css3系列之伪元素选择器
Pseudo-Element Selectors(伪元素选择器)
E::placeholder E::selection
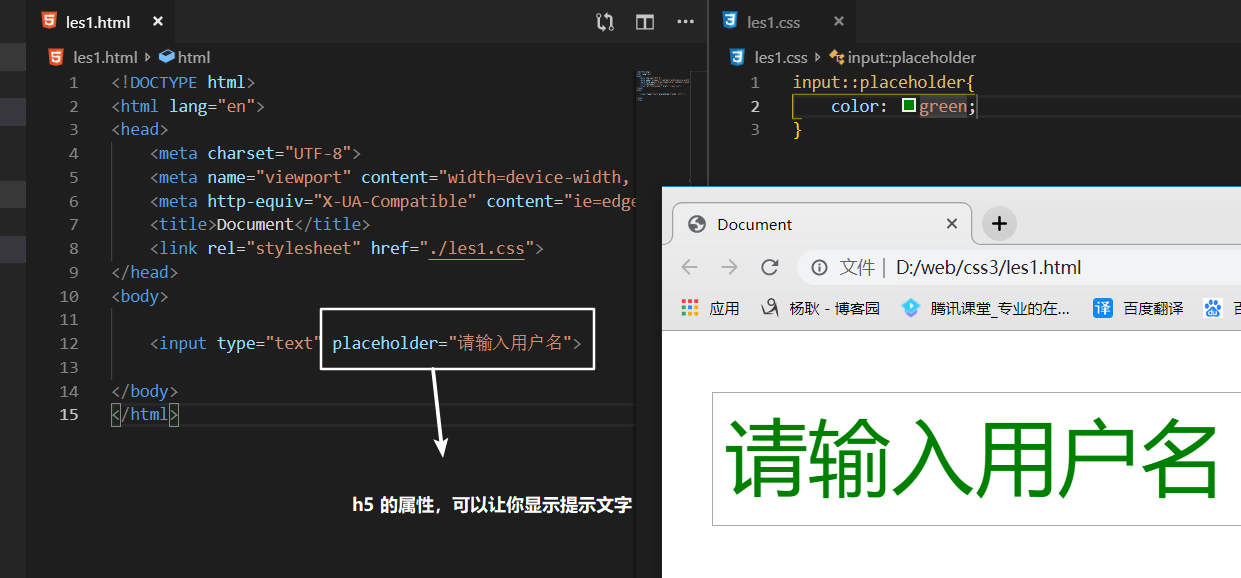
E::placeholder
这个选择器是选啥的呢, 是选 input 里面的 文字,那个提示你 请输入什么那个文字的请看下面:
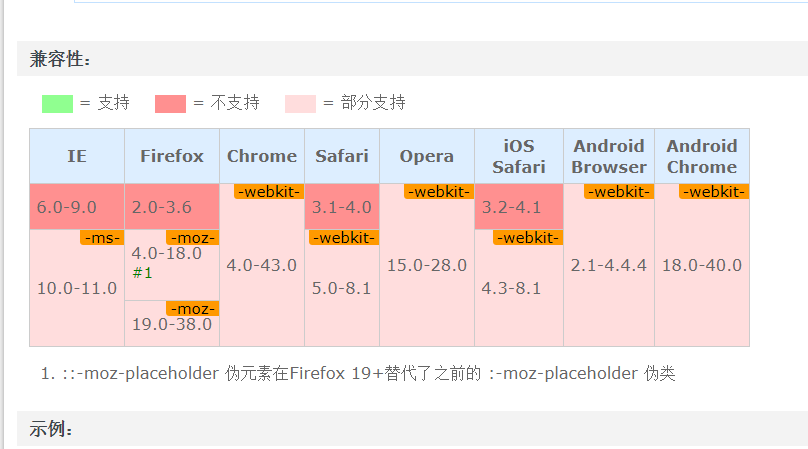
但是这个选择器吧,兼容的特别差,

这个兼容情况,有点惨不忍睹,一般不会用到的。

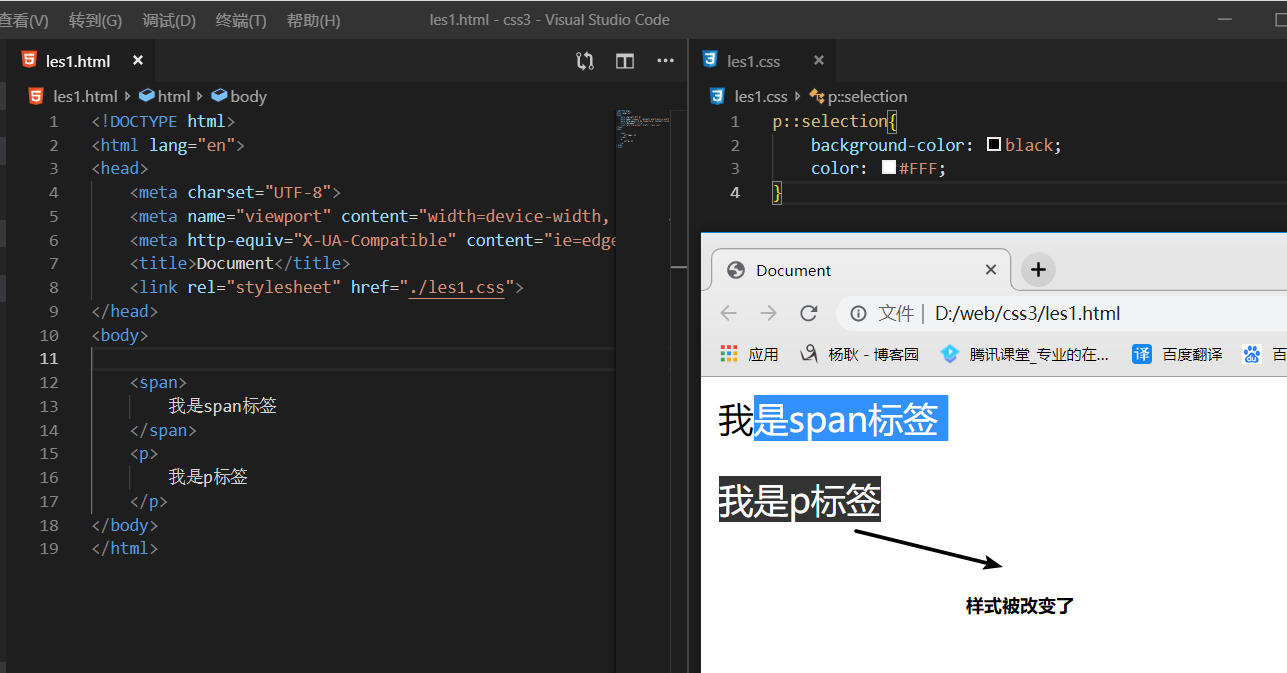
E::selection
选择 你鼠标选中的文字的样式,(只支持三个属性:color background-color text-shadow)


css3系列之伪元素选择器的更多相关文章
- css3系列之伪类选择器
Pseudo-Classes Selectors(伪类选择器) E:not(s) E:root E:target E:first-child E:last-child E:only-child E:n ...
- 第91天:CSS3 属性选择器、伪类选择器和伪元素选择器
一.属性选择器 其特点是通过属性来选择元素,具体有以下5种形式: 1.E[attr] 表示存在attr属性即可: div[class] 2.E[attr=val] 表示属性值完全等于val: ...
- CSS3之伪元素选择器和伪类选择器
伪类选择器,和一般的DOM中的元素样式不一样,它并不改变任何DOM内容.只是插入了一些修饰类的元素,这些元素对于用户来说是可见的,但是对于DOM来说不可见.伪类的效果可以通过添加一个实际的类来达到. ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- CSS3新增(选择器{属性选择器,结构伪类选择器,伪元素选择器})
1.属性选择器 属性选择器,可以根据元素特定的属性来选择元素,这样就不用借助 类 或者 id选择器. E [ att ] 选择具有 att 属性的 E 元素 例如:input [ value ...
- 如何使用CSS3中的结构伪类选择器和伪元素选择器
结构伪类选择器介绍 结构伪类选择器是用来处理一些特殊的效果. 结构伪类选择器属性说明表 属性 描述 E:first-child 匹配E元素的第一个子元素. E:last-child 匹配E元素的最后一 ...
- css伪类选择器及伪元素选择器
1.类选择器 在css中可以使用类选择器把相同的元素定义成不同的样式.比如: 结果如下: 标题背景未变 2.伪类选择器 类选择器和伪类选择器的区别在于,类选择器我们定义的,而伪类选择器是CSS中已经定 ...
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- python 之 前端开发(基本选择器、组合选择器、 交集与并集选择器、序列选择器、属性选择器、伪类选择器、伪元素选择器)
11.3 css 11.31 基本选择器 11.311 id选择器 根据指定的id名称,在当前界面中找到对应的唯一一个的标签,然后设置属性 <!DOCTYPE html> <html ...
随机推荐
- tomcat 登录主页成功 点击Manager App 401 等问题
1.将项目部署在tomcat的安装路径webapps下(如果报404,查下该应用是否在tomcat的webapps下部署着) 2.启动tomcat成功,http://127.0.0.1:8080成功, ...
- error: Please reinstall the libzip distribution
安装中遇到的问题 在运行 ./configure 时,提示: Please reinstall the libzip distribution 是因为 libzip 版本过低,编译升级 先卸载了原先的 ...
- 赛门铁克和DigiCert证书有什么区别?
在众多国人眼里,赛门铁克Symantec名气更胜于DigiCert证书.但是,我们知道2017年赛门铁克因一系列原因被DigiCert收购,品牌名称也被更新为DigiCert Secure Site. ...
- Navicat连接远程MySQL8.0数据库
前言: 如果你有一台服务器,并且安装了Mysql8.0及以上版本数据库.此时想通过本地Navicat软件连接远程服务器上的mysql数据库.那么接下来你就要完成以下准备工作: 登录远程服务器上的数据库 ...
- D. Design Tutorial: Inverse the Problem 解析含快速解法(MST、LCA、思維)
Codeforce 472D Design Tutorial: Inverse the Problem 解析含快速解法(MST.LCA.思維) 今天我們來看看CF472D 題目連結 題目 給你一個\( ...
- PHP定界符的用法
当面临大段的负责的文本输入的时候,建议使用定界符. 例如: $age = 28; $str = <<<cont 第一行数据 第二行数据 特殊字符 ' " asdf abc ...
- java Excel 自动调整列宽
在开发中经常需要用到对Excel文件的操作,现在根据网上的资料整理如下: import java.io.FileOutputStream; import org.apache.poi.hssf.use ...
- 盘点.NET JIT在Release下由循环体优化所产生的不确定性Bug
盘点在Release下由循环体优化所产生的不确定性Bug 在这篇文章中,我将介绍一些在测试环境(DEBUG)下正常,但在生产环境(Release)下却会出现的一些让人难以捉摸的Bug. 如果你对开源技 ...
- 微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用)
微信小程序--基于ColorUI构建皮皮虾短视频去水印组件(仅供学习使用) 没错,我是皮友,我想学习舞蹈(/doge)和瑜伽 ,要无水印的那种有助于我加深学习. 1.组件效果展示 2.组件引入准备 h ...
- 【HNOI】分数分解
题意描述 近来 IOI 专家们正在进行一项有关整数方程的研究,研究涉及到整数方程解集的统计问题,问题是这样的. 对任意的正整数 \(n\),我们有整数方程: \[\frac{1}{x_1}+\frac ...
