JavaScript函数及面向对象
函数及面向对象
1. 定义函数
1. 定义方式一
绝对值函数
function abs(x){
if (x >= 0)
return x;
else
return -x;
}
一旦执行到return代表函数结束,返回结果
如果没有执行return,函数执行完也会返回结果,结果就是undefined
2. 定义方式二
var abs = function(x){
if (x >= 0)
return x;
else
return -x;
}
function(x){......}这是一个匿名函数,但是可以吧结果赋给abs,通过abs就可以调用函数!
方式一和方式二等效!
2. 调用函数
abs(10);
1. 参数问题
JavaScript可以传任意个参数,也可以不传参数
参数进来是否存在的问题?
假设不存在参数,如何规避?
function abs(x){
//手动抛出异常来判断
if (typeof x !== 'number'){
throw 'Not a Number'
}
if (x >= 0)
return x;
else
return -x;
}
2. arguments
arguments是一个JS免费赠送的关键字
代表传递进来的所有的参数,是一个数组
function abs(x){
console.log('x => ' + x);
for (var i = 0; i < arguments.length; i++){
console.log(arguments[i]);
}
if (x >= 0)
return x;
else
return -x;
}
问题:argument会包含所有的参数,我们有时候想使用多余的参数来进行附加操作,需要排除已有的参数
3. rest
以前:
function aaa(a, b) {
console.log("a=>" + a);
console.log("b=>" + b);
if (arguments.length > 2){
for (var i = 2; i < arguments.length; i++) {
var arg = arguments[i];
console.log(arg);
}
}
}
ES6引入的新特性,获取除了已经定义的参数之外的所有的参数
function aaa(a, b,...rest) {
console.log("a=>" + a);
console.log("b=>" + b);
console.log(rest);
}
rest参数只能写在最后面,必须用...标识
3. 变量的作用域
1 . var的作用域
在JavaScript中,var定义的变量实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用(非要想实现的话,可以研究一下闭包)
function qj() {
var x = 1;
x = x + 1;
}
x = x + 2; //UNcaught ReferenceError: x is not defined
如果连个函数使用了相同的变量名,只要在函数内部,就不冲突
function qj() {
var x = 1;
x = x + 1;
}
function qj2() {
var x = 'A';
x = x + 1;
}
内部函数可以访问外部函数的成员,反之则不行
function qj() {
var x = 1;
//内部函数可以访问外部函数的成员,反之则不行
function qj2() {
y = x + 1;
}
var z = y + 1;
}
假设,内部函数变量和外部函数的变量重名
function qj() {
var x = 1;
function qj2() {
var x = 'A';
console.log('inner' + x);
}
console.log('outer' + x);
qj2();
}
qj();
在JavaScript中,函数查找变量从自身函数开始,由内向外查找。假设外部存在这个同名的函数变量,则内部函数会屏蔽外部函数的变量
2. 提升变量的作用域
function qj() {
var x = 'x' + y;
console.log(x);
var y = 'y';
}
qj();
结果: x undefined
说明,js执行引擎,自动提升了y的声明,但是不会提升变量y的赋值
相当于
function qj() {
var y;
var x = 'x' + y;
console.log(x);
y = 'y';
}
qj();
这个是在JavaScript建立之初就存在的特性。养成规范:所有哦的变量定义都放在函数的头部,不要乱放,便于代码维护
function qj2 {
var x = 1,
y = x + 1;
z, i; //undefined
//之后随意用
}
3. 全局函数
//全局变量
x = 1;
function f() {
console.log(x);
}
f();
console.log(x);
全局对象 windows
var x = 'xxx';
alert(x);
alert(window.x); //默认所有的全局变量,都会自动绑定在window对象下
alert()这个函数,本身也是window的变量
JavaScript实际上只有一个全局作用域,任何变量(函数也可以视为变量),假设没有在函数作用范围内查找,就会向外查找,如果在全局作用域都没有找到,报错ReferenceError
4. 规范
由于我们所以的全局变量都会绑定到我们的window上。如果不同的js文件使用了相同的全局变量,如何能够减少冲突?
//唯一全局变量
var WangApp = {};
//定义全局变量
WangApp.name = 'Wang';
WangApp.add = function (a, b) {
return a + b;
}
把自己的代码全部放入自己定义的唯一空间名字中,降低全局命名冲突的问题!
5. 局部作用域let
function add() {
for (var i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用?
}
ES6引入了let关键字,解决具备作用于冲突的问题
function add() {
for (let i = 0; i < 100; i++) {
console.log(i);
}
console.log(i + 1); //问题:i 出了这个作用域还可以使用?
}
建议大家都使用let去定义局部作用域的变量
6 .常量const
在ES6之前,常量的定义方法:只有用全部大写字母命名的变量就是常量(约定),建议不要修改这样的变量的值
var PI = '3.14'; //如果不按照约定,可以改变这个值
在ES6引入了常量关键字const
const PI = '3.14'; //只读变量,后面修改会报错
4. 方法
1. 定义方法
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: function (){
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
}
//属性
wang.name
//方法,一定要带()
wang.age()
2. this.代表什么?
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: getAge
}
//wang.age() ok
//getAge() NaN 此时getAge()指向window对象(全局)
this是无法指向的,是默认指向调用它的那个对象
3. apply
在js中可以控制this的指向
function getAge() {
//今年 - 出生的年
var now = new Date().getFullYear(); //变量补全 Ctrl alt V
return now - this.birth;
}
var wang = {
name: 'Wang',
birth: 2000,
//方法
age: getAge
}
//wang.age() ok
//getAge() NaN 此时getAge()指向window对象(全局)
getAge.apply(wang, []); //this 指向了wang这个对象,参数为空
方法不调用不带()
5. 内部对象
标准对象
typeof 123
"number"
typeof '123'
"string"
typeof true
"boolean"
typeof NaN
"number"
typeof []
"object"
typeof {}
"object"
typeof Math.abs
"function"
typeof undefined
"undefined"
1. Date
1. 基本使用
var date = new Date();
date.getFullYear(); //年
date.getMonth(); //月 0~11 代表月
date.getDate(); //日
date.getDay(); //星期几
date.getHours(); //时
date.getMinutes(); //分
date.getSeconds(); //秒
date.getTime(); //时间戳 全世界统一 1970 1.1 0:00:00 毫秒数
console.log(new Date(1596607471140)); //时间戳转为时间
2. 转换
date = new Date(1596607471140)
//Wed Aug 05 2020 14:04:31 GMT+0800 (中国标准时间)
date.toLocaleString(); //以字符串的形式返回本地时间,注意,调用是一个方式,不是一个属性!
//"2020/8/5 下午2:04:31"
date.toGMTString(); //以字符串的形式返回GMT时间
//"Wed, 05 Aug 2020 06:04:31 GMT"
2. JSON
1. JSON是什么
早期,所有数据传输习惯使用XML文件!
- JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。
- 简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
在JavaScript中,一切皆为对象,任何js支持的类型都可以用JSON来表示:number,string...
2.格式
- 对象都用{}
- 数组都用[]
- 所有的键值对都使用 key:value
3. JSON字符串和JS对象的转化
var user = {
name: "wang",
age: 3,
sex: "男"
}
//对象转化为JSON字符串
var jsonUser = JSON.stringify(user);
//JSON字符串转换为对象 参数为JSON字符串
var obj = JSON.parse('{"name":"wang","age":3,"sex":"男"}');
4. JSON和JS对象的区别
var obj = {a: 'hello', b: 'hellob'};
var json = '{"a"; 'hello', "b": 'hellob'}';
3. Ajax
- 原生的JS写法 xhr 异步请求
- jQuery 封装好的方法 $("#name").ajax(''')
- axios 请求
6. 面向对象编程
1. 什么是面向对象
JavaScript、Java、C#...面向对象;
JavaScript有些区别
类:模板
对象:具体实例
在JavaScript中,这个需要换一下思维方式
2. 原型对象
var Student = {
name: "wang",
age: 3,
run: function () {
console.log(this.name + " r
}
};
var xiaoming = {
name: "xiaoming"
};
var Bird = {
fly: function () {
console.log(this.name + " f
}
}
//小明的原型是Student
xiaoming.__proto__ = Student;
3. class继承
class关键字是在ES6引入的
1. 定义一个类
类中有属性和方法
//定义一个学生的类
class Student{
//构造器
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Student("xiaohong");
xiaoming.hello();
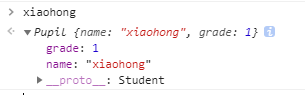
2. 继承
class Student{
//构造器
constructor(name) {
this.name = name;
}
hello() {
alert('hello');
}
}
class Pupil extends Student{
constructor(name, grade) {
super(name);
this.grade = grade;
}
myGrade() {
alert("我是一名小学生");
}
}
var xiaoming = new Student("xiaoming");
var xiaohong = new Pupil("xiaohong", 1);
本质:查看对象原型

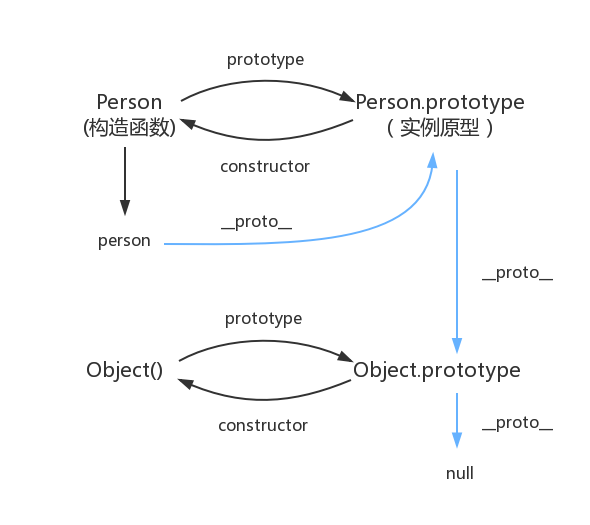
4. 原型链
_photo_:

JavaScript函数及面向对象的更多相关文章
- JavaScript函数与面向对象
一.JS面向对象 function Func(name,age){ //this = obj this.Name = name; this.Age = age; } obj = new Func('r ...
- 简单介绍Javascript匿名函数和面向对象编程
忙里偷闲,简单介绍一下Javascript中匿名函数和闭包函数以及面向对象编程.首先简单介绍一下Javascript中的密名函数. 在Javascript中函数有以下3中定义方式: 1.最常用的定义方 ...
- JavaScript函数、闭包、原型、面向对象
JavaScript函数.闭包.原型.面向对象 断言 单元测试框架的核心是断言方法,通常叫assert(). 该方法通常接收一个值--需要断言的值,以及一个表示该断言目的的描述. 如果该值执行的结果为 ...
- 前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型
前端开发:面向对象与javascript中的面向对象实现(二)构造函数与原型 前言(题外话): 有人说拖延症是一个绝症,哎呀治不好了.先不说这是一个每个人都多多少少会有的,也不管它究竟对生活有多么大的 ...
- 简单分析JavaScript中的面向对象
初学JavaScript的时候有人会认为JavaScript不是一门面向对象的语言,因为JS是没有类的概念的,但是这并不代表JavaScript没有对象的存在,而且JavaScript也提供了其它的方 ...
- JavaScript语言精粹读书笔记 - JavaScript函数
JavaScript是披着C族语言外衣的LISP,除了词法上与C族语言相似以外,其他几乎没有相似之处. JavaScript 函数: 函数包含一组语句,他们是JavaScript的基础模块单元,用于代 ...
- 详解Javascript 函数声明和函数表达式的区别
Javascript Function无处不在,而且功能强大!通过Javascript函数可以让JS具有面向对象的一些特征,实现封装.继承等,也可以让代码得到复用.但事物都有两面性,Javascrip ...
- 第八章:Javascript函数
函数是这样一段代码,它只定义一次,但可能被执行或调用任意次.你可能从诸如子例程(subroutine)或者过程(procedure)这些名字里对函数概念有所了解. javascript函数是参数化的: ...
- 【JavaScript】使用面向对象的技术创建高级 Web 应用程序
本文讨论: JavaScript 是基于原型的语言 用 JavaScript 进行面向对象的编程 JavaScript 编码技巧 JavaScript 的未来 本文使用了以下技术: JavaScrip ...
随机推荐
- Java Redis系列2 (redis的安装与使用+redis持久化的实现))
Java Redis系列2 (redis的安装与使用+redis持久化的实现) 什么是Redis? Redis是用C语言开发的一个开源的高性能键值对(key-value)数据库,官方提供测试数据,50 ...
- JavaScript String.prototype 原型
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head ...
- 下载的附件名总乱码?你该去读一下 RFC 文档了!
纸上得来终觉浅,绝知此事要躬行 Web 开发过程中,相信大家都遇到过附件下载的场景,其中,各浏览器下载后的文件名中文乱码问题或许一度让你苦恼不已. 网上搜索一下,大部分都是通过Request Head ...
- Mybatis-plus 实体类新增属性,使用实体类执行sql操作时忽略该属性 注解
@TableField(exist = false) 注解加载bean属性上,表示当前属性不是数据库的字段,但在项目中必须使用,这样在新增等使用bean的时候,mybatis-plus就会忽略这个,不 ...
- 深入理解 Java 内存模型 JMM 与 volatile
Java 内存模型(Java Memory Model,简称 JMM)是一种抽象的概念,并不真实存在,它描述的是一组规范或者规则,通过这种规范定义了程序中各个变量(包括实例字段.静态字段和构成数组对象 ...
- python 03 常用操作符
1. e记法,科学计数法. AeB A,B为整数,A*10的B次方. 2. 逻辑运算,真为1,假为0,最好不使用这个计算 true(1) false(0) true+true=2 3.类型转 ...
- Linux上通过curl发送PUT和POST请求
通常而言,我们都使用curl发送get请求,但是还是可以使用它发送一些其他类型的请求的,如PUT/POST 只需要使用-X参数即可:
- Java并发篇
Java并发篇 作者:星晴(当地小有名气,小到只有自己知道的杰伦粉) 1. Java锁 1.1 乐观锁 1.2 悲观锁 1.3 自旋锁 1.4 Synchronized 同步锁 1.4.1 核心组件 ...
- Docker 学习笔记(一)
Docker 入门 Docker 学习 概述 安装 命令 镜像命令 容器命令 操作命令 Docker 镜像 容器数据卷 DockerFile Docker网络原理 IDEA 整合Docker 单机版D ...
- GPU虚拟机创建时间深度优化
桔妹导读:GPU虚拟机实例创建速度慢是公有云面临的普遍问题,由于通常情况下创建虚拟机属于低频操作而未引起业界的重视,实际生产中还是存在对GPU实例创建时间有苛刻要求的业务场景.本文将介绍滴滴云在解决 ...
