【小程序】---- 封装Echarts公共组件,遍历图表实现多个饼图
一、问题描述:
在小程序的项目中,封装公共的饼图组件,并在需要的页面引入使用。要求一个页面中有多个饼图,动态渲染不同的数据。

二、效果实现:
1. 查看——小程序使用Echarts的方式
2. 封装饼图公共组件
// pie.wxml <view class="containers">
<ec-canvas id="mychart-dom-bar" canvas-id="mychart-bar" ec="{{ ec }}" tuData="{{ pieData }}"></ec-canvas> // tuData是自定义的
</view>
// pie.json
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas" // 下载的微信版Echarts
},
"component": true
}
// pie.js
import * as echarts from '../../ec-canvas/echarts';
function initChart(canvas, width, height, dpr, pieData) { // 这里多加了pieData参数
const chart = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr // 像素
});
canvas.setChart(chart);
// console.log('数据:',pieData)
// pieData为页面传过来的数组数据:[[分类],[分类颜色],[标签字大小,标签字颜色],分类一数据,分类二数据]
let option = {
title: {},
tooltip: {
trigger: 'item',
formatter: '{b} : {c}'
},
legend: {
left: 'center',
bottom: 20,
textStyle: {
fontSize: pieData[2][0],
color: pieData[2][1]
},
data: pieData[0]
},
color: pieData[1],
// color: ['#FD7031','#00d6a5'],
series: [{
name: '客户',
type: 'pie',
radius: '60%',
center: ["45%", "38%"],
label: {
position: 'inner',
show: true,
formatter: '{c}'
},
data: [{
value: pieData[3] ? pieData[3] : 0,
name: pieData[0][0],
// name: '已联系客户',
formatter: '{c}',
tooltip: {
trigger: 'item',
formatter: '{b} : {c}'
}
},
{
// name: '未联系客户',
value: pieData[4] ? pieData[4] : 0,
name: pieData[0][1],
formatter: '{c}',
tooltip: {
trigger: 'item',
formatter: '{b} : {c}'
}
}
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
},
}]
};
chart.setOption(option);
return chart;
}
Component({
// 接收页面传递过来的 pieData 饼图数据
properties: {
pieData: {
type: Array
}
},
data: {
ec: {
onInit: initChart
}
}
})
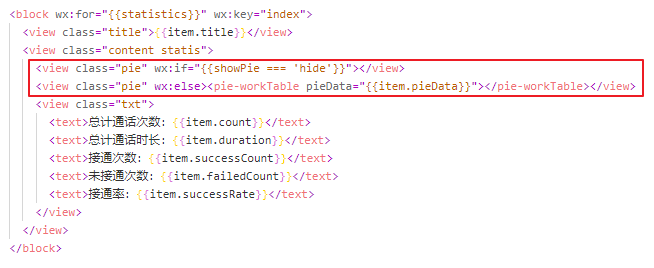
3. Page页面遍历 pie 饼图组件,并传过去需要的数据
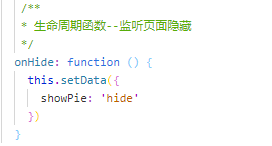
(1) 通过 showPie 控制是否使用 pie 组件,当饼图有数据时使用,当切换页面时销毁。这是为了解决展示的饼图无法更新数据的问题。

(2) 成功从接口获取到饼图数据后,为页面每个饼图需要用到的要传递的 pieData 数据赋值。


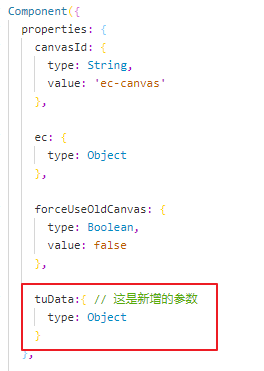
4. 修改ec-canvas.js文件 (这个文件是从echarts官网下载的)
(1) 在wxml文件里,引用ec-canvas组件时,传了个tuData参数过去,所以我们需要在组件内部接收一下,在ec-canvas.js文件里面找到properties对象。

(2) 找到init方法,将tuData传入onInit方法里。

【小程序】---- 封装Echarts公共组件,遍历图表实现多个饼图的更多相关文章
- 微信小程序封装年月日时分组件
第一步,在page下新建component文件,放你封装的小组件,和vue里的component差不多 第二步,在需要使用的组件的.json文件中添加usingComponents 第三步,在页面中引 ...
- 微信小程序引入ECharts组件
首先打开ECharts网页 https://echarts.apache.org/zh/tutorial.html#%E5%9C%A8%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8 ...
- 微信小程序使用 ECharts 实现数据可视化
微信小程序使用 ECharts 显示图表 首先创建微信小程序 这里就不再赘述 下载 GitHub 上的 ecomfe/echarts-for-weixin 下载后解压,打开文件夹,里面的 ec-can ...
- 微信小程序使用echarts/数据刷新重新渲染/图层遮挡问题
1.微信小程序使用echarts,首先下载echarts并导入小程序项目中,因小程序后期上线对文件大小有要求,所以建议进行定制下载导入可减少文件大小占比,也可以下载以前旧版本文件比较小的应付使用 下载 ...
- 微信小程序开发—快速掌握组件及API的方法
微信小程序框架为开发者提供了一系列的组件和API接口. 组件主要完成小程序的视图部分,例如文字.图片显示.API主要完成逻辑功能,例如网络请求.数据存储.音视频播放控制,以及微信开放的微信登录.微信支 ...
- 微信小程序开发—快速掌握组件及API的方法---转载
微信小程序框架为开发者提供了一系列的组件和API接口. 组件主要完成小程序的视图部分,例如文字.图片显示.API主要完成逻辑功能,例如网络请求.数据存储.音视频播放控制,以及微信开放的微信登录.微信支 ...
- [小程序开发] 微信小程序audio音频播放组件+api_wx.createAudioContext
引言: audio是微信小程序中的音频组件,可以轻松实现小程序中播放/停止音频等自定义动作. 附上微信小程序audio组件的相关属性说明:https://mp.weixin.qq.com/debug/ ...
- 小程序 模态对话框自定义组件(modal)
1. 概述 1.1 说明 小程序中使用wx.showModal(Object object)打开一个模态对话框,但是目前小程序所提供的modal中的内容显示比较死板,不能够完全满足工作中所遇到的功能信 ...
- 微信小程序封装storage(含错误处理)
这次给你们安利的是微信小程序封装storage,先说下微信官方的 wx.getStorage({ key:"", success: function (res) { }, fail ...
随机推荐
- C#设计模式之18-备忘录模式
备忘录模式(Memento Pattern) 该文章的最新版本已迁移至个人博客[比特飞],单击链接 https://www.byteflying.com/archives/421 访问. 备忘录模式属 ...
- 设计模式:单例模式介绍及8种写法(饿汉式、懒汉式、Double-Check、静态内部类、枚举)
一.饿汉式(静态常量) 这种饿汉式的单例模式构造的步骤如下: 构造器私有化:(防止用new来得到对象实例) 类的内部创建对象:(因为1,所以2) 向外暴露一个静态的公共方法:(getInstance) ...
- BiLSTM:序列标注任务的标杆
Bidirectional LSTM-CRF Models for Sequence Tagging. Zhiheng Huang. 2015 在2015年,本文第一个提出使用BiLSTM-CRF来做 ...
- topic的相关操作
1.建立topic cd 进入kafka的安装根目录的bin目录下 执行:./kafka-topics.sh --zookeeper ip:port,ip:port,ip:port/kafka-tes ...
- generate_fixed_frame()方法生成Java方法栈帧
在从generate_normal_entry()函数调用generate_fixed_frame()函数时的栈与寄存器的状态如下: 栈的状态如下图所示. 各个寄存器的状态如下所示. rax: ret ...
- 致敬学长!J20航模遥控器开源项目计划【开局篇】 | 先做一个开机界面 | MATLAB图像二值化 | Img2Lcd图片取模 | OLED显示图片
我们的开源宗旨:自由 协调 开放 合作 共享 拥抱开源,丰富国内开源生态,开展多人运动,欢迎加入我们哈~ 和一群志同道合的人,做自己所热爱的事! 项目开源地址:https://github.com/C ...
- Kubernetes 中 Informer 的使用
原文链接:https://mp.weixin.qq.com/s?__biz=MzU4MjQ0MTU4Ng==&mid=2247485580&idx=1&sn=7392dbadf ...
- Spring Security认证流程分析--练气后期
写在前面 在前一篇文章中,我们介绍了如何配置spring security的自定义认证页面,以及前后端分离场景下如何获取spring security的CSRF Token.在这一篇文章中我们将来分析 ...
- Java 实例 - 查看当前工作目录
package guyu.day0820; /** * @Author: Fred * @Date: 2020/8/20 14:25 */ public class Demo03 { public s ...
- 从零搭建Spring Boot脚手架(7):整合OSS作为文件服务器
1. 前言 文件服务器是一个应用必要的组件之一.最早我搞过FTP,然后又用过FastDFS,接私活的时候我用MongoDB也凑合凑合.现如今时代不同了,开始流行起了OSS. Gitee: https: ...
