提示框,对话框,路由跳转页面,跑马灯,幻灯片及list组件的应用
目录:
幻灯片控件:<image-animator></image-animator>
跑马灯控件:<marquee></marquee>
弹出提示框:prompt.showToast()
弹出对话框:prompt.showDialog()
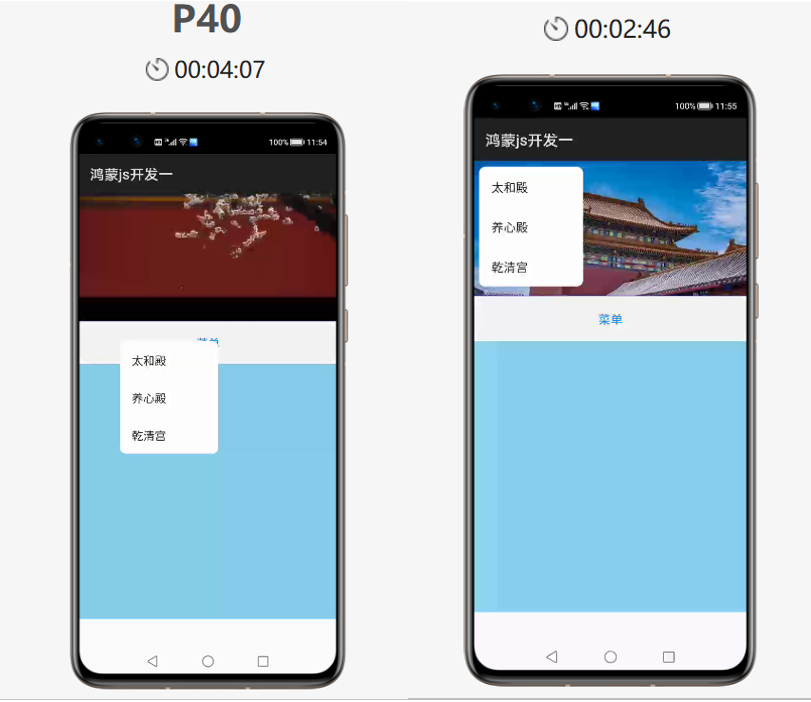
在制作提示框的时候,首先制作一个菜单栏选项,弹出菜单栏仅有当调试点击后才触发显示出来 不占用原有视图空间.弹出菜单栏的位置默认以(0,0)为基准点,为了更好的用户体验,也可以自行设置弹出位置(如下图)
介绍一种跳转页面新方法:路由跳转页面(具体见代码): import router from '@system.router'; //通过路由跳转页面
router.push({ uri: 'pages/jumpone/jumpone'}) //路由的方法
主页面的js业务逻辑层:
import prompt from '@system.prompt';
import router from '@system.router'; //路由 通过路由跳转页面
export default {
data: {
title: 'World',
imgdatas:[{
"src":"http://ttjib3.natappfree.cc/images/12.jpeg"
},
{
"src":"http://ttjib3.natappfree.cc/images/13.jpg"
},
{
"src":"http://ttjib3.natappfree.cc/images/14.jpg"
},
{
"src":"http://ttjib3.natappfree.cc/images/15.jpg"
},
{
"src":"http://ttjib3.natappfree.cc/images/16.png"
}]
},
showmenu() {
//弹出显示菜单 首先要获取这个组件用 this.$element
//this.$element("menueone").show();
//弹出的具体位置 默认时以(0,0)为基准点
this.$element("menueone").show({
x:0,
y:0
});
},
changemenu(e) {
let name = e.value //这里的value就是hml中的value
//鸿蒙的提示框
prompt.showToast({
message:name
});
if (name == "太和殿")
{
router.push({ //路由的方法
uri: 'pages/jumpone/jumpone'
});
}
else if(name == "养心殿")
{
router.push({ //路由的方法
uri: 'pages/jumptwo/jumptwo'
});
}
else if(name == "乾清宫")
{
router.push({ //路由的方法
uri: 'pages/jumpthree/jumpthree'
});
}
}
}主页面视图层:
<div class="container">
<div class="topview">
<!--幻灯片组件-->
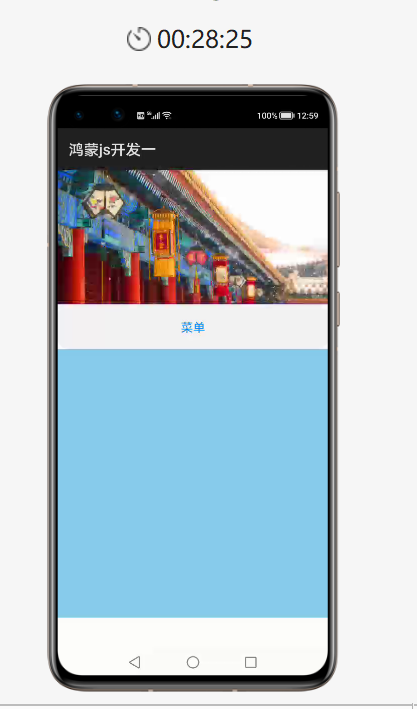
<image-animator class="image-animator" duration="5s" fixedsize="false" images="{{imgdatas}}">
</image-animator>
</div>
<div class="contentview">
<button onclick="showmenu">菜单</button>
</div>
<menu id="menueone" onselected="changemenu">
<option value="太和殿">太和殿</option>
<option value="养心殿">养心殿</option>
<option value="乾清宫">乾清宫</option>
</menu>
</div>
主页面css属性设置:
.container {
width:100%;
height: 1200px;
display: flex;
flex-direction: column;
background-color: skyblue;
}
.topview{
width: 100%;
height: 30%;
border-bottom: 1px solid blue;
}
.image-animator{
width: 100%;
height: 100%;
}
.contentview{
width: 100%;
height: 10%;
background-color: white;
}
跳转页面一的js业务逻辑层:
import prompt from '@system.prompt';
export default {
data: {
title: 'World'
},
changmes() {
//1.弹出提示框
// prompt.showToast()
//2.弹出对话框
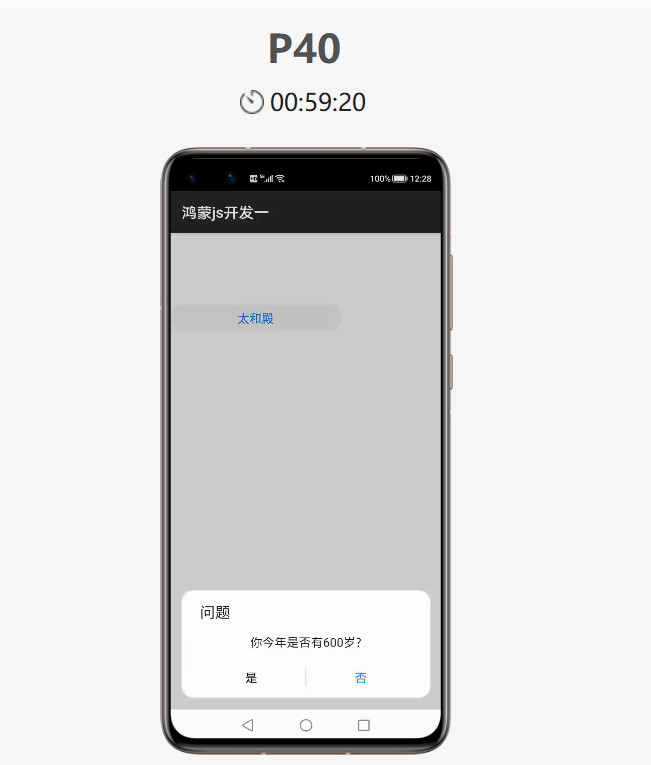
prompt.showDialog({
title:"问题",
message:"你今年是否有600岁?",
buttons:[{"text":"是","color":"#000000"},{"text":"否","color":"#000000"}],
//用successs追踪对话框
success:function(data){
if(data.index==0){
prompt.showToast({
message:"你点击了是按钮"
})
}
if(data.index==1){
prompt.showToast({
message:"你点击了否按钮"
})
}
}
})
}
}跳转页面一的视图层:
<div class="container">
<button onclick="changmes">太和殿</button>
</div>
跳转页面二的视图层:
<div class="container">
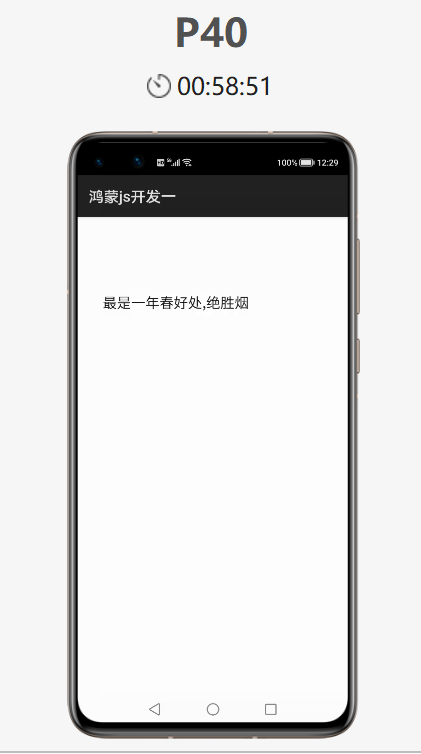
<marquee>
最是一年春好处,绝胜烟柳满皇都
</marquee>
</div>
跳转页面三的js业务逻辑层:
import router from '@system.router';
export default {
data: {
title: 'World',
listdatas:[{"cname":"故宫典藏","cimg":"/common/gugong.png","lname":[{"fname":"宫廷人物","icon":"/common/renwu.png"},{"fname":"宫廷典制","icon":"/common/gugong.png"},{"fname":"宫廷文创","icon":"/common/gongwenhua.png"},{"fname":"宫廷建筑","icon":"/common/gu.png"}]},
{"cname":"故宫文创","cimg":"/common/gugong.png","lname":[]},
{"cname":"故宫建筑","cimg":"/common/gugong.png","lname":[]},
{"cname":"故宫历史","cimg":"/common/gugong.png","lname":[]}
]
},
changemenu(e){
router.push({
uri:'pages/gugongwenchuang/gugongwenchuang'
})
}
}
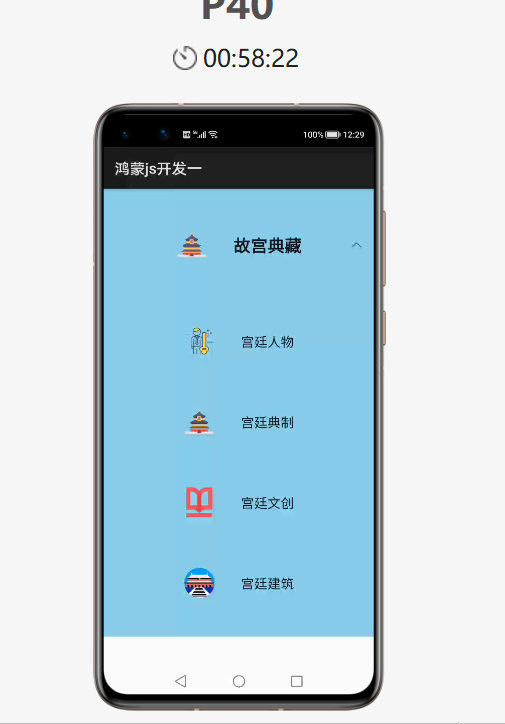
跳转页面三的视图层:
<div class="container">
<list class="listview">
<block for="{{listdatas}}">
<list-item-group class="group"> <!--高度不需要给出 会自适应大小-->
<list-item class="listitem">
<image class="img1" src="{{$item.cimg}}"></image>
<text class="txt1">{{$item.cname}}</text>
</list-item>
<block for="{{(cindx,cvalue) in $item.lname}}">
<list-item class="listitem1" onclick="changemenu">
<image class="img1" src="{{cvalue.icon}}"></image>
<text class="txt2">{{cvalue.fname}}</text>
</list-item>
</block>
</list-item-group>
</block>
</list>
</div>
跳转页面三的css属性设置:
.container {
width: 100%;
height: 1200px;
display: flex;
flex-direction: column;
background-color: skyblue;
}
.listview{
width: 100%;
height: 100%;
}
.group{
width: 100%;
}
.listitem{
width: 100%;
height: 25%;
display: flex;
justify-content:center;
align-items: center;
}
.img1{
width: 80px;
height: 80px;
}
.txt1{
font-size: 45px;
font-weight: bold;
font-family: sans-serif;
margin-left: 70px;
}
.txt2{
font-size: 35px;
font-family: sans-serif;
margin-left: 70px;
}
.listitem1{
width: 100%;
height: 18%;
display: flex;
justify-content:center;
align-items: center;
}
效果图如下,效果视频已上传专栏(HarmonyOS开发从0到1) https://harmonyos.51cto.com/column/35




作者:noutsider
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区https://harmonyos.51cto.com
提示框,对话框,路由跳转页面,跑马灯,幻灯片及list组件的应用的更多相关文章
- Extjs6(四)——侧边栏导航根据路由跳转页面
本文基于ext-6.0.0 之前做的时候这个侧边栏导航是通过tab切换来切换页面的,但是总感觉不太对劲,现在终于发现怎么通过路由跳转了,分享给大家,可能有些不完善的地方,望大家读后可以给些指点.欢迎留 ...
- 从service弹出系统级自定义提示框,可在任意页面弹出
添加权限 <uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /> // 显示 ...
- javascript;先弹出提示框,再跳转到其他页面。
context.Response.Write("<script>alert('删除成功!" + r.ToString() + "条');window.loca ...
- iOS bug 之 H5 页面没有弹出提示框
描述:在安卓上有提示框,但是在iOS上没有提示框. step 1: 失误,是我没有在正确的位置设置网址. step 2: 修改之后,测试页能弹出提示框,但是正式的页面没有提示框. step 3: 我输 ...
- 自定义iOS 中推送消息 提示框
看到标题你可能会觉得奇怪 推送消息提示框不是系统自己弹出来的吗? 为什么还要自己自定义呢? 因为项目需求是这样的:最近需要做 远程推送通知 和一个客服系统 包括店铺客服和官方客服两个模块 如果有新的消 ...
- 如何在 messager/alert/confirm等消息提示框中 获取 / 设置 嵌入 html内容中的 input[type=checkbox]等的选中状态?
总结, 有3点: 不能/不要 在 这些消息框 / 提示框/ 对话框中的 回调函数中去写代码: 获取嵌入 内容中input.checkbox的选中状态, 因为 虽然在这些框存在的时候, 这个 check ...
- WKWebView不显示提示框(Swift)
使用WKWebView的时候会出现明明自己做的一些页面有提示框, 为什么使用别人的页面提示框总是不显示, 其实很大部分原因是因为该提示框是通过JS调用的, 需要实现WKUIDelegate来进行监听 ...
- jQuery EasyUI 教程-Tooltip(提示框)
<!DOCTYPE html> <html> <head> <title>jQuery Easy UI</title> <meta c ...
- Ionic5路由跳转传值复用
1. 路由技术 ( 详细记录 ) 是笔记不是博文,觉得写的不够详细的可以使用Ctrl + W组合键 路由跳转页面 1. HTML 中使用 routerLink 属性路由进行跳转,传值时使用 query ...
随机推荐
- 第五章 Gateway--服务网关
欧克 ,我接着上篇第四章 Sentinel–服务容错,继续写下去 开始网关之旅 5.1网关简介 大家都都知道在微服务架构中,一个系统会被拆分为很多个微服务.那么作为客户端要如何去调用 这么多的微服务呢 ...
- SpringBoot从入门到精通教程(一)
写在前面的话: 在很早之前,记笔记时候,我就一直在思考一个问题,我记笔记是为了什么,我一直想不明白 ,后面发现技术跟新迭代的速度实在太快了,笔记刚纪完,技术又跟新了,于是我想了想干脆边写博客,边记笔记 ...
- rocketMq 消息偏移量 Offset
消息偏移量 Offset queue0 offset 0 0-20 offset 4 20-40 纠错:每条消息的tag对应的HashCode. queue1 offset 1 0-20 ...
- YOLO实践初探
学习了Andrew Ng 深度学习第三周卷积神经网络课程后,接着看了看YOLO论文,论文看得懵懵懂懂,沉不下心精雕细琢,手痒痒,迫不及待地想试一试YOLO效果.于是乎,在github上下载了ping星 ...
- Python之matplotlib画图
折线图: Matplotlib处理csv文件 这里写两个其他的. 柱状图,柱状图个人喜欢用pygal来画,有两篇文章 - Pygal之掷骰子 和 pygal之掷骰子 - 2颗面数为6的骰子.下面用ma ...
- 论文阅读: A Review of Robot Learning for Manipulation: Challenges, Representations, and Algorithms
机器人学习操纵综述:挑战,表示形式和算法 1.介绍 因此,研究人员专注于机器人应如何学习操纵周围世界的问题. 这项研究的范围很广,从学习个人操作技巧到人类演示,再到学习适用于高级计划的操作任务的抽象描 ...
- C# AutoMapper:流行的对象映射框架,可减少大量硬编码,很小巧灵活,性能表现也可接受。
AutoMapper 是一个对象-对象映射器,可以将一个对象映射到另一个对象. 官网地址:http://automapper.org/ 官方文档:https://docs.automapper.org ...
- 最全的Visual Studio Code配置及使用教程
史上最全vscode配置使用教程 工欲善其事,必先利其器.想要优雅且高效的编写代码,必须熟练使用一款前端开发工具.但前端开发工具数不胜数,像HBuilder.Sublime Text.WebStorm ...
- [leetcode]103. Binary Tree Zigzag Level Order Traversal二叉树Z字形层序遍历
相对于102题,稍微改变下方法就行 迭代方法: 在102题的基础上,加上一个变量来判断是不是需要反转 反转的话,当前list在for循环结束后用collection的反转方法就可以实现反转 递归方法: ...
- 这一次,彻底理解XSS攻击
希望读完本文大家彻底理解XSS攻击,如果读完本文还不清楚,我请你吃饭慢慢告诉你~ 话不多说,我们进入正题. 一.简述 跨站脚本(Cross-site scripting,简称为:CSS, 但这会与层叠 ...
