设计Web页面(2)
1.前面我们新建了一个空白的ASP.NET网页,那么接下来这章我们就讲一下设计Web页面
2.布局页面有两种方法,一种是通过Table表格来布局页面窗体,另一种是通过CSS+DIV来布局窗体,其中作为前端,包括我,以后也会经常用到CSS+DIV来布局窗体,不过这个涉及的比较多,知识领域就不同了,CSS样式和DIV就先不讲,这一章我们就用Table表格来布局页面窗体
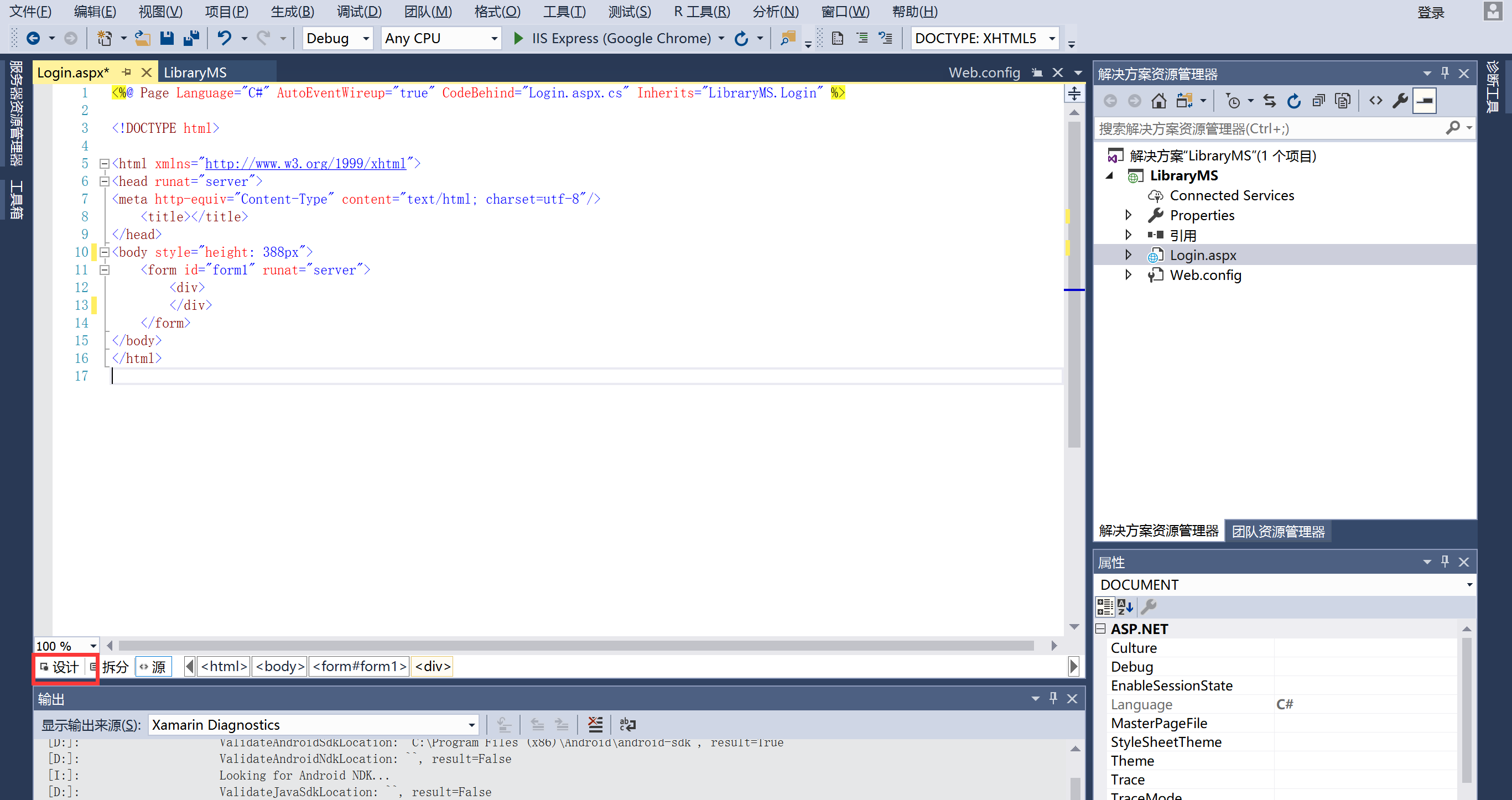
3.打开之前的项目,找到之前的Login.aspx,点击设计

4.在工具箱中,展开HTML工具卡,找到Table,拖动过去
5.Table中可以随意设计,把左边的控件拖动过去就可以了,摆设的差不多就完成了,这个就叫做添加服务器控件。
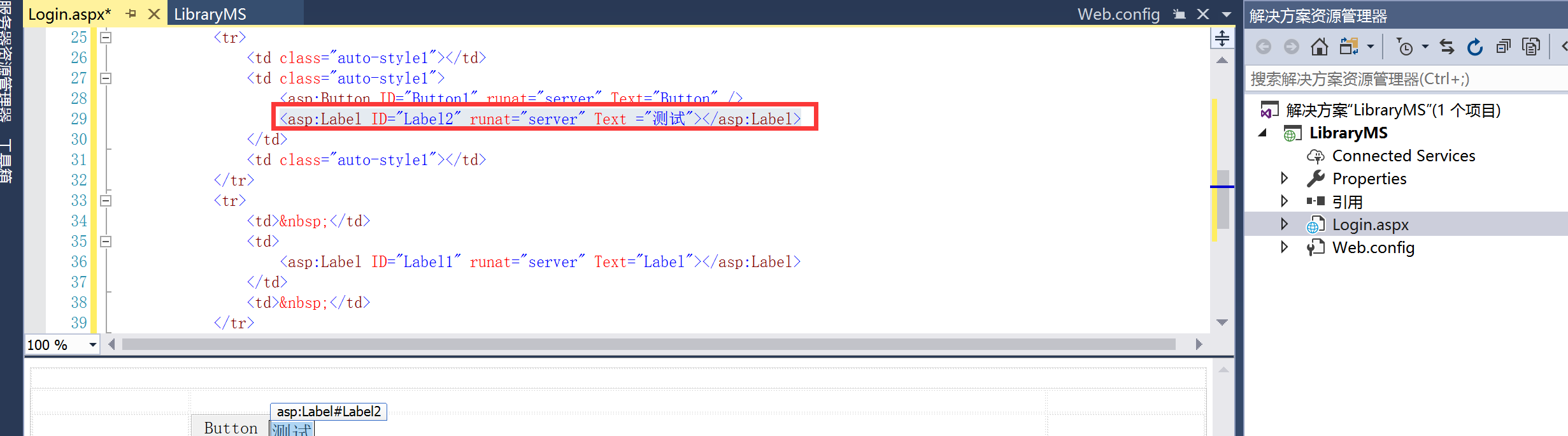
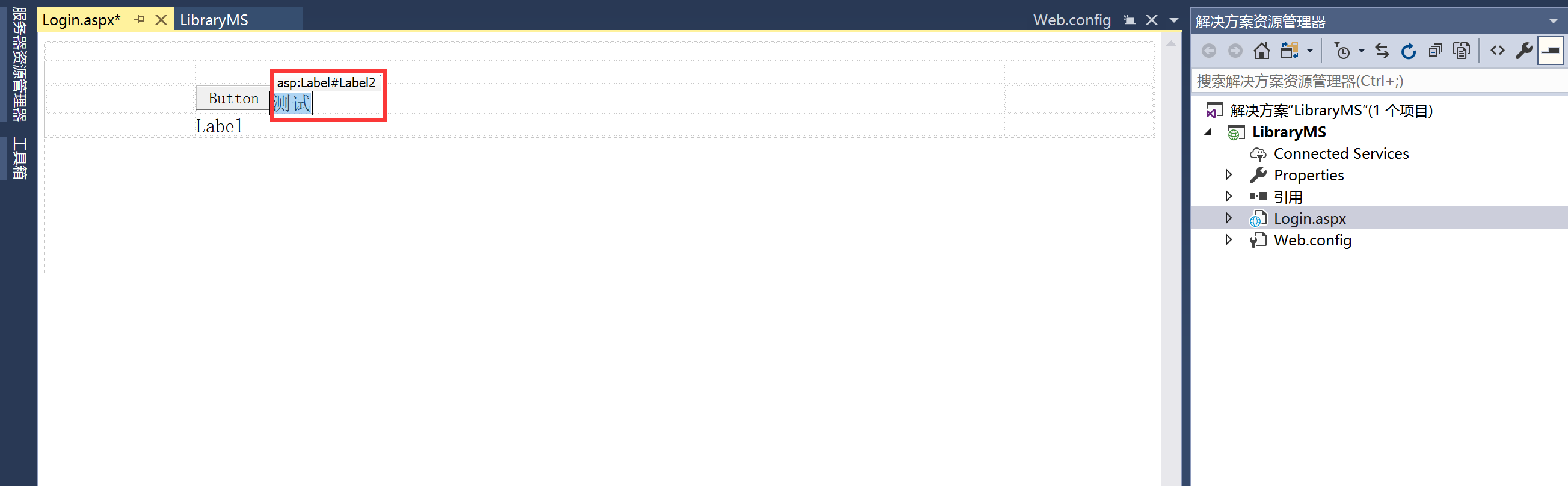
6.除了这种拖动的方式,还有一种方式就是通过写代码的方式来进行添加控件,在一开始左下角点击设计的旁边有个源,点击源可以看到你刚刚拖动进来的一些控件,都转成了代码,甚至一整个设计的界面,都全部转成了源码。我们可以自己写一个,比如添加一个名为测试的标签,注意的是ID是唯一的


拖动比较方便,也比较效率,但也建议大家多了解这些代码,对以后学前端使用标签语言的时候就不会那么难受了
设计Web页面(2)的更多相关文章
- 另类方法解决设计Web页面出现:Error Creating Control
在B/S开发的过程中,经常会遇到这样的提示:Error Creating Control ,而这些页面明明之前是可以打开的,但还是出现如下图所示: 网上找到的方法是把控件初始化放在OnInit里去写, ...
- TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE直接从HTML&CSS设计的页面布局 TMS WEB CORE支持DELPHI IDE中拖放控件,生成HTML UI.这种方式适合DELPHI和C++ BUILDER的 ...
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这个Bootstrap框架的各个主要方面的内容,总体来说基本达到了一个稳定的状态,随着时间的推移可 ...
- 谷歌/微软/必应web页面免费翻译插件
随着网络时代的日益壮大,现在我们经常需要浏览一些各种外语的网页,或者是查阅资料帮助我们解决问题.更多的时候还是头疼在语言障碍上,正所谓"它认识你,你不认识它啊."谷歌和微软两个企业 ...
- 转:Web页面通过URL地址传递参数常见问题及检测方法
Web页面即我们在浏览器中所看到的网页,在Web应用程序中,其页面往往需要进行动态切换和数据交互,页面间的数据常规传递方法有多种,本文主要介绍Web页面处理程序中常见的URL地址参数传递方法,包括概述 ...
- X5的UI部分和传统Web页面开发的差异
http://doc.wex5.com/different-with-std-web-ui/#1 X5的UI部分和传统Web页面开发的差异 WeX5是跨端移动开发框架,BeX5是基于WeX5的企业快速 ...
- [转]移动端web页面使用字体的思考
一直不知道手机端用的什么字体,只是觉得类似雅黑,直到有一次设计师问到设计移动web页面该用什么字体才严肃地想起这个问题. 前人已栽树,后人我就直接转来吧…… 回想2年前刚开始接触手机项目,接到PSD稿 ...
- [ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面
原文:[ASP.NET MVC] 利用动态注入HTML的方式来设计复杂页面 随着最终用户对用户体验需求的不断提高,实际上我们很多情况下已经在按照桌面应用的标准来设计Web应用,甚至很多Web页面本身就 ...
- 打印web页面指定区域的三种方法
本文和大家分享一下web页面实现指定区域打印功能的三种方法,一起来看下吧. 第一种方法:使用CSS 定义一 个.noprint的class,将不打印的内容放入这个class内. 代码如下: <s ...
随机推荐
- Raspberry Pi & Node.js & WebSockets & IM
Raspberry Pi & Node.js & WebSockets & IM Raspberry Pi 4 nvm & node.js $ curl -o- htt ...
- redux & dispatch & payload
redux & dispatch & payload react & react-redux & redux-saga // contrast dispatch({ t ...
- .gitignore规则不生效
.gitignore只能忽略那些原来没有被track的文件,如果某些文件已经被纳入了版本管理中,则修改.gitignore是无效的. 解决方法就是先把本地缓存删除(改变成未track状态),然后再提交 ...
- PHP反序列化字符串逃逸
通过CTF比赛了解PHP反序列化,记录自己的学习. 借用哈大佬们的名言 任何具有一定结构的数据,如果经过了某些处理而把结构体本身的结构给打乱了,则有可能会产生漏洞. 0CTF 2016piapiapi ...
- winform解析json API数据
{ "retCode" : "SUCCESS", "msg" : "", "data" : { ...
- 企业安全_检测SQL注入的一些方式探讨
目录 寻找SQL注入点的 way MySQL Inject 入门案例 自动化审计的尝试之旅 人工审计才能保证精度 寻找SQL注入点的 way 在企业中有如下几种方式可以选择: 自动化 - 白盒基于源码 ...
- DatePicker 多时间粒度选择器组件
使用方法: 在.vue文件引入 import ruiDatePicker from '@/components/rattenking-dtpicker/rattenking-dtpicker.vue' ...
- AJAX 相关参数详细说明
最近ajax的使用十分频繁,对其许多参数还不是很了解,特此总结. 通用写法 1 $.ajax({ 2 url: "http://www.hzhuti.com", //请求的url地 ...
- Java 虚拟机详解
深入理解JVM 1 Java技术与Java虚拟机 说起Java,人们首先想到的是Java编程语言,然而事实上,Java是一种技术,它由四方面组成: Java编程语言.Java类文件格式.Java虚 ...
- 用c++解一元二次方程
解方程 github项目地址 这两天得知初二的表妹学了一元二次方程,听说还不会解,我就想着试试用C语言编写解方程. 一元二次方程 用公式法 这种方法效果很好: #include"funct. ...
