css面试题汇总 (持续更新)
前言:这篇随笔是为了准备后面的面试而整理的,网上各种面试题太多了,但是我感觉很多太偏了,而且实际开发过程中并不会遇到,因此这里我整理一些比较常用的,或者是相对比较重要的知识点,每个知识点都会由浅入深,把相关的都放在一起,便于自己复习,感兴趣的朋友也可以一起学习收藏。
(题目的顺序不重要,比较随意,但是会分类整理,集中复习)
一,CSS Box相关
(基本都会问这题,必考)
1,怎么理解CSS里盒子(Box)的概念?
盒子(Box) 是 CSS 布局的对象和基本单位,一个页面就是由N个盒子组合而成的,我们通过设置display以及元素类型来决定这个box的类型。
2,解释一下盒模型?有哪些类型?
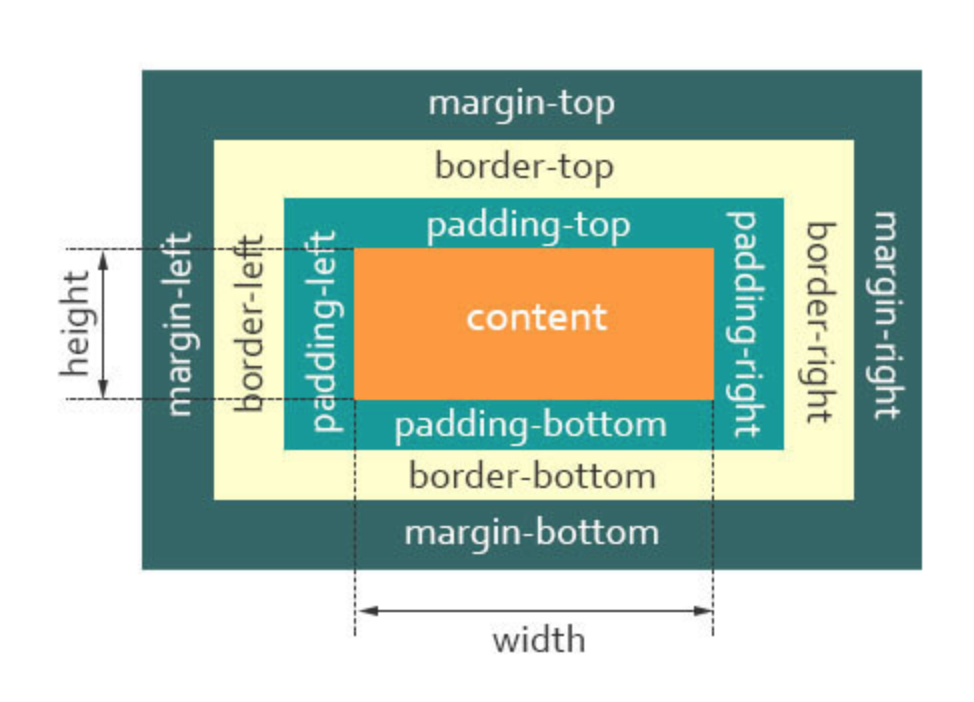
一个基本的盒模型,包括content(width/height),padding,border,margin
目前有两种盒子模型,IE盒模型和W3C标准盒模型,两者的区别是,W3C标准盒模型,宽高是只有内容content,没有padding和border的,像这样:

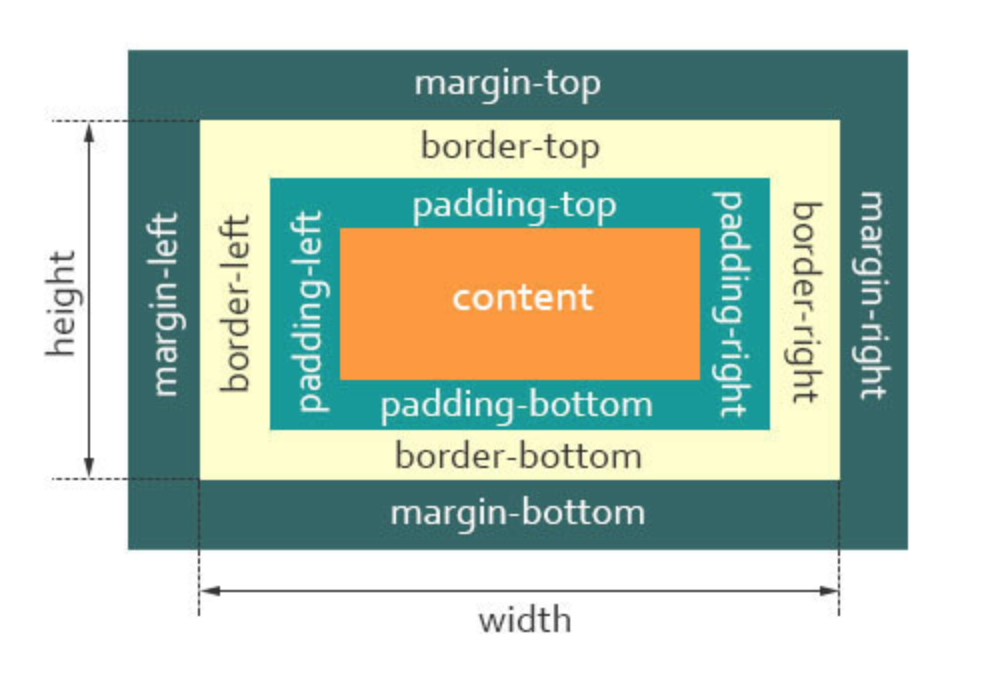
而IE盒模型,宽高不光有content,还包含了padding和border,像这样:

3,如何设置两者?
box-sizing: content-box; // W3C标准盒模型(默认情况下)
box-sizing: border-box; // IE盒模型
(这个也比较好记,标准的就是只有内容,就是content,而IE就是有border的)
4,如何获取盒子的宽高?
我们用得最多的就是dom.offsetWidth/offsetHeight,这个包含了width/height,padding和border,是项目中最常用的,兼容性也最好,记住这个就行了
(为什么我用dom.style.width/height,获取到的是空,因为这个style.width只能获取到行内样式,对于style标签中的和link外链的样式都无法获取到,所以还是用offsetWidth好点)
5,盒子(Box)常见定位方案?
普通文档流、浮动流、绝对定位流
6,我们常说的BFC、IFC、GFC、FFC是什么?
刚刚上面讲了盒模型,讲了盒子的定位方案,那盒子内部是如何渲染排列的呢?答案就是Formatting context(格式化上下文)。
Formatting context(格式化上下文)是 W3C CSS2.1 规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。
而题中所提到的BFC、IFC、GFC和FFC都是属于Formatting context(格式化上下文),它们的全称是
【Block formatting context】(BFC) 块级格式化上下文
【Inline formatting context】(IFC) 内联格式化上下文
【Grid formatting context】(GFC) 网格布局格式化上下文
【Flex formatting context】(FFC) 自适应格式化上下文
这里重点先讲一下BFC
BFC的特性是什么?
- 盒子从顶部开始垂直排列
- 两个相邻的盒子之间的垂直距离由外边距(既margin)决定
- 块级格式化上下文中相邻的盒子之间的垂直边距折叠
- 每个盒子的左外边与容器的左边接触(从右到左的格式化则相反),即使存在浮动也是如此,除非盒子建立了新的块格式化上下文
- 形成了BFC的区域不会与float box重叠
- 计算BFC的高度时,浮动子元素也参与计算
如何创建BFC?
- 根元素(html)或其他包含它的元素
- 浮动元素
- 绝对定位元素
- 非块级盒子的块级容器(inline-blocks, table-cells, table-captions等)
- overflow不为visiable的块级盒子
(这里我们不用死记硬背,我们重点看一下平时开发中BFC会遇到哪些问题,以及如何利用BFC去解决这些问题)
问题一:同一个BFC中相邻的盒子之间(垂直方向)的margin(上一个盒子的margin-bottom和下一个盒子的margin-top)重叠
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>防止margin重叠</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
p {
color: #f55;
background: yellow;
width: 200px;
line-height: 100px;
text-align:center;
margin: 30px;
}
</style>
<body>
<p>看看我的 margin是多少</p>
<p>看看我的 margin是多少</p>
</body>
</html>
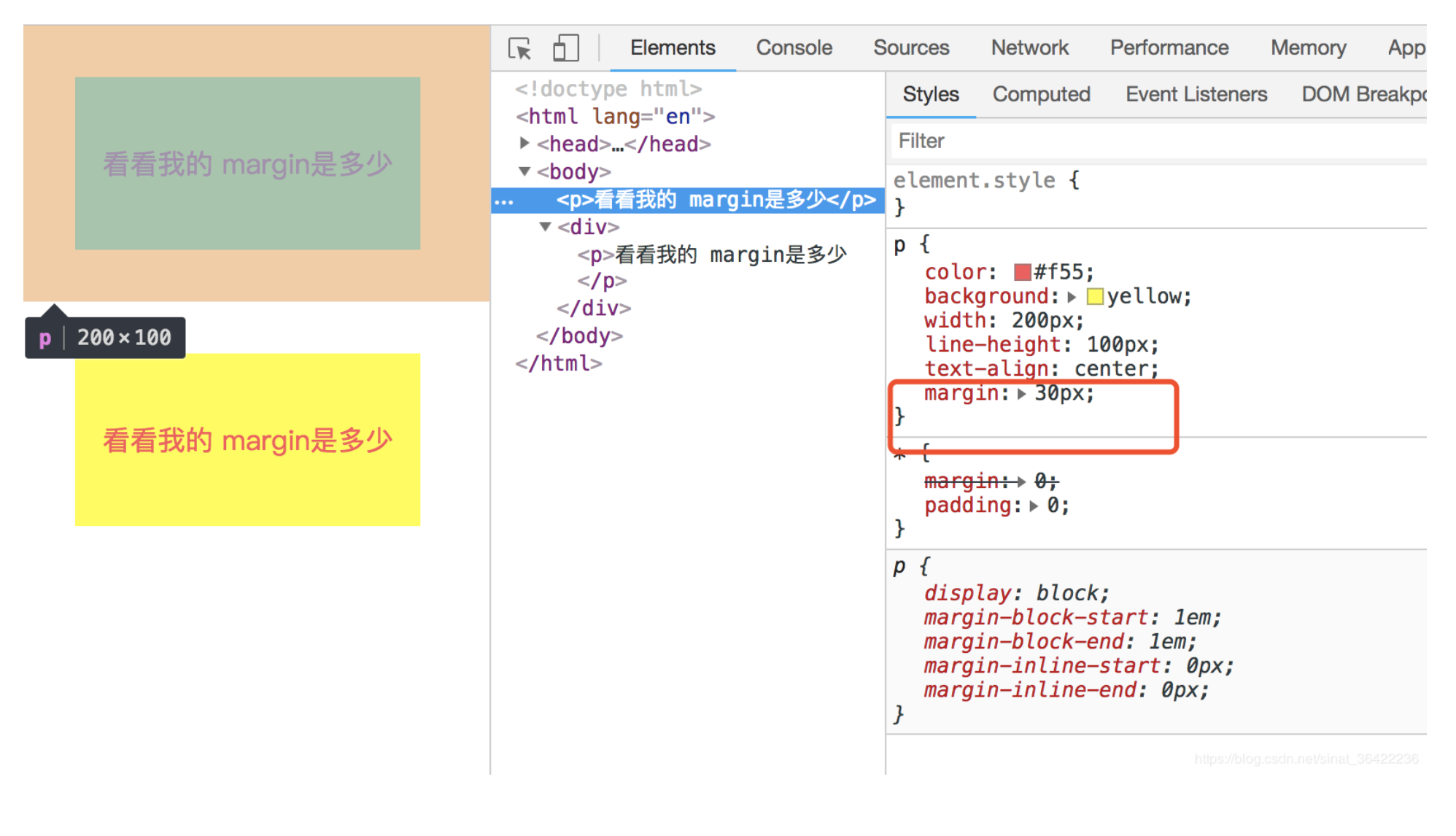
生成的效果是这样的:

原因是margin重叠了。
那解决方案就是让它们不要在同一个BFC中就行了,改成这样:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>防止margin重叠</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
p {
color: #f55;
background: yellow;
width: 200px;
line-height: 100px;
text-align:center;
margin: 30px;
}
div{
overflow: hidden;
}
</style>
<body>
<p>看看我的 margin是多少</p>
<div>
<p>看看我的 margin是多少</p>
</div>
</body>
</html>
效果如图:

成功了!
问题二:对于使用了float的盒子,如何避免左侧贴边重叠?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body {
width: 100%;
position: relative;
} .left {
width: 100px;
height: 150px;
float: left;
background: rgb(139, 214, 78);
text-align: center;
line-height: 150px;
font-size: 20px;
} .right {
height: 300px;
background: rgb(170, 54, 236);
text-align: center;
line-height: 300px;
font-size: 40px;
}
</style>
<body>
<div class="left">LEFT</div>
<div class="right">RIGHT</div>
</body>
</html>
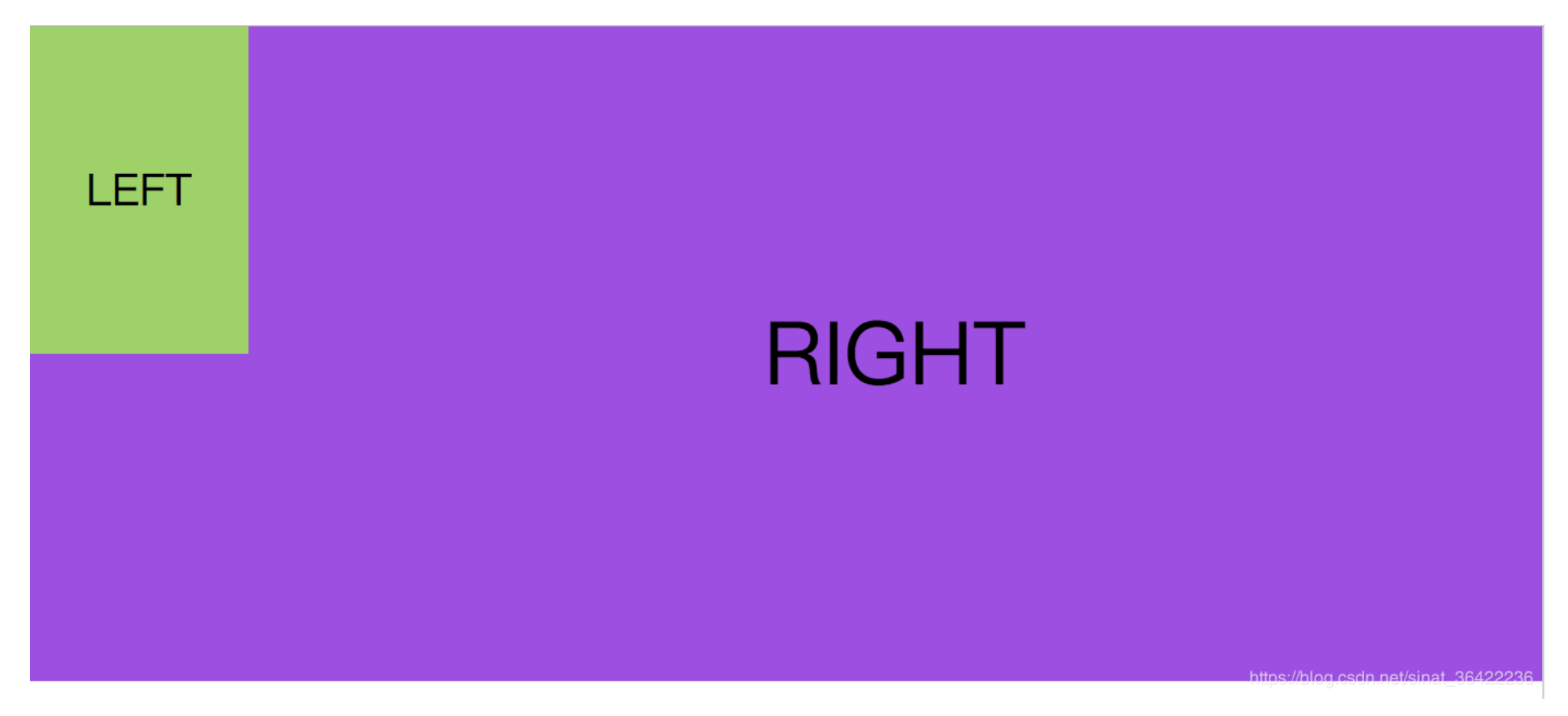
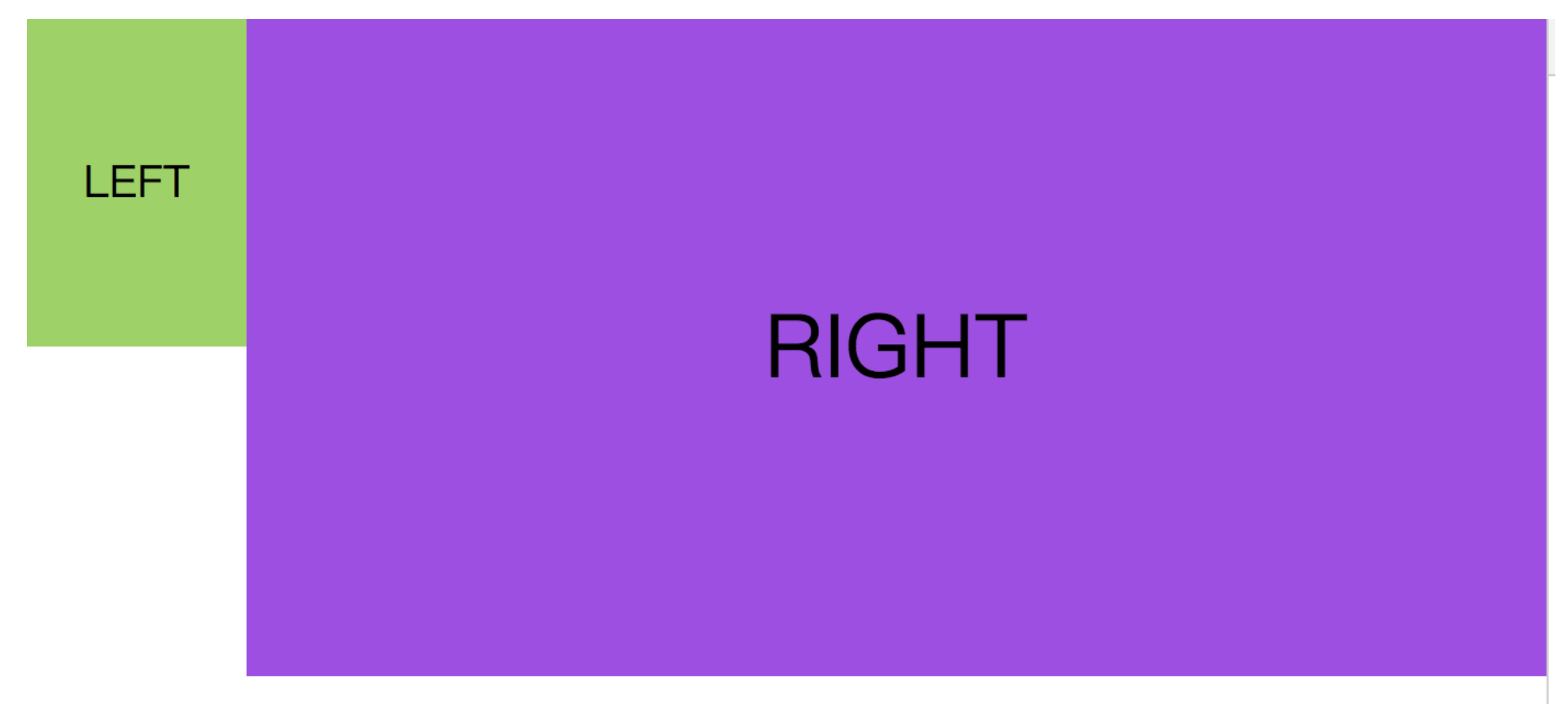
效果如图:

因为第一个left元素用了float,所以脱离了普通文档流,而right元素因为在BFC内,自动贴到左侧,所以重叠了。
解决方案是,利用BFC这一特性:
· 形成了BFC的区域不会与float box重叠
所以让right也形成BFC就行了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0;
}
body {
width: 100%;
position: relative;
} .left {
width: 100px;
height: 150px;
float: left;
background: rgb(139, 214, 78);
text-align: center;
line-height: 150px;
font-size: 20px;
} .right {
overflow: hidden;
height: 300px;
background: rgb(170, 54, 236);
text-align: center;
line-height: 300px;
font-size: 40px;
}
</style>
<body>
<div class="left">LEFT</div>
<div class="right">RIGHT</div>
</body>
</html>
效果如图:

解决了!
问题三:如何解决float元素无法撑起外层容器的高度问题?这也是个典型的清除浮动问题
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除浮动</title>
</head>
<style>
.par {
border: 5px solid rgb(91, 243, 30);
width: 300px;
} .child {
border: 5px solid rgb(233, 250, 84);
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
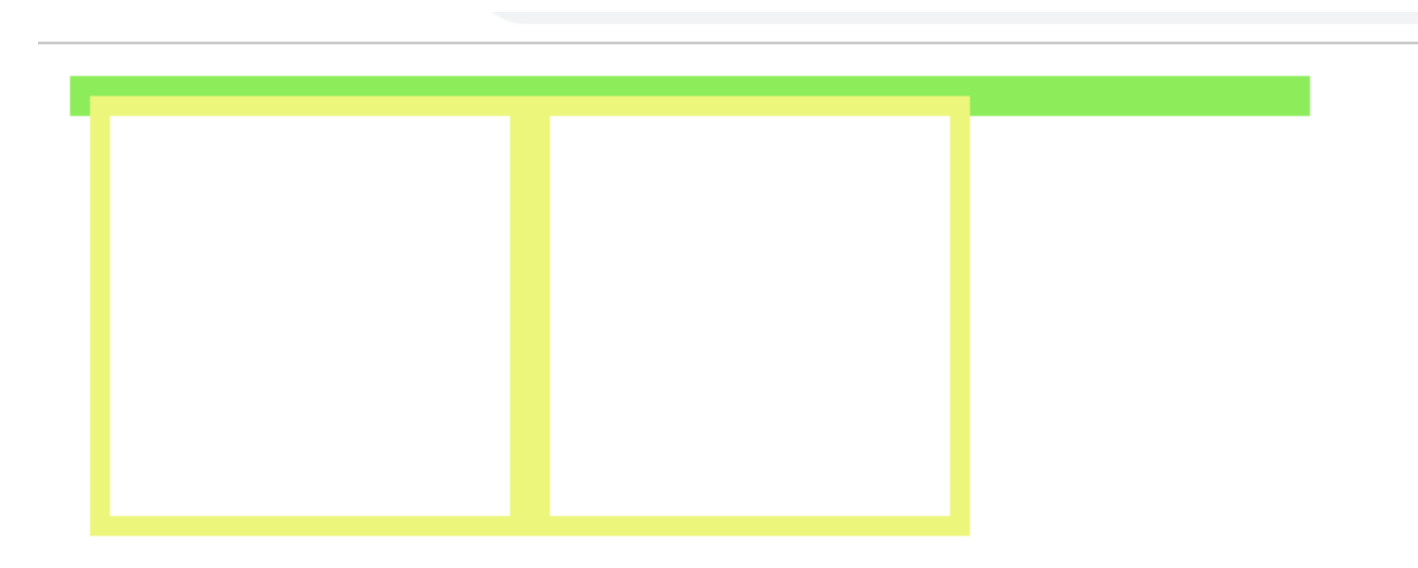
效果如图:

因为内部两个子元素脱离了文档流,所以无法撑起。
解决方案是利用BFC特性的最后一条:
- 计算BFC的高度时,浮动子元素也参与计算
因此将父元素设为BFC:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除浮动</title>
</head>
<style>
.par {
border: 5px solid rgb(91, 243, 30);
width: 300px;
overflow: hidden;
} .child {
border: 5px solid rgb(233, 250, 84);
width:100px;
height: 100px;
float: left;
}
</style>
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
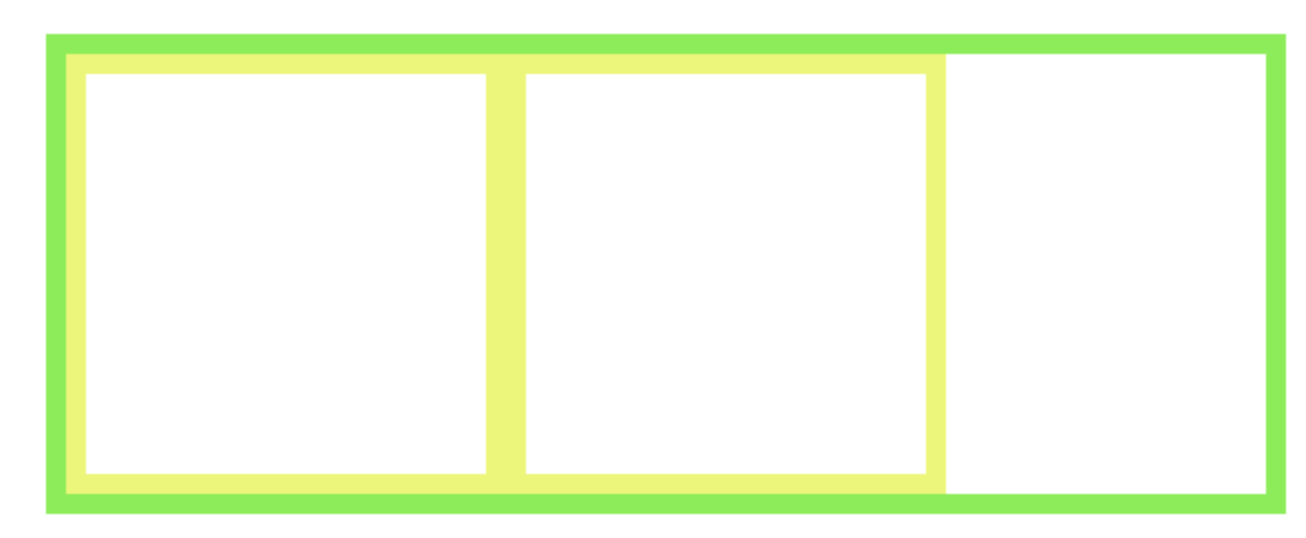
效果如图:

成功了!
====
(这里既然提到了清除浮动,那就再写一个方案,用伪类解决)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>清除浮动</title>
</head>
<style>
.par {
border: 5px solid rgb(91, 243, 30);
width: 300px;
} .child {
border: 5px solid rgb(233, 250, 84);
width:100px;
height: 100px;
float: left;
} .clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
} // 这里是为了兼容IE6,IE7,但是现实需求中没有那么低版本的浏览器,所以可不写
.clearfix {
zoom: 1;
}
</style>
<body>
<div class="par clearfix">
<div class="child"></div>
<div class="child"></div>
</div>
</body>
</html>
====
总结:
上面的几个案例,基本都是通过添加overflow: hidden; 属性来创建BFC,这个也是比较常见的方式。
二,选择器相关
1,伪类和伪元素
简单说,伪类就是单冒号,伪元素就是双冒号
2,列举一些常用的伪类或伪元素?
伪类:(大部分都是CSS 3里新增的)
: hover 鼠标hover
: nth-child(n) 选中父元素下的第n个子元素
: not() 不是什么什么
: first-child 第一个子元素
: last-child 最后一个子元素
: checked 单选框或复选框被选中的
伪元素:(说实话就用两个)
:: before
:: after
3,选择器权重计算比较?
一般讨论四种选择器:
元素或伪元素(::) (x,x,x,0)
class选择符或伪类(:) (x,x,0,x)
id选择符 (x,0,x,x)
标签内选择符 (0,x,x,x)
通常计算方法就是每出现一个,就在对应的权位上加1,不可进位,两个选择器比较权重就是从首位开始比较,数字相同的话就比较下一个。
!important 权位最高,不在讨论范围内,可以理解为 (1,x,x,x,x)
相同都有 !important,就看谁在后面
三,图片相关
1,png,jpg,jpeg,gif,webp,bmp。。。怎么选择图片类型?有哪些优缺点?
首先jpg和jpeg就可以理解为同一个东西,这里就只讲jpg。
jpg:
优点:就是图片压缩后不至于太失真,色彩还原度较高
缺点:无法做透明图,就是没办法抠出一个图片
适用场景:基本上网页上的大图都是jpg
png:
优点:能做透明图
缺点:体积大,如果色彩较多的,是同等jpg的5-6倍
适用场景:网页上的图标,一般都是用png24,png8有点半透明
gif:
优点:支持动画
缺点:颜色种类有限
适用场景:各种小动画。。
webp:
优点:简单说就是压得更小,图片质量却不差
缺点:兼容性差,IE和Safari不支持
适用场景:指定浏览器环境下可用
bmp:
优点:高质量图片
缺点:太大了
适用场景:Windows桌面壁纸
2,聊聊Base 64图片
优点:减少http请求,因为图片被base64编码进了 css文件中(一般是进css文件)
缺点:如果加进css文件中去,css体积会增大,而且会阻塞渲染,(普通图片加载是异步的)
使用方法:可以配置webpack,借助url-loader
module: {
rules: [
{
test: /\.(gif|png|jpg|woff|svg|ttf|eot)$/ ,
use:[{
loader:'url-loader',
options: {
limit:500,
outputPath: 'images/',
name:'[name].[ext]'
}
}]
}
]
}
如果图片低于500 byte,就会自动转成base 64格式
适用场景:适用于一些体积较小的图片
四,字体相关
1,怎么在Chrome写出小于12px的字体?
谷歌浏览器能支持的最小字体大小是12px,想要缩小字体,借助CSS3 transform来缩小,类似于做一个1px的发丝线
如果是10px,就是给20px的字体容器上,加一个 transform: scale(0.5) 属性,注意,容器一定要是块级元素或者行内块级元素
2,如何自定义字体?
(持续更新。。。)
css面试题汇总 (持续更新)的更多相关文章
- C++常考面试题汇总(持续更新中)
c++面试题 一 用简洁的语言描述 c++ 在 c 语言的基础上开发的一种面向对象编程的语言: 应用广泛: 支持多种编程范式,面向对象编程,泛型编程,和过程化编程:广泛应用于系统开发,引擎开发:支持类 ...
- 【前端面试】Vue面试题总结(持续更新中)
Vue面试题总结(持续更新中) 题目参考链接 https://blog.csdn.net/weixin_45257157/article/details/106215158 由于已经有很多前辈深造VU ...
- 《WCF技术剖析》博文系列汇总[持续更新中]
原文:<WCF技术剖析>博文系列汇总[持续更新中] 近半年以来,一直忙于我的第一本WCF专著<WCF技术剖析(卷1)>的写作,一直无暇管理自己的Blog.在<WCF技术剖 ...
- 中国.NET:各地微软技术俱乐部汇总(持续更新中...)
中国.NET:各地微软技术俱乐部汇总(持续更新中...) 本文是转载文,源地址: https://www.cnblogs.com/panchun/p/JLBList.html by 史记微软. ...
- redis日常使用汇总--持续更新
redis日常使用汇总--持续更新 工作中有较多用到redis的场景,尤其是触及性能优化的方面,传统的缓存策略在处理持久化和多服务间数据共享的问题总是不尽人意,此时引入redis,但redis是单线程 ...
- 一些有意思的面试题(持续更新) .C语言编程技巧札记
一些有意思的面试题(持续更新) http://blog.csdn.net/wangyuling1234567890/article/details/38565239 C语言编程技巧札记 http:// ...
- 跟我学SpringCloud | 终篇:文章汇总(持续更新)
SpringCloud系列教程 | 终篇:文章汇总(持续更新) 我为什么这些文章?一是巩固自己的知识,二是希望有更加开放和与人分享的心态,三是接受各位大神的批评指教,有任何问题可以联系我: inwsy ...
- Zookeeper 面试题(持续更新、吐血推荐)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
- SpringCloud 面试题 (持续更新、吐血推荐)
文章很长,建议收藏起来,慢慢读! 疯狂创客圈为小伙伴奉上以下珍贵的学习资源: 疯狂创客圈 经典图书 : <Netty Zookeeper Redis 高并发实战> 面试必备 + 大厂必备 ...
随机推荐
- loj #6039 「雅礼集训 2017 Day5」珠宝 分组背包 决策单调性优化
LINK:珠宝 去年在某个oj上写过这道题 当时懵懂无知wa的不省人事 终于发现这个东西原来是有决策单调性的. 可以发现是一个01背包 但是过不了 冷静分析 01背包的复杂度有下界 如果过不了说明必然 ...
- 构建自己的js库
一.背景 web前端开发人员经常会用到一些现成的js库(框架).框架的使用增加了代码的模块化和可复用性,最主要的是屏蔽了浏览器之间差异性的实现,使得代码更加简洁,框架使用者只需要将注意力放在业务的实现 ...
- Redis 超详细总结笔记总
作者 | 王爷科技 来源 | www.toutiao.com/i6713520017595433485 1. Redis 简介 Redis 是完全开源免费的,遵守 BSD 协议,是一个高性能的 key ...
- [转]17个常用的JVM参数
作者:SimpleSmile_5177 来源:https://www.cnblogs.com/Simple-Object/p/10272326.html 前言 大家都知道,jvm在启动的时候,会执行默 ...
- 深入了解Redis(1)-字符串底层实现
一.简单动态字符串(SDS) Redis中字符串实现有两种方式,C语言传统字符串(以空字符结尾的字符数组)和简单动态字符串(SDS),并将SDS作为默认字符串表示. C字符串只会作为字符串字面量,用在 ...
- springboot 使用mybatis-generator自动生成代码
这里只介绍mybatis generator生成代码 一.pom配置 在build-->plugins-->添加plugin <plugin> <groupId>o ...
- 十分钟搭建自己的私有NuGet服务器-BaGet
目录 前言 开始 搭建BaGet 上传程序包 在vs中使用 其他 最后 前言 NuGet是用于微软.NET(包括 .NET Core)开发平台的软件包管理器.NuGet能够令你在项目中添加.移除和更新 ...
- 001_解析go语言中的闭包
go语言中的闭包,是大家学习go语言的一个大难点,笔者在学习时候也是痛苦不堪,在来回对比了其它语言的用法,并且查阅了很多网上的文章,终于对闭包有了一个较为清晰的认识,以下就是关于闭包的解析 首先看一个 ...
- 02-java实现单链表
02-手撸链表 本篇是恋上数据结构第一季个人总结 借鉴https://juejin.im/post/6844904001478066183#heading-0 本人git https://github ...
- artifactdescriptorexception:Failed to read artifact descriptor for xxx:jar ”
在Eclipse中执行Maven的install命令时,报“Failed to read artifact descriptor for xxx:jar ”的错误.这可能是在下载过程中文件出现错误.或 ...
