low-code 与 20 年前的 Dreamweaver 有什么区别?
一.low-code 是什么?
A low-code development platform (LCDP) is software that provides a development environment used to create application software through graphical user interfaces and configuration instead of traditional hand-coded computer programming. A low-code model enables developers of varied experience levels to create applications using a visual user interface in combination with model-driven logic.
通过 GUI、配置化的方式代替传统的手写代码编程,让经验背景不同的开发者都能在低代码开发平台上,基于可视化的 UI 和模型驱动的逻辑来创建应用程序
利用低代码平台创建整个 App,或者只在一些特定场景需要人工编码,减少了所需的人工代码量,一方面能够提高业务交付速度,另一方面也能让广大非专业开发者参与应用开发,降低了开发门槛和人力成本
技术上,实现低代码平台的关键要素是模型驱动设计、代码自动生成和可视化编程,通过这些手段来隐藏下层的代码细节
low-code 与 no-code
最 low 程度的 low-code 就是 no-code,也就是说,最大区别在于 no-code 无需编码:
No-code development platforms are similar to low-code development platforms but require no coding at all.
具体的,主要差异在于:
平台用户:任何业务人员都能使用无代码平台,而低代码平台只面向开发者(尽管专业要求不那么高)
核心设计:无代码平台倾向于采用声明式的模型驱动机制,让用户通过拖拽或简单的表达式来操纵完成应用设计,而低代码平台更倾向于通过人工编码来指定应用程序的核心结构
用户界面:无代码平台为了简化应用设计,一般只支持内置的 UI 库,而低代码平台可能会提供更灵活的 UI 选项,但代价是需要额外编码,使用上的复杂性有所增加
二.与 20 年前的 Dreamweaver 有什么区别?
听起来,似乎与网页三剑客时代的 Dreamweaver 没什么区别:

与现代的前端 low-code 开发平台相比,单从表面上看,可视化地自动生成一些代码确实没有太大区别,内在的实质性差异在于:
目标场景不同:Dreamweaver 更多地聚焦前端开发场景,而在 low-code 开发平台中,前端只是完整应用程序的一部分,服务端数据、路由、逻辑流程等都需要考虑在内
可视化操作粒度不同:现代 low-code 平台通常有组件、区块、页面、模板等多级复用抽象,Dreamweaver 只面向 HTML 原生标签
工程链路完备程度不同:Dreamweaver 仅覆盖到开发、预览、部署(FTP 上传)环节,而现代 low-code 平台大多涵盖了完整的生命周期,包括发布前的调试、测试,发布后的监控运维等各个环节
随着前端工程体系的一路演进,现代的 low-code 平台充分考虑了模块复用、生态接壤、前后端联动、工程管理等重要因素,在成熟度和开发效率方面相比 Dreamweaver 都有了质的飞跃
三.前端为什么需要 low-code?
近几年 low-code 理念在前端领域逐渐流行起来,主要有这些原因:
被资源化的前端开发者:工作量大,但技术要求大多不高,生产效率成为了必须要解决的问题
开放的前端技术体系:low-code 类代码生成工具很容易与前端技术体系结合起来
趋于成熟的前端工程化体系:成熟稳定的前提下,才会转而追求变革式的生产效率突破
被资源化的前端开发者
面对大量低技术含量的需求,前端开发者就变成了极易替代的资源(就像低值易耗资产一样),前端人力进而成为产品需求迭代的瓶颈
此时,最好的解决办法是通过工具化、自动化的方式提高生产效率,突破前端资源瓶颈,自然就有了 low-code 方向的探索和实践,诸如 jQuery 时代的表单生成器、移动时代的 H5 页面制作工具
开放的前端技术体系
与移动 Native 客户端、服务端等技术相比,前端技术体系最为开放(甚至所有源码都是公开的),体现在:
第三方模块引入成本极低:无论布局容器、样式主题、逻辑模块、甚至整站,一行标签直接引进来就能用,甚至能够随时动态引入
拥有基于 Web 标准的开放生态:整个前端生态都建立在统一的标准层之上,任何一点创新都很容易累积起来,也总能站在巨人的肩膀上进一步创新
因此,low-code 平台得以站在巨人肩上前行,在组件库、构建工具、甚至可视化设计、代码自动生成的基础上进一步探索。另一方面,前端 low-code 产物都能应用到现有的任何前端应用程序中,无论生成的是 React/Vue 组件、jQuery 表单,还是SPA(Single Page App)、MPA(Multiple Page App)
趋于成熟的前端工程化体系
既不在十几年前,也不在更远的将来,而是现在,为什么?
最重要的一点,low-code 平台的发展是在前端工程化体系趋于成熟的背景之下。毕竟只有温饱问题都解决得差不多了,才能转而追求更高的生产效率
从技术演进的角度来看,前端 low-code 探索与前端工程化的发展历程息息相关:
前端工程化历经了这样几个阶段:
- CLI 工具:脚手架、构建工具、调试服务等等
- GUI 客户端:GUI 化的 CLI 工具,除交互方式外区别不大
- 定制化端 IDE:基于 IDE 扩展脚手架、构建、调试、发布、监控等工程链路能力
- 云 IDE:基于 Web IDE 扩展一系列工程链路能力,进入云研发时代
(摘自定制化 IDE 的核心价值)
在 CLI/GUI 工具时代,编码层面的效率提升主要体现在通过脚手架自动生成模板代码,减少了样板代码的编写,让开发者码得更少
在接下来的端/云 IDE 时代,API 提示、自动补全、代码片段(Snippets)等实用功能也通通集成进来了,让开发者码得飞快
IDE 时代之后,编码层面的效率提升已经达到极致,更进一步的生产效率提升需要变革式的突破。于是,迎来了 low-code 时代,让非专业开发者也能“码”得又好又快
从前端工程化的角度来看,low-code 是工程效率提升的重要方向(也是必经之路),不难发现其中的 low-code 演进痕迹:
模型驱动设计:从直接操作 DOM 到数据驱动视图,提升代码可预测性
代码自动生成:从模板到代码片段到搭建,不断减少人工代码量
可视化编程:从组件拼装到拖拽生成,减少低效的重复工作
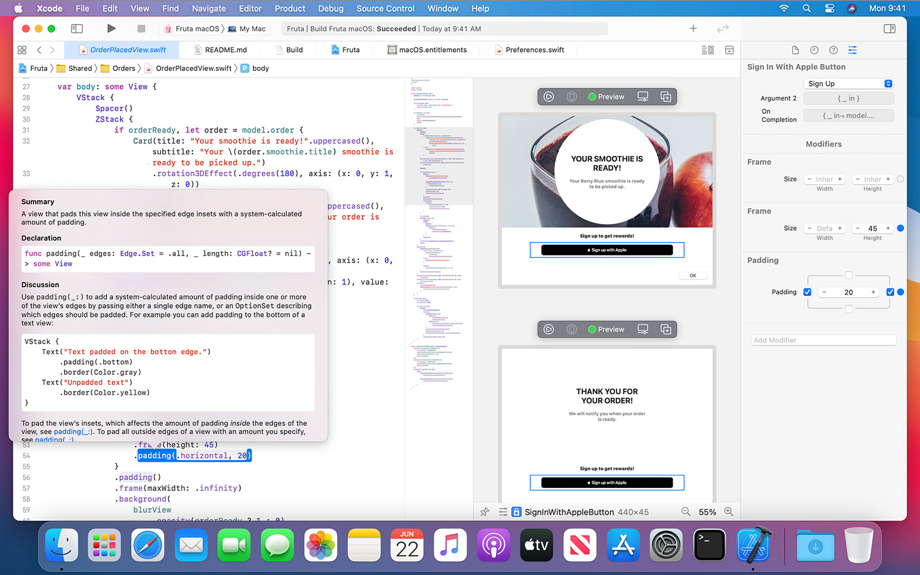
P.S.实际上,low-code 平台的发展不局限于前端领域,移动 Native 客户端、服务端也有众多 low-code 探索,例如Xcode SwiftUI:


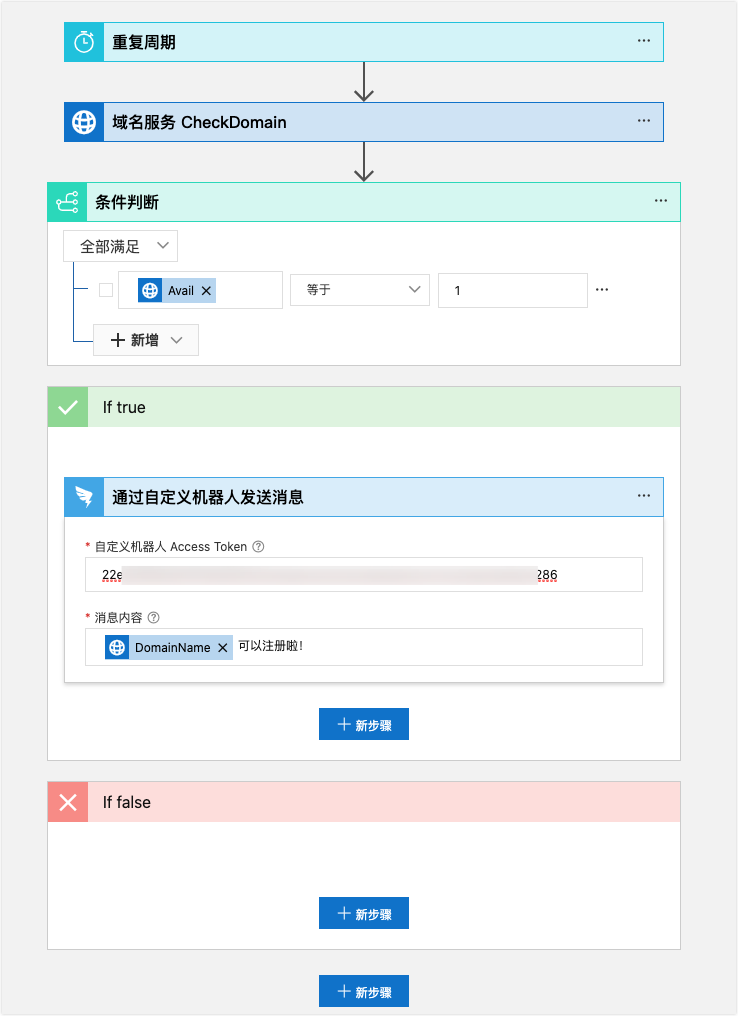
以及阿里云逻辑编排:

并且,据研究机构 Forrester 估计,低代码开发平台有着极其广阔的市场,可细分为数据库、请求处理、移动端、流程和通用低代码平台:
Segments in the market include database, request handling, mobile, process and general purpose low-code platforms.
(摘自Low-code development platform)
四.前端领域的 low-code 探索
审视传统的前端工作流:
业务需求 -> 设计稿 -> 应用/页面/组件开发(还原设计) -> 业务逻辑代码 -> 构建 -> 发布
具体的,还原设计分为 3 种方式:
开发单一组件:视觉效果还原以及模块功能开发
基于组件开发页面:组件拼装、组件间交互以及页面整体逻辑串联
基于页面开发应用:路由配置
其中许多环节都能通过代码生成工具提高效率:
设计稿 -> 组件代码:即自动化设计还原,例如imgcook
组件代码 -> 设计素材:反向转换,丰富设计素材
组件 -> 页面:通过可视化搭建简化组件拼装,自动生成页面代码
页面 -> 应用:可视化配置生成 SPA 或 MPA
业务需求 -> 业务逻辑代码:通过可视化地编辑条件、绑定数据、指定数据流向等方式生成样板化的业务逻辑代码
在设计还原自动化(以及反向转换)的基础上,UI 素材与前端组件之间的界限几乎不复存在了,UI 素材与前端组件能够互通(UI 素材即前端组件,前端组件即 UI 素材),不仅提升了双方的生产效率,还大幅降低了协作成本
五.low-code 模式下新的可能性
可视化研发模式:复杂度转移到工具中,专业性要求降低
low-code 与智能化结合:素材/组件智能批量生成、结合端智能、个性化推荐等技术,让用户根本停不下来
low-code 打入专业开发工具:在面向专业开发者的 IDE 中提供部分可视化辅助工具,如支付宝小程序 IDE
前后端一体的 low-code 方案:在端云一体化开发的基础上更进一步,自动生成、部署相应的BFF/SFF代码
像云计算产品将专业的运维工作转移到了云供应商一样,low-code 模式将专业的组件开发工作、甚至 BFF 接口开发工作都转移到了可视化研发工具侧,把专业的前端技术以普惠的方式赋能给了更多的非专业开发者,同时可视化辅助工具与专业 IDE 相结合,也让专业的开发者更加高效
另一方面,前端生产力和生产效率提上来、专业性要求降下去之后,之前受限于开发成本而无法实现的事情都可以开始探索了,比如面向海量细分用户群体的个性化 UI(所谓千人千面)、自媒体时代的个人建站(再小的个体也可以有自己的平台)、高时效性的百变运营(而不只是发条push消息)……
参考资料
low-code 与 20 年前的 Dreamweaver 有什么区别?的更多相关文章
- 为什么我要使用一个20年前的IBM老键盘
为什么我要使用一个20年前的IBM老键盘 发表在 心得体会 | 3条评论 几天前,我在网上发了一张图片,想炫耀了一下我的新MacBook Pro笔记本强悍的多屏功能.没人感兴趣.但图上的那个老键盘却得 ...
- 基于低代码平台(Low Code Platform)开发中小企业信息化项目
前言:中小企业信息化需求强烈,对于开发中小企业信息化项目的软件工作和程序员来说,如何根据中小企业的特点,快速理解其信息化项目的需求并及时交付项目,是一个值得关注和研讨的话题. 最近几年来,随着全球经济 ...
- 后Low Code时代:聚焦和突破
很多人都不想被贴上标签,我曾经也一样.觉得青春不能被定义,人也不能被分类.但随着学习和工作的变迁,慢慢开始发现标签也是一种名片效应. 比如一个做汽车销售的朋友,他就对BMW的车型非常熟悉,可以说是懂车 ...
- iOS 杂笔-20(UIView和CALayer的区别与联系)
iOS 杂笔-20(UIView和CALayer的区别与联系) 每个 UIView 内部都有一个 CALayer 在背后提供内容的绘制和显示,并且 UIView 的尺寸样式都由内部的 Layer 所提 ...
- .NET成人礼 | 还记得20年前一起拖过的控件吗?
本文是MVP Ediwang写的回忆一个80后的拖控件的感悟,与君共勉: 每一代人都有记忆里的味道.煤球炉.黑白电视机是属于父母的记忆.而“拖控件”式编程,启蒙了无数像我这样的80后(嗯,89也算80 ...
- IntelliJ IDEA 20 岁了!20 年前的第 1 版曝光…
IntelliJ IDEA 最近发布了 20 周年庆典: https://www.jetbrains.com/lp/intellijidea-20-anniversary/ IntelliJ IDEA ...
- ERROR: Could not connect to lockdownd, error code -19 -20
执行命令行 brew install libimobiledevice --HEAD
- Visual Studio 20周年,我和VS不得不说的故事(内含福利)
Visual Studio 2017正式版已如期发布(点击这里查看发布全记录)!自去年 11 月正式宣布 Visual Studio 项目之后,微软终于正式推出了“宇宙最强集成开发环境(IDE)”的最 ...
- Visual Studio 20周年,我和VS不得不说的故事
Visual Studio 2017正式版已如期发布(点击这里查看发布全记录)!自去年 11 月正式宣布 Visual Studio 项目之后,微软终于正式推出了“宇宙最强集成开发环境(IDE)”的最 ...
随机推荐
- react : umi 引入 antd 踩坑
首先要明确一个问题. 不管是 antd 还是 dva 还是别的什么东西,他们都是 umi 的插件——只要这个项目是使用 umi 脚手架生成的. 所以第一步应该是 .umirc.js (config.j ...
- 推荐收藏:100道Linux笔试题,能拿90分以上的都去了BAT
本套笔试题共100题,每题1分,共100分.(参考答案在文章末尾) 1. cron 后台常驻程序 (daemon) 用于: A. 负责文件在网络中的共享 B. 管理打印子系统 C. 跟踪管理系统信息和 ...
- MySQL数据库的安装方法
- python元编程(metaclass)
Python元编程就是使用metaclass技术进行编程,99%的情况下不会使用,了解即可. Python中的类和对象 对于学习Python和使用Python的同学,你是否好奇过Python中的对象究 ...
- CDQ分治 & 整体分治
Part 1:CDQ分治 CDQ分治讲解博客 可以把CDQ分治理解为类似与归并排序求逆序对个数的一种分治算法(至少我现在是这么想的).先处理完左右两边各自对答案的贡献,在处理跨越左右两边的对答案的贡献 ...
- Centos 7 静态IP设置
1.编辑 ifcfg-eth0 文件,vim 最小化安装时没有被安装,需要自行安装不描述. # vim /etc/sysconfig/network-scripts/ifcfg-eth0 2.修改如下 ...
- python-study-文件操作
# 一.文件操作的作用 :读取内容.写入内容.备份内容.... # 文件的基本操作,文件操作包含:打开.关闭.读.写.复制.... # 打开 读写 关闭 # 文件备份 # 文件和文件夹的操作 # 总结 ...
- .net core 拦截socket
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Net ...
- text输入框
https://blog.csdn.net/renhong20121314/article/details/51906555
- IO—》递归
递归的概述 递归,指在当前方法内调用自己的这种现象 public void method(){ System.out.println(“递归的演示”); //在当前方法内调用自己 method(); ...
