OpenGL光照计算中法线矩阵原理及推到过程
问题起源
在计算漫反射关照时,需要用到法线,通过法线和光线的点乘值,计算漫反射的产生的光线强度,所以需要从顶点着色器中将法线数据传递到片源着色器中,但是片源着色器中的顶点坐标是经过了模型矩阵变化过的世界坐标.所以二者很可能已经不匹配了,当然模型矩阵是单位矩阵的特殊情况下,就没有影响.
对法线进行mv变换
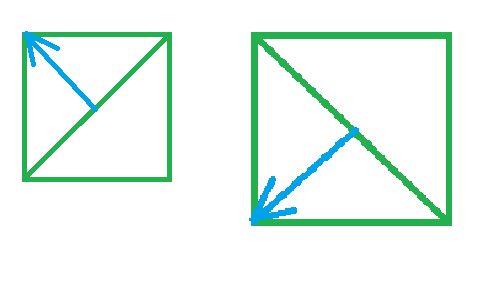
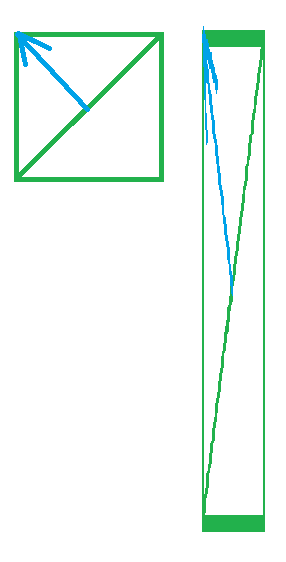
因此,需要对法线也应用mv矩阵变换.这样,模型的在旋转和缩放后,法线才能也与之匹配,如下图这样:

去掉对法线的偏移效果
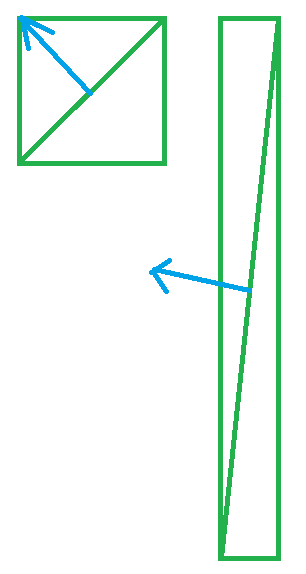
但有个问题,就是偏移,如果法线跟着一起偏移,方向就会出问题了,加入模型矩阵沿x方向偏移一点,法线的x也相应的增加一点,就会出现下面这样的情况:

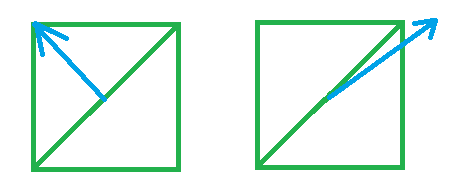
这种情况可以通过将法线的齐次坐标设置为0,来解决,因为偏移的原理就是矩阵最后一列的值乘以其次坐标产生的影响:

不等比缩放
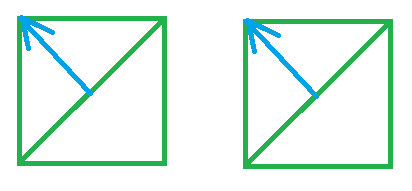
大部分情况下,上面的处理就可以得到想要的效果了,但是,如果mv矩阵中存在不等比缩放,那么会出现法线与原来的面不垂直的问题,虽然在很多情况下这个效果可能不会太明显,因为法线偏差一点点,关照计算并不会有特别明显的区别:

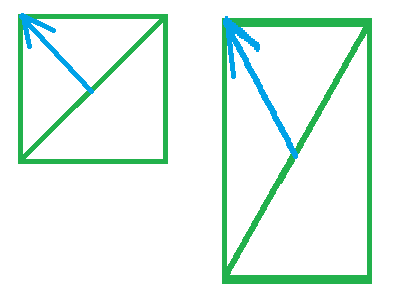
但是当不等比缩放的不同轴之间的差距很大时,这个效果就会更明显了.像下面这样:

这个时候计算出来的光照就会和预期的有很明显的区别,给人很怪异的感觉了.
法线矩阵
这个时候,需要使用发现矩阵,其实就是模型矩阵逆矩阵的转置矩阵,用上效果立马就对了.

模型矩阵逆矩阵的转置矩阵作用原理
用法很简单,原理还是需要点时间来理解的.
首先我们的目标是法线最终需要与顶点的切线垂直.
定义:原法线为n,变换后法线为N,原来顶点处切线为t,变换后切线为T,模型矩阵为M,要计算的结果法线矩阵为X.
.表示点乘,表示矩阵乘以向量(也可以省略),或者向量间叉乘,`代表:
n . t = 0; //法线与切线垂直,所以点乘为0
N . T = 0; //最终结果亦垂直
N = X * n
T = M * t
将第三,四个方程带入第二个方程:
(X * n) . (M * t) = 0
点乘变换成叉乘
(X * n) . (M * t) => (X * n)T * (M * t) => 省略* => (Xn)T * Mt
=> nTXT * Mt
由于n . t = 0
XTM = I
n . t = N . T = 0
XTM = I => X = (M-1)T
OpenGL光照计算中法线矩阵原理及推到过程的更多相关文章
- OpenGL光照1:颜色和基础光照
本文是个人学习记录,学习建议看教程 https://learnopengl-cn.github.io/ 非常感谢原作者JoeyDeVries和多为中文翻译者提供的优质教程 的内容为插入注释,可以先跳过 ...
- Deferred Shading,延迟渲染(提高渲染效率,减少多余光照计算)【转】
Deferred Shading,看过<Gems2> 的应该都了解了.最近很火的星际2就是使用了Deferred Shading. 原帖位置: http://blog.csdn.net ...
- OpenGL光照3:光源
本文是个人学习记录,学习建议看教程 https://learnopengl-cn.github.io/ 非常感谢原作者JoeyDeVries和多为中文翻译者提供的优质教程 的内容为插入注释,可以先跳过 ...
- GLSL 中的光照计算
理论知识转载地址:http://blog.csdn.net/ym19860303/article/details/25545933 1.Lambert模型(漫反射) 环境光: Iambdiff = K ...
- 关于opengl中的矩阵平移,矩阵旋转,推导过程理解 OpenGL计算机图形学的一些必要矩阵运算知识
原文作者:aircraft 原文链接:https://www.cnblogs.com/DOMLX/p/12166896.html 为什么引入齐次坐标的变换矩阵可以表示平移呢? - Yu Mao的回答 ...
- OpenGL中的矩阵相乘
OpenGL中的矩阵相乘 1, 在OpenGL中所有的视图变换,模型变换 都是4×4矩阵,每个后续的glMultiMatrix*(N),或者变换函数,glTranslate* (),glRotate* ...
- 043——VUE中组件之使用.sync修饰符与computed计算属性实现购物车原理
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- OpenGL光照2:材质和光照贴图
本文是个人学习记录,学习建议看教程 https://learnopengl-cn.github.io/ 非常感谢原作者JoeyDeVries和多为中文翻译者提供的优质教程 的内容为插入注释,可以先跳过 ...
- OpenGL的glPushMatrix和glPopMatrix矩阵栈顶操作函数详解
OpenGL中图形绘制后,往往需要一系列的变换来达到用户的目的,而这种变换实现的原理是又通过矩阵进行操作的.opengl中的变换一般包括视图变换.模型变换.投影变换等,在每次变换后,opengl将会呈 ...
随机推荐
- H5 Funny Games All In One
H5 Funny Games All In One H5 游戏 盖楼 游戏 https://iamkun.github.io/tower_game/ https://github.com/iamkun ...
- ossutilmac64
ossutilmac64 ossutil是以命令行方式管理OSS数据的工具,提供方便.简洁.丰富的存储空间(Bucket)和文件(Object)管理命令,支持Windows.Linux. Mac平台. ...
- 微信分享 API
微信分享 API https://market.cmbchina.com/MPage/online/190416201200302/wechatShare.js /* * 注意: * 1. 所有的JS ...
- React 性能优化 All In One
React 性能优化 All In One Use CSS Variables instead of React Context https://epicreact.dev/css-variables ...
- css infinite loop animation
css infinite loop animation @keyframes loop { 0% { transform: translateX(0%); } constructed styleshe ...
- Redux React & Online Video Tutorials
Redux React & Online Video Tutorials https://scrimba.com/@xgqfrms https://scrimba.com/c/cEwvKNud ...
- http cache & 浏览器缓存,存储位置的优先级,条件?
http cache & 浏览器缓存,存储位置的优先级,条件? memory cache disk cache 浏览器缓存,存储位置的优先级,条件, 机制,原理是什么? from memory ...
- react slot component with args
react slot component with args how to pass args to react props child component https://codesandbox.i ...
- git include只包含某些文件
.gitignore: * # include !.gitignore !a.txt !dir2
- java实现压缩文件
原文链接:https://www.cnblogs.com/zeng1994/p/7862288.html
