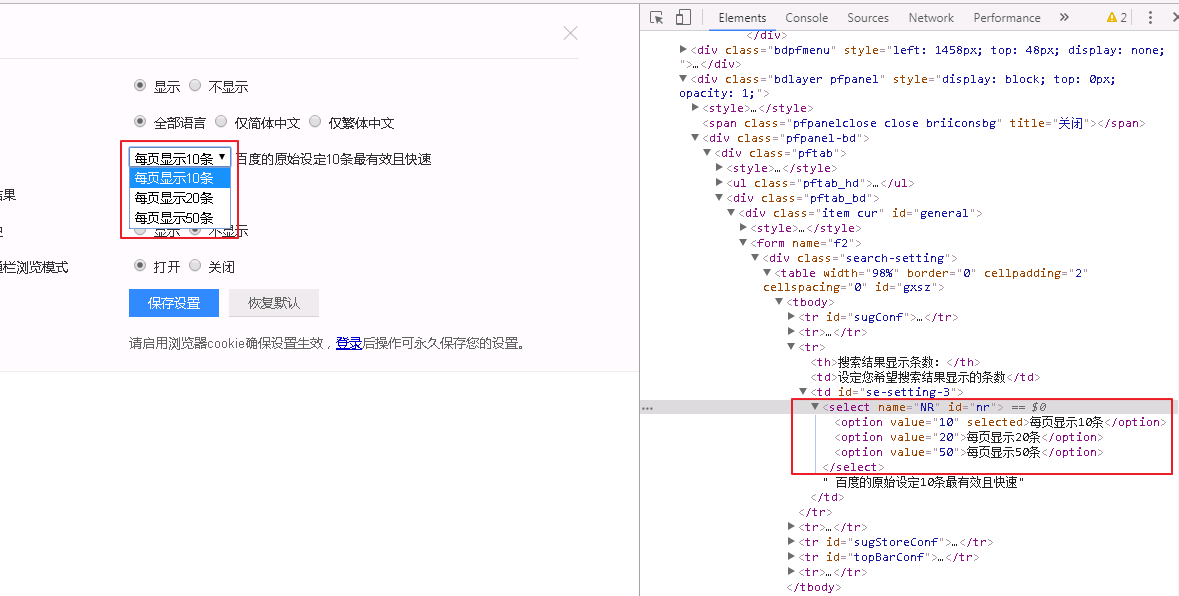
目标:(现在 select 这种已经很少了。一般都是 ul/li 或者 span/svg)

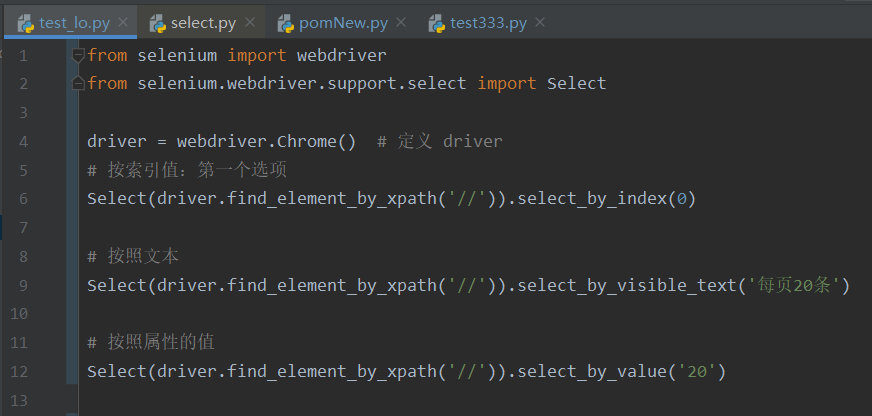
代码示例:

web自动化 -- Select(下拉选择框操作)的更多相关文章
- CSS自定义select下拉选择框(不用其他标签模拟)
今天群里有人问到怎么自定义select下拉选择框的样式,于是群里就展开了激烈的讨论,刚开始一直就是考虑怎样使用纯CSS实现,把浏览器默认的样式覆盖掉,但最后均因兼容问题处理不好而失败告终,最后的解决方 ...
- [jQueryUI] – Chosen:select下拉选择框美化插件及问题
Chosen 是一个支持jquery的select下拉框美化插件,它能让丑陋的.很长的select选择框变的更好看.更方便.不仅如此,它更扩展了select,增加了自动筛选的功能.它可对列表进行分组, ...
- 类似select下拉选择框同时又支持手动输入的元素 datalist 介绍。
有时候我们会有这样的需求,通过使用下拉菜单给用户一定的选择范围,同时又可以使用户在找不到选择项的时候手动输入.这个时候我们就需要用到html5的datalist属性了. datalist包含<o ...
- jsp页面数据回显(select下拉选择框)
1.静态变量方式: <!-- 实现select标签回显 --> 1.<select name="curStatus" value="${curStatu ...
- layui下拉选择框select不显示
弹层layer下拉框没有样式_不可点击_没有效果_渲染失效的解决办法 一.必须给表单体系所在的父元素加上 class="layui-form" 在一个容器中设定 class=&qu ...
- selenium之 下拉选择框Select
今天总结下selenium的下拉选择框.我们通常会遇到两种下拉框,一种使用的是html的标签select,另一种是使用input标签做的假下拉框. 后者我们通常的处理方式与其他的元素类似,点击或使用J ...
- HTML、CSS小知识--兼容IE的下拉选择框select
HTML <div class="s_h_ie"> <select id="Select1" disabled="disabled& ...
- Bootstrap系列 -- 15. 下拉选择框select
Bootstrap框架中的下拉选择框使用和原始的一致,多行选择设置multiple属性的值为multiple.Bootstrap框架会为这些元素提供统一的样式风格 <form role=&quo ...
- Python3 Selenium自动化-select下拉框
Python3 Selenium自动化-select下拉框 selenium介绍select下拉框相关的操作方法:
随机推荐
- jQuery实现全选、反选、删除
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content ...
- Vue组件篇——Vue3.0中使用高德地图
VUE-CLI 3.0 中配置高德地图 在项目开发中,地图组件 1.首先,需要注册高德开放平台的账号,并在[应用管理]页面[创建新应用],为应用添加Key值 高德开放平台:https://lbs.am ...
- 【弹性碰撞问题】POJ 1852 Ants
Description An army of ants walk on a horizontal pole of length l cm, each with a constant speed of ...
- Oracle 11g各种服务作用以及哪些需要开启
Windwos server 2012 R2上成功安装Oracle 11g后共有7个服务,如果全局数据库名为orcl,则Oracle服务分别为 Oracle ORCL VSSWriter Servic ...
- 每天一个LINUX命令(pwd)
每天一个LINUX命令(pwd) 基本信息 pwd: /bin/pwd,显示当前路径的绝对路径 语法:pwd 应用程序位置 which pwd PWD作用 pwd --help ...
- MySQL调优 优化需要考虑哪些方面
MySQL调优 优化需要考虑哪些方面 优化目标与方向定位 总体目标:使得响应时间更快,吞吐量更大. (throughout --- 吞吐量:单位时间内处理事务的数量) 如何找到需要优化的地方 使用 ...
- P1004 方格取数——奇怪的dp
P1004 方格取数 题目描述 设有 \(N\times N\) 的方格图 \((N\leq 20)\),我们将其中的某些方格中填入正整数,而其他的方格中则放入数字 \(0\) .如下图所示(见样例) ...
- appium-1-安装
1.appium安装 网盘地址,下载之后,一路点就可以了 链接:https://pan.baidu.com/s/1-X_ceUWisbuyosjztakKZw 密码:hxeu 系统变量中新增APPI ...
- python-----内存管理机制
一.深浅拷贝的区别 深浅拷贝一般是在列表嵌套列表的情况下去讨论 浅拷贝:只拷贝列表中对象的引用,嵌套列表中的数据是不会进行全部拷贝的 深拷贝:会把对象里面所有的数据都拷贝一份,不再只拷贝对象的引用,会 ...
- 读《大话设计模式》——应用策略模式的"商场收银系统"(WinForm)
策略模式的结构 这个模式涉及到三个角色: 环境(Context)角色:持有一个 Strategy 类的引用.抽象策略(Strategy)角色:这是一个抽象角色,通常由一个接口或抽象类实现.此角色给出所 ...
