react学习 | 踩坑指南
react样式模块化的"omit -loader"坑
众所周知 react样式的模块化(css modules) 是自己模块中写自己的css,与其他模块互补影响,解决了命名冲突和全局污染的问题。
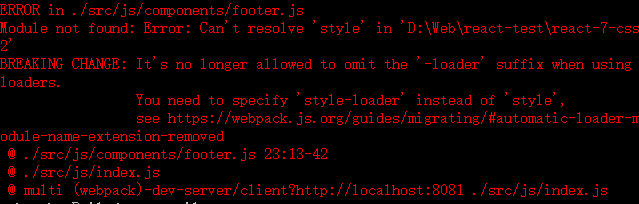
在使用css modules时,需要先配webpack.config 但是在配的时候,出现了这样的问题(前提是已经加载css-loader和style-loader)

在这里我的css-loader是0.28.7 style-loader是0.19.0
看看自己的package文件的loader中是不是
{
test: /\.css$/,
loader: 'style!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]'
},
错误是出在了 loader的“style”要改成"style-loader",如下
{test: /\.css$/, loader: 'style-loader!css-loader?modules&importLoaders=1&localIdentName=[name]__[local]___[hash:base64:5]'}
那么问题就解决了。
react-router@4.2版本与react-router@2.8.1版本问题
在学到router时,按照阮一峰教程中输入写,发现总是报
warning.js:33 Warning: Failed prop type: Invalid prop `component` of type `object` supplied to `Route`, expected `function`.
恭喜你版本有问题,要么降到2.8.1要么使用4.2的路由语法,版本2和版本4 react-router还是有区别的。
es6/es5中react引入导出问题
react如果以ES5标准写,依据commonJS标准,引入用require
类似于
var React = require("react");
var {
Component,
PropTypes
} = React; //引用React抽象组件
那么你的导出也必须是ES5标准
var MyComponent = React.createClass({
...
});
module.exports = MyComponent;
react如果以ES6标准去写,那么引入用import
import React, {
Component,
PropTypes,
} from 'react';
导出用 export default
export default class MyComponent extends Component{
...
}
两者不能混用
引入其他文件也是这样的
//ES5
var MyComponent = require('./MyComponent'); //ES6
import MyComponent from './MyComponent';
平常不注意这些细节问题,确实会在以后的开发中踩坑...
React/React Native 的ES5 ES6写法对照表
ant-design按需加载问题
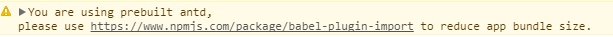
在导入ant-design组件时出现下列问题

解决方法:在根文件导入 比如root.js

root.js是根文件

在引入ant-design文件按需加载,如下

ant-design getFieldDecorator 替换 getFieldProps的解决方法
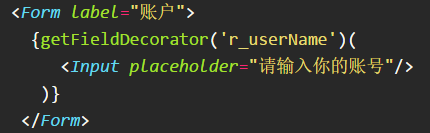
getFieldProps会被更新会,建议用getFieldDecorator替代



改成这样就ok了
react学习 | 踩坑指南的更多相关文章
- C# -- HttpWebRequest 和 HttpWebResponse 的使用 C#编写扫雷游戏 使用IIS调试ASP.NET网站程序 WCF入门教程 ASP.Net Core开发(踩坑)指南 ASP.Net Core Razor+AdminLTE 小试牛刀 webservice创建、部署和调用 .net接收post请求并把数据转为字典格式
C# -- HttpWebRequest 和 HttpWebResponse 的使用 C# -- HttpWebRequest 和 HttpWebResponse 的使用 结合使用HttpWebReq ...
- Taro 开发踩坑指南 (小程序,H5, RN)
Taro 开发踩坑指南 (小程序,H5, RN) css taro 如何展示多行文本省略号 https://www.cnblogs.com/xgqfrms/p/12569057.html UI 设计稿 ...
- 小程序 & taro 踩坑指南
小程序 & taro 踩坑指南 微信开发者工具, 不支持 react bug https://github.com/NervJS/taro/issues/5042 solution just ...
- Java 热更新 Groovy 实践及踩坑指南
Groovy 是什么? Apache的Groovy是Java平台上设计的面向对象编程语言.这门动态语言拥有类似Python.Ruby和Smalltalk中的一些特性,可以作为Java平台的脚本语言使用 ...
- Spring WebSocket踩坑指南
Spring WebSocket踩坑指南 本次公司项目中需要在后台与安卓App间建立一个长连接,这里采用了Spring的WebSocket,协议为Stomp. 关于Stomp协议这里就不多介绍了,网上 ...
- 树莓派4B踩坑指南 - (15)搭建在线python IDE
今天想在树莓派上自己搭一个在线的python IDE,于是找到了一篇教程--Fred913大神的从头开始制作OJ-在线IDE的搭建 自己尝试动手做了一下, 还是发现不少细节需要注意, 记录在此 如果不 ...
- 正则表达式 test 踩坑指南
正则表达式 test 踩坑指南 test 只能使用一次,第二次返回的是错误结果! reg = /edg|edge/g; /edg|edge/g reg.test(`edg`) true reg.tes ...
- Nuxt.js的踩坑指南(常见问题汇总)
本文会不定期更新在nuxt.js中遇到的问题进行汇总.转发请注明出处,尊重作者,谢谢! 强烈推荐作者文档版踩坑指南,点击跳转踩坑指南 在Nuxt的官方文档中,中文文档和英文文档都存在着不小的差异. 1 ...
- 『OGG 02』Win7 配置 Oracle GoldenGate Adapter Java 踩坑指南
上一文章 <__Win7 配置OGG(Oracle GoldenGate).docx>定下了 两个目标: 目标1: 给安装的Oracle_11g 创建 两个用户 admin 和 root ...
随机推荐
- 导出Excel文件(项目中会遇到很多将一些数据导出Excel或者et)
最近在项目中,遇到一些需求,就是将数据导出来,以Excel文件为主:就自己简单的做一些demo:供初学者来学习: // 定义一个保存文件的路径位置 SaveFileDialog dlgPath = n ...
- hdfs学习(三)
HDFS 的 API 操作 使用url方式访问数据(了解) @Test public void urlHdfs() throws IOException { //1.注册url URL.setURLS ...
- Angular Datatable的一些问题
这几天改bug中发现的一些问题,小结一下.从简单到复杂逐个讲. angular datatable实质上是对jquery库的包装,但包装后不太好用,定制功能比较麻烦. 1. 基本用法 最简单的用法,大 ...
- 《Java从入门到失业》第一章:计算机基础知识(一):二进制和十六进制
0 前言 最近7年来的高强度工作和不规律的饮食作息,压得我有些喘不过气,身体也陆续报警.2018年下半年的一场病,让我意识到了这个问题的严重性,于是开始强制自己有规律饮食和作息,并辅以健身锻炼,不到2 ...
- #企业项目实战 .Net Core + Vue/Angular 分库分表日志系统六 | 最终篇-通过AOP自动连接数据库-完成日志业务
教程预览 01 | 前言 02 | 简单的分库分表设计 03 | 控制反转搭配简单业务 04 | 强化设计方案 05 | 完善业务自动创建数据库 06 | 最终篇-通过AOP自动连接数据库-完成日志业 ...
- springboot之对之前的补充
Spring Cloud 初级 一. Spring Boot 回顾 1 什么是 Spring Boot? Spring Boot 是在 Spring 的基础之上产生的(确切的说是在 Sprin ...
- 接口测试中GET方法的获取
今天在这里给大家介绍一下get方法,其实这些方法大家可以看一下源码里面的介绍只需要在代码中输入: import requests help(requests) 就可以看到带有示例的解释: 现在我们来完 ...
- LeetCode 95 | 构造出所有二叉搜索树
今天是LeetCode专题第61篇文章,我们一起来看的是LeetCode95题,Unique Binary Search Trees II(不同的二叉搜索树II). 这道题的官方难度是Medium,点 ...
- Springboot整合Spring Cloud Kubernetes读取ConfigMap,支持自动刷新配置
1 前言 欢迎访问南瓜慢说 www.pkslow.com获取更多精彩文章! Docker & Kubernetes相关文章:容器技术 之前介绍了Spring Cloud Config的用法,但 ...
- add forward
adb forward tcp:34999 localabstract:Unity-com.kingsgroup.rob adb forward --list adb forward --remove ...
