meta生成器 —— 表单元素组件
手写代码?
meta(json)需要手写吗?别闹,手写多麻烦呀,我这么懒怎么可能手写,这辈子都别想,所以要弄个工具出来,咱们说干就干。
这个工具,说白了本身就是一个表单,一个meta属性对应一个meta的属性,合在一起就是一个完整的meta了,只是不同的组件属性不同,需要区分对待不能混为一谈。
先看看工具啥样的
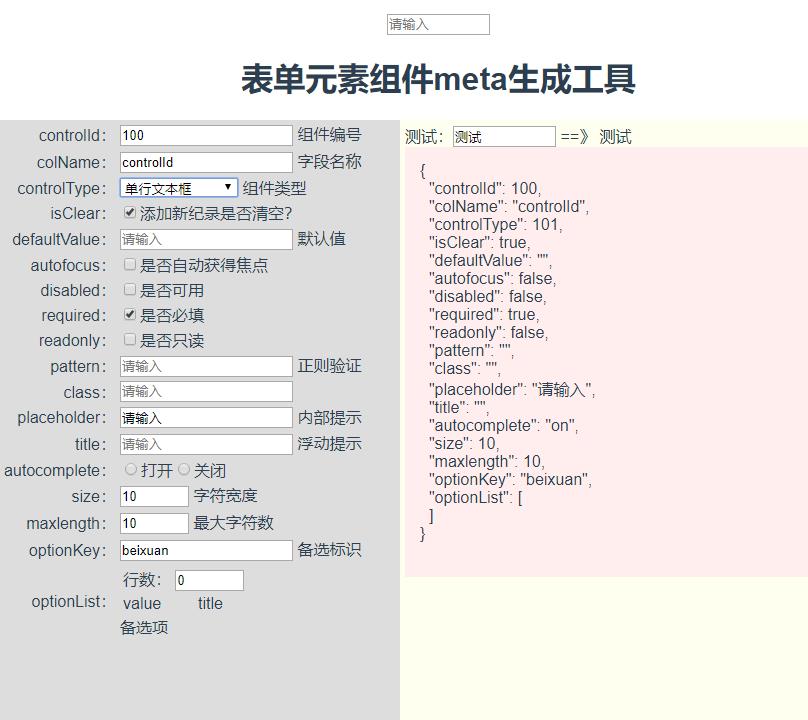
【工具截图】

是不是挺难看?我没有艺术细胞,大家多担待。等找到支持3.0的UI,就可以做一个漂亮的页面了,现在先实现功能。
左面是表单,右面是控件展示、控件值以及生成的meta。
流程
- 父级把需要生成的meta,通过属性传递进来,
- 把属性值设置给内部的固定meta,
- 根据控件类型筛选出来需要的属性。
- 然后依据固定meta生成表单,显示需要的属性。
- 填写内容生成需要的json
前四步都是内部流程,不用管,只需要第五步填内容即可。
代码
鸡生蛋还是蛋生鸡?
想做一个工具生成meta,然后这个工具还想用meta绑定的方式来做。
似乎是个死循环。
meta
破解之法就是,先写个简洁的meta
{
"101": {
"controlId": 101,
"colName": "controlId",
"controlType": 101,
}
}
然后复制三份,用这三个先绑定出来一个表单,然后在加属性,在绑定表单,一层一层循环出来的。
{
"101": {
"controlId": 101,
"colName": "controlId",
"controlType": 131,
"isClear": false,
"defaultValue": "",
"autofocus": false,
"disabled": false,
"required": true,
"readonly": false,
"pattern": "",
"class": "",
"placeholder": "请输入组件编号",
"title": "组件编号",
"autocomplete": "on",
"min": "0",
"max": "9999",
"step": "1"
}
这是一个完整的meta,把一个表单需要的meta都筹齐了就可以召唤神龙了。好吧,是创建表单。
表单代码
<template>
<div class="home">
<div><h1>表单元素组件meta生成工具</h1></div>
<div style="background-color:#dddddd;height:600px;width:400px;float:left;">
<!--表单-->
<table>
<tr v-for="(key,index) in trList" :key="index"><!--遍历需要的meta-->
<td align="right">{{helpMeta[key].colName}}:<!--名称-->
</td>
<td align="left"><!--控件-->
<nfInput :modelValue="modelValue[helpMeta[key].colName]" :meta="helpMeta[key]" @getvalue="sendValue"/>
{{helpMeta[key].title}}
</td>
</tr>
</table>
</div>
</div>
</template>
用v-for循环,把表单循环出来,我这么懒,才不会一行一行的写tr呢。
因为每种组件需要的属性不同,所以需要做个数组存放组件需要的属性的ID,这样循环数组即可绑定出来需要的属性了。
meta的模板
<template>
<div class="home">
<div align="left" style="padding:5px;background-color:#FFFFEE;height:600px;width:400px;float:left;">
<!--效果和json-->
测试:<nfInput v-model="testValue" :meta="baseMeta" /> ==》 {{testValue}}
<div align="left" style="padding:15px;background-color:#FFEEEE;height:400px;width:400px;clear:both">
{<br>
<span v-for="(item, key, index) in tmpMeta" :key="index">
<span v-if="typeof item === 'number' && !isNaN(item)"> "{{key}}": {{item}}, <br></span>
<span v-if="typeof item === 'string'"> "{{key}}": "{{item}}", <br></span>
<span v-if="typeof(item) ==='boolean'"> "{{key}}": {{item}}, <br></span>
<span v-if="typeof(item) ==='object'">
"{{key}}": [<br>
<span v-for="(opt, index) in item" :key="'opt'+index"> {{opt}}, <br></span>
]<br>
</span>
</span>
}
</div>
</div>
</div>
</template>
这是生成需要的json的模板,直接用模板的方式来实现,这样可以根据需要调整格式。
比如json文件要求key要用双引号引起来,而js里面key就不需要双引号,
而eslint又要求字符串只能用单引号。
要求不一样怎么办?做不同的模板呗。
data
data: function () {
return {
testValue: '测试',
helpMeta: {}, // 创建表单需要的meta
baseMeta: { // 固定属性的
controlId: 101,
colName: 'abc',
controlType: 101,
isClear: true,
defaultValue: '',
autofocus: false,
disabled: false,
required: true,
readonly: false,
pattern: '',
class: '',
placeholder: '请输入',
title: '',
autocomplete: 'on',
size: 10,
maxlength: 10,
min: 0,
max: 9999,
step: 1,
rows: 5,
cols: 50,
optionKey: 'beixuan',
optionList: []
},
tmpMeta: {}, // 按需生成属性的
trList: [103],
type: {}, // 各种组件类型需要的属性ID数组
numberList: []
}
}
created: function () {
// 读取json
const json = require('@/components/metahelp.json')
// 给data赋值
this.helpMeta = json.helpMeta
this.helpMeta[103].optionList = json.dic.ControlTypeList
this.type = json.type
this.trList = this.type[103] // 默认使用文本框的属性
}
发现个问题,在setup里面似乎无法读取属性(prop)的值,所以还是用data、created 的方式来做。
变幻
methods: {
sendValue: function (value, colName) {
// 根据字段名判断,设置需要的属性
if (colName === 'controlType') {
this.trList = this.type[value]
}
// 给对应字段赋值
this.baseMeta[colName] = value
// 根据类型拼接对象
this.tmpMeta = {}
for (var i = 0; i < this.trList.length; i += 1) {
var item = this.trList[i]
var key = this.helpMeta[item].colName
this.tmpMeta[key] = this.baseMeta[key]
}
// 提交给父级组件
this.$emit('update:modelValue', this.tmpMeta)
}
}
这个是依据组件类型拼接需要的属性,然后提交给父级组件的代码
这段确实有点绕,自己都晕。因为我懒,不想写那么多代码。
one more thing
写这段代码,花了好长时间,主要是对vue不太熟悉,另外上了点年龄,反应有点慢。
写这篇博客一比较卡文,原因就是思路很混乱,这个就比较狠危险了。
对了,完整代码在这里: https://github.com/naturefwvue/nfComponents
meta生成器 —— 表单元素组件的更多相关文章
- 翻译 | 玩转 React 表单 —— 受控组件详解
原文地址:React.js Forms: Controlled Components 原文作者:Loren Stewart 译者:小 B0Y 校对者:珂珂君 本文涵盖以下受控组件: 文本输入框 数字输 ...
- 表单组件 form fastadmin(生成表单元素)
Form组件 定义文件位置: /extend/fast/Formphp 通用参数 $name 通常为我们组件的名称(name属性值),我们在后台接收时可以通过这个名称来获取到它所对应的值 $value ...
- 前端笔记之React(二)组件内部State&React实战&表单元素的受控
一.组件内部的State 1.1 state state叫状态,是每一个类式组件都有的属性,但函数式组件,没有state. state是一个对象,什么值都可以定义. 在任何类式组件的构造函数中,可以用 ...
- Vue基础语法(样式绑定,事件处理,表单,Vue组件)
样式绑定 事件处理 表单 Vue组件 样式绑定 <!DOCTYPE html> <html> <head> <meta charset="utf-8 ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- CSS之表单元素
表单就是收集用户信息的,就是让用户填写的.选择的. 1 <div> 2 <h3>欢迎注册本网站&l ...
- 表单元素的submit()方法和onsubmit事件
1.表单元素中出现了name="submit"的元素 2.elemForm.submit();不会触发表单的onsubmit事件 3.动态创建表单时遇到的问题 表单元素拥有subm ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- 利用jquery.validate以及bootstrap的tooltip开发气泡式的表单校验组件
表单校验是页面开发中非常常见的一类需求,相信每个前端开发人员都有这方面的经验.网上有很多成熟的表单校验框架,虽然按照它们默认的设计,用起来没有多大的问题,但是在实际工作中,表单校验有可能有比较复杂的个 ...
随机推荐
- Clion C++ 乱码,debug乱码
Clion新建项目,默认是使用UTF-8 Clion点击运行图标,使用的terminal不能正常显示UTF-8,因为其使用的是GBK编码 所以只要将源文件编码改为GBK就好了 1.界面右下角,有个UT ...
- VMware Workstation 15 Pro安装带图形化界面的CentOS7
1.双击打开“VMware Workstation”,然后选择“创建新的虚拟机” 2.在安装向导中,选择“稍后安装操作系统”,然后点击“下一步”继续安装 3.在“客户机操作系统”中选择“Linux(L ...
- 通过CMD远程操作Linux系统
一.文件传输 方法:使用sftp连接方式,sftp 是一个交互式文件传输程式.它类似于 ftp, 但它进行加密传输,比FTP有更高的安全性 命令: //登入:sftp username@ip sftp ...
- 精讲RestTemplate第10篇-使用代理作为跳板发送请求
本文是精讲RestTemplate第10篇,前篇的blog访问地址如下: 精讲RestTemplate第1篇-在Spring或非Spring环境下如何使用 精讲RestTemplate第2篇-多种底层 ...
- Java mysql数据库连接Demo1
public class MysqlUtil { /** * 链接数据库 */ /** * 方法一: * 加载驱动的方法不止一种,但这种最常用 */ public static Connection ...
- 手把手教Linux驱动2-之模块参数和符号导出
通过<手把手教Linux驱动1-模块化编程,玩转module>的学习,我们已经掌握了如何向内核加载一个模块,现在我们学习模块之间如何传递参数. 一.给模块传递参数 当我们加载一个模块到Li ...
- NeuroAttack: Undermining Spiking Neural Networks Security through Externally Triggered Bit-Flips
郑重声明:原文参见标题,如有侵权,请联系作者,将会撤销发布! arXiv:2005.08041v1 [cs.CR] 16 May 2020 Abstract 由于机器学习系统被证明是有效的,因此它被广 ...
- 小白一样能建站——winser2012 IIS8.0搭建基本的网站
在window server 2012环境下,搭建一个基本的 网站.能够使用即可. 打开服务器管理器 添加角色和功能 默认下一步 下一步, 下一步,选择web服务器 添加功能 下一步, 下一步,不安装 ...
- websocket学习(转载)
public interface WebSocketMessageBrokerConfigurer { // 添加这个Endpoint,这样在网页中就可以通过websocket连接上服务,也就是我们配 ...
- 华为SEO搜索引擎主管招聘内容
http://www.wocaoseo.com/thread-166-1-1.html 华为SEO搜索引擎主管招聘内容: 职位职责 1. 提出全站的SEO策略和实施计划,推动和监督计划实施:负责提升各 ...
