快速构建一个vue项目
首先介绍一下命令行构建一个vue项目步骤:
1、下载安装node.js(直接运行安装包根据步骤安装完),打开命令行输入:node -v ,出现版本号即安装成功。
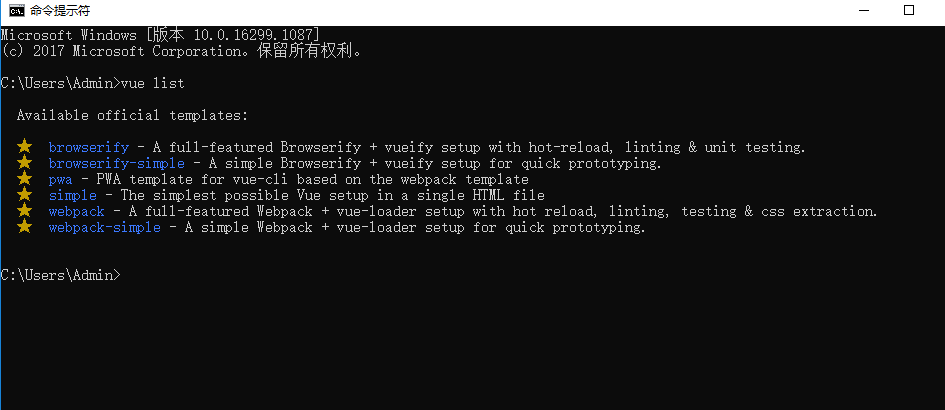
2、命令行界面输入:cnpm install vue-cli -g,全局安装vue.cli脚手架,输入vue list 出现如下信息即可。

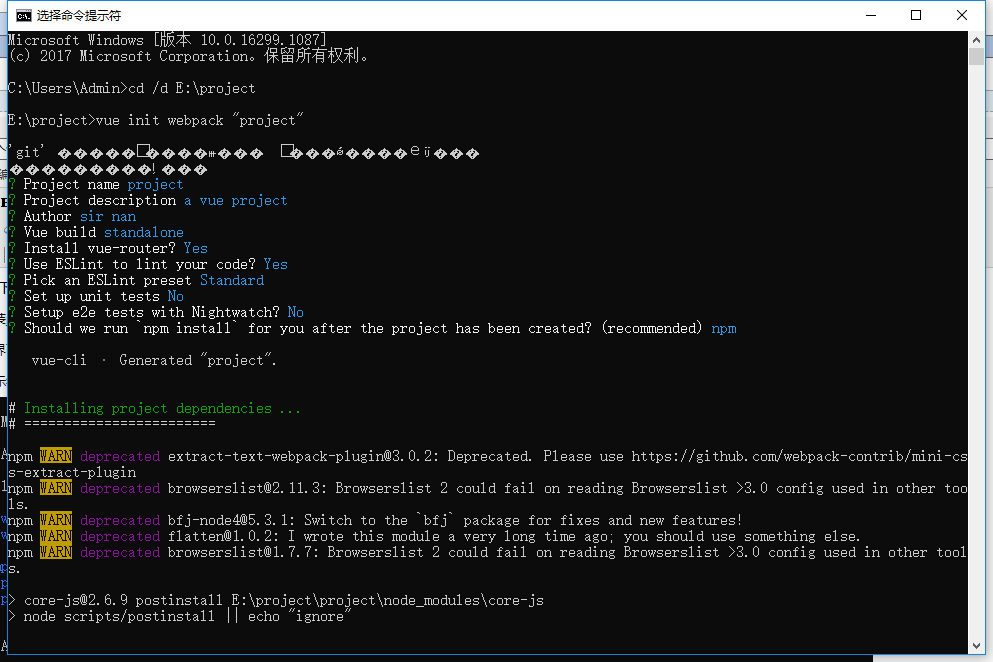
3、选择一个目录创建项目文件夹,cd命令到该文件夹,输入命令:vue init webpack ”项目名称“,根据提示填写对应信息和设置安装事项。

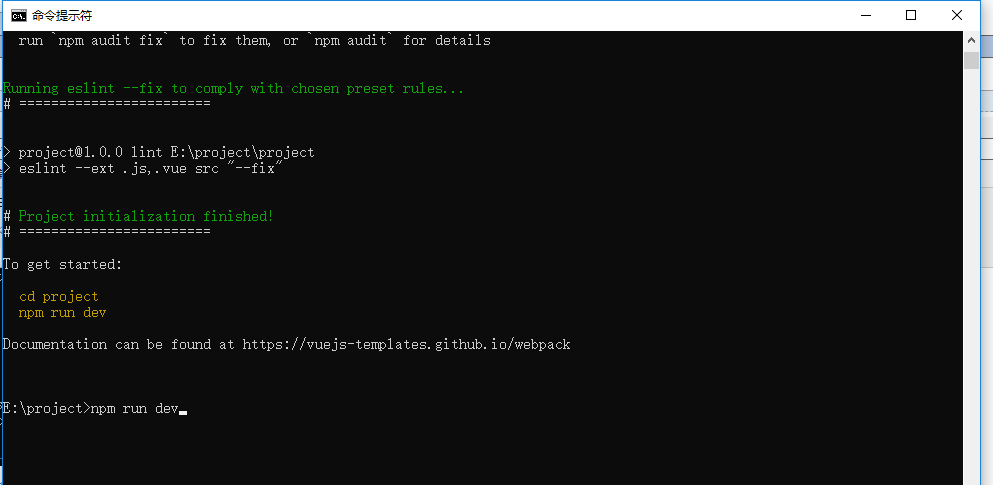
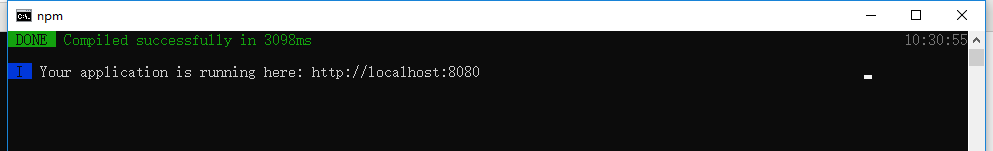
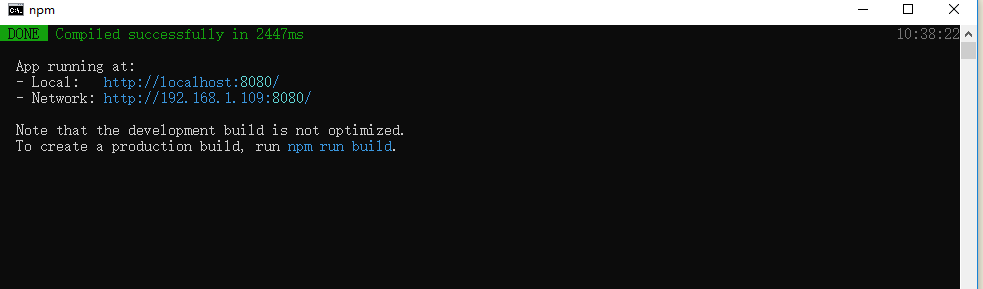
4、项目创建完成后,会出现两个命令,依次输入执行就可以运行项目,使用浏览器打开最后出现的提示地址就可以看到vue项目的初始化界面。



5、如此:vue项目创建完毕,接下来就可以在各种开发工具中导入vue项目进行下一步开发了。
初学者快速构建一个vue项目:
下载安装HBuilder X 工具:http://www.dcloud.io/hbuilderx.html
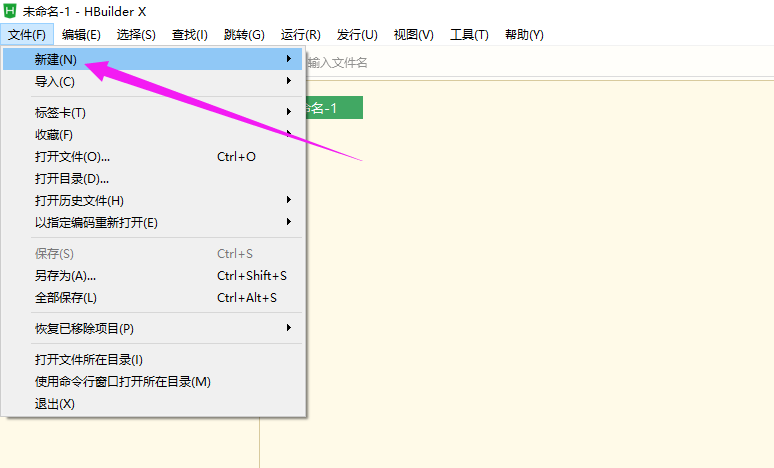
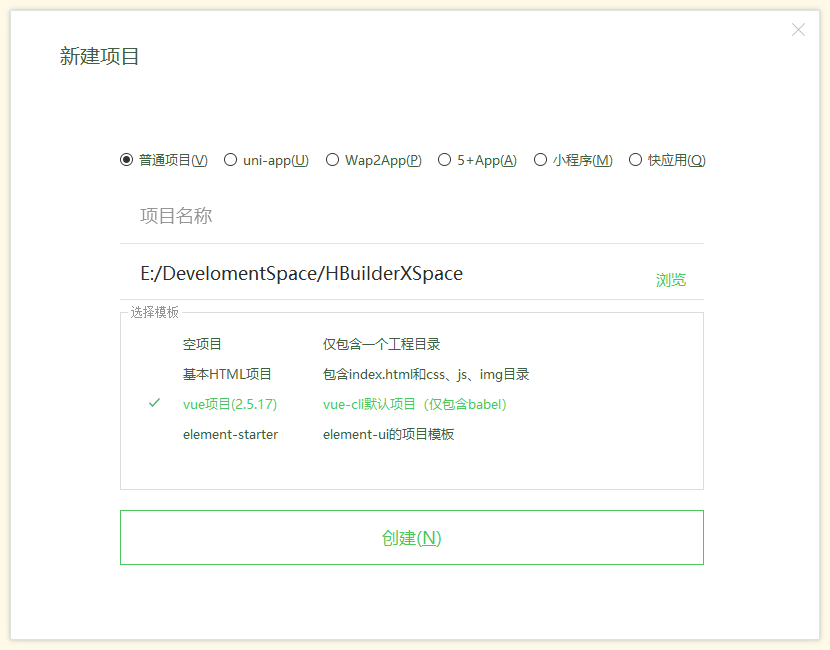
左上角文件→新建→项目,在项目面板中选择vue项目


项目结构如下:

运行项目:确保该项目的必须包都已下载好,没有的话先执行npm install。执行操作同下,两种皆可。
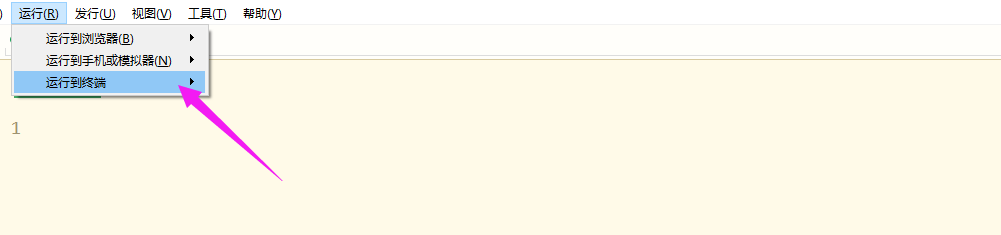
菜单运行方式:运行→运行到终端→npm run serve,出现运行地址后到浏览器运行即可。 命令方式:右键vue项目→使用命令行窗口打开所在目录(A)→输入命令:npm run serve→回车执行,得到一样的运行结果



快速构建一个vue项目的更多相关文章
- 利用 vue-cli 构建一个 Vue 项目
一.项目初始构建 现在如果要构建一个 Vue 的项目,最方便的方式,莫过于使用官方的 vue-cli . 首先,咱们先来全局安装 vue-cli ,打开命令行工具,输入以下命令: $ npm inst ...
- springboot:快速构建一个springboot项目
前言: springboot作为springcloud的基础,springboot的热度一直很高,所以就有了这个springboot系列,花些时间来了解和学习为自己做技术储备,以备不时之需[手动滑稽] ...
- 构建一个Vue项目
一 我们需要安装vue.js Vue.js官网 当我们已经安装了vue-cli,那么我们需要更新Vue-cli. vue-cli3.0使用及配置 二 安装好了之后: 我们可以直接使用命令:mkdir ...
- 不借助vue-cli,自行构建一个vue项目
前言: 对于刚刚接触vue的同学来说,直接用官方的构建工具vue-cli来生成一个项目结构会存在一些疑惑,比如: .vue组件 为什么可以写成三段式(tempalte.script.style)? ...
- [开源]快速构建一个WebApi项目
项目代码:MasterChief.DotNet.ProjectTemplate.WebApi 示例代码:https://github.com/YanZhiwei/MasterChief.Project ...
- 快速构建一个springboot项目(一)
前言: springcloud是新一代的微服务框架而springboot作为springcloud的基础,很有必要对springboot深入学习一下. springboot能做什么? (1)spri ...
- 快速创建一个vue项目
vue脚手架 用来创建vue项目的工具包 创建项目: npm install -g vue-cli vue init webpack VueDemo 开发环境运行: cd VueDemo npm in ...
- 【springBoot】之快速构建一个web项目
基于maven,首先看pom文件 <parent> <groupId>org.springframework.boot</groupId> <artifact ...
- 快速构建一个简单的单页vue应用
技术栈 vue-cli webpack vux,vux-loader less,less-loader vue-jsonp vue-scroller ES6 vue-cli:一个vue脚手架工具,利用 ...
随机推荐
- ListView的HeaderView包含的GridView滑动隐藏后无法点击问题分析
目录 1 现象 2 问题分析 2.1 滑动前 2.2 滑动后 2.3 mDataChanged赋值为true的位置 2.3 GridView直接作为ListView的HeaderView为什么可以滑动 ...
- JavaScrip_12.23
笔记系列,零散的知识点,准备以后复习整理使用 JavaScrip - 事件DOM绑定[将函数添加到一个元素对象的属性中] 1.事件 鼠标.键盘.操作等:所有的GUI都有 onclick(单击事件) 例 ...
- 2018.1.15复习_ css+js
[1]几个常见的css标签:--------------------------------------------------background-color; 设置背景颜色background-p ...
- netcore一键部署到linux服务器以服务方式后台运行
@font-face { font-family: octicons-link; src: url("data:font/woff;charset=utf-8;base64,d09GRgAB ...
- HttpClient4.3 连接池参数配置及源码解读
目前所在公司使用HttpClient 4.3.3版本发送Rest请求,调用接口.最近出现了调用查询接口服务慢的生产问题,在排查整个调用链可能存在的问题时(从客户端发起Http请求->ESB-&g ...
- 安恒DASCTF 四月战 WP
web1 打开提就是源码审计 考点:反序列化POP链.反序列化字符串逃逸 show_source("index.php"); function write($data) { ret ...
- 用Camtasia设计微课视频封面,让课程更加高大上
在网络时代,尤其现在疫情影响只能线上学习,微课的应用前景已经越来越广了.但是想把微课做好,只有内容与录制精细是不够的,还需要一个精美的封面来吸引学生.接下来,小编就用微课制作软件Camtasia 20 ...
- 「CF578F」 Mirror Box
description CF578F solution 考虑转化题目的要求 1.对于任意一条边,都存在一条从界垂直射入的光线,经过反射穿过这条边. 当图中有环时,环内的边一定不满足条件,而在不存在环时 ...
- 基于Vue、Springboot网站实现第三方登录之QQ登录,以及邮件发送
基于Vue.Springboot实现第三方登录之QQ登录 前言 一.前提(准备) 二.QQ登录实现 1.前端 2.后端 1.application.yml 和工具类QQHttpClient 2.QQL ...
- JavaScript中的链式调用
链模式 链模式是一种链式调用的方式,准确来说不属于通常定义的设计模式范畴,但链式调用是一种非常有用的代码构建技巧. 描述 链式调用在JavaScript语言中很常见,如jQuery.Promise等, ...
