bootstrap的时间控件使用(双日历)
这段时间看了下bootstrap的时间控件,发现使用起来还是很简单的,趁着有时间的时候整理了一下,方便自己以后忘记的时候查阅。。。
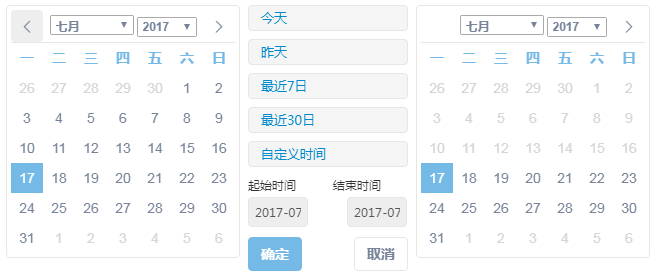
废话不多说先上效果图



接下来是代码实现
第一步当然是导入css、js之类的文件啦
<link href="assets/css/icons.css" rel="stylesheet" /> 后面那个时期样式图片样式
<link href="assets/css/bootstrap.css" rel="stylesheet" />
<link href="assets/css/plugins.css" rel="stylesheet" /> 日期控件样式 <script src="assets/js/jquery-1.8.3.min.js"></script>
<script src="assets/js/bootstrap/bootstrap.js"></script> <script src="assets/plugins/core/moment/moment.min.js"></script> moment是一个JavaScript日期处理类库
<script src="assets/plugins/forms/daterangepicker/daterangepicker.js"></script> 时间范围控件
<script src="assets/plugins/forms/datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script src="assets/plugins/forms/datetimepicker/bootstrap-datetimepicker.zh-CN.js"></script>这个没有用到可忽视
第二部是html文件
<body>
<div class="col-lg-3 col-md-3"><!-- 这个控制input的宽高 -->
<div class="input-group"><!--这个控制后面图片与input在一起的 -->
<input id="adddate" class="form-control" placeholder="申请日期范围" />
<span class="input-group-addon"><i class="fa-calendar"></i></span>
</div>
<input onclick="a()" type="button" value="提交"/> <!-- 自己用来测试input中的内容 -->
</div>
</body>
第三部是js文件内容编写
<script>
$(document).ready(
function() {
$('#adddate').daterangepicker({
// startDate: moment().startOf('day'),
//endDate: moment(),
minDate: '2012-01-01', //最小时间 =====>>格式要跟格式化的样式一致
endDate : moment(), //最大时间
dateLimit : {days : 30}, //起止时间的最大间隔
showDropdowns : true,
showWeekNumbers : false, //是否显示第几周
timePicker : false, //是否显示小时和分钟
timePickerIncrement : 60, //时间的增量,单位为分钟
timePicker12Hour : false, //是否使用12小时制来显示时间
ranges : {
'最近1小时': [moment().subtract('hours',1), moment()], //moment.js需要详细了解的可以点我一下
'今天' : [ moment().startOf('day'), moment() ],
'昨天' : [
moment().subtract('days', 1).startOf('day'),
moment().subtract('days', 1).endOf('day') ],
'最近7日' : [ moment().subtract('days', 6),
moment() ],
'最近30日' : [ moment().subtract('days', 29),
moment() ]
},
opens : 'right', //日期选择框的弹出位置
buttonClasses : [ 'btn btn-default' ],
applyClass : 'btn-small btn-primary blue',
cancelClass : 'btn-small',
format : 'YYYY-MM-DD', //控件中from和to 显示的日期格式
separator : ' 到 ',
locale : {
applyLabel : '确定',
cancelLabel : '取消',
fromLabel : '起始时间',
toLabel : '结束时间',
customRangeLabel : '自定义时间',
daysOfWeek : [ '日', '一', '二', '三', '四', '五','六' ],
monthNames : [ '一月', '二月', '三月', '四月', '五月',
'六月', '七月', '八月', '九月', '十月', '十一月',
'十二月' ],
firstDay : 1
}
},
function(start, end, label) {//格式化日期显示框
$('#adddate span').html(
start.format('MM-DD-YYYY') + ' - '
+ end.format('YYYY-MM-DD'));
});
/* $("#startdate").datetimepicker({
language : 'zh-CN',
format : "yyyy-mm-dd",
autoclose : true,
todayBtn : true,
pickerPosition : "bottom-left",
minView : 2 //最精准的时间选择为日期0-分 1-时 2-日 3-月
}); $("#enddate").datetimepicker({
language : 'zh-CN',
format : "yyyy-mm-dd",
autoclose : true,
todayBtn : true,
pickerPosition : "bottom-left",
minView : 2
}); */
});
</script>
一些重要的东西都在代码的注释中说明了,我上传了总结后的文件,需要的小伙伴可以自行下载
链接:https://pan.baidu.com/s/1edNib0 密码:wqij
bootstrap的时间控件使用(双日历)的更多相关文章
- bootstrap添加时间控件
$('#startTime').daterangepicker({ singleDatePicker: true,format:"YYYY-MM-DD HH:mm:ss",time ...
- Bootstrap中时间(时间控件)的设计
运用bootstrap的时间控件,生成时间选择器. 1.截图:有以下这些样式 10年视图 年视图 月视图 日视图 小时视图 2.视图设计: ...
- BootStrap母版页布局.子页面布局.BootstrapTable.模态框.警告框.html导出tabl生成Excel.HTML生成柱图.饼图.时间控件中文版
如上就是很多后台管理系统的母版页布局. 左边一列模板.上面一列系统标识. 空白处充填子页面 以ASP.NET MVC为基础 引入bootstrap.js.bootstrap.css body: < ...
- bootstrap 时间控件
近期使用了bootstrap的UI感觉确实非常美丽,非常值得学习和使用. 以下先简单了解下bootstrap的时间控件. 这个时间控件使用起来还是很的简单.仅仅须要引入主要的css和js就能够了 须要 ...
- Bootstrap 时间控件datetimepicker与timepicker
一.datetimepicker 首先,我们看看点击选择时间的时候的展示页面吧 年 月 ...
- angularjs 整合bootstrap 时间控件
一.引入js <link href="${basePath}/static/plugin/bootstrap/css/bootstrap-datetimepicker.min.css& ...
- bootstrap-datetimepicker时间控件
欢迎各种吐槽. 本人小前端,学习过程中,某日遇到做时间控件的需求,于是无休止的召唤了度娘,发现看不太懂.算是为自己做个笔记,也便于菜鸟级别的看的懂. 首先,我们看看点击选择时间的时候的展示页面吧 年 ...
- BootStrap dateRangePicker时间范围控件
BootStrap dateRangePicker时间范围控件 1 安装引用 1.1 下载zip Github:https://github.com/dangrossman/bootstrap-dat ...
- VB6.0中,DTPicker日期、时间控件不允许为空时,采用文本框与日期、时间控件相互替换赋值(解决方案)
VB6.0中,日期.时间控件不允许为空时,采用文本框与日期.时间控件相互替换赋值,或许是一个不错的选择. 实现效果如下图: 文本框txtStopTime1 时间框DTStopTime1(DTPicke ...
随机推荐
- ios_中将UITextField输入框设置为密码形式
1.通过XIB方式实现: 将UITextField中的secure选项勾中即可. 2.通过代码实现: UItextField * test = [ UItextField alloc] init ]; ...
- kubernetes 中安装 heapster 问题
step1: 在官网下载部署文件 https://github.com/kubernetes-retired/heapster/tree/master/deploy/kube-config/influ ...
- Layui+MVC+EF (项目从新创建开始)
最近学习Layui ,就准备通过Layui来实现之前练习的项目, 先创建一个新的Web 空项目,选MVC 新建项目 创建各种类库,模块之间添加引用,并安装必要Nuget包(EF包) 模块名称 模块 ...
- C#LeetCode刷题之#231-2的幂(Power of Two)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3858 访问. 给定一个整数,编写一个函数来判断它是否是 2 的幂 ...
- C#LeetCode刷题之#645-错误的集合(Set Mismatch)
问题 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/3887 访问. 集合 S 包含从1到 n 的整数.不幸的是,因为数 ...
- 大侠稍等!URL 中为何出现奇怪的字符
为什么中文名称的图片打开后网址是一串乱码?为什么好好的短网址复制粘贴就变长了一大长串?罪魁祸首居然是-- 杭州终于出梅了!二狗子看到气象台发布的消息,开心的不得了.杭州的雨从五月底一直下,每天除了雨还 ...
- 谈谈对volatile关键字的理解
1. volatile的特性 volatile是Java语言提供的一种轻量级的同步机制,用来确保将变量得更新操作通知到其它线程.具备三种特性: 保证变量的可见性: 对于volatile修饰的变量进行单 ...
- 微信小程序setData局部刷新列表
利用setData局部刷新列表 当列表管理加载到第几页时,这个list的数据有十几条的,如果重新setData的话就要重新刷新和渲染列表, 这是个比较麻烦的事,当数据量大时,就会造成白屏, 这时就要局 ...
- Jmeter 常用函数(18)- 详解 __isDefined
如果你想查看更多 Jmeter 常用函数可以在这篇文章找找哦 https://www.cnblogs.com/poloyy/p/13291704.htm 作用 判断 Jmeter 变量是否存在,1 就 ...
- webpack 热替换
一. 使用express.js搭建一个简易服务器demo地址,热替换的 先看包 // 清除重复的文件 "clean-webpack-plugin" // css加载器 " ...
