link小图标以及表格的用法基础
一、网页小图标的实现
实例:

实现方式:

效果:

二、表格基础
1、表格的组合标签
常用:
table tr td caption
①table属性
border 边框
width 宽度 默认按照内容来
cellpadding 边距(内容和边框的距离)
cellspacing 间距(单元格和单元格的距离)
②tr和td属性
width
height
align(水平方向)
valign(垂直方向)
③caption(标题)
th(自动加粗居中)
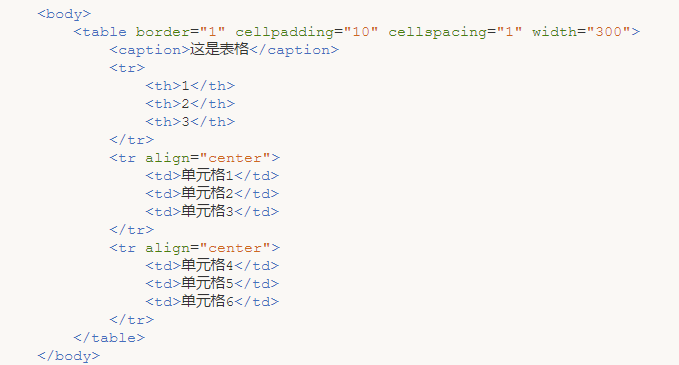
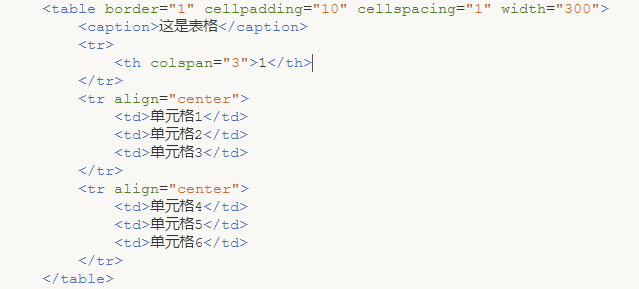
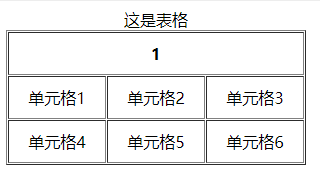
实例:

效果:

各标签之间的关系:
th和td是同级标签
Caption和tr是同级标签
2、合并单元格(靠占位)
横向合并 colspan (向右合并)
垂直合并 rowspan (向下合并)
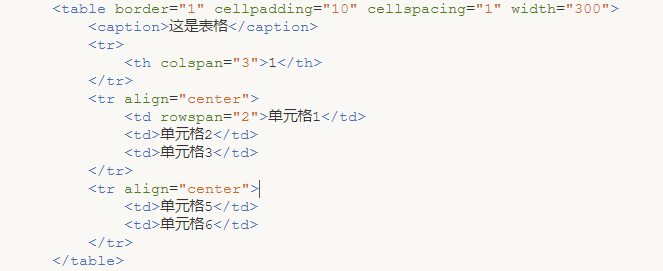
实例1(向右)


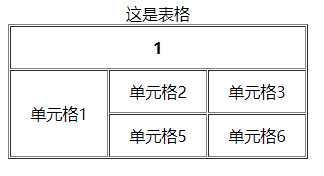
实例2(向下)


3、表格嵌套
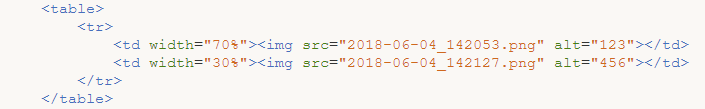
实例:


需要注意的问题:
1、注意嵌套书写的规范。
2、注释的重要性。
3、注意单元格的合并问题。
link小图标以及表格的用法基础的更多相关文章
- 使用<link> 标签定义浏览器标题栏小图标
使用link标签的rel属性,设置成icon.同时设置href属性值为小图标图片的url. <link rel=" icon " href="image/icon. ...
- 雪碧图和如何实现浏览器中title的小图标
background-position 雪碧图 我们的html和css中有三个属性可以向服务器发送请求 ser href url 2.overflow (1) 值hidden 超出就隐藏 (2)值sc ...
- [转载]网站地址栏小图标favicon.ico的制作方法
有人也许会好奇,有的网址前面有个漂亮的小图标而且有的网站图标还会动,这是怎么做到的呢? 如下图所示: 那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将 ...
- 把UI图里的小图标制作成icon font
一个交互比较多的UI图里面可能会有很多小图标,一般可用sprites图将多个小图标弄成一张大图,或者其它的办法,各种方法的比较可参见博主的另外一篇博客使用css3新属性clip-path制作小图标,本 ...
- 小图标外链API
网页上有些分享的小图标,比如分享到facebook,weibo,qq空间等功能的时候,图标以前一般是自己做一个css sprite.当一个网站的图标变了的时候,比如facebook变成assbook的 ...
- 用fontAwesome代替网页icon小图标
1. 引言 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋.下面的小图标,你是不是会经常用到? 你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲 ...
- html标题上加上小图标
一般网站标题上都会有小图标,后面跟上文字,实现代码如下: <link rel = "Shortcut Icon" href="images/nav_logo.ico ...
- 请用fontAwesome代替网页icon小图标
1. 引言 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常简陋.下面的小图标,你是不是会经常用到? 你可能说——“我们用的都是彩色的,不是黑白的”——别着急,下面会讲 ...
- fontAwesome代替网页icon小图标
引言 奥森图标(Font Awesome)提供丰富的矢量字体图标—通过CSS可以任意控制所有图标的大小 ,颜色,阴影. 网页小图标到处可见,如果一个网页都是干巴巴的文字和图片,而没有小图标,会显得非常 ...
随机推荐
- Excel表格中第一个输入的零不显示怎么办?
Excel表格是办公的人经常要用到的软件,经常用它来统计和记录各种数据,但是有时候表格中第一个数字是零的时候,经常第一个零输入时不显示的,这个情况我们怎么解决呢?这里小编跟大家讲一下希望能帮助大家. ...
- 浅谈MySQL数据库基本操作
数据库配置 通过配置文件统一配置的目的:统一管理 服务端(mysqld) .客户端(client) 配置了 mysqld(服务端) 的编码为utf8,那么再创建的数据库,默认编码都采用utf8 配置流 ...
- 如何使用JS操纵伪元素
css引入伪类和伪元素概念是为了格式化文档树以外的信息.也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句话中的第一个字母,或者是列表中的第一个元素. 伪类 用于当已有元素处于的某个状态时 ...
- HTML5(四)Drag and Drop
HTML5 拖放(Drag 和 Drop) 拖放 拖放是一种常见的特性,即抓取对象以后拖到另一个位置. 在 HTML5 中,拖放是标准的一部分,任何元素都能够拖放. 设置元素为可拖放 首先,为了使元素 ...
- 弹性碰撞问题:Ants+Linear world
题目一:Ants 传送门 题目描述 输入 输出 样例 样例输入 样例输出 分析 一句话题意:有n只蚂蚁在木棍上爬行,每只蚂蚁的速度都是每秒1单位长度,现在给你所有蚂蚁初始的位置(蚂蚁运动方向未定),蚂 ...
- 从此不怕Synchronized锁
Synchronized的使用 Synchronized是通过监视器保证线程同步从而保证线程安全.但是Synchronized锁可以锁对象和锁类,并会产生不同的效果,通过下面的案例彻底理解Sync ...
- 数据可视化之powerBI基础(十六)PowerQuery的这个小功能,让你轻松发现数据质量问题
https://zhuanlan.zhihu.com/p/64418072 源数据常常包含各种差错值,为了进行下一步的分析,我们必须先找出并更正这些差错,做这些工作几乎不会有什么快乐感可言,但却往往需 ...
- Django框架04 /模板相关、别名/反向解析/路由分发
Django框架04 /模板相关.别名/反向解析/路由分发 目录 Django框架04 /模板相关.别名/反向解析/路由分发 1. 语法 2. 变量/万能的点 3 . 过滤器 4. 标签Tags 5. ...
- 接口测试框架实战(三)| JSON 请求与响应断言
关注公众号,获取测试开发实战干货合辑.本文节选自霍格沃兹<测试开发实战进阶>课程教学内容. 数据驱动就是通过数据的改变驱动自动化测试的执行,最终引起测试结果的改变.简单来说,就是参数化在自 ...
- 学习Java8系列-Lambda
Lambda演进 小王在公司正在开发一个学生管理系统,产品经理向他提出一个需求,要筛选出年龄大于15的学生,于是小王写出了以下代码: public static List<Student ...
