HTML之form表单标签的学习
from表单
表示
<form>form表单域</form>
作用
收集并替提交用户数据给指定服务器
属性
- action:收集的数据的提交地址(也就是URL)
- method:收集的数据的提交方式,其中提交方式有两种:get和post
-- get: 适合小量数据,提交的表单数据以?隔开拼接在URL后面,不同的数据的键值对使用&符号隔开,不安全
-- post: 适合大量数据 ,隐式提交, 安全
form表单标签的使用
在点击提交数据时,form标签会将其内部所有form表单域标签中用户书写的数据按照method指明的提交方式提交给action属性所指明的地址
注意
- form标签会收集其标签内部的数据
- form表单的数据提交需要依赖于submit提交按钮
- 表单数据的提交,要提交的表单项必须拥有name属性值,否则不会提交,提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据
附上尚硅谷学习的截图两张,进行细节补充:https://www.bilibili.com/video/BV1Y7411K7zz?p=21


form表单域
作用
给用户提供可以进行书写或者选择的标签
form表单域标签
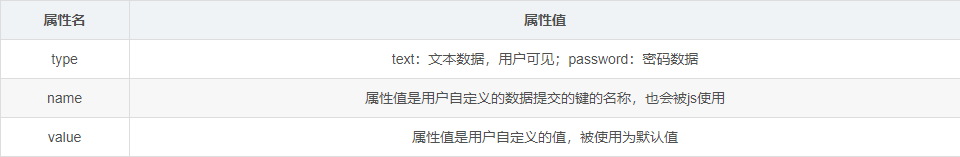
文本框:<input />
属性:

演示:
<input type="text" name="id"/><input type="password" name="pwd"/>
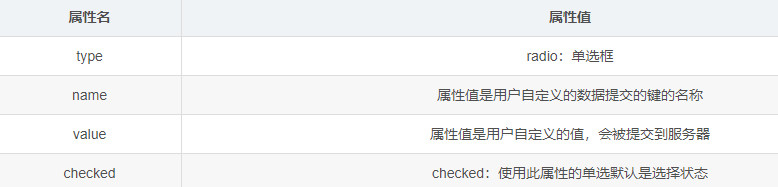
单选框:<input />

注意:
①要提交的表单必须具有name属性值,否则不会提交
②提交的表单项数据为键值对,键为name属性的值,值为用户书写的数据
演示:
男<input type="radio" name="sex" id="sex" value="0" checked="checked"/>女<input type="radio" name="sex" id="sex" value="1"/>
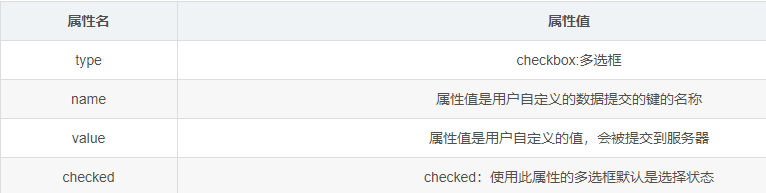
多选框:<input/>

注意:一个多选组需要使用相同的name属性
演示:
<input type="checkbox" name="ball" value="1"/>打篮球<input type="checkbox" name="guitar" value="1"/>弹吉他<input type="checkbox" name="haban" value="1"/>滑滑板
下拉框:<select></select>

子标签:<option></option>
一个option标签标示一个下拉选项

演示:
<select name="from"><option>--请选择--</option><option value="1">郑州</option><option value="2">信阳</option><option value="3">开封</option></select>
文本域:<textarea/>
声明一个可以书写大量文字的文本区域

演示:
<textarea name="intro" cols="11" rows="11"></textarea>
提交框:<input />

演示:
<input type="submit"/>
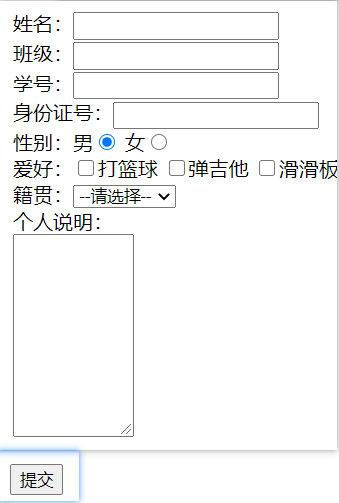
案例演示
<html><head><title>演示</title><meta charset="utf-8"/></head><body><!--action后面的#号是我随便填的,如果填百度网址的话提交会跳转到百度,当然最终应该填我们要提交的地址--><form action="#" method="get">姓名:<input type="text" name="id"/><br/>班级:<input type="text" name="class"/><br/>学号:<input type="text" name="stu"/><br/>身份证号:<input type="password" name="pwd"/><br/>性别:男<input type="radio" name="sex" id="sex" value="0" checked="checked"/>女<input type="radio" name="sex" id="sex" value="1"/><br/>爱好:<input type="checkbox" name="ball" value="1"/>打篮球<input type="checkbox" name="guitar" value="1"/>弹吉他<input type="checkbox" name="haban" value="1"/>滑滑板<br/>籍贯:<select name="from"><option>--请选择--</option><option value="1">郑州</option><option value="2">信阳</option><option value="3">开封</option></select><br/>个人说明:<br/><textarea name="intro" cols="11" rows="11"></textarea><br/><br/><input type="submit"/></form></body></html>
效果展示:

HTML之form表单标签的学习的更多相关文章
- Unit 2.前端之html--table(表格),form(表单)标签
一.table标签 作用:定义html表格.一个table标签元素至少包含 thead(表头),tbody(表主题),还可以有tfoot(表底部) html表格游table元素及一个或者多个tr,th ...
- 【HTML】--- 列表、表格、form表单标签
Html常用标签(2) 上篇博客讲了些常用的html标签 :[HTML]---常用标签(1) 这里主要讲 列表.表格标签和 form表单标签. 一.列表.表格标签 1.列表标签 概念 把内容以列表的形 ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- form表单验证字段学习总结
字段的属性梳理 最重要的字段 required inital widget error_messages ----------------------------------------------- ...
- HTML table、form表单标签的介绍
1. <table>标签 1.1说明: 在HTML 中定义表格布局. 1.2格式: <table> <caption></caption> <tr ...
- [转]SpringMVC<from:form>表单标签和<input>表单标签简介
原文地址:https://blog.csdn.net/hp_yangpeng/article/details/51906654 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标 ...
- HTML的<form>表单标签
表单 HTML 表单用于搜集不同类型的用户输入. ㈠Form标签 ⑴form标签简介 在HTML中,如果创建一个表单,就把各种表单标签放在<form></form>标签内部.我 ...
- 前端 HTML form表单标签 input标签 type属性 file 上传文件
加上上传文件功能 input type='file' - 依赖form表单里一个属性 enctype="multipart/form-data" 加上这个属性表示把你上次文件一点 ...
- form表单标签的enctype属性的作用
Enctype是指定将数据回发到server时浏览器使用的编码类型.其编码类型有下面三种 一. application/x-www-form-urlencoded 这是通过表单发送数据 ...
随机推荐
- Angular入门到精通系列教程(4)- 开发环境搭建以及入手项目
1. 本地开发环境搭建 1.1. node.js 1.2. Angular CLI 2. 开发工具 - Visual Studio Code 第一个Anuglar项目 创建第一个anuglar项目 A ...
- sql server 用触发器记录增删改操作(转载)
数据库结构: CREATE TABLE [dbo].[cg_tz_log] ( [logid] int NOT NULL IDENTITY(1,1) , operate varchar(10), -- ...
- Spring Boot 计划任务中的一个“坑”
计划任务功能在应用程序及其常见,使用Spring Boot的@Scheduled 注解可以很方便的定义一个计划任务.然而在实际开发过程当中还应该注意它的计划任务默认是放在容量为1个线程的线程池中执行, ...
- linux系统修改Swap分区【转】
在装完Linux系统之后自己去修改Swap分区的大小(两种方法) 在安装完Linux系统后,swap分区太小怎么办,怎么可以扩大Swap分区呢?有两个办法,一个是从新建立swap分区,一个是增加swa ...
- LeetCode234 回文链表
请判断一个链表是否为回文链表. 示例 1: 输入: 1->2 输出: false 示例 2: 输入: 1->2->2->1 输出: true 进阶:你能否用 O(n) 时间复杂 ...
- 剑指offer-查找数组中重复的数字
找出数组中重复的数字. 在一个长度为 n 的数组 nums 里的所有数字都在 0-n-1 的范围内.数组中某些数字是重复的,但不知道有几个数字重复了,也不知道每个数字重复了几次.请找出数组中任意一个重 ...
- IDEA 常用的一些 (就几个) 快捷键
快捷键 说明 Ctrl + P 提示类参数 Ctrl + Q 提示类的属性和方法包名 Ctrl + D 复制一行到下一行 Ctrl + F 查找 Ctrl + R 替换 Ctrl + Z 撤销 Ctr ...
- 【Oracle】substr()函数详解
Oracle的substr函数简单用法 substr(字符串,截取开始位置,截取长度) //返回截取的字 substr('Hello World',0,1) //返回结果为 'H' *从字符串第一个 ...
- linux搭建简单samba服务器
1.安装需要的软体 yum install -y samba samba-client samba-common 2.创建samba需要的本地用户,创建samba服务使用的目录 Linux系统文件的读 ...
- 什么是STP
简介 了解STP 配置STP 相关信息 简介 STP(Spanning Tree Protocol)是运行在交换机上的二层破环协议,环路会导致广播风暴.MAC地址表震荡等后果,STP的主要目的就是确保 ...
