JavaScript 伪Ajax请求
伪Ajax
通过iframe以及form表单,可以实现伪Ajax的方式。
并且它的兼容性是最好的。
iframe
iframe标签能够获取一个其他页面的文档内容,这说明它内部肯定是发送了一个请求,并且收到后端的数据展示在页面上。
基于这一点,我们可以让他与form表单做一个结合使用。
<iframe src="http://www.baidu.com//" frameborder="0"></iframe>

结合使用
首先form表单中有一个target属性,我们需要为iframe取一个名字。并且让target属性与iframe做绑定。
至于提交方式与提交的数据,均是form表单中的内容。
注意:如果要上传文件,一定要指定
enctype为multipart/form-data,否则后端Django不会将文件存放进request.FILES中。
<iframe name="ajax"></iframe>
<form action="http://127.0.0.1:8000/" method="POST" target="ajax" enctype="multipart/form-data" >
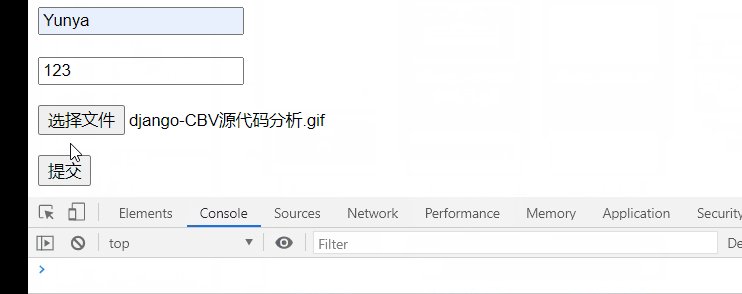
<p><input type="text" name="username"></p>
<p><input type="text" name="password"></p>
<p><input type="file" name="userfile"></p>
<p><button type="submit">提交</button></p>
</form>
def test(request):
if request.method == "POST":
print(request.POST) # <QueryDict: {'username': ['Yunya'], 'password': ['123']}>
print(request.FILES) # <MultiValueDict: {'userfile': [<InMemoryUploadedFile: django-orm单表练习.gif (image/gif)>]}>
return HttpResponse("ok")
else:
print(request.GET)
return render(request,"base.html",locals())
回调函数
现在我们需要为iframe绑定一个回调函数,当iframe中有内容时则取出来。
同时我们还要让iframe的高度为0,让页面感知不到我们是在用伪Ajax在发送请求。
<body>
<iframe name="ajax" style="display: none;"></iframe>
<form action="http://127.0.0.1:8000/" method="POST" target="ajax" enctype="multipart/form-data" >
<p><input type="text" name="username"></p>
<p><input type="text" name="password"></p>
<p><input type="file" name="userfile"></p>
<p><button type="submit">提交</button></p>
</form>
</body>
<script>
window.onload = () => {
document.getElementsByName("ajax")[0].addEventListener("load",function(ele){
let result = this.contentWindow.document.body.innerHTML; // 获取iframe中的内容
console.log(result);
})
}
</script>
def test(request):
if request.method == "POST":
print(request.POST) # <QueryDict: {'username': ['Yunya'], 'password': ['123']}>
print(request.FILES) # <MultiValueDict: {'userfile': [<InMemoryUploadedFile: django-orm单表练习.gif (image/gif)>]}>
return HttpResponse("ok")
else:
print(request.GET)
return render(request,"base.html",locals())

后期思路
你可以在后面围绕上面知识点做一个组件。我这里就懒得写了,具体思路如下:
1.使用
Js创建出iframe标签,以及form表单,但是不向body中进行添加。2.根据参数,来选定
form中的enctype。3.根据提交的数据长度,来生成
input框在form表单中,并且生成对应的name及value。4.根据参数,来设定
form中的method以及action属性。5.自己做一个回调函数
JavaScript 伪Ajax请求的更多相关文章
- 原生javaScript完成Ajax请求
使用原生javaScript完成Ajax请求,首先应该创建一个对象XMLHttprequest,考虑到兼容低版本IE浏览器,使用ActiveXObject对象,代码入下: var request; i ...
- 转贴:JavaScript实现Ajax请求简单示例
转至:https://my.oschina.net/u/658145/blog/167651 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 ...
- javascript版Ajax请求
什么是Ajax请求,Ajax也就是“Asynchronous JavaScript and XML”(异步JavaScript和XML),无刷新数据读取.能减少流量的消耗,也提高了浏览的流畅性,给用户 ...
- JavaScript原生Ajax请求纯文本数据
源代码 ajax1.html: <!DOCTYPE html> <html> <head> <meta charset="utf-8"&g ...
- 前端javascript发送ajax请求、后台书写function小案例
HTML端页面: <td> <input class="pp_text" type="text" name="" valu ...
- javascript原生ajax请求
class Ajax{ constructor(url, method, data, callback_suc, callback_err, callback_run){ this.RT = true ...
- JavaScript的Ajax请求示例
//创建XMLHttpRequest对象 var request = false; try { request = new ...
- PHP 判断是否为 AJAX 请求
先说前端使用 jQuery 时怎么区分: jQuery 发出 ajax 请求时,会在请求头部添加一个名为 X-Requested-With 的信息,信息内容为:XMLHttpRequest 在后端可以 ...
- 前端 - js方式Ajax/ jquery方式Ajax / 伪 ajax /伪ajax 进阶方式
DJANGO环境搭建: 目录文件: 关闭CSRF 添加目录文件路径 配置url 视图配置: index页面配置: 测试:(成功) 进入正题: ajax 通过GET提交数据至后台: <!DOCTY ...
随机推荐
- linux下免密登录配置
1.首先大家先开三台虚拟机 2.回到首层. 2.1:编辑文件: vim /etc/ssh/sshd_config 3:在master的linux上生成ssh密钥: ssh-keygen -t r ...
- Jdk1.7下的HashMap源码分析
本文主要讨论jdk1.7下hashMap的源码实现,其中主要是在扩容时容易出现死循环的问题,以及put元素的整个过程. 1.数组结构 数组+链表 示例图如下: 常量属性 /** * The defau ...
- 【算法•日更•第三十九期】迭代加深搜索:洛谷SP7579 YOKOF - Power Calculus 题解
废话不多说,直接上题: SP7579 YOKOF - Power Calculus 题意翻译 (略过没有营养的题干) 题目大意: 给出正整数n,若只能使用乘法或除法,输出使x经过运算(自己乘或除自己, ...
- SpringSecurity权限管理系统实战—一、项目简介和开发环境准备
目录 SpringSecurity权限管理系统实战-一.项目简介和开发环境准备 SpringSecurity权限管理系统实战-二.日志.接口文档等实现 SpringSecurity权限管理系统实战-三 ...
- 常见的mysql查询命令
LIMIT基本语法:如果只给定一个参数,表示记录数.mysql> SELECT * FROM orange LIMIT 5; //检索前5条记录(1-5)相当于mysql> SELECT ...
- 获取元素top值,屏幕滚动到当前元素
var top = $(this).offset().top; $('html , body').animate({scrollTop: top-100},10);
- 7.深入k8s:任务调用Job与CronJob及源码分析
转载请声明出处哦~,本篇文章发布于luozhiyun的博客:https://www.luozhiyun.com 在使用job中,我会结合源码进行一定的讲解,我们也可以从源码中一窥究竟,一些细节k8s是 ...
- DVWA之文件上传(一)
实验环境为三台虚拟机,网络互通,分别是: 1.kali,IP为192.168.230.131 2.win10,IP为192.168.230.142 3.server 2019,IP为192.168.2 ...
- [FJOI2020]世纪大逃亡 题解
FJOI2020 D1T1 题目大意 给出一个由 $n$ 行 $m$ 列的点构成的网格,其中第 $1$ 行,第 $n$ 行,第 $1$ 列与第 $m$ 列为边界,给出 $s$ 个点,求这 $s$ 个点 ...
- oracle impdp 数据迁移 至RDS 亚马逊云
背景: 公司年底打算将aws rds11.2.0.4 oracle 数据库升级到19c,所以需要进行升级测试,所以需要我把线上的库数据迁移到一台测试的rds oracle 亚马逊云的数据库中,然后升级 ...
