RectTransform的localPosition与anchoredPosition(3D)的区别
RectTransform继承自Transform,用于描述矩形的坐标(Position),尺寸(Size),锚点(anchor)和中心点(pivot)等信息,每个2D布局下的元素都会自动生成该组件。当我们在处理UI组件时,往往容易混淆localPosition与anchoredPosition(3D)的概念和用法,以下对上述两个概念做一些解析和说明。注:不管是localPosition还是anchoredPosition(3D),以下都只在2D布局下进行说明,即只体现x轴与y轴的坐标,z轴坐标忽略。
先描述两个概念:

1.中心点(Pivot):是矩形旋转的轴心点的位置,Pivot值可(0,0)到(1,1)进行调整,(0,0)表示矩形自身左下角位置,(1,1)右上角位置。中心点描述的是矩形自身内部的属性。

2.锚点(Anchors):在场景视图中表现为4个三角图形,4个锚分别对应矩形的4个顶点。矩形自身不变的情况下,当锚点定位确定后,每个锚与矩形顶点之间的相对位置是不变的(锚与顶点之间的连线可以想象成一根固定的木棍),这样即确定了对应矩形顶点与其父节点的相对位置关系。Anchors值Min和Max,分别表示左下锚点和右上锚点的位置。锚点描述的是矩形与父节点的关系属性。
开始我们的测试:

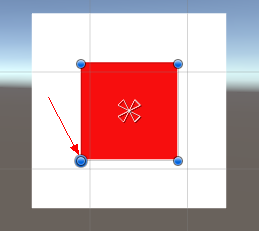
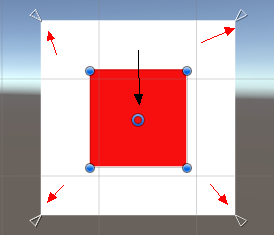
先确定两个矩形。父亲:白底矩形,大小200x200。孩子:红底矩形,大小100x100。当前两个矩形中心点(Pivot)都是(0.5,0.5),锚点(Anchors)重合(0.5,0.5)。
此时的子矩形的localPosition与anchoredPosition值(以下简称为测试目标值)为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 0.0) 。

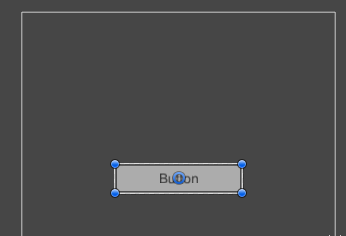
测试1:父亲不变,孩子锚点(Anchors)设置为父亲矩形左上角。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(100.0, -100.0) 。


测试2:父亲不变,孩子锚点(Anchors)设置为父亲矩形边右中心。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(-100.0, 0.0) 。


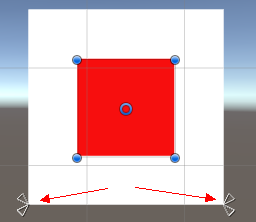
测试3:父亲不变,孩子锚点(Anchors)设置为父亲矩形左下顶点和右下顶点。此时测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 100.0) 。


测试小结1:localPosition与自身锚点无关。anchoredPosition会随锚点的设置不同而改变。
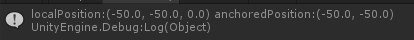
测试4:父亲不变,孩子锚点不变(以最开始锚点在矩形中央为基准,后省略),孩子中心点设置为左下角位置(0,0)。测试目标值为localPosition:(-50.0, -50.0, 0.0) anchoredPosition:(-50.0, -50.0) 。注:图中孩子中心点已与孩子矩形左下顶点重合。


测试5:父亲不变,孩子中心点设置为矩形右边中心位置(1,0.5)。测试目标值为localPosition:(50.0, 0.0, 0.0) anchoredPosition:(50.0, 0.0) 。


测试小结2:localPosition与自身中心点应该有关系。anchoredPosition也会随中心点改变而变化。
测试6:父亲中心点设置为左下角位置(0,0),孩子不变。测试目标值为localPosition:(100.0, 100.0, 0.0) anchoredPosition:(0.0, 0.0) 。


测试7:父亲中心点设置为矩形上边中心位置(0.5,1),孩子不变。测试目标值为localPosition:(0.0, -100.0, 0.0) anchoredPosition:(0.0, 0.0) 。


测试小结3:localPosition与父矩形中心点也有关系。而anchoredPosition不随父节点中心点变化而变化。综合小结1和2,localPosition与自身的中心点(Pivot)和父节点矩形的中心点(Pivot)有关,通过上述值可以尝试得出,localPosition为自身中心点(Pivot)到父节点矩形中心点(Pivot)的相对位置。可以验证一下:
测试8:父亲中心点设置为矩形右边中心位置(1,0.5),孩子中心点设置为矩形左上位置(0,1)。测试目标值为localPosition:(-150.0, 50.0, 0.0) anchoredPosition:(-50.0, 50.0) 。完成测试小结3中的验证。



结论1:localPosition为自身矩形中心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。
猜想:由测试小结1,2,3得出了anchoredPosition与自身中心点(Pivot)及锚点(Anchors)有关,而与父节点无关。那么anchoredPosition描述的会不会是中心点(Pivot)与锚点(Anchors)之间的位置关系?测试1和测试2的结果确实可以看出anchoredPosition为中心点到锚点的相对位置坐标,但上述测试锚点为重合情况。如测试3的中锚点不重合情况,又该如何理解呢?4个锚点可以构成一个矩形,那anchoredPosition会不会是矩形中心点与与锚点中心点之间的相对坐标?测试1,2,3符合anchoredPosition与中心点与左下锚点的猜想。我们继续测试验证:
测试9:父亲不变,孩子中心点不变,4个锚点分别为父矩形4个顶点。测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(0.0, 0.0) 。


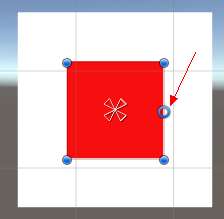
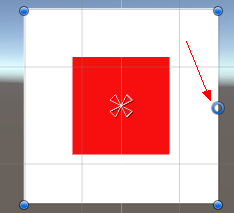
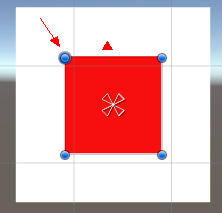
测试10:父亲不变,孩子中心点不变,4个锚点调整为下图所示。测试目标值为localPosition:(0.0, 0.0, 0.0) anchoredPosition:(75.0, -75.0) 。


测试小结4:上述验证测试也符合anchoredPosition为矩形中心点与与锚点中心点之间的相对坐标猜想。
结论2:anchoredPosition为矩形中心点与与锚点中心点之间的相对坐标。
总结:localPosition为自身矩形中心点(Pivot)与其父节点矩形中心点(Pivot)的相对位置坐标,与自身锚点(Anchors)无关。anchoredPosition为矩形中心点(Pivot)与与锚点中心点之间的相对坐标,与父节点无关。
RectTransform的localPosition与anchoredPosition(3D)的区别的更多相关文章
- 2D游戏与3D游戏的区别 原文:https://zhidao.baidu.com/question/588490865.html
2D和3D间有哪些不同点呢? 让我们来比较一下,共同找出它俩之间的不同点. 对玩家来说,2D技术和3D技术只是显示数据的方式而已,玩家都是通过二 维的平面显示器来观看它们.对制作者来说,二者的不同之处 ...
- 2D转换与3D转换的区别
2D与3D的区别——2D 转换元素能够改变元素 x 和 y 轴.3D 转换元素还能改变其 Z 轴.
- RectTransform简析
UGUI简述 UGUI主要提供了两个能力 UI元素的渲染与适配(其中UI元素的Mesh中的position信息就是通过RectTransform生成的,本文重点) 设备事件的响应与处理(Event ...
- HTML CSS3中2D转换、3D转换、过渡效果总结
一.CSS3 2D转换 通过 CSS3 转换,我们可以对元素进行移动.缩放.转动.拉长或拉伸. 特别注意,我们在使用css3动画效果时,必须给他们加相应的浏览器前缀,以便浏览器识别,让我们更好的去应用 ...
- Unity 屏幕坐标到UGUI RectTransform本地坐标的转换
public static bool ScreenPointToLocalPointInRectangle(RectTransform rect, Vector2 screenPoint, Camer ...
- 转载 Unity Text 插入超链接
using System; using System.Collections.Generic; using System.Text; using System.Text.RegularExpressi ...
- 总结的U3D面试题
1.配置Unity 3d调试环境? 1) Visual Studio Tools for Unity 2) 访问http://unityvs.com 3) ...
- Unity3d笔试题大全
1. [C#语言基础]请简述拆箱和装箱. 答: 装箱操作: 值类型隐式转换为object类型或由此值类型实现的任何接口类型的过程. 1.在堆中开辟内存空间. 2.将值类型的数据复制到堆中. ...
- Unity3D重要知识点
数据结构和算法很重要!图形学也很重要!大的游戏公司很看重个人基础,综合能力小公司看你实际工作能力,看你的Demo. 1.什么是渲染管道? 是指在显示器上为了显示出图像而经过的一系列必要操作. 渲染管道 ...
随机推荐
- P1330 封锁阳光大学——深度优先搜索DFS
P1330 封锁阳光大学 题目描述 曹是一只爱刷街的老曹,暑假期间,他每天都欢快地在阳光大学的校园里刷街.河蟹看到欢快的曹,感到不爽.河蟹决定封锁阳光大学,不让曹刷街. 阳光大学的校园是一张由 \(n ...
- 小程序checkbox-group只获取到一个值
wx:for循环不能写在checkbox-group标签上 wx:for循环不能写在checkbox-group标签上 wx:for循环不能写在checkbox-group标签上 wx:for循环不能 ...
- C++输出三角图形
输出像这样的三角图形 3 1 1 1 1 1 1 1 1 1 1 1 1 ...
- 【Python】直接赋值,深拷贝和浅拷贝
直接赋值: 对象的引用,也就是给对象起别名 浅拷贝: 拷贝父对象,但是不会拷贝对象的内部的子对象. 深拷贝: 拷贝父对象. 以及其内部的子对象 在之前的文章中,提到可变对象和不可变对象,接下来也是以这 ...
- scrapy 基础组件专题(九):scrapy-redis 源码分析
下面我们来看看,scrapy-redis的每一个源代码文件都实现了什么功能,最后如何实现分布式的爬虫系统: connection.py 连接得配置文件 defaults.py 默认得配置文件 dupe ...
- Azure Web App (三)切换你的Net Core Web 项目的数据库连接字符串
一,引言 上一篇文章讲到今天我们演示了一下,如何在Web App中创建 “Deployment Slot”进行快速无停机部署新功能代码,也使用VS进行发布到创建的Web App中创建的新的部署槽位中, ...
- Postman接口测试实战分享,这5个问题你必须得知道!【软件测试工程师经验分享】
在我们日常的测试工作中,接口测试其实很普遍,无论你是做什么测试,功能.自动化亦或是性能测试,都会或多或少接触到接口. 最近也有许多人来询问我:接口测试怎么测?接口测试工具有哪些? 下面我来帮你一一剖析 ...
- Python Ethical Hacking - TROJANS Analysis(1)
TROJANS A trojan is a file that looks and functions as a normal file(image, pdf, song ..etc). When e ...
- 用前端姿势玩docker【一】Docker通俗理解常用功能汇总与操作埋坑
前言 首先一句话表达个人对docker的理解:与传统虚拟技术基于硬件及物理资源的虚拟化相比,Docker更加轻量化,docker为基于操作系统或内核级别的虚拟化,并且提供了从各种机制与操作以满足从开发 ...
- Alink漫谈(十二) :在线学习算法FTRL 之 整体设计
Alink漫谈(十二) :在线学习算法FTRL 之 整体设计 目录 Alink漫谈(十二) :在线学习算法FTRL 之 整体设计 0x00 摘要 0x01概念 1.1 逻辑回归 1.1.1 推导过程 ...
