WebStorm 运行Rect Native 项目
今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打开Xcode了.
1.首先点击WebStorm右上方的下拉箭头弹出的Edit Configurations....

2.然后会进入一个配置页面.点击左上方的+.在弹出的列表中选中npm.如图.

3.在右边的配置框中,先选择Command为help.接着点击下方的+号.再点击Run External tool.

4.在弹出框中选择+号.

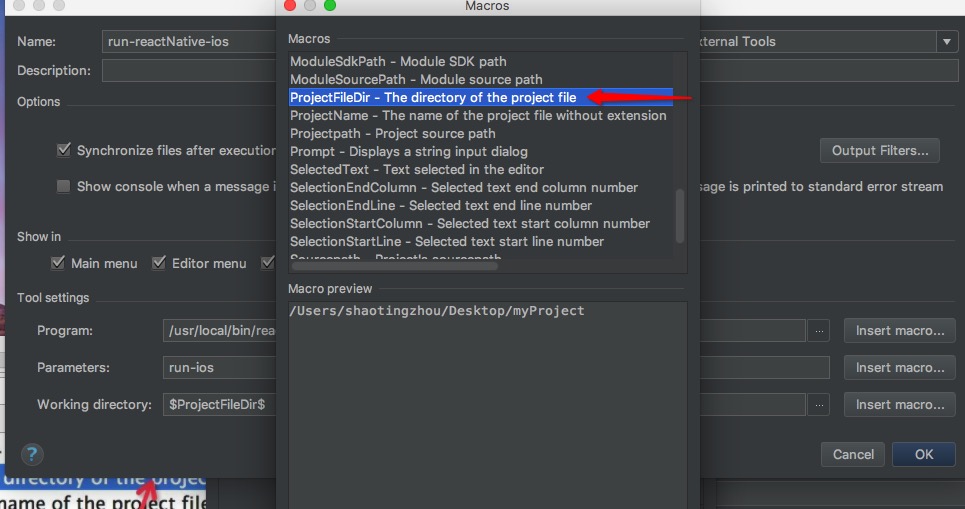
5.在弹出的配置框中,填写相应信息.
Name为该按钮的名字
Program为react Native的路径,终端命令:which react-native 一般都是 /usr/local/bin/react-native
Parameters填 run-ios
working directory该输入框中,先点击右边的insert macro,选择ProjectFileDir.
.

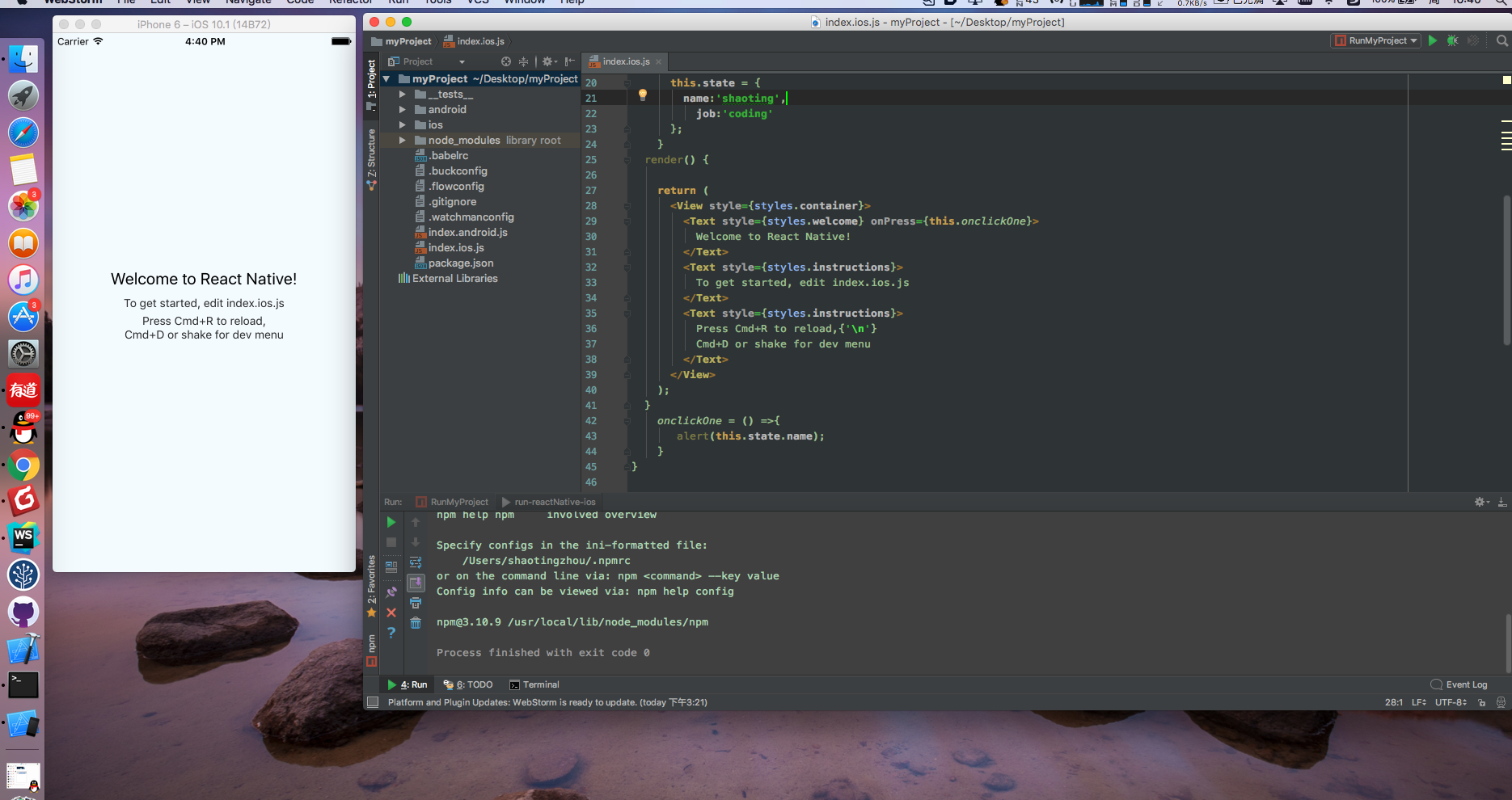
5.点击OK.接下来点击Apply回到主界面.可以看见右上方的按钮.点击即可运行项目了.



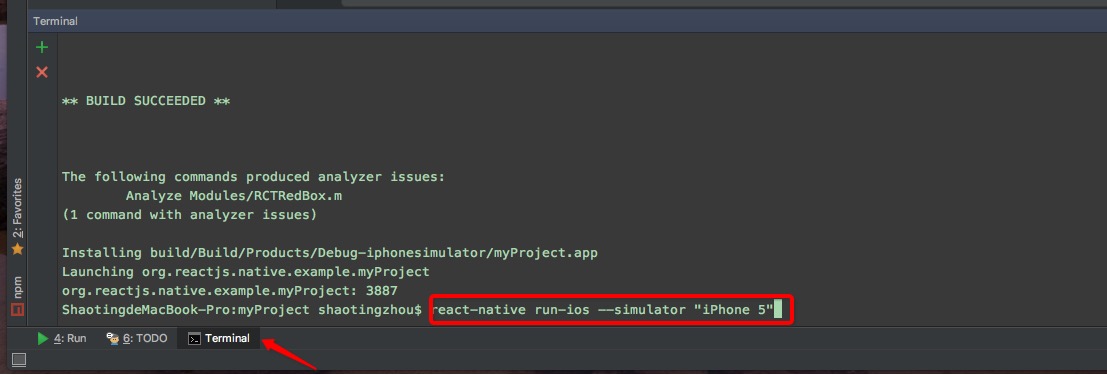
有时,需要更换不同的机型看看运行效果,这时,需要先切换至Terminal.然后敲入相应命令:
如:
react-native run-ios --simulator "iPhone 5"

WebStorm 运行Rect Native 项目的更多相关文章
- 安装android Studio和运行react native项目(基础篇)
ANDROID_HOME环境变量 确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径. 打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设 ...
- 运行React Native项目出现白屏,无法运行
运行React Native出现白屏,无法运行,查看终端报错如下: 原因: 代码中有语法错误,导致运行失败. 其实到这里可以去Xcode查看控制台打印,会提示哪个文件出现错误的. 解决办法: 找到报错 ...
- 安装android Studio和运行react native项目(跳坑篇)
1.需配环境变量,值为sdk的地址. ANDROID_HOME 值:E:\Users\HP\AppData\Local\Android\sdk 2.下载gradle-2.14.1-all.zip 包 ...
- WebStorm里面配置运行React Native的方案
以前开发react native项目总是需要打开WebStorm编写代码,Xcode跑项目.显得有点多余. 今天教大家如何直接使用WebStorm这个IDE直接完成编码+运行项目工作.这样就可以不用打 ...
- React Native 项目运行在 Web 浏览器上面
React Native 的出现,让前端工程师拥有了使用 JavaScript 编写原生 APP 的能力.相比之前的 Web app 来说,对于性能和用户体验提升了非常多. 但是 React Nati ...
- Webstorm配置运行React Native
Webstorm配置运行React Native 1.选择配置 2.选择npm,设置package等参数 3.添加拓展工具 4.配置拓展工具(核心啊) 5.运行测试,ok的.
- 使用WebStorm运行vue项目
在WebStorm中怎么打开一个已有的项目,这个不用多说,那么如何运行一个vue项目呢? 1.点击下图中右上角的红框. 2.在出现的弹框中选中左上角“+”下的“npm”,如下图所示. 3.选中第二步的 ...
- 【腾讯Bugly干货分享】React Native项目实战总结
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/577e16a7640ad7b4682c64a7 “8小时内拼工作,8小时外拼成长 ...
- React Native 项目整合 CodePush 全然指南
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/y4x5M0nivSrJaY3X92c/article/details/81976844 作者 | 钱 ...
随机推荐
- 趣讲 PowerJob 超强大的调度层,开始表演真正的技术了
本文适合有 Java 基础知识的人群 作者:HelloGitHub-Salieri HelloGitHub 推出的<讲解开源项目>系列. 写在前面的碎碎念:终于到了万众期待的调度层原理了. ...
- Java高级篇反射和注解
反射是什么? 反射的作用?能带来什么好处? 反射的使用? 注解的使用? 注解和反射配合实战...
- XCTF-WEB-高手进阶区-upload1-笔记
这道题摸索着弄出了两种解法 思路大体都是跳过前端的后缀名过滤从而达到上传一句话木马的目的,之后使用菜刀&蚁剑来进行链接获取Flag <script type="text/jav ...
- [深度学习] Pytorch学习(一)—— torch tensor
[深度学习] Pytorch学习(一)-- torch tensor 学习笔记 . 记录 分享 . 学习的代码环境:python3.6 torch1.3 vscode+jupyter扩展 #%% im ...
- java 模拟斗地主发牌洗牌
一 模拟斗地主洗牌发牌 1.案例需求 按照斗地主的规则,完成洗牌发牌的动作. 具体规则: 1. 组装54张扑克牌 2. 将54张牌顺序打乱 3. 三个玩家参与游戏,三人交替摸牌,每人17张牌,最后三张 ...
- C#LeetCode刷题-链表
链表篇 # 题名 刷题 通过率 难度 2 两数相加 29.0% 中等 19 删除链表的倒数第N个节点 29.4% 中等 21 合并两个有序链表 C#LeetCode刷题之#21-合并两个有序链 ...
- unity3d学习笔记(一) 第一人称视角实现和倒计时实现
unity3d学习笔记(一) 第一人称视角实现和倒计时实现 1. 第一人称视角 (1)让mainCamera和player(视角对象)同步在一起 因为我们的player是生成的,所以不能把mainCa ...
- 在虚拟机中安装Mysql
目录 下载Mysql 安装 配置mysql允许远程访问 下载Mysql 下载地址:http://dev.mysql.com/downloads/mysql 我这里下载的是安装版本 安装 配置mysql ...
- 简单快速搭建钓鱼wifi
前言 钓鱼wifi是很久的话题了,但是传统的方法可能比较麻烦需要手动配置dhcp,dns,网卡,流量转发,比较麻烦,而且还有根据每次的网络环境需要重新的配置,这里介绍用WIFIpumpkin3工具简单 ...
- vue自定义可输入的选择框组件
vue自定义可输入的选择框组件 props: 属性 说明 类型 默认值 selectDataList 下拉框中的内容 Array 空数组([]) value 输入框中的内容 String 空字符串(& ...
