JavaScript——四
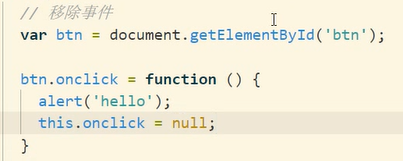
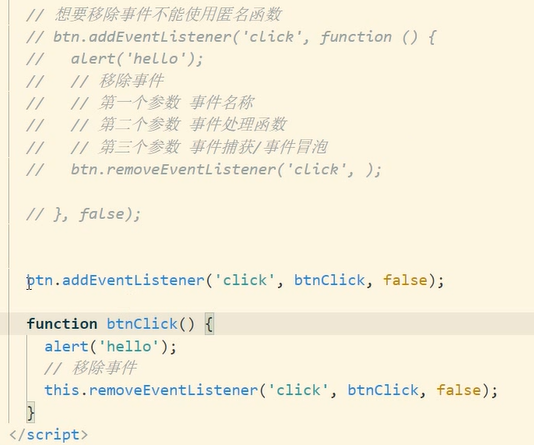
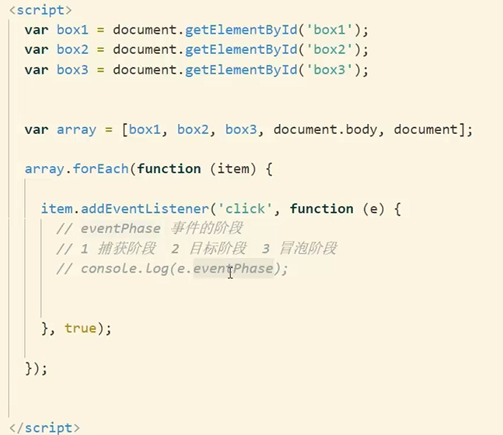
引用案例:事件只能执行一次



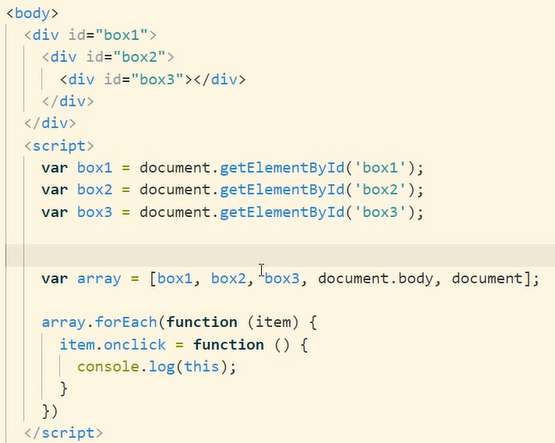
array里面都是事件对象

点击box3区域时,则会有事件冒泡现象,即:box3响应后,box2(比他大一节)的区域,box1(比box2大一级)相应出现响应事件现象

捕获阶段:从外到内,(从大区域到小区域)
目标阶段:从内到外依次触发事件

false的意思在于事件是在捕获阶段还是目标阶段使用
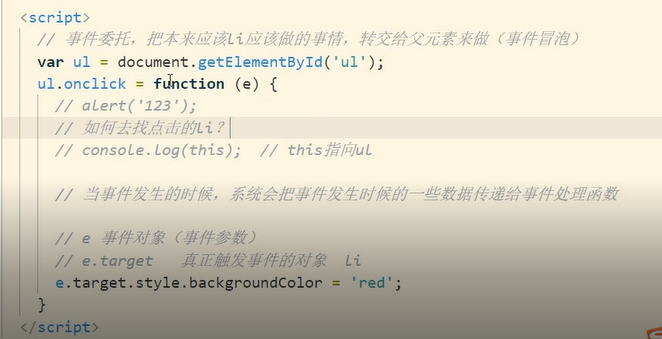
事件委托:
举例:点击那个li,就是他这一行高亮显示


这个function参数中的e不是我们写的,这是系统在处理事件的时候的产物,this指向出发事件的函数,e指向真正触发事件的对象 ,而且我们也没有办法在事件触发的时候给这个函数传参数
但是IE9以前不支持这个e参数,在IE老版本的时候用的是window.event,IE9以后也支持这个,但是其他浏览器不一定支持,因此要做兼容性处理
用e=e || Window.event即可
遇到一个新的对象,就用console.dir()把他打印出来,来看她都有什么函数
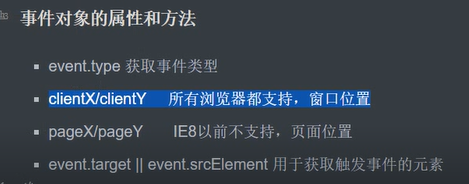
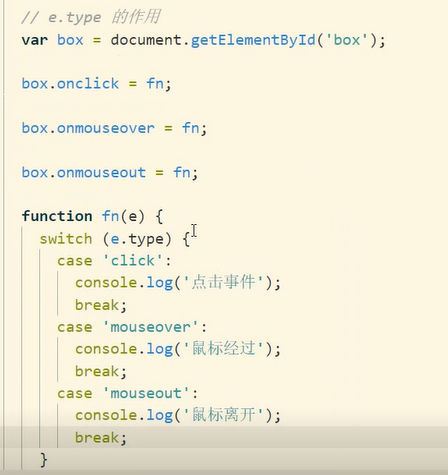
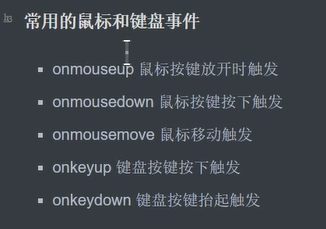
以下是e的一些常用函数:


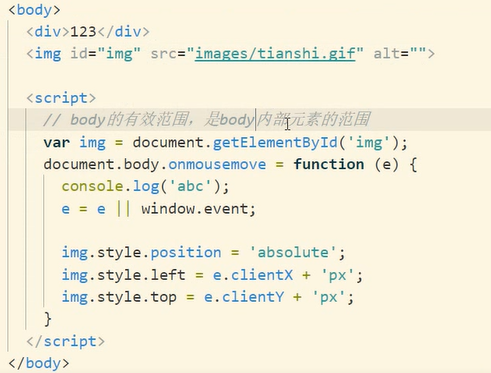
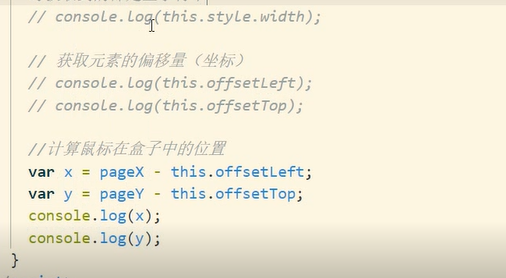
获取鼠标的位置:
body的区域是body内部元素的范围,如果页面内只有一个div,那body的范围就和div一样

上一种写法如果页面有滚动条就不对了,因为clientX和clientY是获取鼠标在可视范围内的位值,而不是页面内的位置

但是pageX在IE9之前并没有,因此就要去解决上一个clientX的问题了
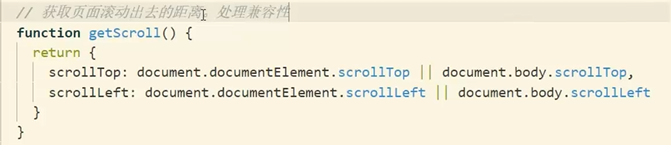
而在这个问题上我们只需要把clientX加上页面滚动出去距离就可以了
滚动条属于窗口,因此可用window.scroll()来判断滚动条是否移动

scrollleft以及scrolltop是水平和竖直方向滚动条移动的距离
这个document.后面的东西有浏览器兼容问题


传参的时候就是传“e”(我们之前介绍过)
forEach在IE8不支持



取消默认行为的执行:
return false; 后续行为不会执行
e.preventDefauit();后面代码还会执行



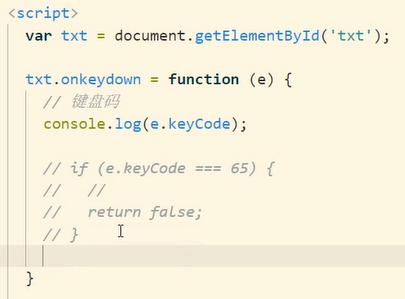
是一些字符无法输入:(下例是不能输入a)


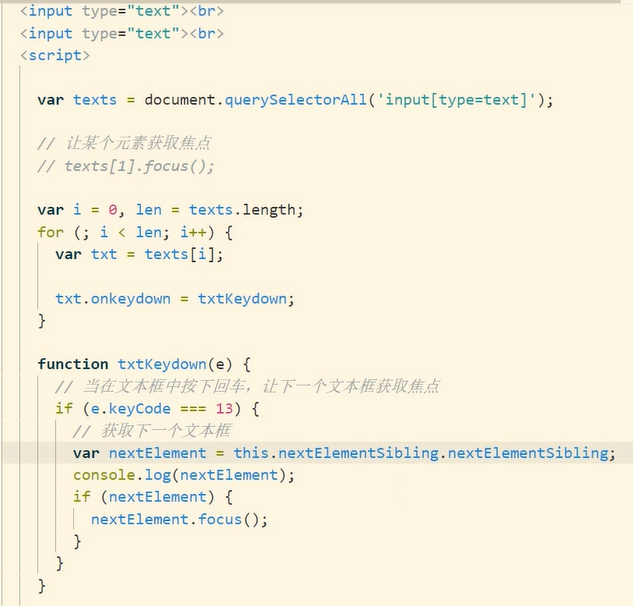
使其按回车时下一个文本框获取焦点

下一种方法是当按下回车时是回车对应的键改成tab对应键的ascall值,但是由于它是只读的,所以此方法不行


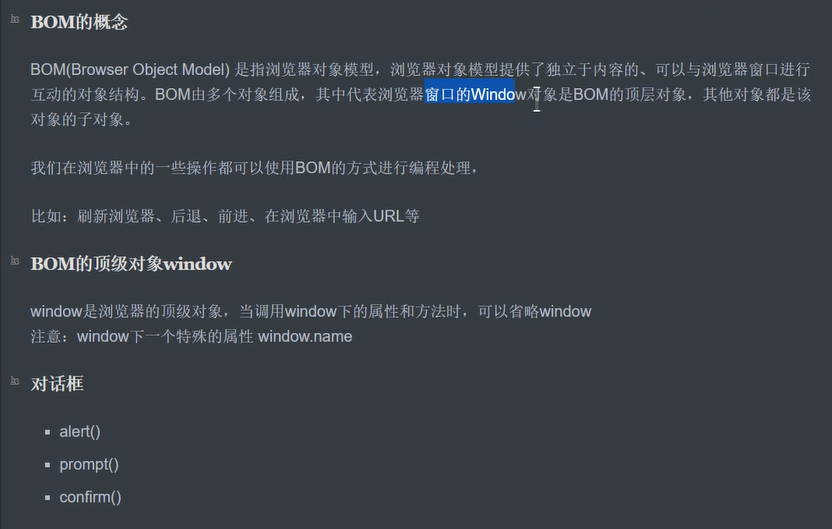
浏览器中的顶级对象:

在全局定义的变量和函数都是window下的变量和函数,即可用window.变量/函数()来调用

在window里面有一些属性,比如window的num或top在window中是string类型,你如果定义他为变量,那么无论你给他赋什么值,他始终是string类型

JavaScript——四的更多相关文章
- 初探JavaScript(四)——作用域链和声明提前
前言:最近恰逢毕业季,千千万万的学生党开始步入社会,告别象牙塔似的学校生活.往往在人生的各个拐点的时候,情感丰富,感触颇深,各种对过去的美好的总结,对未来的展望.与此同时,也让诸多的老“园”工看完这些 ...
- Perl,Python,Ruby,Javascript 四种脚本语言比较
Perl 为了选择一个合适的脚本语言学习,今天查了不少有关Perl,Python,Ruby,Javascript的东西,可是发现各大阵营的人都在吹捧自己喜欢的语言,不过最没有争议的应该是Javascr ...
- 从头开始学JavaScript (四)——操作符
原文:从头开始学JavaScript (四)--操作符 一.一元操作符 1.自增自减操作符:分为前置型和后置型: 前置型:++a;--a; 后置型:a++;a--; 例: <script typ ...
- JavaScript四种数值取整方法
一.Math.trunc() 1.定义 Math.trunc()方法去除数字的小数部分,保留整数部分. 2.语法 Math.trunc(value) 3.示例 console.log(Math.tru ...
- JavaScript(四) Window窗体操作
window: 属性(值或者子对象):opener:打开当前窗口的源窗口,如果当前窗口是首次启动浏览器打开的,则opener是null,可以利用这个属性来关闭源窗口. 方法(函数):事件(事先设置好的 ...
- 数据结构与算法JavaScript (四) 串(BF)
串是由零个或多个字符组成的有限序列,又叫做字符串 串的逻辑结构和线性表很相似的,不同的是串针对是是字符集,所以在操作上与线性表还是有很大区别的.线性表更关注的是单个元素的操作CURD,串则是关注查找子 ...
- javascript四种类型识别的方法
× 目录 [1]typeof [2]instanceof [3]constructor[4]toString 前面的话 javascript有复杂的类型系统,类型识别则是基本的功能.javascrip ...
- javascript——四种函数调用形式
此文的目的是分析函数的四种调用形式,弄清楚函数中this的意义,明确构造函对象的过程,学会使用上下文调用函数. 在JavaScript中,函数是一等公民,函数在JavaScript中是一个数据类型,而 ...
- JavaScript四(DOM编程)
一.绪论 DOM是文档对象模型(Document Object Module)的简称,借助DOM模型,可以将结构化文档,转换成DOM树,程序可以访问,修改,增加,删除树的节点.程序通过操作DOM树时, ...
- 从零开始学JavaScript四(数据类型)
一.分类 基本数据类型:undefined.null.string.Boolean.number 复杂数据类型:object object的属性以无序的名称和值对的形式 (name : value) ...
随机推荐
- 【Linux】ssh远程连接到指定ip的指定用户上
通过ssh可以远程连接到其他的机器上,但是如果只想连接到指定的用户的话 需要这样做: -l 选项 (是L不是I,小写) ssh IP -l 用户名 这里的ip如果在hosts下就可以直接输入域名或者主 ...
- kubernets之statefulset资源
一 了解Statefulset 1.1 对比statefulset与RS以及RC的区别以及相同点 Statefulset是有状态的,而RC以及RS等是没有状态的 Statefulset是有序的,拥 ...
- P1140 相似基因(字符串距离,递推)
题目链接: https://www.luogu.org/problemnew/show/P1140 题目背景 大家都知道,基因可以看作一个碱基对序列.它包含了44种核苷酸,简记作A,C,G,TA,C, ...
- RWCTF2020 DBaaSadge 复现
数据库题目 2020RWCTF DBaaSadge WP 这是一个很有意思的题目,难到让我绝望,跟着大佬smity的思路跑一下,求大佬抱抱. https://mp.weixin.qq.com/s/jv ...
- CALL TRANSACTION 使用说明
以调用事务VA03为例: 在程序中添加如下代码就可以实现 SET PARAMETER ID 'AUN' FIELD var. CALL TRANSACTION 'VA03' AND SKIP FIR ...
- pytest fixtures装饰器的使用
一.pytest中可以使用@pytest.fixture 装饰器来装饰一个方法,被装饰方法的方法名可以作为一个参数传入到测试方法中.可以使用这种方式来完成测试之前的初始化,也可以返回数据给测试函数. ...
- 白日梦的Elasticsearch实战笔记,32个查询案例、15个聚合案例、7个查询优化技巧。
目录 一.导读 三._search api 搜索api 3.1.什么是query string search? 3.2.什么是query dsl? 3.3.干货!32个查询案例! 四.聚合分析 4.1 ...
- Mac 禁用动画
# opening and closing windows and popovers defaults write -g NSAutomaticWindowAnimationsEnabled -boo ...
- Monkey patching
"A monkey patch is a way to extend or modify the run-time code of dynamic languages without alt ...
- 在这个应用中,我使用了 MQ 来处理异步流程、Redis 缓存热点数据、MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ、MySQL 持久化的数据也会存在于一个分布式文件系统中,他们之间的调用也是需要用 RPC 来完成数据交互的。
在这个应用中,我使用了 MQ 来处理异步流程.Redis 缓存热点数据.MySQL 持久化数据,还有就是在系统中调用另外一个业务系统的接口,对我的应用来说这些都是属于 RPC 调用,而 MQ.MySQ ...
