微信小程序 | app.json配置属性

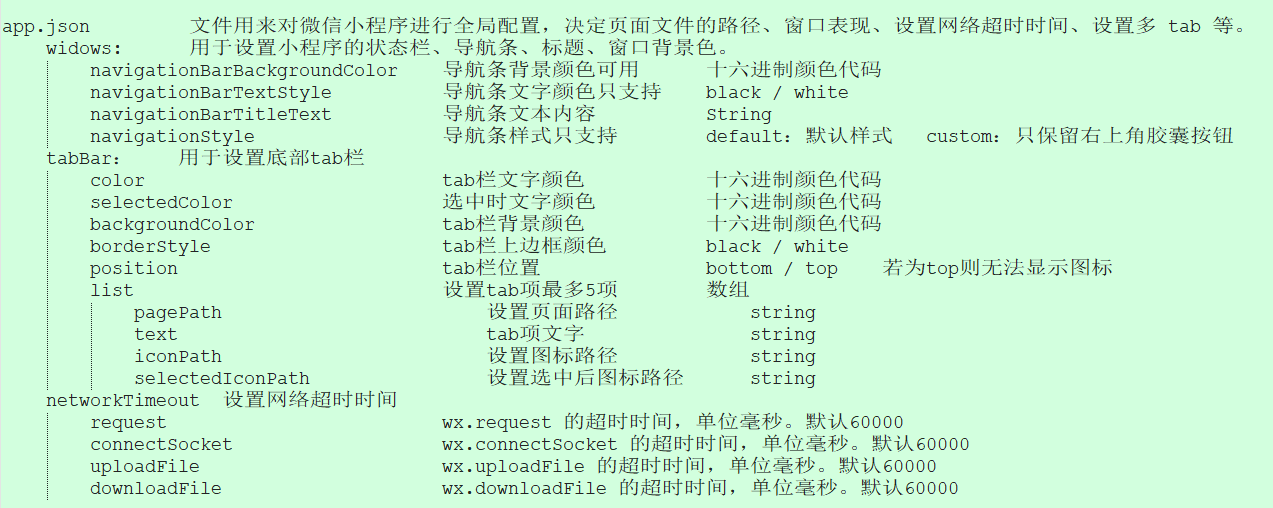
app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
widows: 用于设置小程序的状态栏、导航条、标题、窗口背景色。
navigationBarBackgroundColor 导航条背景颜色可用 十六进制颜色代码
navigationBarTextStyle 导航条文字颜色只支持 black / white
navigationBarTitleText 导航条文本内容 String
navigationStyle 导航条样式只支持 default:默认样式 custom:只保留右上角胶囊按钮
tabBar: 用于设置底部tab栏
color tab栏文字颜色 十六进制颜色代码
selectedColor 选中时文字颜色 十六进制颜色代码
backgroundColor tab栏背景颜色 十六进制颜色代码
borderStyle tab栏上边框颜色 black / white
position tab栏位置 bottom / top 若为top则无法显示图标
list 设置tab项最多5项 数组
pagePath 设置页面路径 string
text tab项文字 string
iconPath 设置图标路径 string
selectedIconPath 设置选中后图标路径 string
networkTimeout 设置网络超时时间
request wx.request 的超时时间,单位毫秒。默认60000
connectSocket wx.connectSocket 的超时时间,单位毫秒。默认60000
uploadFile wx.uploadFile 的超时时间,单位毫秒。默认60000
downloadFile wx.downloadFile 的超时时间,单位毫秒。默认60000
微信小程序 | app.json配置属性的更多相关文章
- 微信小程序 app.json 配置
我们使用app.json文件来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包含了所有配置选项的简单配置app.json : { " ...
- 微信小程序app.json配置
找到app.json文件,找到window配置项 1.windows选项下导航栏样式 "navigationBarBackgroundColor":#F6F6F6 // 导航栏的背 ...
- 微信小程序 - app.json配置解析
{ "pages": [ "pages/index/index", "pages/logs/logs", "pages/login ...
- 微信小程序app.json文件常用全局配置
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. JOSN文件不允许注释,下面为了学习加上注释,粘贴需要的片段 ...
- 微信小程序 app.json文件配置
https://developers.weixin.qq.com/miniprogram/dev/index.html 起步 https://developers.weixin.qq.com/min ...
- 微信小程序 --- app.json文件
app.json文件用于配置项目:用于对小程序进行全局设置: pages:定义小程序的路由.(凡是不在这个配置里面的东西,都无法打开) (特别注意:结尾不能有 逗号 否则会出错) window:定义小 ...
- 微信小程序---app.json中设置背景色不生效解决办法
按照官方文档的说明,backgroundColor应该可以设置窗口的背景色. "window":{ "backgroundTextStyle":"li ...
- 微信小程序:全局配置app.json
微信小程序:全局配置app.json 一.全局配置app.json app.json文件用来对微信小程序进行全局配置,决定页面文件的路径.窗口表现.设置网络超时时间.设置多 tab 等. 以下是一个包 ...
- 微信小程序:页面配置 page.json
微信小程序:页面配置 page.json 一.页面配置 page.json 如果整个小程序的风格是蓝色调,那么可以在 app.json 里边声明顶部颜色是蓝色即可. 实际情况可能不是这样,可能你小程序 ...
随机推荐
- Node.js 文件上传 cli tools
Node.js 文件上传 cli tools byte stream 断点续传 refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- React Hooks: useCallback All In One
React Hooks: useCallback All In One useCallback https://reactjs.org/docs/hooks-reference.html#usecal ...
- 算法的时间复杂度 & 性能对比
算法的时间复杂度 & 性能对比 累加算法性能对比 // js 累加算法性能对比测试 const n = 10**6; (() => { console.time(`for`); let ...
- 微信公众号 bug
微信公众号 bug web bug refs xgqfrms 2012-2020 www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
- TypeScript Generics
TypeScript Generics https://www.typescriptlang.org/docs/handbook/generics.html 泛型 1 Generic Interfac ...
- how to get window width in javascript
how to get window width in javascript how to get window width in js How to Detect Screen Resolution ...
- NGK生态所即将启程!助力NGK公链建立全方位区块链生态系统!
据NGK官方消息,NGK生态所将暂定于2月15日正式上线.据了解,这是全球首个基于公链打造的生态所,也是NGK生态重要的应用之一. 此前,NGK灵石团队CTO通过多方媒体透露,NGK生态所采用去中心化 ...
- 死磕Spring之IoC篇 - BeanDefinition 的加载阶段(XML 文件)
该系列文章是本人在学习 Spring 的过程中总结下来的,里面涉及到相关源码,可能对读者不太友好,请结合我的源码注释 Spring 源码分析 GitHub 地址 进行阅读 Spring 版本:5.1. ...
- 使用OWASP Dependency-Check对应用做个安检
俗话说"人怕出名猪怕壮",当系统小有名气以后就会被一些黑客盯上,三天两头的用各种漏洞扫描工具做渗透,如果不希望某天你负责的系统因为安全问题而出名,那就提前行动起来吧,这就是今天要讲 ...
- Go的switch
目录 go的switch 一.语法 二.默认情况 三.多表达式判断 四.无表达式 五.Fallthrough go的switch switch 是一个条件语句,用于多条件匹配,可以替换多个if els ...
