如何使用jQuery $.post() 方法实现前后台数据传递
基础方法为 $.post(URL,data,callback);
参数介绍:
1.URL 参数规定您希望请求的 URL。
2.data 参数规定连同请求发送的数据。
3.callback 参数是请求成功后所执行的函数名。
例子如下:
- <html>
- <head>
- <meta charset="utf-8">
- <script src="http://cdn.static.runoob.com/libs/jquery/1.10.2/jquery.min.js">
- </script>
- <script>
- $(document).ready(function(){
- $("button").click(function(){
- $.post("/try/ajax/demo_test_post.php",{
- name:"livalon",
- url:"http://www.cnblogs.com/zheng123/"
- },
- function(data,status){
- alert("数据: \n" + data + "\n状态: " + status);
- });
- });
- });
- </script>
- </head>
- <body>
- <button>发送一个 HTTP POST 请求页面并获取返回内容</button>
- </body>
- </html>
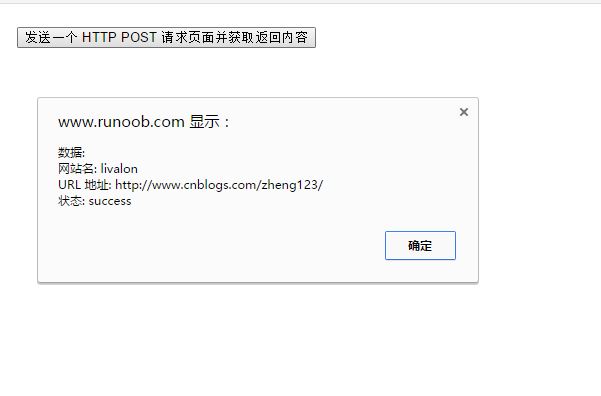
运行结果如下图:

向指定URL “/try/ajax/demo_test_post.php”(即你的后台处理URL)发送请求,同时发送两条数据name和url。在这里,我的后台进行的操作是返回网站名和url地址。
在后台经过处理后,再返回函数中通过data获取后台返回的数据。
ajax是很好用的前后台交互工具,能在不刷新整个页面的前提下与服务器通信维护数据。这使得Web应用程序更为迅捷地响应用户交互,并避免了在网络上发送那些没有改变的信息,减少用户等待时间,带来非常好的用户体验。
如何使用jQuery $.post() 方法实现前后台数据传递的更多相关文章
- C#曲线分析平台的制作(一,ajax+json前后台数据传递)
在最近的项目学习中,需要建立一个实时数据的曲线分析平台,这其中的关键在于前后台数据传递过程的学习,经过一天的前辈资料整理,大概有了一定的思路,现总结如下: 1.利用jquery下ajax函数实现: & ...
- SpringMVC前后台数据传递中Json格式的相互转换(前台显示格式、Json-lib日期处理)及Spring中的WebDataBinder浅析
两个方向: 一.前台至后台: Spring可以自动封装Bean,也就是说可以前台通过SpringMVC传递过来的属性值会自动对应到对象中的属性并封装成javaBean,但是只能是基本数据类型(int, ...
- springMVC+thymeleaf form表单提交前后台数据传递
后端: @RequestMapping(value = "/add", method=RequestMethod.POST) public String save(@ModelAt ...
- Android开发——fragment中数据传递与刷新UI(更改控件)
数据传递: 1.通过数据库进行数据的传递 如在fragment中将数据保存在数据库中,之后其他的fragment或者activity直接读取数据库中的数据,数据库使用还算简单,这里就不多说,建议使用l ...
- 摸索出来的chrom调试前后台数据(Java&&Ajax)交互的方法分享一下咯!!!
1:开始没想分享的,后来看到有大佬分享如何使用Chrom的工具进行调试,哈哈哈哼,我就借着他的博客写一下我摸索的如何进行前后台数据交互吧(注:反正是自己瞎 捣鼓出来的,也许适合我,and我脑补一下吧, ...
- Phonegap开发的前后台数据交互
在用Phonegap开发时,需要进行前后台数据交互,在网上找资料,很多东西让人一头雾水,最后借鉴了下面的博客: http://blog.sina.com.cn/s/blog_681929ae01017 ...
- Spring MVC 前后台数据交互
本文是转载文章,感觉比较好,如有侵权,请联系本人,我将及时删除. 原文网址地址:<Spring MVC 前后台数据交互> 1.服务端数据到客户端 (1)返回页面,Controller中方法 ...
- 基于ssh框架的highcharts前后台数据交互实例
Highcharts 是一个用纯JavaScript编写的一个图表库, 能够很简单便捷的在web网站或是web应用程序添加有交互性的图表,并且免费提供给个人学习.个人网站和非商业用途使用.HighCh ...
- Django学习笔记(8)——前后台数据交互实战(AJAX)
这里将自己这段时间学习的关于前后台数据交互的笔记写在这里,这里包含了Django传输数据给JS,AJAX的相关问题,跨域问题,如何解决AJAX的跨域问题等等.比较凌乱,请看到这篇博客的盆友见谅,如果我 ...
随机推荐
- Leetcode(102)-二叉树的层次遍历
给定一个二叉树,返回其按层次遍历的节点值. (即逐层地,从左到右访问所有节点). 例如:给定二叉树: [3,9,20,null,null,15,7], 3 / \ 9 20 / \ 15 7 返回其层 ...
- BZOJ1001 狼抓兔子(网络流转最短路:对偶图)
题意: 给一个如图形式的\(n*m\)的方格,从左上走到右下,给出边权,问分成两块所需的最小代价.\(n,m\leq1000\). 思路: 显然是个最小割,但是\(O(n^2m)\)的复杂度很高,虽然 ...
- 北京网络赛G BOXES 大模拟+BFS
题目描述 Description There is a strange storehouse in PKU. In this storehouse there are n slots for boxe ...
- 微信公众号代码高亮美化工具 All In One
微信公众号代码高亮美化工具 All In One markdown 美化 mdnice 编辑器 https://www.mdnice.com/ https://github.com/mdnice ma ...
- H5 广告落地页
H5 广告落地页 Landing Page 用于承接通过付费搜索渠道点击进入的用户,所以叫落地页 什么是登陆页面? 在数字营销中,登录页面是专门为营销或广告活动创建的独立网页. 访问者单击电子邮件中的 ...
- what's the print number means after called the setTimeout function in Chrome console?
what's the print number means after called the setTimeout function in Chrome console? javascript fun ...
- css 设置多行文本的行间距
css 设置多行文本的行间距 block element span .ticket-card-info{ line-height:16px; display: inline-block; } .tic ...
- css & box-shadow & outline
css & box-shadow & outline CSS3 box-shadow : 4 sides symmetry https://learning.xgqfrms.xyz/C ...
- linux bash shell & lsof & grep & ps
linux bash shell & lsof & grep & ps lsof list all open files # lsof & grep $ lsof -P ...
- USDN稳定币应用区块链旅游业
比特币是区块链1.0时代的标志性产品,稳定币则是区块链2.0时代的标志性产品.在稳定币鼻祖USDT爆出"超发"新闻后曾引发市场的动荡,之后新兴稳定币如春笋般涌现.据不完全同济,目前 ...
