Java 窗口 绘制图形 #1
写在前面:
editplus换成eclipse了
Sketchpad要钱,买不起
自己搞(rua)

by emeralddarkness
建立了一个平面直角坐标系
两个变元x,y,参数i
实现了以下功能:
调节窗口大小
放缩单位长度
改变原点位置
改变参数方程
离超过Sketchpad还有十万八千里路要走呃呃呃
运行效果:

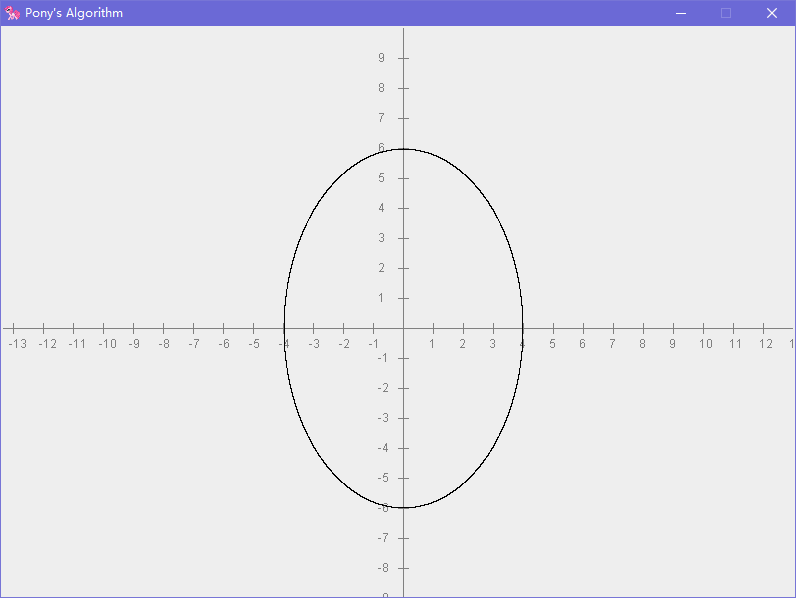
1 static double ponyX(double i){
2 return 4*Math.sin(i);
3 }
4 static double ponyY(double i){
5 return 6*Math.cos(i);
6 }

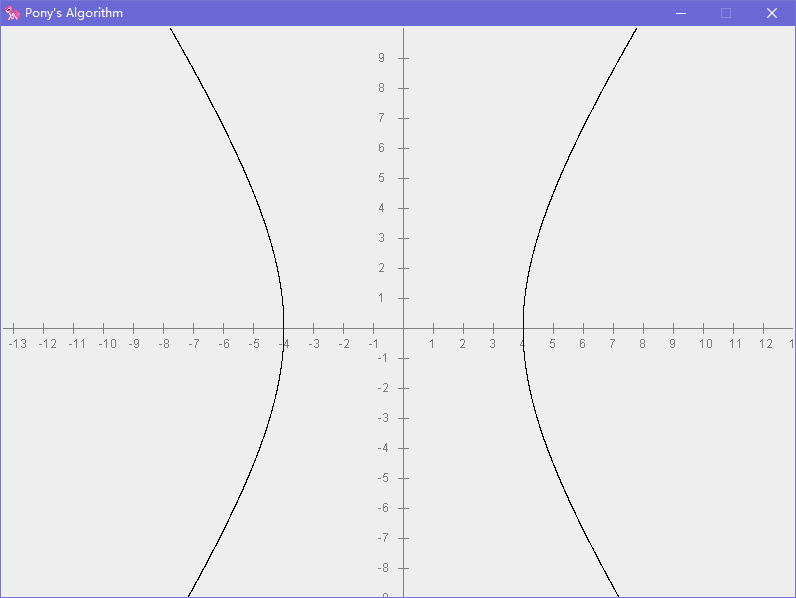
1 static double ponyX(double i){
2 return 4/Math.cos(i);
3 }
4 static double ponyY(double i){
5 return 6*Math.tan(i);
6 }

1 static double ponyX(double i){
2 return i;
3 }
4 static double ponyY(double i){
5 return i*i-i*4+2;
6 }

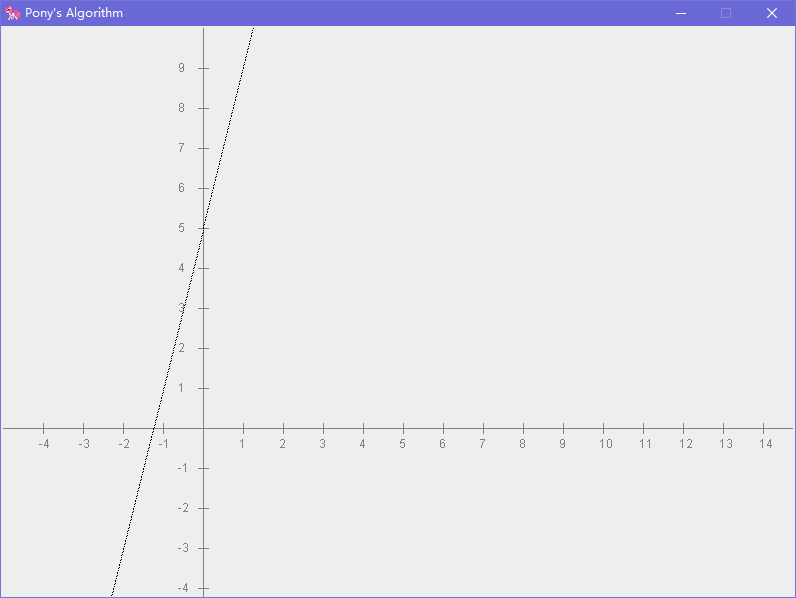
1 static double ponyX(double i){
2 return i;
3 }
4 static double ponyY(double i){
5 return i*4+5;
6 }

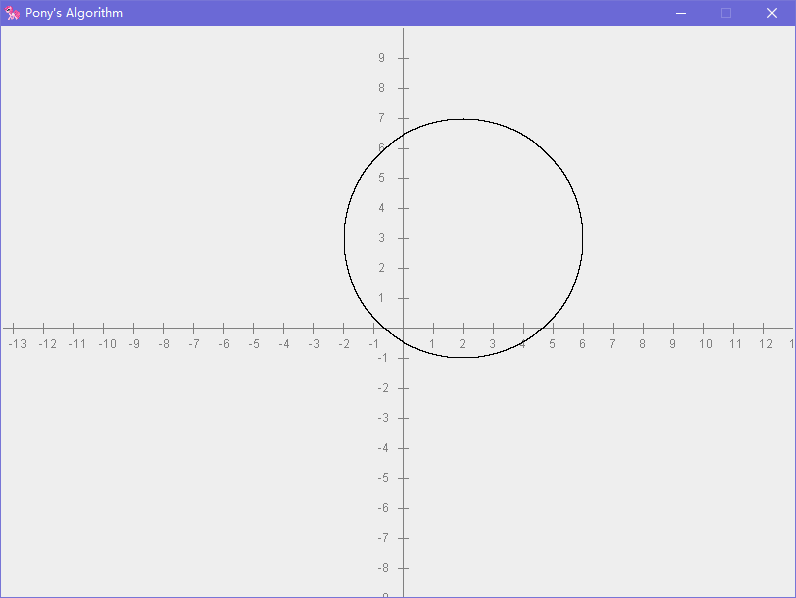
1 static double ponyX(double i){
2 return 4*Math.sin(i)+2;
3 }
4 static double ponyY(double i){
5 return 4*Math.cos(i)+3;
6 }
还能画出来各种奇奇怪怪的图形,比如说胡子
代码如下:
1 import java.awt.*;
2 import java.awt.event.*;
3 import java.awt.Graphics;
4 import java.io.*;
5 import java.util.*;
6 import javax.swing.ImageIcon;
7 import javax.swing.JFrame;
8 import javax.swing.JPanel;
9
10 public class PonysAlgorithm extends JFrame
11 {
12 static int winX=800,winY=600;
13 static int ponyIE=30;
14 static int zeroX=winX/2,zeroY=winY/2;
15 static int ponyPrecision=100;
16
17 static double ponyX(double i){
18 return 4*Math.sin(i)+2;
19 }
20 static double ponyY(double i){
21 return 4*Math.cos(i)+3;
22 }
23
24 public static void main(String[] args) throws Exception
25 {
26 JFrame ponyFrame=new JFrame("Pony's Algorithm");
27 ponyFrame.setLayout(null);
28 JPanel ponyJPanel=new JPanel(){
29 public void paint(Graphics g){
30 super.paint(g);
31
32 g.setColor(Color.GRAY);
33 /*Coordinate Axis*/
34 g.drawLine(zeroX, 0, zeroX, winY);
35 g.drawLine(0, zeroY, winX, zeroY);
36
37 for(int i=zeroX+ponyIE;i<=winX;i+=ponyIE)
38 g.drawLine(i, zeroY-5, i, zeroY+5);
39 for(int i=zeroX-ponyIE;i>0;i-=ponyIE)
40 g.drawLine(i, zeroY-5, i, zeroY+5);
41 for(int i=winY+ponyIE;i<=winY;i+=ponyIE)
42 g.drawLine(zeroX-5, i, zeroX+5, i);
43 for(int i=winY-ponyIE;i>0;i-=ponyIE)
44 g.drawLine(zeroX-5, i, zeroX+5, i);
45
46 for(int i=1;zeroX+i*ponyIE<winX;++i)
47 g.drawString(""+i, zeroX+i*ponyIE-4, zeroY+20);
48 for(int i=-1;zeroX+i*ponyIE>0;--i)
49 g.drawString(""+i, zeroX+i*ponyIE-4, zeroY+20);
50 for(int i=1;zeroY+i*ponyIE<winY;++i)
51 g.drawString(""+(-i), zeroX-25, zeroY+i*ponyIE+4);
52 for(int i=-1;zeroY+i*ponyIE>0;--i)
53 g.drawString(""+(-i), zeroX-25, zeroY+i*ponyIE+4);
54
55 g.setColor(Color.BLACK);
56 /*CORE*/
57 int tmpa,tmpb;
58 for(int i=-10000;i<=10000;++i)
59 {
60 tmpa=(int)(ponyX(i/(double)ponyPrecision)*ponyIE)+zeroX;
61 tmpb=(int)(-ponyY(i/(double)ponyPrecision)*ponyIE)+zeroY;
62 g.drawLine(tmpa, tmpb, tmpa, tmpb);
63 }
64 }
65 };
66
67 /*Whole*/
68 ponyFrame.setSize(winX,winY);
69 ponyFrame.setResizable(false);
70 ponyFrame.setLocationRelativeTo(null);
71 ponyFrame.addWindowListener(new PonyWinAdapter());
72
73 /*ICON*/
74 File directory = new File("");
75 ponyFrame.setIconImage(Toolkit.getDefaultToolkit().getImage(directory.getCanonicalPath()+"\\icons\\32.png"));
76
77 /*DRAW*/
78 ponyJPanel.setBounds(2, 2, winX-10, winY-10);
79 ponyFrame.add(ponyJPanel);
80
81
82 ponyFrame.setVisible(true);
83 return;
84 }
85 }
86
87 class PonyWinAdapter extends WindowAdapter
88 {
89 public void windowClosing(WindowEvent windowEvent){
90 System.exit(0);
91 return;
92 }
93 }
附件:
*jar所在目录*\\icons\\
 32.png
32.png
Java 窗口 绘制图形 #1的更多相关文章
- Java 窗口 绘制图形 #2
写在前面: 高考结束咧,爽到啊,好耶 完善了Java 窗口 绘制图形 #1里面的程序 加入了缩放平移功能,给代码加了注释 1 package my_package; 2 3 import java.a ...
- Java 窗口 绘制图形 #3
写在前面: 高数下学到第二章,突发奇想要写一个程序画二元函数图像 思路分了三层: ①抽象层: 因变量z,自变量x.y,坐标原点x0.y0.z0 ②投影实现层: 屏幕投影坐标px.py,x轴与屏幕水平方 ...
- C# 在窗口绘制图形(打点、画圆、画线)
需要包含命名空间 using System.Drawing; 画图前需要先创建画板 void Display() { Graphics g = this.CreateGraphics(); //创建画 ...
- Java 在PPT中绘制图形
Microsoft PowerPoint可支持在幻灯片中插入各种类型的图形并且可设置图形填充.线条颜色.图形大小.位置等.下面将通过Java编程来演示在PPT中绘制图形的方法. 工具:Free Spi ...
- Java 在PDF文档中绘制图形
本篇文档将介绍通过Java编程在PDF文档中绘制图形的方法.包括绘制矩形.椭圆形.不规则多边形.线条.弧线.曲线.扇形等等.针对方法中提供的思路,也可以自行变换图形设计思路,如菱形.梯形或者组合图形等 ...
- Java之绘制方法
绘制图形所用的函数类别分别为视图类.图形单元类和页面类. 对视图类,设置窗口的位置和大小: 对图形单元类,设置图形边界: 对页面类,只有当页面作为元件,该函数才起作用,设置元件边界. 一般构建窗口我们 ...
- python中的turtle库绘制图形
1. 前奏: 在用turtle绘制图形时,需要安装对应python的解释器以及IDE,我安装的是pycharm,在安装完pycharm后,在pycharm安装相应库的模块,绘图可以引入turtle模块 ...
- 第58节:Java中的图形界面编程-GUI
欢迎到我的简书查看我的文集 前言: GUI是图形用户界面,在Java中,图形用户界面我们用GUI表示,而GUI的完整英文为: Graphical User Interface(图形用户接口), 所谓图 ...
- Win32知识之窗口绘制.窗口第一讲
Win32知识之窗口本质 一丶摘要 在学习Win32的时候. 很多操作都是窗口进行操作的.那么今天就说一下窗口的本质是什么. 窗口的本质是不断绘制.是windows通过消息机制进行绘制的. 我们知道. ...
随机推荐
- http-请求和响应报文的构成
请求的构成: 1)请求方法URI协议/版本 2)请求头(Request Header) 3)请求正文 1)请求方法URI协议/版本 Request URL: http://localhost:8080 ...
- QPinter 常用绘制图像的方法
阅读本文大概需要 3 分钟 我们在开发软件的过程中,绘制图像功能必不可少,使用 Qt 绘制图像时非常简单,只需要传递几个参数就可以实现功能,在 Qt 中绘制图像的 api有好几个 void drawI ...
- 【Oracle】密码文件相关
Oracle数据库的orapwd命令,主要用来建立密码(口令)文件. 一.查看帮助信息 [oracle@oracle11g dbs]$ orapwd Usage: orapwd file=<fn ...
- CTFHub - Web(三)
密码口令: 弱口令: 1.随意输入账号密码,抓包, 2.右击,"Send to Intruder",打开选项卡Intruder,点击position,椭圆框处软件已经自动为我们把要 ...
- ctfhub技能树—RCE—综合过滤练习
打开靶机 查看页面信息 查看源码可以发现这一次过滤了很多东西,查看当前目录信息 查询到%0a为换行符,可以利用这个url编码进行命令注入,开始尝试 http://challenge-2a4584dab ...
- bat批处理积累
1 ::所有命令不回显,包含echo off自身也不回显 2 @echo off 3 4 ::rem或双冒号都为注释行 5 6 rem 变量赋值,注意变量和等号之间不能有空格,等号后的空格会作为变量值 ...
- 主题模型值LDA
主题模型(topic model)是以非监督学习的方式对文集的隐含语义结构(latent semantic structure)进行聚类(clustering)的统计模型. 主题模型主要被用于自然语言 ...
- [Usaco2008 Mar]牛跑步
题目描述 BESSIE准备用从牛棚跑到池塘的方法来锻炼. 但是因为她懒,她只准备沿着下坡的路跑到池塘, 然后走回牛棚. BESSIE也不想跑得太远,所以她想走最短的路经. 农场上一共有M (1 < ...
- ichartjs插件的使用
项目中可能会用到饼状图.柱状图.环形图等,ichartjs是一个很不错的插件,体量小,只需引入ichart.1.2.1.min.js即可满足基础需求,github下载地址是:https://githu ...
- Linux定时任务crontab通俗易懂简单扼要地解析
1.安装crontab 在配置好yum源的情况下,直接执行如下命令即可: yum install crontab 2.查看当前环境上已经有的定时任务有哪些? 执行如下命令即可 crontab -l 如 ...
